Làm thế nào để tạo theme WordPress responsive bằng HTML5
Giới thiệu
Theme WordPress là tập hợp các files xác định cách bố trí trang web của bạn. Một theme bao gồm HTML, PHP và CSS, và cũng thường sử dụng JavaScript/jQuery. Trong bài hướng dẫn WordPress này, bạn sẽ học cách tạo một theme WordPress responsive bằng HTML5, CSS3 và các nguyên tắc thiết kế có độ phản hồi cao khác. Bạn cũng sẽ học cách để tách các phần khác nhau của chủ đề thành ‘templates’.
Theme cũng như các plugin được tách biệt với mã cốt lõi của WordPress. Theme cho phép trang web của bạn có bố cục nhất quán cho mỗi trang, bài viết và có thể nhanh chóng được sửa để thay đổi giao diện trang web của bạn. Để hiển thị thông tin từ WordPress hoặc nội dung của một bài viết, bạn phải sử dụng các template tags được cung cấp bởi WordPress, và những điều này sẽ được giải thích trong hướng dẫn.
Sau khi hoàn thành hướng dẫn này và tạo một theme WordPress responsive mới, bạn nên làm theo hướng dẫn tạo child theme cho WordPress để mở rộng theo những gì bạn đã học được. Theme WordPress responsive tạo ra trong hướng dẫn này sẽ cung cấp cho bạn nền tảng hoàn hảo để sử dụng trong bài hướng dẫn tạo child theme.
Bạn cần gì?
- Trình soạn thảo văn bản (Notepad++ hoặc NetBeans)
- Tải khoản FTP để truy cập vào Hosting
- Một bản cài đặt WordPress trên host
Chúng tôi khuyên bạn nên tải về bảng hướng dẫn CSS và mở nó bởi vì trong bài hướng dẫn này bạn sẽ cần phải chỉnh sửa file style.css của WordPress.
HTML5 là gì và tại sao bạn cần dùng nó
HTML5 là phiên bản mới nhất của ngôn ngữ web HTML. Nó cung cấp một bộ các tính năng hiện đại giúp bạn hiển thị nội dung của mình một cách nhất quán trên bất kỳ máy tính, máy tính xách tay, máy tính bảng hay điện thoại di động.
Sự thay đổi lớn nhất là có một bộ các yếu tố ngữ nghĩa HTML mới. Ví dụ, phần footer của bất kỳ trang HTML nào bây giờ có thể được xác định bằng cách sử dụng thẻ <footer></ footer> và điều này cho trình duyệt web biết rằng nội dung chứa trong đó là một phần của foooter. Trong các phiên bản HTML trước đây, phần footer được tạo bằng thẻ <div></ div> phổ biến.
Một trang HTML5 cơ bản sẽ giống như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My HTML5 Page</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header>
<h1>My Website</h1>
</header>
<main>
<section>
<header>
<h2>My Articles</h2>
</header>
<article>
<header>
<h2>An Article</h2>
</header>
<p class="inline-text-box">Left</p><p class="inline-text-box">Right</p>
</article>
</section>
</main>
<footer>
<p>Copyright © 2017</p>
</footer>
</body>
</html>
Responsive Design là gì?
Responsive Design tức thiết kế có độ phản hồi cao, nghĩa là website của bạn sẽ tự động hiển thị ở định dạng tốt nhất cho khách truy cập dựa trên kích thước màn hình của họ. Bố cục trang sẽ phản hồi lại các khoảng trống có thể trên màn hình khách truy cập. Nội dung được đặt một cách hoàn hảo để không có gì bị cắt bỏ, không có gì tràn ngập trên màn hình và trang web của bạn sẽ trở nên vừa mắt.

Bạn nên nghĩ đến cách bố trí trang web của mình như là một loạt các lưới (grids) và cho nội dung theo phần trăm chiều rộng của lưới. Ví dụ: một thẻ div có thể chiếm 50% không gian có sẵn chứ không phải 800px theo chiều rộng. Một trang div đầy đủ theo chiều rộng sẽ chiếm 100% không gian sẵn có do đó nếu bạn muốn có 4 div bên trong nó trong thì mỗi cái sẽ chiếm khoảng 25% không gian.
Đối với hình ảnh, bạn có thể đặt nó theo chiều rộng tối đa 100% kích thước thực và đặt chiều cao tự động. Khi khung chứa của hình ảnh giảm kích thước, hình ảnh sẽ tự động giảm chiều rộng và chiều cao tương ứng.
Nếu sử dụng width: 100% thay vì max-width: 100% sẽ làm cho hình ảnh chiếm 100% không gian trống thay vì dừng ở chiều rộng thực của nó bằng. Nếu hình ảnh có chiều rộng 200px nhưng nằm bên trong một div chiếm 100% màn hình, max-width nghĩa là hình ảnh không bao giờ rộng hơn 200px.
/* GOOD WIDTH */
.inline-text-box {
width: 50%;
}
/* BAD WIDTH */
.inline-text-box {
width: 800px;
}
/* GOOD IMAGE */
img {
max-width: 100%;
height: auto
}
/* BAD IMAGE */
img {
width: 100%;
height: auto;
}
Để làm một theme WordPress responsive có tính cơ động cao, bạn cũng có thể sử dụng một tính năng của CSS3 tên là “media queries”. Trong “media queries” bạn có thể tùy ý xác định “media type” để thay đổi (màn hình, bản in vv) ở ít nhất một “media feature” (max-width, orientation,..). Các “media feature” có thể được xâu lại với nhau bằng cách sử dụng từ khoá and.
