Làm thế nào để sử dụng WordPress do_shortcode
Giới thiệu
WordPress shortcode cung cấp cho bạn nhiều chức năng bổ sung và cho phép bạn nhúng các nội dung vào bài viết, page và slidebar. Nhiều plugin và theme dùng shortcode trao quyền cho người dùng thêm các nội dụng động vào blog cá nhân của họ. Để minh họa tốt hơn về cách hoạt động của shortcode, hãy lấy một ví dụ về một đoạn shortcode của plugin Contact Form 7 như sau:
[contact-form-7 404 "Not Found"]
Như bạn thấy đó, nó thật sự đơn giản. Chúng ta có một macro của Contact Form 7 trong dấu ngoặc vuông. Macro này được tạo ra bởi plugin Contact Form 7. WordPress sẽ thay thế macro này bằng nội dung được cung cấp bởi các hàm PHP. Nếu chúng ta thêm đoạn shortcode này vào các bài viết, page hay slidebar thì WordPress sẽ hiển thị một form liên hệ cho chúng ta.
Nhưng nếu bạn muốn sử dụng các đoạn shortcode này trong các files theme thì sao? Bạn sẽ cần sử dụng hàm do_shortcode() của WordPress.
Hãy nghiên cứu sâu hơn và xem cách sử dụng hàm chức năng do_shortcode() của WordPress.
Bạn sẽ cần những gì?
Trước khi thực hiện theo bài hướng dẫn này bạn sẽ cần thực hiện các điều sau:
- Thực hiện đăng nhập vào phần Quản trị của WordPress
Bài hướng dẫn này chỉ ra cho bạn cách làm thế nào để chỉnh sửa các files theme của WordPress. Do đó trước khi bắt đầu, chúng tôi khuyên bạn nên thực hiện sao lưu đầy đủ trang web WordPress của mình và sử dụng WordPress child theme.
Cách sử dụng WordPress do_shortcode
Bây giờ, bạn đã biết sơ về shortcode trong WordPress, chúng ta hãy tiếp tục xem cách bạn có thể sử dụng các shortcode WordPress để tăng cường chức năng trang web của bạn.
Giả sử rằng bạn muốn thêm plugin Contact Form 7 ở đâu đó trong phần header của theme. Nhưng vấn đề là không có bất kỳ widget nào ở đây.
Đầu tiên, bạn cần lấy mã shortcode của plugin mà bạn cần sử dụng, ở đây là shortcode của plugin Contact Form 7:
- Vào phần Quản trị, nhấp chọn Contact -> Contact Forms.
- Bạn sẽ thấy phần shortcode ở phía bên phải, gần tiêu đề.

- Nhấp đôi chuột lên phàn shortcode để chọn và copy nó.
Bởi vì theme của chúng ta không có bất kỳ widget nào ở phần header nên không đơn giản chỉ là copy rồi dán mã shortcode này vào được. Chúng ta cần sử dụng hàm do_shortcode của WordPress, nó trong giống đoạn mã sau:
<?php echo do_shortcode( '[your shortcode goes here]' ); ?>
Bây giờ, chúng ta bắt đầu tiến hành thêm plugin Contact Form 7 vào phần header của theme, và ta sẽ phải thực hiện chỉnh sửa file header.php. Như đã đề cặp trước đó, chúng tôi khuyên bạn cần thực hiện tạo bản sao lưu website cũng như dùng Child Theme.
Các bước hướng dẫn tiếp theo sẻ chỉ bạn cách chỉnh sửa các file của WordPress dùng trình File Manager trong Control Panel. Bạn cũng có thể thực hiện tương tự nếu dùng các trình kết nối FTP khác.
- Đăng nhập vào Control Panel của TINET.VN, chọn vào File Manager
- Tiếp theo, chúng ta sẽ tìm tới thư mục cài đặt WordPress (thông thường là /public_html), tìm wp-contents/themes
- Tìm theme mà bạn hiện đang sử dụng rồi mở thư mục chứa nó
- Vì chúng ta cần thêm Contact Form vào header nên cần tìm tới files header.php
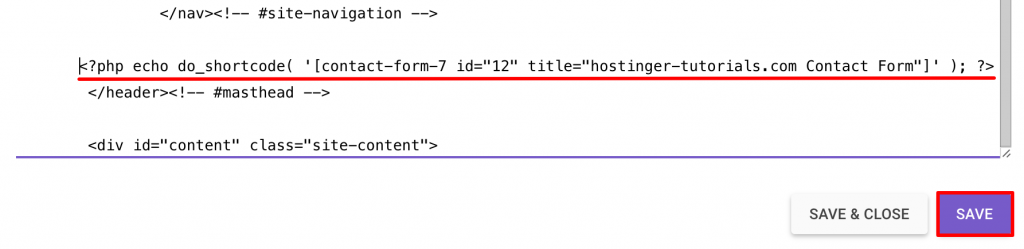
- Kéo xuống dưới và chọn chính xác vị trí mà bạn cần thêm sau đó thêm đoạn mã sau:
<?php echo do_shortcode(“[contact-form-7 404 "Not Found"]”); ?>
- Lưu file và kiểm ra lại việc hiển thị trên website của bạn.

Lưu ý: trong hầu hết các trường hợp, việc chỉnh sửa file theme quan trọng sẽ làm hỏng cả theme của bạn. Rất có thể bạn sẽ cần phải thay đổi CSS để làm cho website bạn trông tốt hơn. Hãy chắc chắn rằng bạn đã đọc bài hướng dẫn về cách kiểm tra CSS với trình duyệt và tải xuống CSS cheatsheet.
Lời kết
Kể từ bây giờ bạn đã hiểu được tính hữu dụng tuyệt đối của các shortcode và khả năng của nó để tăng cường giao diện cũng như chức năng trang web của bạn. Chúng tôi hy vọng rằng hướng dẫn ở trên là dễ dàng thực hiện và bạn cũng đã biết cách sử dụng hàm chức năng do_shortcode của WordPress. Tuy nhiên, nếu bạn có thắc mắc hãy cho chúng tôi biết bằng cách để lại ý kiến ở phần bên dưới.










Write a Comment
You must be logged in to post a comment.