Tăng tốc độ Website – kích hoạt Keep-Alive
Giới thiệu
Keep-Alive hoạt động như thế nào?
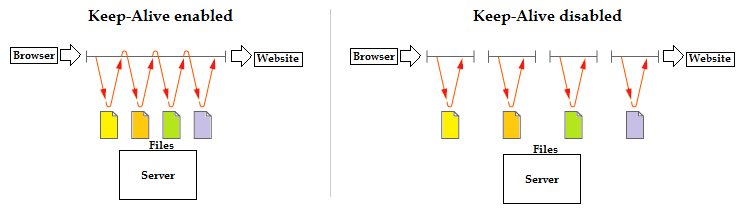
Trong bài hướng dẫn này bạn sẽ học 4 cách khác nhau để kích hoạt keep-alive. Keep-Alive giúp khách truy cập tải tất cả nội dung về (ví dụ như Java Script, CSS, hình ảnh, video,…) qua một kết nối TCP persistent thay vì phải gửi nhiều requests cho từng file. Việc này sẽ giúp cải thiện tốc độ và hiệu năng của người dùng vì giờ họ đã có thể truy cập tất cả chỉ bằng một kết nối HTTP cố định. Tóm lại, Keep-Alive là một cấu trúc kết nối giữa web server và trình duyệt với khả năng giảm số lượng request và tăng tốc độ web page. Hình bên dưới sẽ giúp bạn hiểu sự khác biệt và lợi ích của Keep-Alive:

Ưu điểm của việc kích hoạt Keep-Alive:
- Keep-Alive giảm thiểu CPU và bộ nhớ xuống mức thấp vì ít HTTP requests hơn. Việc này có lợi cho tất cả nền tằng hosting của người dùng (free hosting, shared hosting, và VPS)
- Kích hoạt Keep-Alive cho phép tạo HTTP pipelining (chuyển rquest qua cùng một kết nối TCP)
- HTTPS requests cần nhiều CPU và tài nguyên hơn. Keep-Alive sẽ giúp ích rất nhiều nếu sử dụng https và SSL.
- Giảm độ trễ và nhìn chung gia tăng tốc độ tải và hiệu năng.
- Keep-Alive được hỗ trợ bởi tất cả trình duyệt tiên tiến.
- Kích hoạt Keep-Alive cũng có thể giúp dễ SEO và tăng hạng hơn vì tốc độ tải nhanh hơn
Keep-alive là một cách tốt để giảm tài nguyên sử dụng và tăng tốc độ website cùng lúc.
Bạn cần gì
Trước khi bắt đầu bạn cần chuẩn bị:
- Truy cập vào file .htaccess
- Truy cập vào httpd.conf (không bắt buộc)
- Truy cập vào HttpCoreModule (không bắt buộc)
Bước 1 — Phân tích website của bạn
Trước tiên, bạn cần phân tích website bằng một công cụ như là GTMetrix để xác định có nên giữ Keep-Alive kích hoạt hay vô hiệu trên server. Đây là bài kết của từ một trang kiểm tra việc tăng tốc của website:

