Làm thế nào để thêm JavaScript trong HTML
Trong bài hướng dẫn này, chúng tôi sẽ chỉ bạn cách thêm JavaScript trong HTML. Ban đầu chúng tôi sẽ giới thiệu về JavaScript, tiếp theo sẽ tập trung hướng dẫn làm thế nào thêm JavaScript vào HTML.
Nếu bạn muốn hiển thị nội dụng tĩnh, ví dụ như một bộ hình chụp, HTML làm được. Tuy nhiện, các trang tĩnh như vậy thường chậm, trong khi các trang bây giờ thì nhanh và có tính tương tác với người dùng, thậm chí là có slideshow, form và menu. Chúng tăng trải nghiệm cho người dùng và tăng tính linh hoạt của website. Việc này khả thi là nhờ ngôn ngữ scripting và JavaScript. Chúng giúp website tương tác với người dùng và ngược lại. Kể cả khi có nhiều ngôn ngữ khác hiện nay, không có ngôn ngữ nào phổ biến như là JavaScript. Để tận dụng toàn bộ ưu thế của nó, nó được dùng song với HTML.
Ưu điểm của JavaScript
JavaScript ban đầu được gọi là LiveScript. Nhưng vì tên Java đang rất phổ biến trên thế giới, Netscape đặt lại tên nó thành JavaScript. Lần đầu tiên xuất hiện vào năm 1995 trong Netscape 2.0. Đây là một vài trong số những ưu điểm nổi bật của JavaScript:
Tối giản tương tác với server
Thông thường trên thực tế nếu bạn muốn tối ưu hiệu năng của website, cách tốt nhất là giảm tương tác với server. JavaScript có thể xử lý vấn đề này bằng cách xác thực dữ liệu nhập vào của người dùng tại chính phía người dùng. Nó chỉ gửi yêu cầu tới server sau khi chạy kiểm tra xác thực trước. Kết quả là, tài nguyên sử dụng cho số lượng request sẽ được giảm đáng kể.
Giao diện người dùng thân thiện hơn, nhiều tính năng hơn.
Bằng cách sử dụng JavaScript, bạn có thể tạo giao diện có tính tương tác với người xem. Ví dụ như thêm slider, slideshow, hiệu ứng cuộn trang khi di chuột tới, tính năng kéo thả và hơn thế nữa.
Phản hồi ngay lập tức cho khách truy cập
Bằng cách sử dụng JavaScript, bạn có thể chắc rằng người dùng sẽ nhận phản hồi ngay lập tức. Ví dụ, hãy thử tưởng tượng khi người dùng điền thông tin và vô tình chừa trống thông tin cần điền. Nếu không có xác thực với JavaScript, họ sẽ phải chờ trang tải lại hoặc giao tiếp với máy chủ rồi tải lại, người dùng mới nhận ra họ điền thiếu. Với JavaScript (add JavaScript to HTML), người dùng sẽ được thông báo ngay lập tức.
Dễ debug
JavaScript là một ngôn ngữ được biên dịch, có nghĩa là code có thể decipher từng dòng. Trong trường hợp có bất kỳ lỗi nào hiện lên, bạn có thể thấy chính xác dòng nào gây lỗi.
Chèn JavaScript trong HTML
Sau khi đã biết ưu điểm JavaScript, chúng tôi sẽ giới thiệu đến bạn 2 cách để thêm JavaScript trong HTML và khiến chúng hoạt động chung với nhau.
Thêm JavaScript và HTML trực tiếp
Cách đầu tiên để thêm JavaScript trong HTML là cách thêm trực tiếp. Bạn có thể làm vậy bằng cách sử dụng tag <script></script> để đặt chung tất cả mã JS bạn viết. JS code có thể được thêm vào:
- giữa tag <head>
- <body>
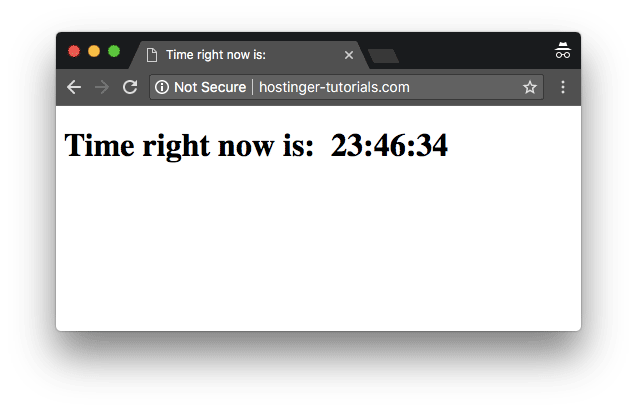
Tùy thuộc vào nơi bạn thêm code JavaScript trong HTML file, cách tải có thể khác nhau. Thực tế tốt nhất là thêm nó vào trong <head> để nó tách hẵn khỏi nội dung chính của file HTML. Nhưng đặt nó vào trong tag <body> có thể tăng tốc độ tải, vì nội dung website sẽ được tải nhanh hơn, và chỉ khi đó JavaScript sẽ được parsed. Ví dụ, hãy xem qua file HTML sau, vốn để hiển thị thời gian hiện tại:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script>JAVASCRIPT IS USUALLY PLACED HERE</script> <title>Time right now is: </title> </head> <body> <script>JAVASCRIPT CAN ALSO GO HERE</script> </body> </html>
Như bạn thấy, code trên chưa chứa JavaScript và vì vậy nó không hiển thị thời gian thực được. Chúng ta sẽ thêm code này vào để hiển thị thời gian chính xác hơn:
var time = new Date(); console.log(time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds());
Chúng ta sẽ đóng code này bằng tag <script> và </script> rồi đặt nó vào trong phần head của HTML code để mỗi khi site được tải lên, một thông báo sẽ hiện ra thời gian hiện tại cho người dùng. Đây là file HTML cuối cùng:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now is: </title> <script> var time = new Date(); console.log(time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds()); </script> </head> <body> </body> </html>
Nếu bạn muốn hiể thị thời gian trong body của trang, bạn sẽ cần thêm script và trong tag <body> của trang HTML. Đây là code sau khi chèn JavaScript trong HTML:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now is: </title> </head> <body> <script> let d = new Date(); document.body.innerHTML = "<h1>Time right now is: " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds() "</h1>" </script> </body> </html>

