Làm thế nào để chuyển HTML sang WordPress (tất cả các phương pháp)
Giờ, nếu bạn xem thống kê gần đây, bạn sẽ thấy WordPress đang chiếm tới 33% website trên Internet. Là chủ sở hữu website, bạn nên cân nhắc chuyển HTML sang WordPress. Vì WordPress linh hoạt và dễ mở rộng hơn nhiều so với site HTML tĩnh.
Một trang web nền HTML không có gì xấu, vì HTML5 cũng rất mạnh mẽ, đặc biệt là đối với những site trình bày sản phẩm. Nhưng cho những site khác, WordPress có nhiều ưu điểm. WordPress có nhiều themes, plugins, và widget để cải thiện website và gia tăng tính năng gần như vô hạn.
Nó cũng rất dễ để quản lý. Bạn có thể thêm và xóa nội dung mà không phải lập trình. Với site HTML, việc lập trình là một vấn đề. Trừ khi bạn biết code, nếu không cập nhật nội dung vào HTML site sẽ rất khó khăn.
Trong bài này, bạn sẽ biết các cách khác nhau để chuyển site HTML tĩnh sang WordPress. Hãy bắt đầu thôi
Trước khi chuyển HTML sang WordPress
Trước khi “dọn nhà” từ HTML sang WordPress, bạn cần cân nhắc chuẩn bị các yếu tố sau.
- Dịch vụ hosting. Bạn cần một gói hosting để bắt đầu, yêu cầu của gói này có thể sẽ khác so với yêu cầu của một site HTML. Bạn sẽ cần một hosting có hỗ trợ WordPress. Ngoài ra, bạn có thể host website của bạn trên máy tính cá nhân trước, sau đó mới upload lên internet.
- Code editor. Bạn sẽ cần code editor như là Notepad++, Atom, Sublime, vâng vâng0., để chỉnh code của website HTML.
- Thời gian và tiền bạc. Bạn cần cân nhắc số kinh phí bạn có thể bỏ ra để đầu tư. Nếu sẵn sàng để đầu tư học hỏi, vậy bài hướng dẫn này là dành cho bạn. Bạn cũng có thể thuê lập trình viên hoặc dùng ứng dụng chuyển đổi để giúp bạn chuyển site. Thuê người khác là dễ nhất, nhưng bạn mất cơ hội học tự làm, và còn đắt tiền nữa.
Các cách khác nhau để chuyển HTML sang WordPress
Có nhiều cách khác nhau để chuyển HTML sang WordPress, mỗi cách có mức độ khó khác nhau. Chúng là:
- Tạo Theme WordPress bằng một site HTML tĩnh. Nếu bạn thích thiết kế HTML cũ của bạn, vậy lựa chọn này là dành cho bạn. Nó cũng là cách khó khăn nhất và đòi hỏi một ít kiến thức lập trình. Nhưng, đừng lo. Tất cả những gì bạn cần làm là cắt/dán code HTML cũ thành nhiều file PHP.
- Bỏ thiết kế cũ và chỉ giữ lại nội dung. Nếu bạn không ngại việc mất thiết kế website cũ, và có thể sử dụng theme WordPress mới hoàn toàn, thì đây là cách chuyển HTML cho bạn. Bạn chỉ cần chuyển phần nội dung tới nhà mới.
- Sử dụng child theme từ một theme cha có thiết kế tương đồng. Đây có thể là cách dễ nhất nếu bạn muốn phát triển từ một thiết kế có sẵn. Cách này, bạn sử dụng một theme có sẵn và dựng thiết kế trên nó. Ngoài ra, bạn cũng có thể tận dụng các ưu điểm của WordPress để hỗ trợ thêm.