/* Media Type and Media Feature*/
@media only screen and (min-width: 400px) and (max-width: 800px) {
.inline-text-box {
width: 100%;
display: block;
}
}
/* Media Feature Only */
@media (max-width: 1200px) {
.inline-text-box {
width: 50%;
}
}
- Trong ví dụ đầu tiên, CSS sẽ được áp dụng cho bất kỳ màn hình nào (màn hình, điện thoạ,…) có chiều rộng có thể xem được giữa 400px và 800px.
- Ví dụ thứ hai sẽ được áp dụng cho bất kỳ loại phương tiện nào xem nó.
- Loại “media type” khác là ‘print’, có nghĩa là CSS sẽ chỉ được áp dụng nếu người dùng đang xem chế độ print-preview của trang web.
Một danh sách đầy đủ các “media types” và “media features” có thể được tìm thấy trên website của Mozilla Developer Network.
Trong CSS stylesheet, bạn định nghĩa các quy tắc chỉ ra khi nội dung được thay đổi thì nội dung gì được thay đổi và nội dung đó được thay đổi như thế nào. Bạn có thể thay đổi bất kỳ thuộc tính CSS nào theo cách này, chẳng hạn như chiều rộng của bất kỳ textbox nào hoặc màu nền của một div. Một số ví dụ về quy tắc “media-feature” chỉ ra khi các quy tắc được áp dụng:
max-width – chiều rộng tối đa của khu vực có thể xem được của trình duyệt, lớn hơn vùng này thì các quy tắc đều không được áp dụng.
min-width – chiều rộng tối thiểu cho vùng có thể xem được, nhỏ hơn vùng này thì các quy tắc đều không được áp dụng.
orientation – bất kỳ màn hình nào dù là ở chế độ portrait hay landscape
Một ví dụ phổ biến là khi bạn có hai text box cạnh nhau mà cả hai chiếm 50% màn hình. Khi cửa sổ trình duyệt được nhỏ hơn, các text box tự động điều chỉnh để vẫn chiếm 50% cửa sổ thay vì biến mất bên ngoài. Nếu cửa sổ trình duyệt quá nhỏ để hiển thị chính xác tất cả các văn bản trong các text box đó, bạn có thể để nó chiếm 100% kích thước cửa sổ và hiển thị bên trên cái còn lại. Bạn cũng có thể ẩn nội dung hoàn toàn nếu thích hợp hơn.
Bước 1 – Lưu trữ các tập tin của theme WordPress responsive
Thực hiện ngay cả những thay đổi nhỏ cho một theme WordPress responsive có thể gây ra lỗi và làm cho trang web của bạn không sử dụng được. Một vấn đề phổ biến là sau khi thay đổi code, bạn cố gắng tải trang web của bạn và được một màn hình trắng được gọi là the white screen of death. Tìm gỡ lỗi trong trường hợp này có thể rất khó khăn.
Để tránh ảnh hưởng đến website, chúng tôi khuyên bạn nên test ở máy cá nhân. Sau khi mọi thứ hoạt động ổn định, hãy tiến hành upload lên host. Bạn có thể tìm hiểu cách để tạo localhost chạy WordPress trên Windows hoặc sử dụng Docker để chạy WordPress.
Nào chúng ta cùng bắt đầu vào bài hướng dẫn tạo theme WordPress responsive.
Theme WordPress responsive được lưu tại thư mục wp-content/themes. Trong thư mục này, hãy tạo một thư mục mới mang tên my-theme
Lưu ý: tên của thư mục theme không được chứa số và khoảng trắng. Nếu bạn dự định chia sẽ theme của mình lên WordPress.org Theme Directory thì hãy chắn chắc rằng chưa có ai đã dùng tên đó trước bạn.
Theme WordPress responsive có thể được tạo ra với chỉ 2 files là index.php và style.css. WordPress sẽ sử dụng nó để hiện thị các bài viết, các trang trên website.
Thực tế, bạn sẽ muốn các bài viết, các trang và các phần khác của trang web có bố cục (layout) riêng. Mỗi phần của trang web của bạn sẽ có file riêng để lưu giữ HTML và PHP cho riêng phần đó – mỗi file như vậy được gọi là “template”.
Nếu bạn sử dụng các loại bài viết tùy chỉnh, bạn có thể tạo mẫu chỉ áp dụng cho các bài viết thuộc loại đó. Nếu bạn muốn các bài viết thuộc một thể loại cụ thể hiển thị theo kiểu khác, bạn có thể thực hiện điều đó bằng cách sử dụng câu lệnh if… then… trong vòng lặp.
Mỗi template file phải dùng chính xác tên được định nghĩa trong Tài liệu của WordPress.
