Làm thế nào để thêm custom field WordPress (2 cách)
Mỗi trang WordPress và post đều có riêng metadata, chúng bao gồm các thông tin chính như tiêu đề và mô tả. Nền tảng này sử dụng các trường (Field) đặc biệt để thêm các thông tin này tự động. Tuy nhiên, bạn cũng có thể thêm metadata riêng cho bạn, bằng cách cài đặt custom field WordPress.
Có 2 cách chính để tạo riêng custom field cho WordPress như sau:
- Sử dụng plugin custom field WordPress.
- Thêm custom field thủ công và chỉnh sửa theme để hiển thị chúng.
Sau khi hoàn tất bài này, bạn sẽ biết các cách để tạo mới và hiển thị custom field trên website WordPress. Hãy bắt đầu thôi!
Custom Field WordPress là gì
Đầu tiên, chúng tôi sẽ giải thích Field là gì. Field là một yếu tố trong trang web hoặc trong ứng dụng nơi bạn có thể điền thêm thông tin hỗ trợ, như là ô sau:

Fields có đủ loại chứ không chỉ gói gọn ở ví dụ trên. Ví dụ, bạn có thêm danh sách và ô đánh dấu. Bạn cũng có thể tạo field để chọn ngày, hoặc field để chỉ nhận một số ký tự nhất định như là số.
Trong bất kỳ trường hợp nào, thông tin bạn thêm vào có thể được dùng cho rất nhiều mục đích khác nhau. Hầu hết những thông tin cho mục đích riêng này gọi là “metadata”. Đây là từ chuyên dùng cho loại data dùng để tham chiếu đến data khác.
Ví dụ, bài viết WordPress luôn có tiêu đề để mô ta nội dung của nó, đây cũng là một dạng của metadata:

Những loại metadata khác bao gồm post tag, meta description, page categoris và hơn nữa. Một trong số những dữ liệu này có điểm chúng là WordPress (hay một số plugin nhất định) có thể đưa thông tin này lên trên nội dung của bạn.
Nhưng hầu như lúc nào bạn cũng cần thêm metadata mà WordPress chưa tự động hỗ trợ. Đó là khi bạn cần dùng custom field WordPress, các thông tin này có thể liên kết với nội dung chính để cho bài viết hay trang web hoạt động hiệu quả hơn.
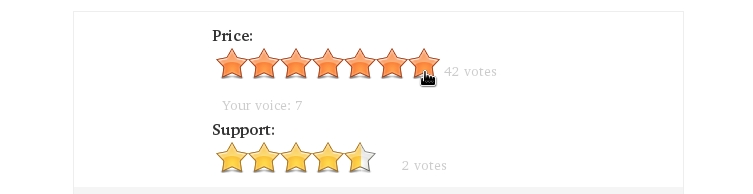
Với công cụ đúng và phương pháp đúng, bạn có thể tạo gần như mọi loại custom fields bạn có thể nghĩ đến cho WordPress. Ví dụ điển hình nhất mà rất nhiều người sử dụng là hệ thống cho điểm bằng sao vào trong WordPress post:

Sau khi bạn đã thiết lập custom field cho xếp hạng sao, bạn có thể đặt nó vào trong bài viết hay yêu cầu khách truy cập cho phản hồi (hơi rắc rối để thiết lập việc này). Như vậy, chắc bạn đã rõ custom field WordPress là gì, và bạn có thể làm gì với custom field rồi phải không.
Cuối cùng, có một điều khá quan trọng là custom fields và custom post types không giống nhau. Custom post type WordPress chỉ định loại nội dung đặc thù là gì, như là bài viết đánh giá hay trang sản phẩm. Trong khi đó, custom field WordPress là một thành phần để thêm vào nội dung để cho nó có nhiều thông tin hơn. Dĩ nhiên, bạn cũng có thể thêm custom fields vào trong custom post type của chúng, nhưng cả 2 cũng có thể sử dụng riêng lẻ
Nắm rõ khái niệm cơ bản trên, giờ chúng ta hãy đi vào vấn đề chính thôi. Tiếp theo, chúng tôi sẽ giúp bạn tạo custom field WordPress riêng.
Làm thế nào để thêm custom field WordPress vào trong bài viết hay trang (2 cách)
Giống với các tính năng khác của WordPress, bạn có thể thêm custom field vào trong bài viết và trang thủ công hay sử dụng plugin đặc biệt. Hãy bắt đầu bằng phương pháp đơn giản nhất:
1. Sử dụng plugin WordPress Custom Fields
Có rất nhiều plugin giúp bạn thêm custom field vào WordPress nhanh. Một trong các plugin ưa thích của chúng tôi là Advanced Custom Fields:

Chúng tôi đặc biệt thích plugin này vì tính dễ dùng của nó. Hơn nữa, nó còn có sẵn rất nhiều custom field WordPress để dùng ngay.
Để sử dụng, bạn cần cài đặt và kích hoạt plugin này. Đi tới trang dashboard và chuyển tới tab Plugins > Add New. Tại đây, hãy tìm plugin có tên “Advanced Custom Fields”:

Tiếp tục và click vào nút Install Now ngay bên cạnh tên plugin. Chờ một lúc và nhấn vào nút Activate, rồi nhấn thêm lần nữa.
Khi plugin này đã chạy, bạn sẽ thấy tab Custom Fields hiện lên dashboard. Nếu click vào nó, bạn sẽ thấy danh sách custom field WordPress, hiện chưa có gì nên đang bị trống:

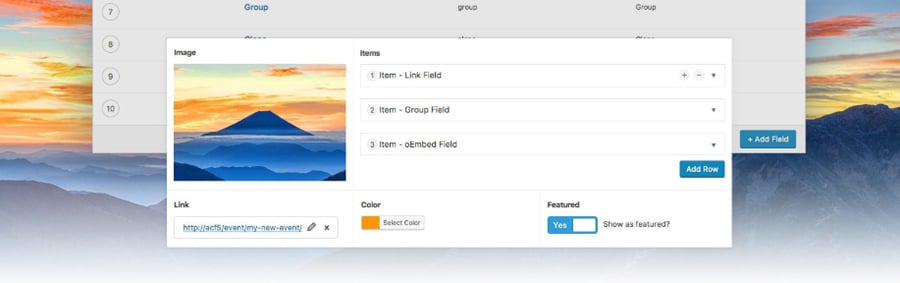
Hãy thêm mới bằng cách nhấn vào nút Add New. Rồi, plugins ẽ giúp bạn tạo group, chứa nhiều WordPress custom fields:

Đầu tiên, click vào nút Add Field cạnh màn hình trên cùng. Sau đó hãy chọn nhãn bạn muốn, nó đóng vai trò như tên vậy đó. Vào lúc này, bạn cũng có thể chọn loại trường bạn muốn cài đặt.
Ví dụ, giờ chúng ta sẽ tạo field Email:

Tiếp theo, bạn sẽ cần phải viết hướng dẫn để những người khác đang quản lý site biết custom field của bạn là gì. Bước này không bắt buộc, nhưng tốt nhất bạn nên tập thói quen này, chỉ có lợi chứ không có hại:

Tiếp tục, bạn sẽ cần xác định trường này có bắt buộc hay không. Nếu bắt buộc, người dùng sẽ không thể lưu trang hay bài viết mà không chọn.

Cũng có nhiều lựa chọn nâng cao khác bạn có thể xử lý, nhưng đừng vội. Chúng ta hãy cứ tiếp tục, đóng editor lại và field mới của bạn sẽ hiện lên trên danh sách nhóm:

Sau đó, bạn cần cấu hình khi nào và ở đâu trường custom này sẽ hiện lên. Bạn có thể làm vậy bằng cách tùy chỉnh mục Location. Có lựa chọn gọi là Show this field group if, để bạn dùng cấu hình cách hiển thị.
Trong hướng dẫn này, chúng tôi sẽ cấu hình custom field hiện lên trên mỗi bài viết bình thường:

Nếu bạn muốn, bạn vẫn có thể thêm nhiều hơn là 1 vị trí để hiển thị custom field WordPress, bằng nút Add rule groupt.
Còn một tùy chỉnh cuối cùng là chọn vị trí field này nó hiện ở đâu trên trang editor của WordPress. Mặc định, nó sẽ hiện ngay bên dưới text editor, chúng tôi sẽ cho bạn thấy ngay đây. Giờ, chi cần nhấn nút Publish để lưu lại custom field trước.
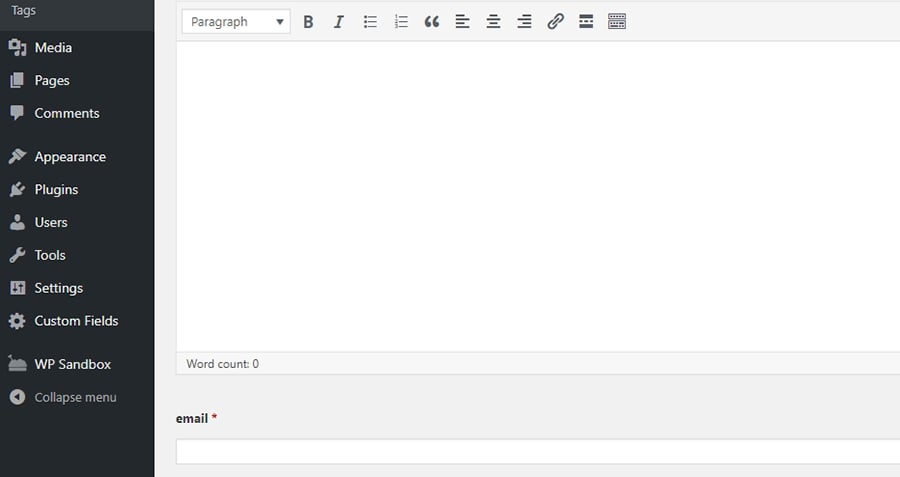
Vào lúc này, field của bạn đã sẵn sàng. Mở WordPress editor lên và nó sẽ hiện trên cuối màn hình:

Lưu ý là bạn có thể sử dụng plugin Advanced Custom Fields để tạo field, nhưng không phải để hiển thị nó lên website. Mặc định, field chỉ hiển thị trên dashboard, WordPress sẽ lưu giá trị trong database.
Nếu bạn muốn metadata hiển thị thông qua custom field WordPress bạn vừa thêm trên trang web, bạn cần chỉnh sửa file theme. Hãy xem qua cách thực hiện nhé.
2. Thêm WordPress Custom Post Field thủ công, và chỉnh sửa theme để hiển thị chúng
Thêm custom field WordPress thủ công đơn giản hơn là bạn tưởng. Phần khó là chỉnh theme để hiển thị metadata bằng cách dùng những fields này. Giờ, hãy xem cách thêm custom post field thủ công trước.
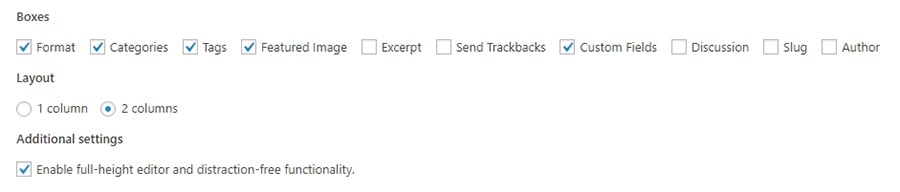
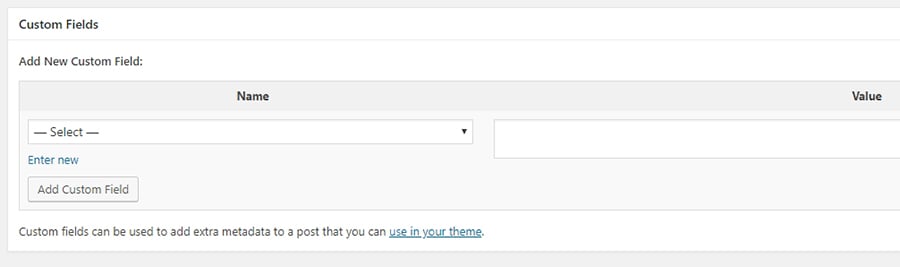
Bạn cần mở WordPress editor ra. Sau khi vào trong, bạn chọn tab Screen Options trên cùng màn hình. Ở trong đó, bạn có thể chọn fields nào mà WordPress có thể hiển thị mặc định:

Bạn sẽ thấy có một lựa chọn gọi là Custom Fields, which you’ll want to select. Once you do, a Custom Fields box will show up at the bottom of the screen, looking like this:

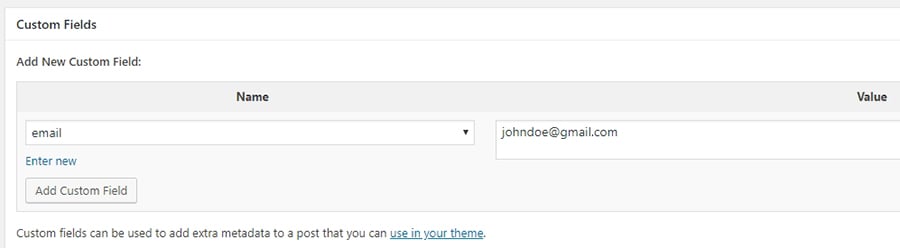
Thêm custom field mởi thì dễ lắm. Bạn chỉ cần nhấn link Enter new rồi đặt tên là được. Sau đó thêm giá trị phù hợp vào phía bêm phải:

Sau khi điền cả 2 giá trị, nhấn nút Add Custom Field ở cuối ô, việc này sẽ giúp bạn lưu chúng và giúp bạn tạo thêm nhiều WordPress custom field nữa (nếu muốn).
Giống với phương pháp tạo từ plugin, metadata bạn điền ở đây sẽ được lưu chung với bài viết. Tuy nhiên, nó sẽ không hiện lên khi mọi người mở nội dung của bạn ra. Để khiến nó hiện ra, bạn cần ra lệnh cho theme: “Tôi muốn mở custom field email ra và hiển thị nội dung của nó trong vị trí này”.
Bạn có thể làm vậy bằng hàm gọi là WordPress ‘loop’ (vòng lặp). Loop sẽ nói cho WordPress biết loại dữ liệu nào nó cần kéo lên và hiển thị chung với nội dung chính của site. Trong hầu hết các trường hợp, thông tin này bao gồm tiêu đề của post và page, nội dung, và cac metadata liên quan.
Bạn cần lưu ý quan trọng về loop code, nó có thể khác nhau tùy thuộc vào loại trang và theme bạn đang dùng là gì. Đây là một loop WordPres mặc định, nó được viết bởi PHP:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php endwhile; else: ?> <?php endif; ?>
Đây là ví dụ một loop đã được tùy chỉnh, trong theme Divi:
<?php if ( et_builder_is_product_tour_enabled() ): while ( have_posts() ): the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <div class="entry-content"> <?php the_content(); ?> </div> <!-- .entry-content --> </article> <!-- .et_pb_post --> <?php endwhile; else: ?>
Ở cả 2 trường hợp, code đều yêu cầu WordPress kéo bài viết từ site archive và hiển thị nội dung lên trang chính. Ví dụ thứ 2 thêm thông tin chi tiết của theme, đó là cách chúng ta sẽ dùng sau đây.
Để sửa theme loop, bạn cần truy cập trực tiếp vào files của site bằng FTP client. Chúng tôi sẽ dùng FileZilla làm mẫu, và chúng tôi cũng khuyên bạn dùng phần mềm này nếu bạn chưa cài FTP client nào khác.
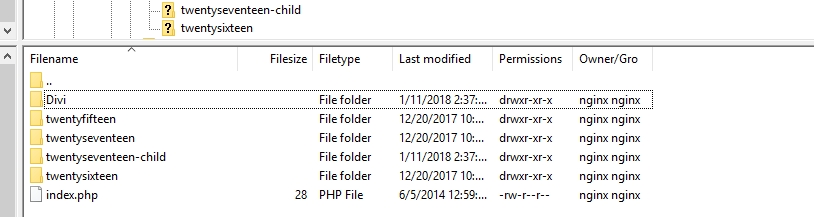
Khi bạn đã kết nối được qua FTP, chuyển tới thư mục public_html/wp-content/themes. Trong đây, bạn sẽ thấy thư mục tương ứng với theme:

Mở folder đó là lên và chọn file single.php. File này quản lý cách hiển thị của những bài viết, và nó có chứa sẵn loop WordPress riêng. Để chỉnh sửa nó, chuột phải vào file và chọn View/Edit, ma màn hình sẽ hiện lên text editor mặc định cho bạn chỉnh sửa.
Tiếp theo, hãy tìm loop cho bên trong file đó, file này có thể dễ dàng xác định như 2 ví dụ trên. Khi bạn tìm thấy, chú ý phần cuối của đoạn code, thường được kết thúc bằng những dòng sau:
<?php endwhile; else: ?> <?php endif; ?>
Điều bạn cần làm là thêm vài dòng khác vào để gọi metadata của bạn lên. Ví dụ đơn giản để làm là:
<div class="author-email"> <p>You can get in touch with this author at: <?php echo get_post_meta($post->ID, 'email', true); ?> </p> </div>
Trong trường hợp này, chúng tôi đã thêm một dòng giới thiệu ngay trước email address được lưu trong custom field. Kết quả sẽ là đoạn text như sau:
You can get in touch with this author at: [email protected]
Với ví dụ đặc biệt này, dán code vào dòng cuối của loop thì có lý hơn, vì nó sẽ hiện ra sau cuối mỗi bài viết, nhưng ngay trước mục bình luận. Tuy nhiên, bạn cũng có thể thêm code ở bất kỳ vị trí nào, tùy vào nơi bạn muốn hiện metadata lên.
Nếu bạn đang dùng theme Divi, đây là đoạn loop có metadata:
<?php if ( et_builder_is_product_tour_enabled() ): while ( have_posts() ): the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <div class="entry-content"> <?php the_content(); ?> </div> <!-- .entry-content --> </article> <!-- .et_pb_post --> <div class="author-email"> <p>You can get in touch with this author at: <?php echo get_post_meta($post->ID, 'email', true); ?> </p> </div> <?php endwhile; else: ?> <?php endif; ?>
Vậy thôi đó. Giờ bạn chỉ cần lưu lại thay đổi trong file single.php, và upload nó lại lên FTP.
Lưu ý là ví dụ trên rất đơn giản để sử dụng custom field WordPress và loop. Đối với những custom field cao cấp hơn, bạn sẽ cần có kiến thức PHP căn bản trước, hoặc chí ít là thích học hỏi, khám phá điều chỉnh file theme cho đến khi làm được thì thôi.
Cuối cùng là, chúng tôi khuyên bạn sử dụng child theme để có thể tạo custom field bất kỳ khi nào bạn muốn. Bạn có thể tự do trải nghiệm do việc sử dụng child theme sẽ không ảnh hưởng trực tiếp tới mã nguồn gốc của theme chính.
Lời kết
Custom field WordPress có thể giúp bạn thêm mọi loại metadata vào trong bài viết hay trang web. Ví dụ, bạn có thể thêm custom field để hiển thị rating cho từng bài viết, check boxes, hay bản đồ. Đó chỉ là các ví dụ nhỏ, điển hình bạn có thể thể làm với custom field WordPress, và việc áp dụng chúng rất đơn giản. Bạn có thể sử dụng plugin, như là Advanced Custom Fields, hay tạo thủ công rồi chỉnh file trong themes để hiển thị thông tin đó ra ngoài.
Bạn có bất kỳ câu hỏi nào về cách sử dụng custom field WordPress không? Hãy nói cho cho chúng tôi biết bằng cách để lại bình luận bên dưới nhé!










Write a Comment
You must be logged in to post a comment.