Tạo WordPress Theme từ một trang web HTML tĩnh
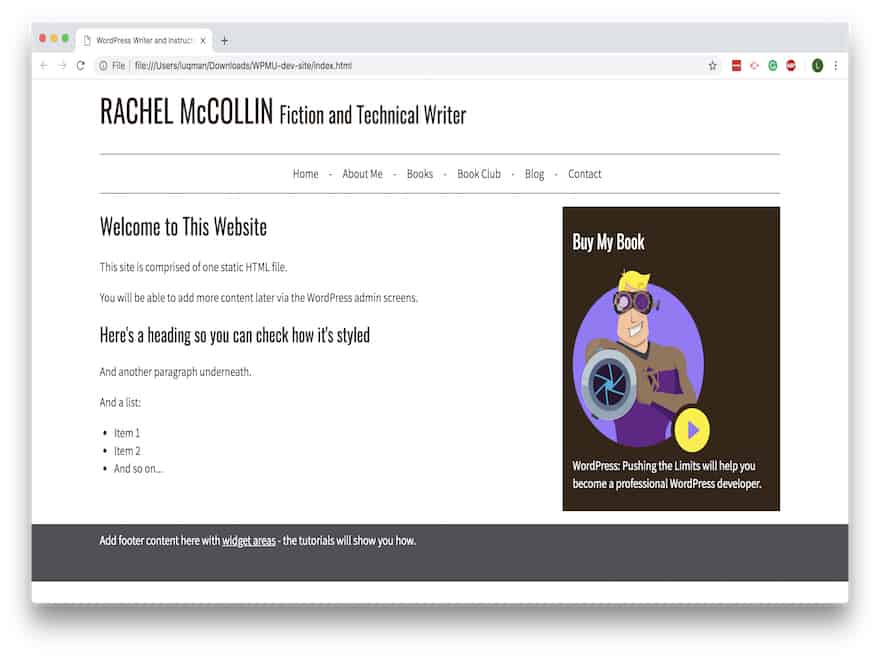
Nếu mục tiêu của bạn là tạo website WordPress dựa trên thiết kế của site HTML của bạn, bạn có thể bắt đầu tại đây. Để dễ hướng dẫn, chúng tôi sẽ dùng mẫu website tĩnh HTML của Rachel McCollin làm ví dụ.
1. Tạo một thư mục theme chứa các file cơ bản
Tạo theme folder trên desktop và đặt tên cho nó. Chúng tôi đặt tên nó là my-theme. Sau đó, mở code editor ra và tạo những file sau:
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
Để mở trình biên tập. Chúng tôi sẽ quay lại nó sau.
2. Đổi Website CSS cũ tới thành WordPress Style Sheet
Giờ, chúng ta sẽ tạo WordPress style sheet bằng cách copy CSS code cũ vào trong đó. Chuyển tới file style.css, dán đoạn code sau:
/* Theme Name: My Theme Author: LakiGarang Author URI: https://hostinger.com/tutorials/author/luqman Description: A development theme, from static HTML to WordPress Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
Code này sẽ cấp thông tin cho WordPress biếtn ó là stylesheet header của theme. Bạn chỉnh lại các thông tin như tên theme, tác giả, và URL, description, vâng vâng.
Sau header, copy và dán CSS code cũ vào trong file đó. Lưu lại và đóng nó lại.
3. Tách website HTML cũ thành từng phần
WordPress dùng PHP để kéo thông tin từ database. Vì vậy, bạn cần chia tách website HTML cũ thành từng phần để có thể khớp với cấu trúc website của WordPress.
Nghe có vẻ phức tạp, nhưng không đâu, quá trình này rất rõ ràng. Đầu tiên, bạn hãy xem một website tĩnh như thế nào:

<!DOCTYPE html>
<!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]-->
<!--[if IE 7]><html lang="en-US" class="ie7"><![endif]-->
<!--[if IE 8]><html lang="en-US" class="ie8"><![endif]-->
<!--[if IE 9]><html lang="en-US" class="ie9"><![endif]-->
<!--[if gt IE 9]><html lang="en-US"><![endif]-->
<!--[if !IE]><html lang="en-US"><![endif]-->
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>WordPress Writer and Instructor | RACHEL McCOLLIN</title>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
<link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet">
</head>
<body>
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element -->
<h1 id="site-title" class="one-half-left">
<a href="https://rachelmccollin.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a>
</h1>
<h2 id="site-description">Fiction and Technical Writer</h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .right quarter -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu -->
<nav class="menu main">
<div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div>
<div class="main-nav">
<ul class="menu">
<li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li>
</ul>
</div>
</nav><!-- .main -->
<div class="main">
<div id="content" class="two-thirds left">
<article class="post">
<h2 class="entry-title">Welcome to This Website</h2>
<section class="entry-content">
<p>This site is comprised of one static HTML file.</p>
<p>You will be able to add more content later via the WordPress admin screens.
