Cách tạo custom widget WordPress tùy chỉnh
Giới thiệu
Bạn có biết rằng bạn có thể tự tạo một widget WordPress tùy chỉnh của riêng bạn? Trong khi có rất nhiều các widget wordpress phụ trợ đi kèm theo các theme hoặc plugin, WordPress cũng cung cấp tùy chọn cho phép bạn tự tạo ra các widget của riêng mình. Trong bài hướng dẫn này, bạn sẽ học được các tạo ra một widget WordPress đơn giản với một chút kiến thức về PHP và WordPress. Nào chúng ta cùng bắt đầu.
Bạn cần gì?
Trước khí bắt đầu bạn cần:
- Đăng nhập vào trang quản lý Admin Dashboard
- Một trình soạn thảo văn bản bất kỳ
WordPress Widgets
Widget trong WordPress giúp bạn dễ dàng thêm các mục vào trang web của mình thông qua một giao diện kéo thả đơn giản. WordPress hỗ trợ rất nhiều widget sẵn có, những widget mặc định này cung cấp cho bạn một số tiện ích cơ bản và tương thích với mọi theme của WordPress. Nhưng đôi khi các widget này không cung cấp đầy đủ chức năng mà bạn mong muốn, và mặc dù bạn có thể tìm thấy các plugin cho hầu hết các tác vụ điển hình nhưng có một số trường hợp ngay cả các plugin của bên thứ ba cũng không đáp ứng được yêu cầu của bạn. Lúc này thì các widget tùy chỉnh sẽ được sử dụng vì nó được tạo ra từ các nền tảng đầu tiên cho phép người dùng kiểm soát hoàn toàn.
Định hướng ban đầu
Để bắt đầu tạo các widget WordPress tùy chỉnh, bạn cần phải có một số quyết định quan trọng ban đầu:
- Đầu tiên bạn có thể chọn code một widget wordpress tùy chỉnh trong một plugin tùy chỉnh, điều này có nghĩa là nó sẽ có thể hoạt động với bất kỳ website nào sử dụng plugin này.
- Hoặc bạn chỉ cần đơn giản thêm widget vào file functions.php hoặc là một theme nào đó để nó chỉ hoạt động duy nhất trên theme đó mà thôi.
Tiếp theo, bạn có thể lựa chọn thêm widget tùy chỉnh trực tiếp vào một website đang chạy hoặc thử nghiệm nó trên môi trường cục bộ. Để phù hợp hơn cho quá trình phát triền các widget, chúng tôi khuyên bạn nên thực hiện trên môi trường cục bộ (xem hướng dẫn chạy WordPress trên máy cá nhân dùng Docker) để hoàn thiện sản phẩm sau đó thực hiện chuyển nó vào trang web của bạn.
Widget WordPress tùy chỉnh hoạt động thế nào: Widgets API
WordPress cho phép bạn code các widget tùy chỉnh bằng cách cung cấp cho bạn Widgets API
Để tạo bất kỳ widget tùy chỉnh nào, bạn cần phải dùng lớp WP_Widget từ API. Đây là lớp cơ sở cung cấp hơn 20 hàm cơ bản để bạn có thể code. Trong số này, có 4 hàm cơ bản nhất mà bất cứ một widget nào cũng cần để hoạt động:
- __construct() : hàm khỏi tạo
- widget() : chứ đầu ra của widget
- form() : định nghĩa các cài đặt của widget trong Admin Dashboard
- update() : cập nhật các cài đặt của widget
Tất nhiên, sẽ có rất nhiều phương pháp khác để cung cấp các chức năng bổ sung. Để tìm hiểu thêm về lớp WP_Widgets, bạn có thể xem thêm tại đây.
Cách tạo Widget WordPress tùy chỉnh
QUAN TRỌNG: chúng tôi khuyên bạn nên tạo một bản sao lưu toàn bộ cho website trước khi làm bất cứ điều gì. Đồng thòi bạn cũng nên sử dụng Child Theme.
Bây giờ, chúng ta đã thực hiện tất cả mọi bước cần thiết để bắt đầu. Bài hướng dẫn này sẽ giúp bạn tạo một widget tùy chọn đơn giản Hello World, nó sẽ dạy bạn hiểu rõ hơn về quá trình tạo widget trong WordPress để bạn có thể tạo các widget phứcc tạp hơn cho mình sau này.