Chèn JavaScript trong HTML bằng một file độc lập
Đôi khi việc thêm JavaScript vào HTML một cách trực tiếp không phải là cách hay nhất.Vì có thể có trường một một vài JS scripts cần được dùng ở nhiều trang khác nhau. Vậy cách tốt nhất là tạo một file JavaScript riêng biệt để có thể thêm JavaScript vào HTML thông qua file đó. Những files này được gọi trong HTML documents giống với cách gọi CSS documents. Lợi ích khác của thêm JS code vào file độc lập là:
- Khi HTML code và JavaScript code bị tách riêng ra, mục đích chính là tái sử dụng lại code
- Việc đọc code sẽ dễ dàng hơn, vì vậy bảo trì cũng đơn giản hơn
- Files Cached JavaScript sẽ tăng tốc website bằng cách giảm thiểu thời gian trang phải tải.
Chúng tôi có một file JavaScript trong HTML như sau:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now:</title> </head> <body> </body> <script src="js/myscript.js"></script> </html>
Nội dung của file myscript.js là:
let d = new Date(); document.body.innerHTML = "<h1>Time right now is: " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds()</h1>"
Ghi chú: Chúng tôi cho là file myscript.js được đặt trong cùng thư mục của file HTML.
Ví dụ JavaScript để xác thực email address
JavaScript tăng sức mạnh cho ứng dụng bằng cách xác thực trước nội dung của khách truy cập tại chính phía của họ. Một trong số những nội dung quan trọng nhất cần xác thực là địa chỉ email. Hàm JavaScript có thể giúp bạn xác thực địa chỉ email trước khi gửi nó tới server:
function validateEmailAddress(email) {
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
function validate() {
$("#result").text("");
var emailaddress = $("#email").val();
if (validateEmailAddress(emailaddress)) {
$("#result").text(emailaddress + " is valid :)");
$("#result").css("color", "green");
} else {
$("#result").text(emailaddress + " is not correct, please retry:(");
$("#result").css("color", "red");
}
return false;
}
$("#validate").bind("click", validate);
Để thêm function này vào form nhập liệu, bạn có thể sử dụng code sau:
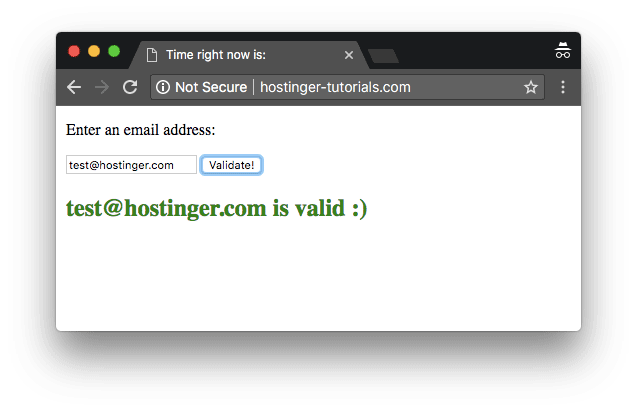
<form> <p>Enter an email address:</p> <input id='email'> <button type='submit' id='validate'>Validate!</button> </form> <h2 id='result'></h2>
Đây là kết quả bạn có thể thấy sau khi kết hợp cả 2 thành phần vào trong file HTML:

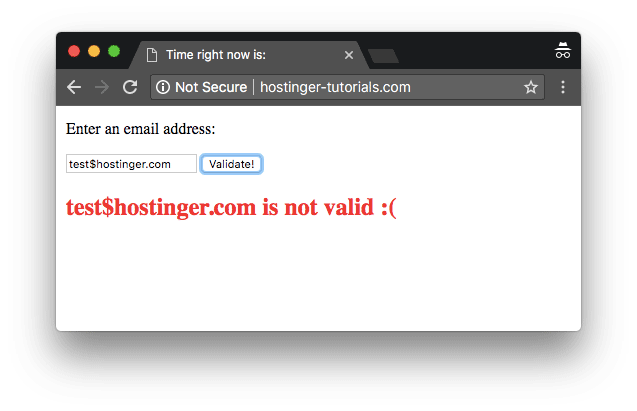
Nếu kết quả không đúng, bạn sẽ thấy màn hình sau:

Chúc mừng! Bạn đã học cách thêm JavaScript vào HTML với một số ví dụ cơ bản.
Lời kết
Trong bài hướng dẫn này, chúng tôi đã chỉ bạn 2 cách để chèn JavaScript trong HTML code. Khi bạn đã biết cách hoạt động của chúng, việc kết hợp cả 2 ngôn ngữ lập trình này sẽ mở ra khả năng vô tận cho bạn. JavaScript có thể kết hợp với HTML để tạo ra ứng dụng web mạnh mẽ, mượt mà, tương tác tốt với người dùng và cực kỳ thân thiện. Bằng cách sử dụng xác thực từ phía khách truy cập, server sẽ được giảm tải và vì vậy tăng hiệu năng website và tốc độc website lên đáng kể.










Write a Comment
You must be logged in to post a comment.