<h3>Here's a heading so you can check how it's styled</h3>
<p>And another paragraph underneath.</p>
<p>And a list:</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>And so on...</li>
</ul>
</section><!-- .entry-content -->
</article><!-- #post-## -->
</div><!-- #content -->
<aside class="sidebar one-third right">
<aside class="widget-area">
<div class="widget-container">
<h3 class="widget-title">Buy My Book</h3>
<img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/[email protected]?v=1" alt="WordPress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" />
<p><em>WordPress: Pushing the Limits</em> will help you become a professional WordPress developer.</p>
</div>
</aside>
</aside>
</div><!-- .main -->
<footer>
<div class="fatfooter">
<p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p>
</div>
</footer>
</body>
</html>
Mở file index.html trong website cũ bạn lên, chúng ta sẽ dùng nó để tạo file WordPress. Ví dụ bên dưới là cách làm của chúng tôi. Bắt đầu là việc tạo file header.php
header.php
Từ đầu cho đến phần nội dung chính của code HTML cũ sẽ cần được đưa vào file này. Tức là đoạn code phía trước tag <main> hoặc là <div class=”main”>.
Hơn nữa, trước element </head>, copy và dán code này vào <?php wp_head();?>. Nó sẽ giúp plugin WordPress hoạt động bình thường, sau khi hoàn tất, lưu lại file. Khi hoàn tất, file header.php sẽ có nội dung như sau:
<!DOCTYPE html>
<!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]-->
<!--[if IE 7]><html lang="en-US" class="ie7"><![endif]-->
<!--[if IE 8]><html lang="en-US" class="ie8"><![endif]-->
<!--[if IE 9]><html lang="en-US" class="ie9"><![endif]-->
<!--[if gt IE 9]><html lang="en-US"><![endif]-->
<!--[if !IE]><html lang="en-US"><![endif]-->
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>WordPress Writer and Instructor | RACHEL McCOLLIN</title>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
<link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet">
<?php wp_head();?>
</head>
<body>
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element -->
<h1 id="site-title" class="one-half-left">
<a href="https://rachelmccollin.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a>
</h1>
<h2 id="site-description">Fiction and Technical Writer</h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .right quarter -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu -->
<nav class="menu main">
<div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div>
<div class="main-nav">
<ul class="menu">
<li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li>
</ul>
</div>
</nav><!-- .main -->
sidebar.php
Những đoạn code trong khu vực <aside … </aside> sẽ cần được đưa vào file sidebar.php này. Khi hoàn tất, lưu lại file đó. Nội dung file sidebar.php cuối cùng sẽ như sau:
<aside class="sidebar one-third right">
<aside class="widget-area">
<div class="widget-container">
<h3 class="widget-title">Buy My Book</h3>
<img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/[email protected]?v=1" alt="WordPress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" />
<p><em>WordPress: Pushing the Limits</em> will help you become a professional WordPress developer.</p>
</div>
</aside>
</aside>
footer.php
Giờ, phần còn lại của file HTML cũ set được đưa vào file footer.php.
Ngay trước bracket đóng </body>, thêm đoạn code này vào <?php wp_footer();?>, cho WordPress biết đó là file footer. Sau khi lưu lại file footer, kết quả như sau:
</div><!-- .main -->
<footer>
<div class="fatfooter">
<p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p>
</div>
</footer>
<?php wp_footer();?>
</body>
</html>
Giờ, bạn đã xong với file index.html cũ. Bạn có thể đóng file này lại rồi. Tuy nhiên, khoan đóng header.php và index.php. Chúng ta vẫn cần thao tác tới các file này.