Trên một số server hoặc nhà cung cấp hosting. Keep-Alive đã được mở mặc định. Nếu bạn có kết quả chính xác 100%, vậy không cần phải làm gì nữa.
Bước 2 — Kích hoạt Keep-Alive
Có nhiều cách để bật Keep-Allive và nó phụ thuộc vào server của bạn hoặc nhà cung cấp hosting. Sau đây là một vài cách:
Cách 1 – Sửa file .htaccess
Để kích hoạt Keep-Alive, thêm dòng code sau vào file .htaccess là đủ. Kích hoạt Keep-alive bằng .htaccess sẽ ghi đè lên cài đặt của server và kích hoạt kết nối persistent.
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
Phương thức này có thể hoạt động trên hầu hết nhà cung cấp shared hosting Linux. Trong trường hợp bạn không biết tìm file .htaccess ở đâu, tham khảo bài hướng dẫn này this tutorial.
Cách 2 – Kích hoạt Keep-Alive trong Apache qua file httpd.conf
Nếu bạn có thể truy cập qua file config Apache, bạn có thể kích hoạt extension này từ đó. Đây là cấu hình:
# # KeepAlive: Whether or not to allow persistent connections (more than # one request per connection). Set to "Off" to deactivate. # KeepAlive On # # MaxKeepAliveRequests: The maximum number of requests to allow # during a persistent connection. Set to 0 to allow an unlimited amount. # We recommend you leave this number high, for maximum performance. # MaxKeepAliveRequests 50 # # KeepAliveTimeout: Number of seconds to wait for the next request from the # same client on the same connection. # KeepAliveTimeout 10
- KeepAlive On là để kích hoạt extension này.
- MaxKeepAliveRequests đặt số requests tối đa. 50 requests cho một kết nối là là thông dụng.
- KeepAliveTimeout xác định bao lâu server chờ request mới từ khách hàng. Chúng tôi khuyên bạn có thể bắt đầu với con số nhỏ từ 5 hoặc 10 giây và gia tăng nếu cần thiết. Giá trị này nếu có thể gây tải cao cho server.
Nếu bạn không xác định được file httpd.conf ở đâu, chạy lệnh sau:
find / -name httpd.conf
Lựa chọn 3 – Kích hoạt Keep-Alive trong NGINX
Keep-Alive được kích hoạt mặc định trên NGINX, tuy nhiên, trong vài trường hợp, nó không thể được vô hiệu. Bạn có thể kích hoạt bằng HttpCoreModule. Xem qua giá trị keepalive_disable, vì đây là một trong số những lý do khiến Keep-Alive chưa hoạt động. Trước khi kích hoạt nó, hãy đảm bảo rằng bạn biết vì sao nó bị vô hiệu trước khi có bất kỳ thay đổi nào.
Lựa chọn 4 – Windows Server (IIS)
Nếu dùng server nền Windows, bạn có thể dễ dàng kích hoạt extension Keep-Alive bằng cách dùng commland line.
Lệnh sau sẽ kích hoạt được Keep-Alive:
appcmd set config /section:httpProtocol /allowKeepAlive:true
Nếu muốn tắt nó, hãy dùng:
appcmd set config /section:httpProtocol /allowKeepAlive:false
Bạn có thể xem qua thủ thuật sau official tutorial từ Microsoft để biết nhiều cách làm hơn.
Bước 3 — Kiểm tra thay đổi
Khi Keep-Alivehoàn toàn được bật, chạy một lệnh scan khác bằng GTMetrix hoặc bất kỳ công cụ phân tích hiệu năng website nào khác, bạn sẽ thấy nó thay đổi. Đây là kết quả sau khi bật Keep-Alive:

Cũng có thể kiểm tra xem Keep-Alive xem nó có hoạt động không bằng cách kiểm tra HTTP header. Việc này có thể thực hiện bằng terminal sử dụng lệnh sau:
curl -I http://example.com/example.php
Đây là ví dụ:
curl -i http://hostinger.com/index.php
Kết quả:
HTTP/1.1 301 Moved Permanently Connection: keep-alive Server: nginx Date: Fri, 23 Dec 2016 18:58:14 GMT Content-Type: text/html Content-Length: 178 Location: https://www.hostinger.com/index.php
Dòng Connection: keep-alive có nghĩa là Keep-Alive đang hoạt động.
Kết luận
Tóm lại, kích hoạt Keep-Alive cho website của bạn là cách tốt để tăng tốc độ và hiệu năng. Kết nối persistent TCP cho phép thời gian tải nhanh hơn và hiệu quả hơn, nvi2 vậy sẽ giúp khách truy cập hài lòng hơn
Nếu muốn tăng hiệu năng website hơn nữa, những bài viết sau cũng có ích cho bạn:
Improving website performance: Leveraging Browser Cache
Improving website performance: Gzip Compression
Improving website performance: Serving Scaled Images
Improving website performance: Minifying CSS, HTML and JavaScript
Improving website performance: Using Progressive JPEG images










Write a Comment
You must be logged in to post a comment.