Một vài template file không nằm trong index.php:
- header.php – chứa các đoạn HTML nằm ở phần đầu của trang, bắt đầu từ <!DOCTYPE html>
- single.php – được sử dụng khi hiển thị một bài viết (post) từ blog của bạn
- page.php – được sử dụng khi hiển thị một trang (page) từ blog của bạn
- comments.php – xác định cách mà nhận xét và textbox nhận xét được hiển thị
- footer.php – chứa các đoạn HTML nằm ở phần cuối của trang, bao gồm </html>
Bạn có thể tham khảo danh sách đầy đủ các template tại đây
Bây giờ bạn đã có một thư mục để chứa theme WordPress responsive, bạn cần tạo một vài template file đơn giản.
Bước 2 – Tạo các file template và CSS
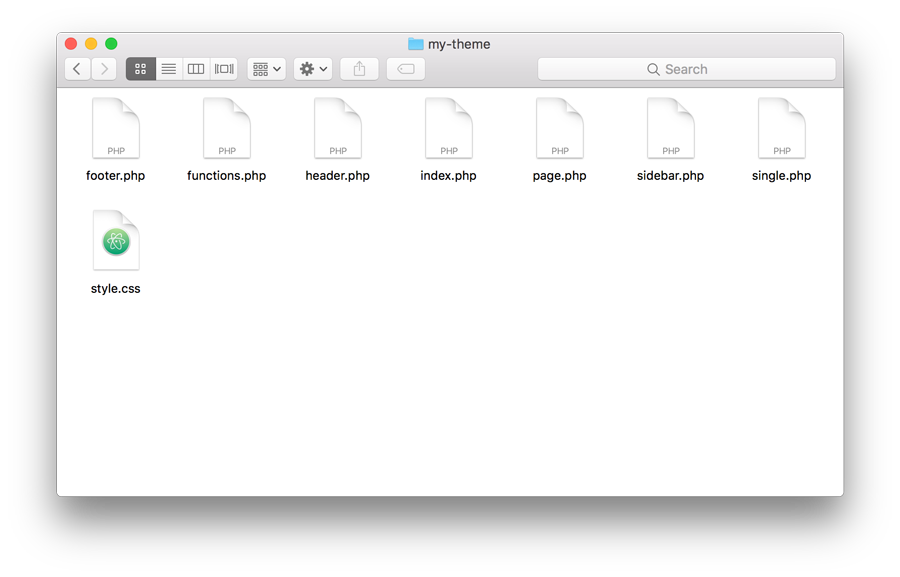
Trong thư mục my-theme, bạn hãy tạo các files PHP như sau:
- header.php
- index.php
- footer.php
- functions.php
- sidebar.php
- single.php
- page.php
Tiếp tục tạo thêm file style.css (đây là file stylesheet chính, nó bắt buộc phải có tên là style.css)

Bước đầu tiên sau khi tạo tất cả các files như trên là thêm một vài thông tin vào phần đầu của file style.css để WordPress đọc và hiển thị các thông tin về theme của bạn ở Admin Control Panel.
Phần thông tin này cần được viết dưới dạng ghi chú của CSS (comment) trên nhiều dòng như sau:
Bố cục: Keyword: Information
/* Theme Name: My Theme Author: TINET.VN Author URI: http://www.hostinger.vn/huong-dan Description: My first responsive HTML5 theme Version: 1.0 License: GNU General Public License v3 or later License URI: http://www.gnu.org/licenses/gpl-3.0.html */
Có nhiều phần để bạn định nghĩa như tên theme WordPress responsive, tên người tạo, phiên bản của theme,…Bạn có thể tham khảo thêm các từ khóa định nghĩa của WordPress tại đây
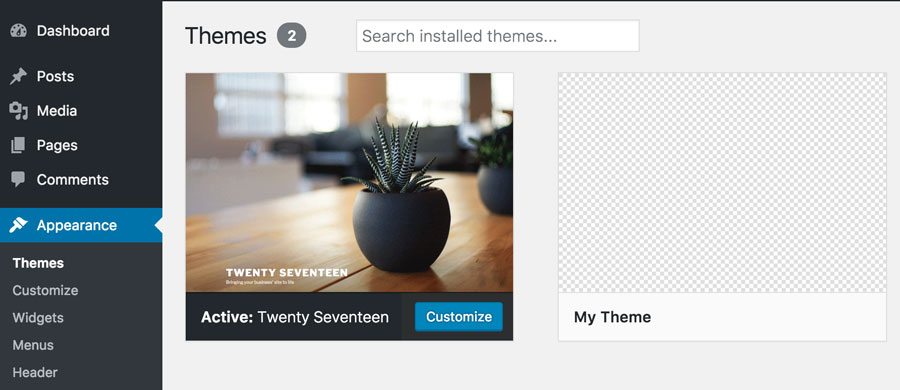
Vào lúc này, theme WordPress responsive của bạn đã được hiển thị ở Theme trong Admin Control Panel

Tuy nhiên lúc này theme của bạn vẫn chưa có hình đại diện, chúng ta sẽ chụp một cái sau khi hoàn thành việc tạo theme.
Nếu bạn tiến hành kích hoạt theme lúc này sẽ gặp trang trắng bởi vì file index.php chưa chó nội dung và cũng chưa có template nào được định nghĩa.
Bây giờ chúng ta sẽ thêm đoạn CSS định nghĩa phần màu nền của trang. Mở file style.css và tiến hành thêm đoạn mã sau vào.