4. Đổi Style Sheet sang WordPress Format
Trong header.php, bạn cần đổi style sheet từ HTML sang WordPress. Tìm đến liên kết cũ trong khu vực <head>. Ở trường hợp của tôi, nó sẽ như sau:
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
Thay thế nó bằng dòng sau để đổi style sang WordPress format:
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" type="text/css" media="all" />
Lưu lại và đóng file header.php.
Quay lại file index.php. Nó là file trống vào lúc này, hãy dán các dòng code sau vào:
<?php get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
Code này sẽ gọi phần loại của file WordPress cho bạn. Bạn sẽ thấy khoảng trống giữa header và sidebar. Đó là nơi chúng tôi sẽ thêm Loop vào.
Loop sẽ xử lý cách hiển thị của mỗi bài viết, và định dạng nó tùy vào dữ kiện bên trong tag Loop. Đây là một yếu tố quan trọng để thêm nội dung động vào trong website WordPress.
Để tạo loop, dán đoạn code này vào ngay sau <?php get_header(); ?>:
<?php while ( have_posts() ) : the_post(); ?>
<article class="<?php post_class(); ?>" id="post-<?php the_ID(); ?>">
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php if ( !is_page() ):?>
<section class="entry-meta">
<p>Posted on <?php the_date();?> by <?php the_author();?></p>
</section>
<?php endif; ?>
<section class="entry-content">
<?php the_content(); ?>
</section>
<section class="entry-meta"><?php if ( count( get_the_category() ) ) : ?>
<span class="category-links">
Posted under: <?php echo get_the_category_list( ', ' ); ?>
</span>
<?php endif; ?></section>
</article>
<?php endwhile; ?>
Sau khi hoàn tất, lưu lại file index.php và đóng nó lại. Bạn đã thành công tạo WordPress theme. Giờ, bạn có thể thêm nó vào WordPress site.
5. Upload Theme của bạn vào WordPress
Sau khi hoàn tất tạo theme cơ bản, bạn upload nó vào trong WordPress. Tất cả file đã nằm trong thư mục theme rồi, nên bạn chỉ cần zip nó lại.
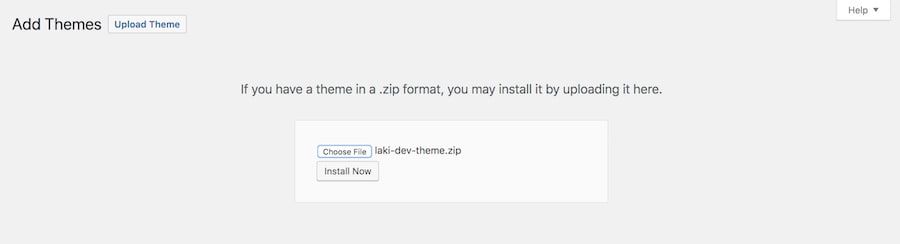
Chuyển tới trang quản trị WordPress. Vào trong Appearances -> Themes. Nhấn nút Add New -> Upload Themes.

Sau đó, nhấn nút Install Now, rồi kích hoạt theme bằng cách nhấn nút Activate.

