Featured Images là gì? Hướng dẫn đổi kích thước WordPress featured image
“Kích thước của WordPress featured image là gì?” Đây là một trong số nhiều câu hỏi chúng tôi hay nhận được khi hỗ trợ người dùng WordPress. Trong bài này, chúng tôi sẽ giải thích cho bạn biết featured image là gì, vì sao ảnh này trông không đẹp lắm như là của bản mẫu của theme, và làm thế nào để thay đổi kích thước WordPress featured image.
Featured image là gì?
Featured images là hình ảnh đại diện cho bài blog post, trang web, hoặc custom post types. Post thumbnail là một loại featured image thường gặp nhất. Feature image quan trọng vì nó giúp thu hút ngay lập tức sự chú ý của khách truy cập trước khi họ đọc nội dung. Nó thể hiện khái quát nội dung trong bài viết là gì.
Không chỉ đại diện cho một nội dung nhất định, featured image còn hỗ trợ được cho toàn bộ theme.
Thông thường, khi click vào một hình ảnh đại diện trong bài viết (thumbnail post), nó sẽ hiện bài viết lên và featured image sẽ được đặt trên cùng của bài viết đó. Hầu hết các themes có featured images xuất hiện sau tiêu đề bài viết hay tiêu đề trang.
Chờ đã. Hầu hết các themes? Đúng vậy, bạn không đọc sai. WordPress featured image liên quan mật thiết đến themes. Vì vậy, mỗi themes sẽ có cách hiển thị featured images khác nhau. Có nghĩa là kích thước ảnh cũng sẽ khác nhau tùy theme.
Làm thế nào để thêm WordPress featured image?
Sau đây là các bước để thêm featured image cho WordPress:
- Chuyển vào trong trang quản lý admin WordPress;
- Click vào nút Post phía bên phải và nhấn nút Add New Post;
- Featured Image sẽ hiện khu vực góc dưới bên phải màn hình. (Nếu thấy mục này, bạn đọc tiếp bước 6. Bước 4, 5 là trong trường hợp featured image không tìm thấy)
- Nếu không tìm thấy WordPress featured image trong giao diện biên tập bài viết, click vào nút Screen Options ở góc phải màn hình
- Đánh dấu vào ô Featured Image
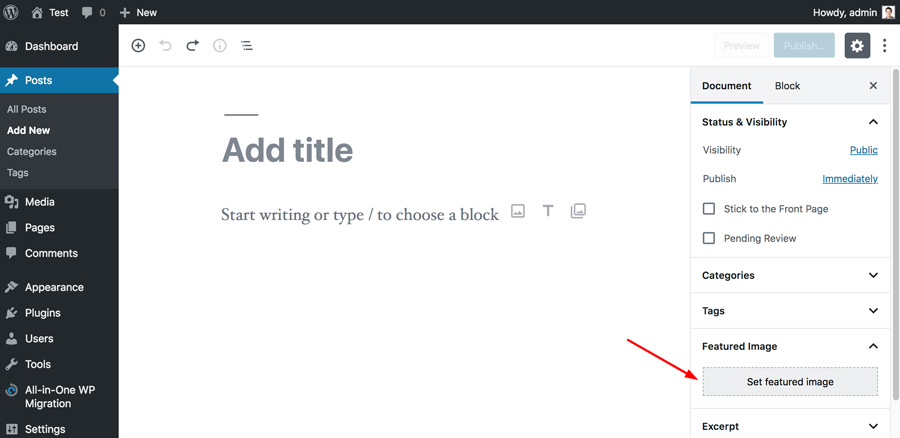
- Trong tab Featured image, nhấn vào nút Set featured image
- Cửa sổ sẽ mở lên Media Library để bạn thêm hình
- Bạn chọn hình ảnh có sẵn trên WordPress media libary hoặc upload từ máy tính lên bằng nút Upload Files
- Chọn đúng file cần thiết.