* {
box-sizing: border-box;
}
body {
background-color: #f9f9f9;
font-family: Helvetica;
}
Ký tự * rất quan trọng, nó tượng trưng cho tất cả các lớp trong trang HTML. Chiều rộng và chiều cao cuối cùng của mỗi mục trên trang sẽ bao gồm nội dung, phần đệm và đường viền. Nếu bạn không đặt điều này và có hai hộp rộng 50% gắn liền với đệm hoặc đường viền, chúng sẽ không đứng cạnh nhau vì kích thước thực của chúng lớn hơn 100%. Một hộp 100% chiều rộng với 1% đường viền thực sự là 102% chiều rộng, vì 1% đường viền được thêm vào bên trái và phải. Quy tắc này có hiệu quả thêm vào đường viền bên trong hộp thay vì bên ngoài nó.
Mục tiếp theo chỉ thay đổi màu nền của trang để chúng ta có thể nhanh chóng xem liệu các stylesheet đang được sử dụng như thế nào. Chúng tôi cũng thiết lập phông chữ mặc định sẽ được sử dụng trong theme WordPress responsive.
Bước 3 – Trước khi bắt đầu việc phát triển
Trước khi thực sự bắt đầu tạo theme layout cho WordPress, bạn nên thêm một vài đoạn mã vào các files khác nhau để tạo cho mình một điểm khởi đầu Những bước này không bắt buộc nhưng rất khuyến khích bạn thực hiện.
Các bước này sẽ có các giải thích ngắn gọn để bạn có thể nhanh chóng chuyển sang thực sự xây dựng layout.
Đầu tiên, chúng ta sẽ nhúng một file có tên là normalize.css. Các trình duyệt khác nhau có cài đặt mặc định khác nhau cho những thứ như lề trang và phần đệm. Normalize.css sẽ cài đặt một số thuộc tính để đảm bảo rằng tất cả các trình duyệt hiển thị trang của bạn chính xác như nhau. Nếu bạn không sử dụng stylesheet để đặt các giá trị mặc định này, một số lỗi phổ biến sẽ xảy ra khi bạn cố gắng tạo phần đầu nằm ở phía trên cùng bên trái của mỗi trang, lúc này sẽ thật sự có một phần trống ở đầu của mỗi trang.
functions.php
Mở file functions.php và thêm đoạn mã sau:
<?php
// This function enqueues the Normalize.css for use. The first parameter is a name for the stylesheet, the second is the URL. Here we use an online version of the css file.
function add_normalize_CSS() {
wp_enqueue_style( 'normalize-styles', "https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css");
}
Tiếp theo, bạn sẽ cần bật sidebar widget. Nếu bạn không thêm đoạn mã này vào thì đường dẫn tới menu widget sẽ không hiển thị trong Admin Control Panel và do đó bạn sẽ không thêm được bất kỳ widget nào. Thêm tiếp tục đoạn mã sau vào file functions.php
// Register a new sidebar simply named 'sidebar'
function add_widget_Support() {
register_sidebar( array(
'name' => 'Sidebar',
'id' => 'sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
// Hook the widget initiation and run our function
add_action( 'widgets_init', 'add_Widget_Support' );
Bây giờ chúng ta cần thiết lập tùy chỉnh điều hướng cho menu để dùng được tại Appearance -> Menu ở Admin Control Panel
// Register a new navigation menu
function add_Main_Nav() {
register_nav_menu('header-menu',__( 'Header Menu' ));
}
// Hook to the init action hook, run our navigation menu function
add_action( 'init', 'add_Main_Nav' );
Tiếp tục thêm doạn mã trên vào file functions.php và lưu lại ở thư mục theme của bạn.
sidebar.php
Mở file sidebar.php và thêm đoạn mã sau vào, việc này cho phép sidebar và widget xuất hiện trong theme của bạn bất cứ khi nào hàm get_sidebar() được gọi.
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?> <aside id="primary-sidebar" class="primary-sidebar widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar' ); ?> </aside> <?php endif; ?>
Dòng đầu tiên sẽ cho WordPress biết rằng nếu không có widget nào được bật thì đoạn mã HTML cho sidebar sẽ không được hiển thị. Dòng thứ hai sẽ đặt thuộc tính cho các phần tử nằm trong widget. HTML5 cung cấp phần tử “aside” cho sidebar. Dòng thứ ba là hàm của WordPress dùng để hiển thị sidebar. Dòng cuối là câu lện đóng lại mệnh đề if.
Save lại file sidebar.php vào thư mục theme WordPress responsive của bạn.
Để dễ dàng trong việc di chuyển qua lại giữa bài viết (post) và trang (page), hãy mở Admin Control Panel để thêm widget Pages và Recent Posts vào sidebar. Bây giờ chúng ta sẽ tiếp tục đi xây dựng layout.
Bước 4 – Xây dựng layout với template
header.php
header.php sẽ định nghĩa phần đầu của trang web bắt đầu bằng định nghĩa DOCTYPE
Tất cả các văn bản HTML đều bắt đầu bằng định nghĩa DOCTYPE, nó sẽ giúp cho Trình duyệt biết cách để xử lý văn bản này. HTML5 chỉ đơn giản là van bản html. Thẻ mở <html> cần một thuộc tính ngôn ngữ và WordPress cung cấp một hàm chức năng để nhập chính xác mã ngôn ngữ cho ngôn ngữ mà bạn đã chọn trong quá trình cài đặt – đó là hàm language_attributes().