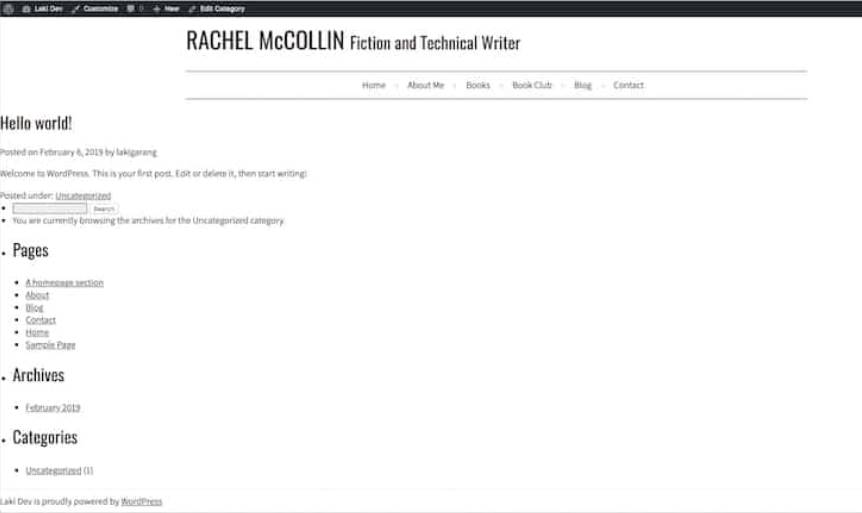
Giờ, giao diện chính của website mới đã giống site HTML cũ của bạn rồi. Mặc dù về cơ bản thì đã giống rồi nhưng bạn còn cần làm nhiều việc hơn để trông đẹp hơn.
Ví dụ, bạn chưa thể sử dụng các tính năng WordPress như là khu vực widget. Bạn cần thay đổi CSS markup để biến nó thành một phần của thiết kế chính của WordPress nữa.
Quên đi thiết kế cũ và chỉ chuyển nội dung
Nếu bạn đồng ý việc thay đổi thiết kế, bỏ thiết kế cũ và giữ lại nội dung. Bạn chỉ việc tìm một theme mới và nhập nội dung vào. Cách này tương đối dễ hơn nhiều.
Đầu tiên bạn có thể cài và kích hoạt theme bạn thích rồi làm theo các bước sau.
Quan trọng: Luôn backup stie WordPress của bạn trước khi tạo thay đổi.
1. Cài đặt Import Plugin 2
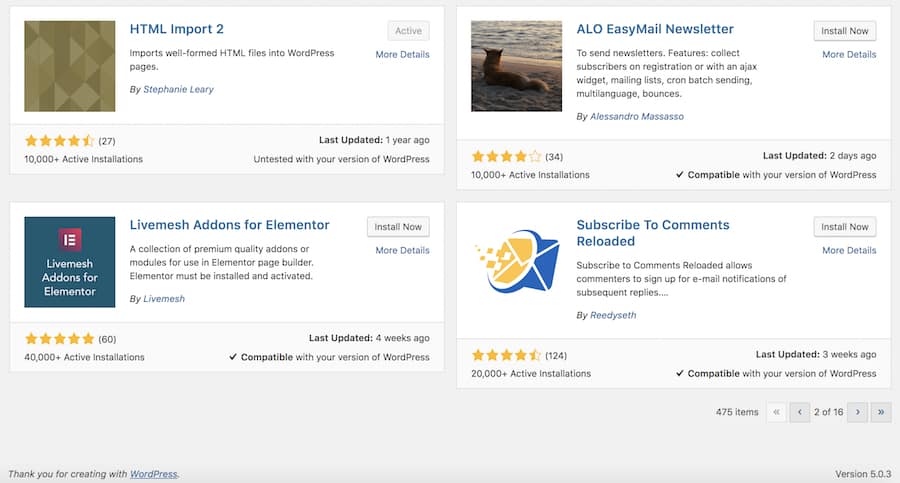
Bạn cần cài đặt Import Plugin 2. Vào Plugins -> Add New tìm tên này. Bạn cần cuộn xuống xa một tí vì plugin này cũ rồi, nhưng nó vẫn làm tốt được công việc này. Nhấn cài đặt và kích hoạt nó.