Một điều nữa: chúng ta đang viết những dòng code này trong file functions.php của theme hiện đang sử dụng nhưng bạn có thể làm việc này trong bất kỳ plugin tùy chỉnh nào.
Bây giờ, hãy mở bất kỳ trình soạn thảo văn bản nào trong máy tính của bạn và tạo một lớp mới là lớp mở rộng của lớp cơ sở WP_Widget như sau:
class hstngr_widget extends WP_Widget {
//Insert functions here
}
Bây giờ, chúng ta bắt đầu thực hiện 4 chức năng được đề cập ở trên từng cái một. Đầu tiên trong danh sách là phương thức xây dựng, chúng ta sẽ sử dụng để xác định một ID là tên của widget như cách nó xuất hiện trong phần UI và phần môt tả:
function __construct() {
parent::__construct(
// widget ID
'hstngr_widget',
// widget name
__('TINET.VN Sample Widget', ' hstngr_widget_domain'),
// widget description
array( 'description' => __( 'TINET.VN Widget Tutorial', 'hstngr_widget_domain' ), )
);
}
Tiếp theo, chúng ta chuyển sang chỉnh sửa cách hiển thị của widget, ví dụ như phần đầu giao diện của widget sẽ trông như thế nào. Điều này sẽ được thực hiện thông qua các hàm widget():
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello, World from TINET.VN.com', 'hstngr_widget_domain' );
echo $args['after_widget'];
}
Ở đây, chúng ta đã cấu hình đầu ra của widget sao cho nó hiển thị chữ “Hello World!” và hiển thị tiêu đề của widget theo yêu cầu của người dùng.
Bây giờ, chúng ta sẽ lập trình cho widget bằng cách sử dụng hàm form()
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'hstngr_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
Tại đây bạn có thể thấy được widget WordPress đã được thiết lập tùy chỉnh như thế nào. Nếu người dùng cung cấp tiêu đề, thì tiêu đề đó sẽ được chèn vào trong mã HTML mà chúng ta đã tạo. Nếu không, chúng ta sẽ đặt tên của tiêu đề là Default Title. Đây là cách tiện ích sẽ xuất hiện trong khu vực quản trị WordPress.
Cuối cùng, chúng ta phải thực hiện chức năng cập nhật để làm mới các widget mỗi khi các cài đặt được thay đổi.
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
Tất cả những điều đang làm là lấy tiêu đề hiện tại vừa được tạo ra, loại bỏ bất kỳ thẻ HTML/PHP nào và chuyển trả lại nó.
Còn một điều nữa là bạn cần sử dụng một chức năng bổ sung để đăng ký widget với WordPress
function hstngr_register_widget() {
register_widget( 'hstngr_widget' );
}
add_action( 'widgets_init', 'hstngr_register_widget' );
Lưu ý rằng các dòng trên phải được đặt bên ngoài hàm hstngr_widget()
Chúng ta đã định nghĩa một ham chức năng mới gọi là hstngr_register_widget() giúp đăng ký widget dùng widget ID được chỉ định trong hàm __construct(). Sau đó, chúng ta khởi tạo hàm này bằng cách sử dụng widgets_init để tải các thông tin về widget vào WordPress thông qua phương thức add_action() được xây dựng sẵn. Cuối cùng, mã code của widget tủy chỉnh cho WordPress sẽ giống như sau:
function hstngr_register_widget() {
register_widget( 'hstngr_widget' );
}
add_action( 'widgets_init', 'hstngr_register_widget' );
class hstngr_widget extends WP_Widget {
function __construct() {
parent::__construct(
// widget ID
'hstngr_widget',
// widget name
__('TINET.VN Sample Widget', ' hstngr_widget_domain'),
// widget description
array( 'description' => __( 'TINET.VN Widget Tutorial', 'hstngr_widget_domain' ), )
);
}
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello, World from TINET.VN.com', 'hstngr_widget_domain' );
echo $args['after_widget'];
}
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'hstngr_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
}
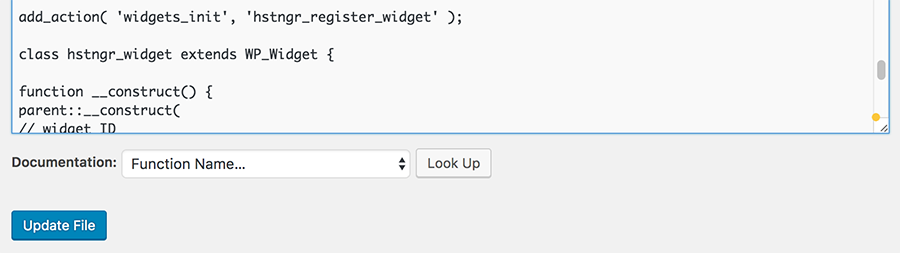
Bạn có thể sử dụng File Manager, FTP hoặc WordPress Editor để thêm mã này vào file functions.php của theme đang hoạt động và nhấn nút Cập nhật tệp để lưu thay đổi.