Trong phần title, bạn sẽ cần sử dụng một đoạn mã để hiển thị tên website của bạn cũng như một mệnh đề if…then…để hiển thị phần tagline cũng như tiêu đề của trang hoặc bài viết đang được đọc.
Các dấu ? là một toán tử có điều kiện PHP có tên là toán tử thứ ba. Trong dòng mã này, is_front_page() là một hàm chức năng của WordPress trả về TRUE nếu xem trang đầu, hoặc FALSE nếu xem bất kỳ bài viết hay trang nào. Hàm trước dấu hai chấm được sử dụng nếu TRUE được trả về, và hàm sau dấu hai chấm được sử dụng nếu FALSE được trả về.
Như bạn thấy bên dưới, hàm chức năng bloginfo() được sử dụng nhiều lần với các tham số khác nhau để nhận các phần thông tin khác nhau từ cơ sở dữ liệu WordPress. Trước khi thẻ <head> đóng với </head>, bạn phải sử dụng hàm wp_head() để đảm bảo mọi chức năng gắn liền với nó được chạy.
Hàm body_class() cung cấp cho phần body các lớp CSS mặc định được thiết lập bởi WordPress. Dòng cuối cùng cho phép menu điều hướng được hiển thị nếu có một cái đã được tạo ra trong Admin Control Panel.
File header.php sau cùng sẽ trông giống như sau:
<!DOCTYPE html>
<html <?php language_attributes(); ?>
<head>
<title><?php bloginfo('name'); ?> » <?php is_front_page() ? bloginfo('description') : wp_title(''); ?></title>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header class="my-logo">
<h1><a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo('name'); ?></a></h1>
</header>
<?php wp_nav_menu( array( 'header-menu' => 'header-menu' ) ); ?>
Nếu bạn muốn dùng logo như là phần header thì hãy thay thế <?php bloginfo(‘name’); ?> bằng đoạn mã dẫn đến hình ảnh bên trong tag <header>
Lưu lại file header.php vào thư mục theme của bạn.
index.php
index.php định nghĩa phần trang chủ và nó sẽ sử dụng layout mặc định nếu một vài files đặc biệt trong template (single.php, page.php) không được tìm thấy.
Chúng ta sẽ dùng template tag để chắc chắn rằng phần mã đầu (get_header), sidebar (get_sidebar) và footer (get_footer) có trong phần trang chủ.
Vòng lặp của WordPress sẽ hiển thị một danh sách các bài đăng và trích đoạn của chúng với nhiều template tag hơn. Chúng ta cũng sẽ sử dụng các phần tử ngữ nghĩa HTML5 như <section>, <main>, <header> và <article>. Một số phần tử sẽ có các lớp được gán cho chúng và các lớp sẽ được ghi khi chúng ta truy cập vào file style.css.
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-loop">
<header>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
By: <?php the_author(); ?>
</header>
<?php the_excerpt(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no posts were found!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>
Vòng lặp bắt đầu tại <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> và kết thúc tại <?php endif; ?>. Bên trong vòng lặp, các template tag sau được sử dụng.
- <?php the_permalink(); ?> – xuất ra URL đúng của bài viết
- <?php the_title_attribute(); ?> – xuất ra tiêu đề của bài viết ở định dạng an toàn cho thuộc tính tiêu đề của liên kết
- <?php the_title(); ?> – xuất ra tiêu đề của bài viết
- <?php the_author(); ?> – xuất ra tên của người viết
- <?php the_excerpt(); ?> – xuất ra trích đoạn của bài viết, nó được tự tạo ra nếu bạn không viết phần này
<header> </header> có thể được sử dụng nhiều lần trên bất kỳ trang nào và không tham khảo cụ thể đến phần đầu trang.
Các phần và bài viết nên có các phần tử tiêu đề nơi bất kỳ văn bản nào bên trong <h1>, <h2>,… được sử dụng. Nếu một phần hoặc bài viết không có văn bản tiêu đề, chúng có thể bị bỏ lại.