2. Chuẩn bị file để import (nhập dữ liệu)
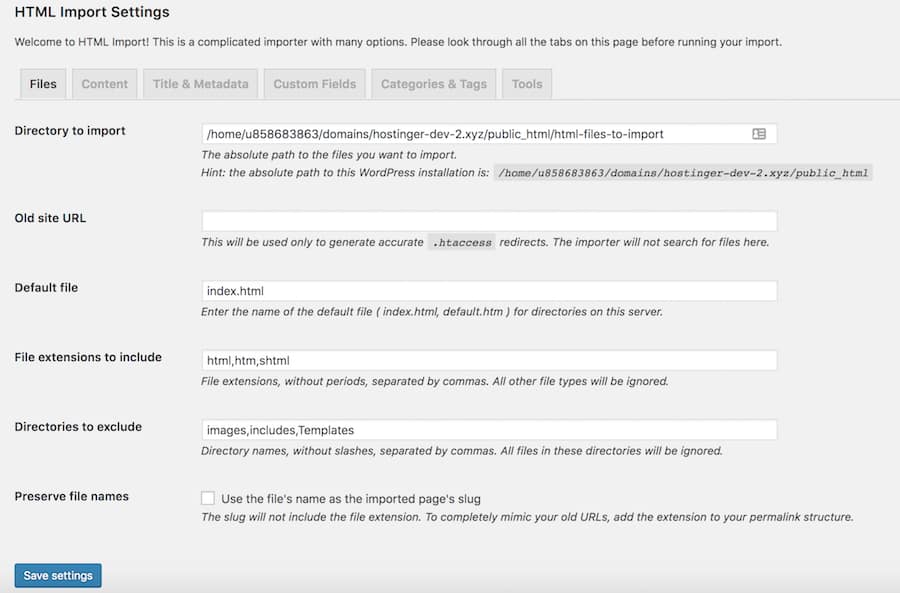
Giờ, bạn chuyển vào mục Settings -> HTML Import. Bạn có thể nhập nhiều trang cùng lúc hoặc từng trang một.

Bạn sẽ nhận ra plugin này chỉ đến đường dẫn cụ thể là html-files-to-import. Có nghĩa là bạn cần upload file HTML lên cùng server/thư mục cài đặt WordPress. Nếu cần thêm thông tin chi tiết, bạn có thể xem hướng dẫn chính thức của plugin này.
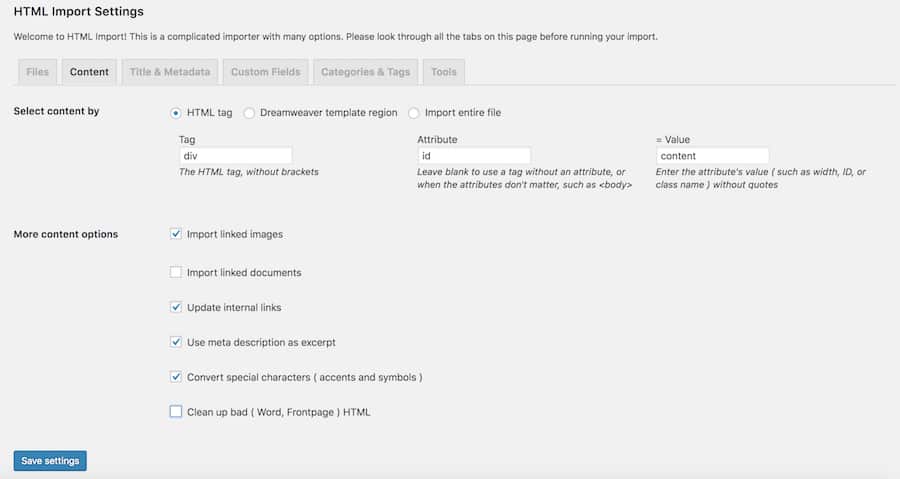
Giờ, hãy bắt đầu cấu hình nội dung HTML để chuyển sang WordPress. Chọn HTML tag trên cùng và chọn cấu hình 3 trường..

Sau khi xong, nhấn nút save settings.