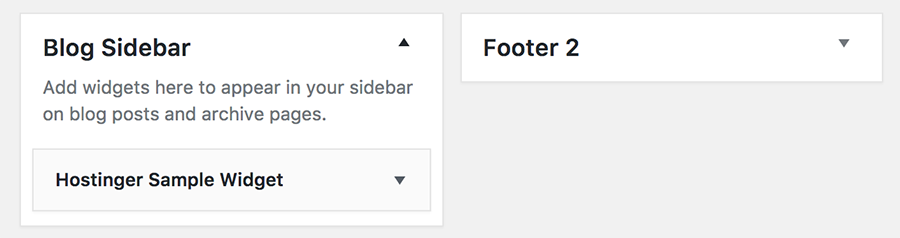
Bây giờ, chỉ cần đi đến khu vực quản trị WordPress và điều hướng qua phần Appearance -> Widgets. Bạn sẽ thấy một widget có tên là TINET.VN Sample Widget trong danh sách Widgets có sẵn.

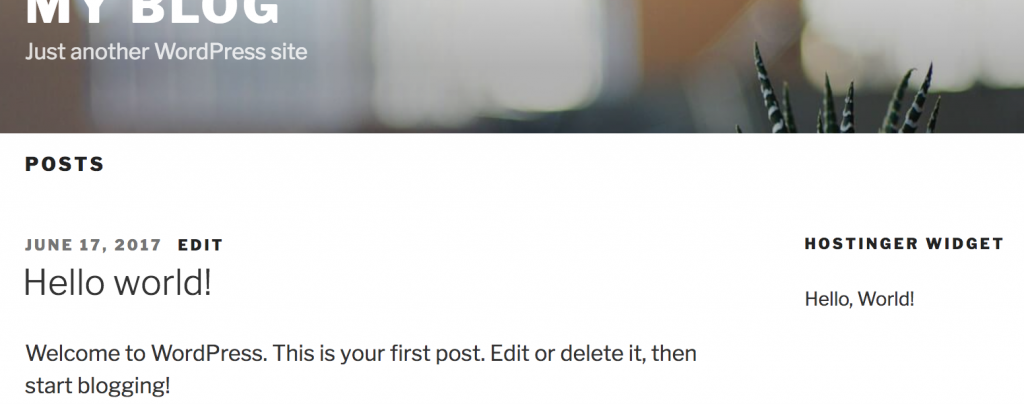
Từ đây, kéo widget và thả nó vào menu Sidebar ở bên phải của trang, bạn sẽ có thể đặt tiêu đề của widget. Lưu nó và sau đó mở lại trang web bạn sẽ thấy một widget tùy chỉnh với tiêu đề bạn lựa chọn và chứa từ ‘Hello World!’ bên trong.
Xin chúc mừng, bạn đã tạo thành công widget tuỳ chỉnh cho WordPress đầu tiên của mình. Bây giờ bạn có thể xem trước widget bạn tạo ra sẽ hiển thị như thế nào.

Lời kết
Tạo một widget WordPress tùy chỉnh từ những dòng code đầu tiên có thể là một khó khăn cho nhiều người. Tuy nhiên, trên thực tế nó rất dễ với bất kỳ ai vốn đã có một số kỹ năng về HTML/PHP. Trong hướng dẫn này, chúng tôi đã giới thiệu cho bạn cách tạo một widget WordPress với số bước tối thiểu. Từ đây, bạn có thể tiếp tục tạo các widget WordPress tiện dụng hơn. Nếu bạn thấy bài viết này hữu ích, hãy kiểm tra thêm các hướng dẫn WordPress khác.










Write a Comment
You must be logged in to post a comment.