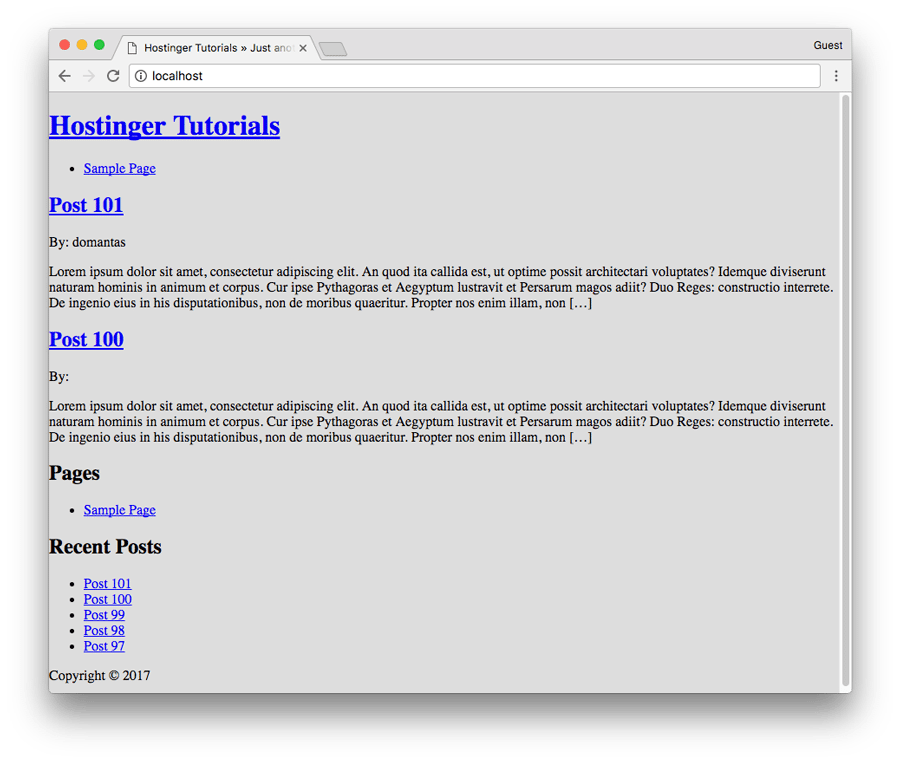
Lưu lại file index.php, nếu bạn thử truy cập bạn sẽ thấy một hình ảnh tương tự như sau:
footer.php
footer.php định nghĩa phần cuối của mỗi trang và phải đóng bất kỳ thẻ HTML mở nào trong các files template trước đó. Trong trường hợp này <body> và <html> vẫn mở từ header.php.
Nó cũng phải bao gồm hàm wp_footer() để đảm bảo bất kỳ mã WordPress cuối cùng nào cũng như JavaScript được thêm vào trang. Nếu bạn đã đăng nhập với tư cách là quản trị viên khi bạn truy cập trang chủ, bài viết hoặc trang, bạn sẽ nhận thấy thanh quản trị viên bị thiếu. Mã hiển thị thanh quản trị được kết nối với hàm wp_footer().
Chúng ta sẽ thêm phần tử ngữ nghĩa HTML5 <footer> </ footer> để xác định rõ ràng phần cuối trang.
<footer> <p>Copyright © 2017</p> </footer> <?php wp_footer(); ?> </body> </html>
Lưu lại file footer.php vào thư mục theme của bạn.
single.php
single.php định nghĩa phần layout khi xem một bài viết trên trang web của bạn. Nó có thể hoàn toàn khác với index.php.
Trong trường hợp này, chúng ta sẽ không thêm sidebar vào bài viết chỉ để làm nổi bật sự khác biệt trong layout.
Nội dung chính chiếm toàn bộ chiều rộng của trang vì chúng ta đã cung cấp cho nó lớp content-full-width từ stylesheet. Liên kết đã bị xoá khỏi tiêu đề vì nó không cần thiết ở đây. Chức năng để hiển thị bài đăng đầy đủ là the_content():
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-full">
<header>
<h2><?php the_title(); ?></h2>
By: <?php the_author(); ?>
</header>
<?php the_content(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no post was found!</p>
</article>
<?php endif; ?>
</section>
</main>
<?php get_footer(); ?>
page.php
page.php định nghĩa cách trang được hiển thị và có thể khác biệt với index và layout của bài viết.
Hãy nhớ rằng nếutemplate không tồn tại, template index.php sẽ được sử dụng thay thế. Nếu bạn không tạo page.php, nó sẽ không sử dụng layout giống như posts.php.
Để làm cho sự khác biệt hiển thị rõ ràng hơn, chúng ta sẽ thêm lại sidebar cho layout này và làm cho nội dung trang chiếm 70% chiều rộng của trang.
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-full">
<header>
<h2><?php the_title(); ?></h2>
By: <?php the_author(); ?>
</header>
<?php the_content(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no page was found!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>
Lưu lại page.php vào thư mục theme của bạn.
style.css
Thêm phần sau vào cuối của stylesheet. Điều này sẽ làm cho các box khác nhau có một nền trắng và đường viền màu xanh, để giúp hình dung bao nhiêu không gian mỗi một thực sự chiếm.
/*
Theme Name: My Theme1
Author: Your Name
Author URI: http://www.yourwebsite.com
Description: My first responsive HTML5 theme
Version: 1.0
License: GNU General Public License v3 or later
License URI: http://www.gnu.org/licenses/gpl-3.0.html
*/
* {
box-sizing: border-box;
}
body {
background-color: #f9f9f9;
font-family: Helvetica;
}
.my-logo,
footer {
width: 100%;
padding-left: 1%;
margin-bottom: 8px;
background-color: #78baff;
border: 1px solid #78baff;
}
body > header > h1 > a {
color: #ffffff;
font-weight: 400;
}
article > header {
}
footer {
margin-top: 4px;
}
a {
text-decoration: none;
}
/* 'Margin: 0 auto' centers block content on the page */
.wrap {
width: 99%;
margin: 0 auto;
}
.content-area {
display: inline-block;
}
.content-thin {
width: 70%;
}
.content-full-width {
width: 100%;
}
.content-area,
.primary-sidebar {
display: inline-block;
}
.primary-sidebar {
width: 25%;
padding: 1%;
vertical-align: top;
background-color: #ececec;
}
.article-loop {
width: 45%;
text-align: left;
margin: 5px;
padding: 10px;
}
.article-full {
width: 99%;
padding: 1%;
}
.article-loop,
.article-full {
display: inline-block;
vertical-align: top;
background-color: #FFF;
border-radius: 4px;
margin-bottom: 4px;
}
Lưu lại style.css vào thư mục theme của bạn.