3. Nhập nội dung
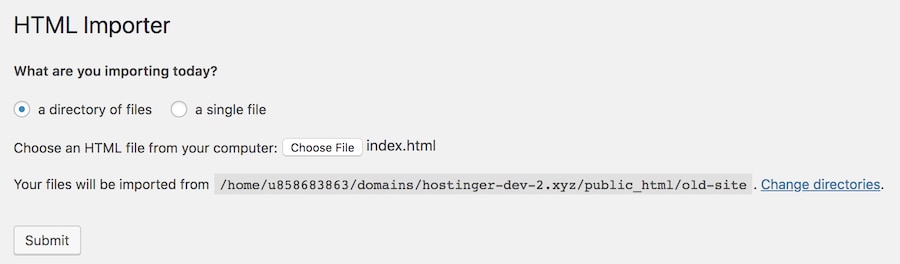
Nút Import Files sẽ xuất hiện khi bạn lưu cấu hình nhập liệu. Bạn có thể vào lại chỗ này bằng cách chọn Tools -> Import nhấn nút Run Importer bên dưới tùy chọn HTML.

Chọn import một thư mục hay một file, rồi nhấn Submit. Sau khi hoàn tất, toàn bộ nội dung HTML cũ của bạn sẽ được chuyển đến trang WordPress mới.
Sử dụng child theme từ một theme có sẵn tương tự site HTML
Nếu muốn giữ lại một số thiết kế sẵn từ website cũ, nhưng bạn cảm thấy phương pháp đầut iên hơi khó. Vậy sử dụng child theme có thể đơn giản hơn.
Child theme cho phép bạn tận dụng hàng ngàn theme có sẵn (theme cha) trên WordPress và dựng site mới dựa trên chúng.
Bạn cũng có thể tạo thay đổi đáng kể lên site của bạn mà không gây ảnh hưởng tới code chính của theme cha. Bạn không mất các thay đổi này khi theme đó được cập nhật.
Chúng tôi có viết bài chi tiết cách tạo child theme ở đây để bạn tham khảo. Trong bài hướng dẫn này, chúng tôi sử dụng plugin Childify Me để đơn giản hóa toàn bộ quá trình
Quan trọng: Luôn backup site WordPress của bạn trước khi tạo thay đổi.
1. Chọn theme thích hợp
Bạn cần chọn một theme thích hợp làm nền tảng. Tốt nhất là nên chọn theme sao cho thiết kế gần nhất với website cũ của bạn, để dễ tùy chỉnh, thay đổi thiết kế hơn.
Tìm trong WordPress theme directory để chọn theme thích hợp nhất. Trong bài hướng dẫn này, chúng tôi sử dụng theme Twenty Seventeen làm ví dụ.
2. Cài đặt Childify Me
Vào Plugins -> Add New tìm Childify Me. Install và activate nó.

Lưu ý: Childify Me plugin sẽ tạo file style.css và function.php. Nếu bạn muốn thêm functions riêng trong file functions.php, hoặc thêm file/folder mới, bạn có thể upload qua FTP client hoặc File Manager nếu nhà cung cấp có hỗ trợ như Hotinger.
3. Tùy chỉnh Parent Theme (theme cha)
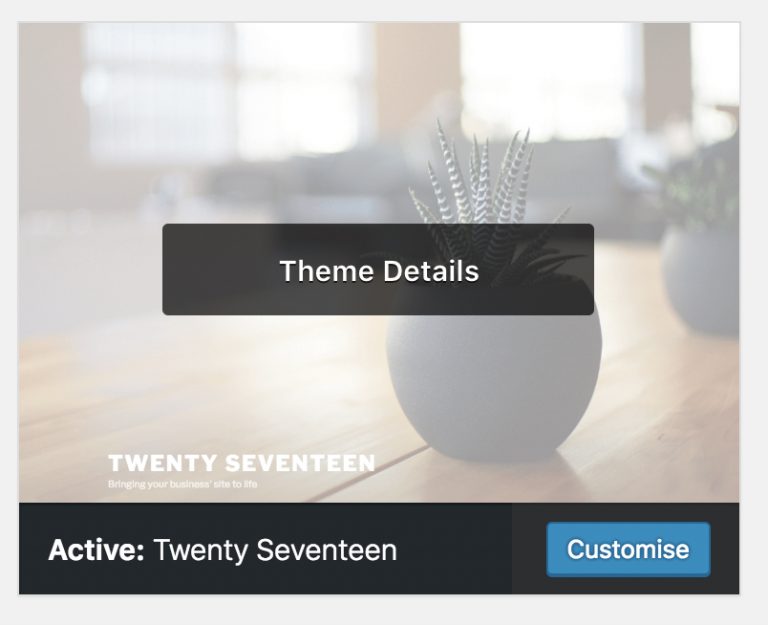
Chuyển tới mục Appearance -> Themes. Hãy chắc rằng parent theme đang active. Nhấn nút Customize, để di chuyển tới trang tùy chỉnh.

