Làm thế nào để thêm favicon vào website
Giới thiệu
Mỗi website trên mạng có logo độc nhất và trong nhiều trường hợp, chúng đều được dùng làm favicon. Nếu bạn không biết favicon là, đây là một ví dụ trực quan bằng hình:
![]()
Có favicon trên website của bạn dĩ nhiên sẽ tốt hơn nếu không thấy gì khi duyệt web, hơn nữa, website của bạn sẽ trông có vẻ chuyên nghiệp hơn.
Bạn cần gì
Trước khi bắt đầu bạn cần chuẩn bị:
- Một hình vuông được dùng làm icon cho website.
- Truy cập vào FTP (website files)
Bước 1 — Để cho trình duyệt tự động lấy favicon (không cần đổi code của site này)
Hầu hết các trình duyệt sẽ tự động xác định file favicon.ico đặt trên thư mục website của bạn và đặt nó làm icon của website. Đây là cách dễ nhất để thêm favicon.
- Đầu tiên, bạn cần có một hình vuông, ở các định dạng hình ảnh (jpg, bmp, gif, png) để nó hiện bình thường trên browsers. Tuy nhiên, hình không vuông cũng dùng được, có điều icon nó sẽ không chuyên nghiệp.
- Chuyển hình đó sang định dạng .ico. Có nhiều tools online có thể làm được, trong bài này, chúng tôi dùng convertico.com.
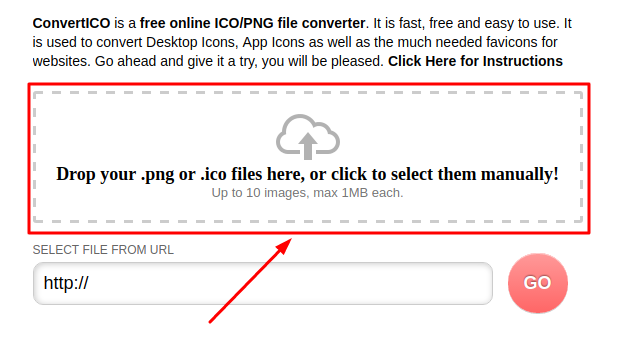
- Mở trang convertico.com, bạn sẽ thấy một button để upload file hình của bạn.

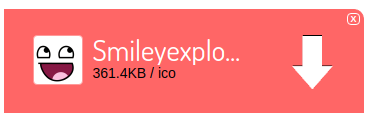
- Nhấn vào button đó và chon hình bạn thích và ngay sau đó hình sẽ được chuyển tự động và hiện lên phía thanh bên phải để bạn tải về:

- Tải về bằng cách nhấn nút Download và hãy ghi nhớ vị trí file tải về
- Đổi tên file mớ tải thành favicon.ico, vì trình duyệt chỉ nhận dạng được nếu nó có tên favicon.ico
- Bước cuối là upload file này lên thư mục gốc chứa website. Để upload có thể sử dụng File Manager hoặc FTP client. Dưới host nền Linux, thư mục thường dùng là public_html tuy nhiên, việc này có thể có đường dẫn khác tùy thuộc vào nhà cung cấp hosting của bạn. Với trường hợp đó bạn có thể nhờ tư vấn từ nhà cung cấp đó.
Khi favicon.ico được tải lên trong thư mục chứa website, khi duyệt web bạn sẽ thấy hình đó trên thanh ghi địa chỉ.
![]()
QUAN TRỌNG: nếu không thấy favicon mới, xóa cache trình duyệt và khởi động lại.
Cách 2 — Dùng hình bình thường và xác định nó trong code của website
Nếu gặp khó khăn trong việc đổi định dạng từ image sang một định dạng khác, bạn có thể dùng một hình thông thường như là một favicon của website.
- Đầu tiên, bạn cần có một hình vuông, ở các định dạng hình ảnh (jpg, bmp, gif, png) để nó hiện bình thường trên browsers. Tuy nhiên, hình không vuông cũng dùng được, có điều icon nó sẽ không chuyên nghiệp.
- Upload file này lên thư mục gốc chứa website. Để upload có thể sử dụng File Manager hoặc FTP client. Dưới host nền Linux, thư mục thường dùng là public_html tuy nhiên, việc này có thể có đường dẫn khác tùy thuộc vào nhà cung cấp hosting của bạn. Với trường hợp đó bạn có thể nhờ tư vấn từ nhà cung cấp đó.
- Bây giờ bạn có thể xác định hình bạn muốn dùng làm icon của website. Thêm dòng sau vào thẻ <head></head> tags trong website code của bạn:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
QUAN TRỌNG: Tại chỗ type=”image/png”, đổi png sang định dạng mà hình của bạn đang dùng và đổi favicon.png trong file name thành tên file của bạn.
Code HTML có thể sẽ giống như vậy:
![]()
Hình sẽ được upload với favicon của website.
![]()
QUAN TRỌNG: nếu không thấy favicon mới, xóa cache trình duyệt (clear cache of your browser) và khởi động lại.
Kết luận
Bạn đã biết 2 cách để thêm favicon vào website. Đây là một tinh chỉnh nhỏ những nó sẽ giúp website của bạn trông đặc biệt trong mắt khách truy cập.









Write a Comment
You must be logged in to post a comment.