Bây giờ bạn có các template cơ bản và stylesheet, bạn có thể dễ dàng điều hướng qua bài viết và trang của mình. Theme mới tạo của bạn sẽ giống như thế này.

Sử dụng media queries
Vì layout cơ bản của chúng ta có 2 hộp nội tuyến ở trang đầu, nên chúng ta có thể dễ dàng thay đổi cách hiển thị để văn bản chính xác khi cửa sổ trình duyệt quá nhỏ.
Đối với hướng dẫn về theme WordPress responsive này, chúng ta sẽ thay đổi chiều rộng của bài viết trong danh sách bài viết khi cửa sổ trình duyệt ở dưới 800px. Thay vì có 2 bài viết cạnh nhau, mỗi bài viết sẽ có một dòng riêng. Chúng ta sẽ làm điều này bằng cách thêm “media query”. Nếu bạn cần xem lại các “media query”, hãy quay lại “Responsive Design là gì?” trong hướng dẫn này trước khi tiếp tục.
Khi viết các “media query”, bạn có thể viết chúng ở bất cứ đâu trong stylesheet. Bạn có thể đặt tất cả các “media query” ở cuối stylesheet hoặc viết “media query” cụ thể cho các mục cụ thể ngay bên dưới định nghĩa ban đầu. Đó chỉ là vấn đề bạn nghĩ là hợp lý nhất.
Đầu tiên chúng ta sẽ viết một “media query” ảnh hưởng đến lớp .article-loop, trong đó có chiều rộng là 49% theo mặc định. Chúng ta sẽ viết nó trực tiếp dưới định nghĩa ban đầu. Truy vấn “media query” sẽ nêu rõ rằng nếu cửa sổ trình duyệt nhỏ hơn 800px rộng, lớp .article-loop nên sử dụng 99% không gian có sẵn thay thế.
Sau đó, chúng tôi sẽ viết truy vấn “media query” khi cửa sổ trình duyệt nhỏ hơn 600px, đẩy thanh sidebar xuống dưới nội dung chính và kéo dài cả nội dung chính và sidebar để có độ rộng 100%. Đây sẽ là cách bố trí phù hợp hơn cho thiết bị di động nơi không gian bị hạn chế.
Vẫn còn trong style.css, tìm .article-loop và thêm tiếp đoạn mã như sau:
@media screen and (max-width: 800px) {
.article-loop {
width: 99%;
}
}
Dòng đầu cho biết truy vấn “media query” chỉ nên ảnh hưởng đến các màn hình (không phải chế độ xem trước khi in) và chỉ ảnh hưởng đến các cửa sổ trình duyệt có chiều rộng 800px trở xuống. Lưu file style.css vào thư mục của theme. Đi tới trang chủ của trang web bạn. Thay đổi kích thước cửa sổ trình duyệt và khi nó vượt qua chiều rộng 800px, bạn sẽ thấy các hộp cho mỗi bài đăng thay đổi chiều rộng và thả xuống dưới hộp bên kia.
Tiếp tục giảm chiều rộng của cửa sổ trình duyệt cho đến khi nó càng nhỏ càng tốt. Bạn sẽ thấy rằng tất cả các văn bản trở nên khó đọc hơn vì nó có quá ít không gian, nhưng tại thời điểm nào nó sẽ biến mất khỏi màn hình. Nếu chiều rộng được xác định như chiều rộng pixel thay vì tỷ lệ phần trăm, ngay khi cửa sổ trở nên quá nhỏ, sidebar sẽ biến mất và yêu cầu cuộn ngang.
Truy vấn “media query” tiếp theo mà chúng ta sẽ thêm sẽ tương tự với truy vấn nói trên. Nó sẽ cho nội dung chính và sidebar để chiếm 100% không gian sẵn có và sidebar sẽ rơi xuống dưới nội dung chính.
LƯU Ý: Vì điều này ảnh hưởng đến các lớp khác nhau ở những nơi khác nhau trong stylesheet, nên thay vào đó đặt nó ở dưới cùng của stylesheet.
@media screen and (max-width: 400px) {
.content-area,
.primary-sidebar {
width: 100%;
}
}
Lưu style.css vào thư mục theme của bạn. Quay lại trang chủ của bạn và thay đổi kích thước cửa sổ trình duyệt cho đến khi bạn thấy nội dung chiếm 100% chiều rộng và sidebar sẽ xuống dưới nội dung chính.
Hiểu về WordPress Template Tags và Action Hooks
Để tích hợp đầy đủ theme của bạn với WordPress, bạn phải sử dụng template tags và action hooks. Đây là hai thứ khác biệt rõ rệt.
Template tags
Template tags là các hàm PHP được cung cấp bởi WordPress để dễ dàng bao gồm các template files (như header.php) từ theme của bạn trong một file khác hoặc để hiển thị một số thông tin từ cơ sở dữ liệu.