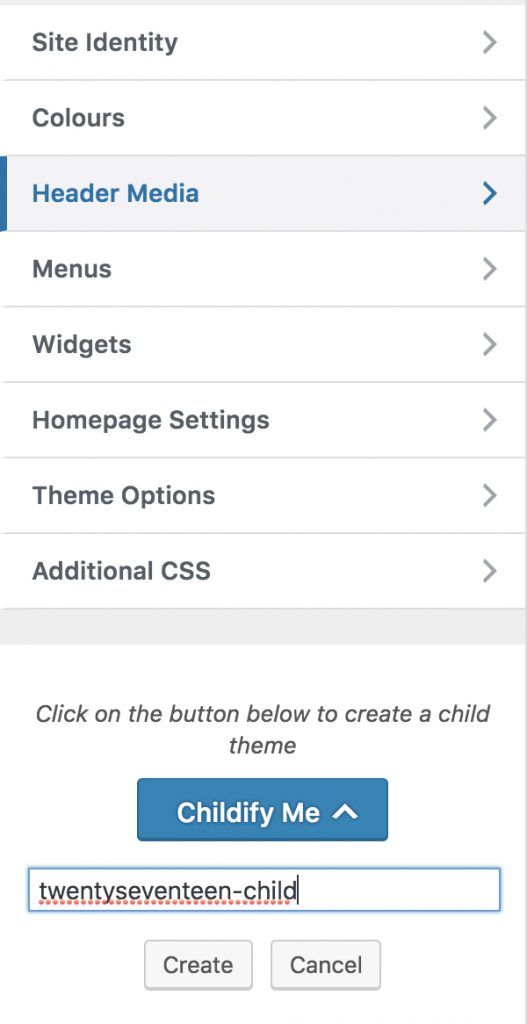
4. Tạo child theme từ Parent Theme (Childify theme)
Nhấn nút Childify Me, đặt tên child theme. Chúng tôi khuyên bạn nên đặt tên gần giống với theme parent. Và nhấn nút create. Sau đó nhấn nút activate and preview để kích hoạt theme.

5. Chuyển HTML sang WordPress: import nội dụng
GIờ bạn đã có theme mới trông gần giống với site HTML cũ, bạn chỉ cần nhập dữ liệu nữa là xong. Hãy áp dụng cách trên để nhập nội dung.
Chỉ vậy thôi. Giờ bạn đã hoàn tất việc chuyển HTML sang WordPress. Chúc mừng nhé!
Lời kết
Phew, thật dài nhỉ. Chúng tôi đã trình bày các cách cần làm để chuyển HTML sang WordPress.
Tóm lại – bạn có thể tạo theme WordPress từ site HTML cũ của bạn. Việc tạo theme WordPress sẽ giúp site có nền tảng để đưa nội dung cũ từ HTML site sang. Nó hơi khó nhưng là cách tốt nhất nếu bạn biết code và có thời gian để đầu tư.
Ngoài ra, bạn cũng có thể sử dụng plugin để đơn giản hóa quá trình chuyển đổi, nhập toàn bộ nội dung cũ vào trong nhà mới là xong.
Chúng tôi hy vọng bài viết chuyển html sang WordPress này có ích với bạn. Hẹn gặp lại bạn ở bài sau nhé!










Write a Comment
You must be logged in to post a comment.