Giờ bạn đã thấy ảnh đại diện hiện lên. Nhưng, nếu muốn, bạn vẫn có thể thay đổi ảnh đại diện này. Để làm vậy, bạn cũng chỉ cần thực hiện qua vài click:
- Chuyển tới tab Featured Image
- Nhấn nút Remove featured image bên dưới ảnh.
- Làm lại các bước chèn featured image ở trên.
Vì sao featured image của tôi chèn lên không được đẹp như là trong theme demo?
Giờ, bạn biết cách làm thế nào để thêm featured image vào post và page. Nhưng, bạn chắc sẽ gặp một vấn đề này. Bạn không biết vì sao ảnh bạn đang có bây giờ không được tốt như là trong theme demo?
Hãy lứu ý là themes có toàn quyền kiểm soát ảnh của bạn. Mỗi themes sẽ có một kích thước ảnh của riêng nó.
Ví dụ như. Themes đặt ra quy định kích thước ảnh featured image WordPress là 1000px chiều rộng và 700px chiều cao. Nếu như bạn upload một file có kích thước 960px x 720px thì chắc chắn là nó không khớp và vì vậy không hoàn hảo được như trong theme demo. Vấn đề này có thể dễ dàng xử lý, bằng cách làm theo các bước sau.
Làm thế nào thay đổi kích thước WordPress featured image?
Bạn có thể thay đổi kích thước WordPress featured image bằng cách chỉnh file functions.php của theme hoặc sử dụng plugin. Các bước như sau:
- Tải và cài đặt plugin Simple Image Sizes
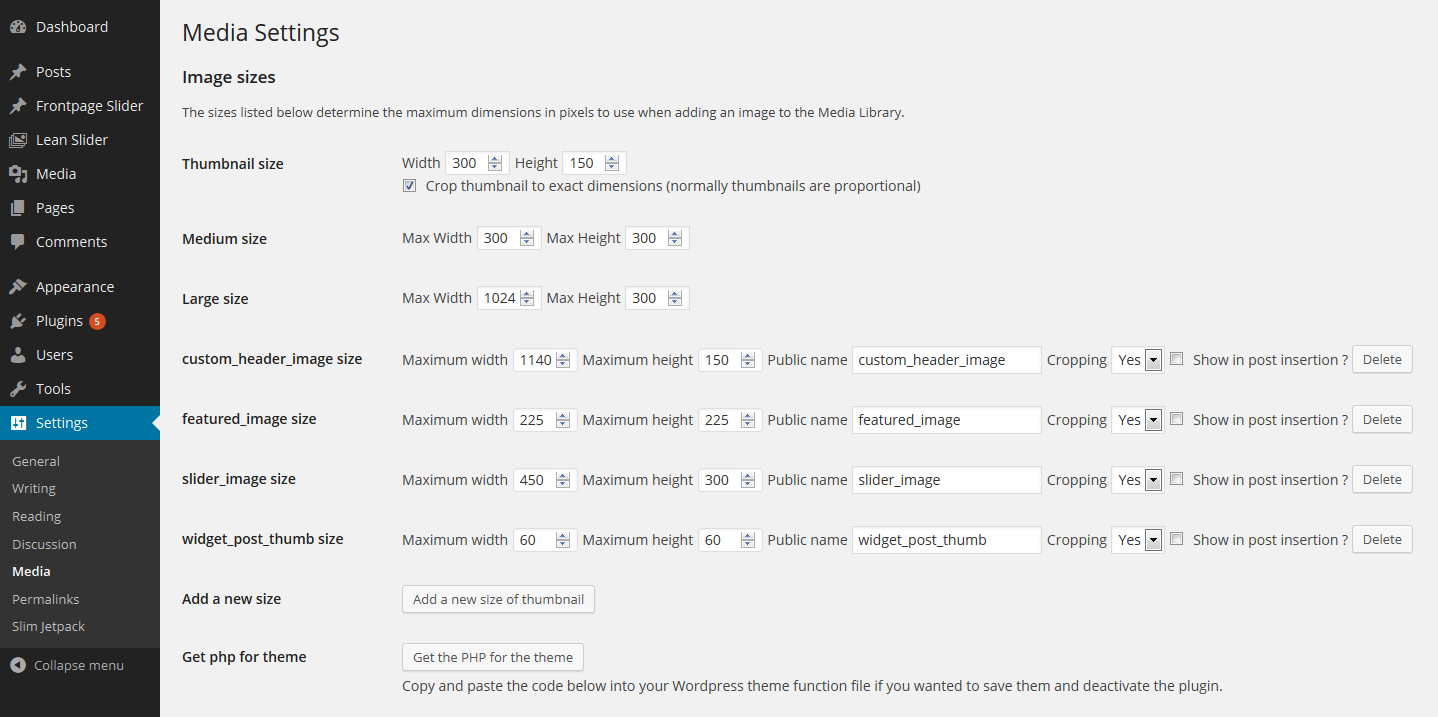
- Chuyển tới mục Setting -> Media để thay đổi kích thước featured image

- Điền các thông số trong mục featued_image_size hoặc thumbnail size (ảnh thumbnail)
Ngoài thay đổi kích thước ảnh đại diện ra bạn còn có thể thay đổi kích thước ảnh mặc định của WordPress bằng plugin này. Phương pháp này cũng dễ làm hơn là chỉnh file functions.php của theme, và nó còn có thể giúp bạn tạo kích thước riêng dễ dàng.
Lưu ý là thay đổi tại đây sẽ không ảnh hưởng tới những ảnh cũ của bạn. Để sửa các ảnh cũ, bạn cũng không cần phải upload lại ảnh mà chỉ cần nhấn vào nút Regenerate Thumbnails. Thao tác này sẽ đưa mọi ảnh đại diện, thumbnail về đúng kích thước bạn chọn.
Lời kết
Featured images trên blog quan trọng hơn bạn tưởng. Nó là một điểm thu hút chính của khách truy cập, quyết định việc họ có muốn đọc tiếp blog của bạn không. Ảnh đại diện cũng thể hiện được nội dung khác quát của toàn bộ bài viết hoặc trang web.
Trong bài hướng dẫn chèn ảnh WordPress feature images này, bạn còn biết được cách thiết lập kích thước ảnh bằng plugin.









Write a Comment
You must be logged in to post a comment.