Ví dụ: để hiển thị phần footer trên trang chủ nhưng không ở bất kỳ trang nào khác, hãy thêm get_footer() vào cuối index.php nhưng không có trong page.php.
Dưới đây là hai danh sách ngắn về một số template tags quan trọng để cung cấp cho bạn ý tưởng về những tags nào có sẵn.
Các template tags để bao gồm các file khác:
- get_header() – bao gồm header.php trong template
- get_sidebar() – bao gồm sidebar.php trong template
- get_footer() – bao gồm footer.php trong template
- get_search_form() – bao gồm searchform.php trong template
Các template tags để hiển thị thông tin từ cơ sở dữ liệu:
LƯU Ý: Một số template tags phải được sử dụng trong vòng lặp. Vòng lặp được giải thích sau trong hướng dẫn và đơn giản chỉ có nghĩa là mã truy xuất bất kỳ bài đăng nào được yêu cầu.
- bloginfo () – hiển thị thông tin được yêu cầu dưới dạng tham số, tức là bloginfo (“name”) cho biết tên trang web của bạn như được định nghĩa trong Admin Control Panel (xem danh sách các tham số)
- single_post_title () – hiển thị tiêu đề của bài đăng được xem hiện tại khi được sử dụng trong single.php
- the_author () – hiển thị tác giả của bài viết hiện đang xem
- the_content () – hiển thị văn bản rút gọn của bài viết hoặc trang
- the_experpt () – trích đoạn bài viết hoặc trang
Danh sách đầy đủ của template tags có thể được xem tại đây
Action hooks
Action hooks là các hàm PHP được cung cấp bởi WordPress thường có các chức năng khác gắn liền với chúng. Một số không có chức năng kèm theo mặc định và tồn tại để sử dụng bởi các plugin. Action hooks cho phép các plugin thêm các chức năng riêng của chúng và cho phép chúng chạy ở các vị trí khác nhau khi tải một trang.
Trong theme header template của bạn, action hook wp_head() được gọi để bao gồm tiêu đề WordPress mặc định HTML bên trong thẻ <head> </ head>. Nó có một số chức năng WordPress cốt lõi để thêm HTML vào trang và cho phép bất kỳ chức năng gắn liền với nó bằng plugin để chạy.
Trong phần footer của theme, một action hooks wp_footer() được gọi để bao gồm HTML mặc định và JavaScript, và chạy bất kỳ chức năng nào được đính kèm bởi plugin.
Nếu bạn không sử dụng action hooks trong khi tạo theme WordPress responsive, mã cốt lõi quan trọng sẽ bị thiếu và plugin không thể hoạt động chính xác.
Ví dụ: không gọi wp_footer() trong footer.php template sẽ chặn không hiển thị thanh Admin bar khi bạn đăng nhập với vai trò quản trị viên. Mã WordPress cốt lõi dùng để hiển thị Admin bar được gắn vào móc tác vụ wp_footer(), và các chức năng đính kèm không thể chạy nếu action hooks không tồn tại.
Để có giải thích đầy đủ về các Action Hooks, hãy đọc phần Actions and Action Hooks của bài hướng dẫn này.
Vòng lặp trong WordPress
Vòng lặp được sử dụng để hiển thị các bài đăng. Nó có thể được sử dụng để hiển thị một bài viết hoặc tất cả các bài viết được xuất bản của bạn trên một trang duy nhất. HTML mà bạn viết trong vòng lặp sẽ được sử dụng để hiển thị mỗi bài viết yêu cầu của vòng lặp. Mã sẽ tiếp tục lặp cho đến khi nó đạt đến bài viết cuối cùng.
Nếu để hiển thị một bài viết bạn sử dụng template tags the_content() bên trong vòng lặp để hiển thị nội dung của bài viết . Nếu để hiển thị danh sách tất cả bài viết đã xuất bản, bạn có thể sử dụng the_experpt() bên trong vòng lặp để toàn bộ bài viết không được hiển thị.
Vòng lặp là một mệnh đề if…then…được rút gọn trong 4 dòng như sau. Dòng đầu tiên tuyên bố rằng nếu một bài viết được tìm thấy, trong khi bài viết có sẵn, sử dụng mã sau để hiển thị bài viết. Nếu không tìm thấy bài phù hợp, bạn có thể định nghĩa văn bản thay thế. Ví dụ WordPress mặc định sẽ như thế này, và dòng nhận xét là nơi mà các thẻ HTML và mẫu của bạn được viết:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> // HTML and template tags here to define the layout, and what is shown from the post <?php endwhile; else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p> <?php endif; ?>
Lời kết
Xin chúc mừng! Bạn đã hoàn thành bài hướng dẫn tạo theme WordPress responsive bằng HTML5 với độ phản hồi cao.
Bây giờ bạn đã hiểu về template và template tags, hãy xem qua danh sách các template và template tags từ trang phát triển của WordPress. Đồng thời bạn cũng có thêm kinh nghiệm để thêm một số mục vào layout, thay đổi CSS Style cũng như cách thay đổi “media query” sao cho phù hợp.
Bạn đã có thể tiếp tục xem tiếp bài viết về cách tạo Child Theme WordPress Responsive










Write a Comment
You must be logged in to post a comment.