Đánh giá Gutenberg: Điểm mạnh và điểm yếu của WordPress Editor Mới
Giới thiệu
Trình soạn thảo bài viết và trang web đi kèm với WordPress đã được dùng quá lâu vì vậy đã lới lục nâng cấp?
Một nhóm các nhà phát triển và một đội ngũ cộng tác viên cũng nghĩ như vậy và đã bắt đầu làm việc để cập nhật tăng trải nghiệm viết bài của WordPress. Dự án đầy tham vọng của họ được gọi là Gutenberg. Nó nhằm mục đích để thay thế hoàn toàn trình biên tập mặc định trong tương lai gần và đang được thử và thử nghiệm như là một plugins trước khi có thể tích hợp vào phần lõi của WordPress.
Gutenberg là gì?
Gutenberg là một trình soạn thảo bài viết và trang mới cho WordPress. Dự án này được đặt tên theo Johannes Gutenberg, người đã giới thiệu máy in cơ khí và bắt đầu cuộc cách mạng in ấn ở châu Âu. Phát minh của ông làm cho kiến thức và thông tin có thể tiếp cận được với quần chúng và bắt đầu cuộc cách mạng xã hội quan trọng. Tương tự, các nhà phát triển muốn làm cho bố cục tiên tiến dễ tiếp cận hơn với người dùng WordPress trung bình.
Trọng tâm của Gutenberg là thể hiện tất cả các nội dung như các blocks và xác định layouts bài viết trực tiếp trong trình soạn thảo. Trình soạn thảo bài viết hiện tại của WordPress chạy tự do giống như bất kỳ phần mềm xử lý văn bản nào, và các layouts nội dung được định nghĩa trong các templates sử dụng HTML và CSS.
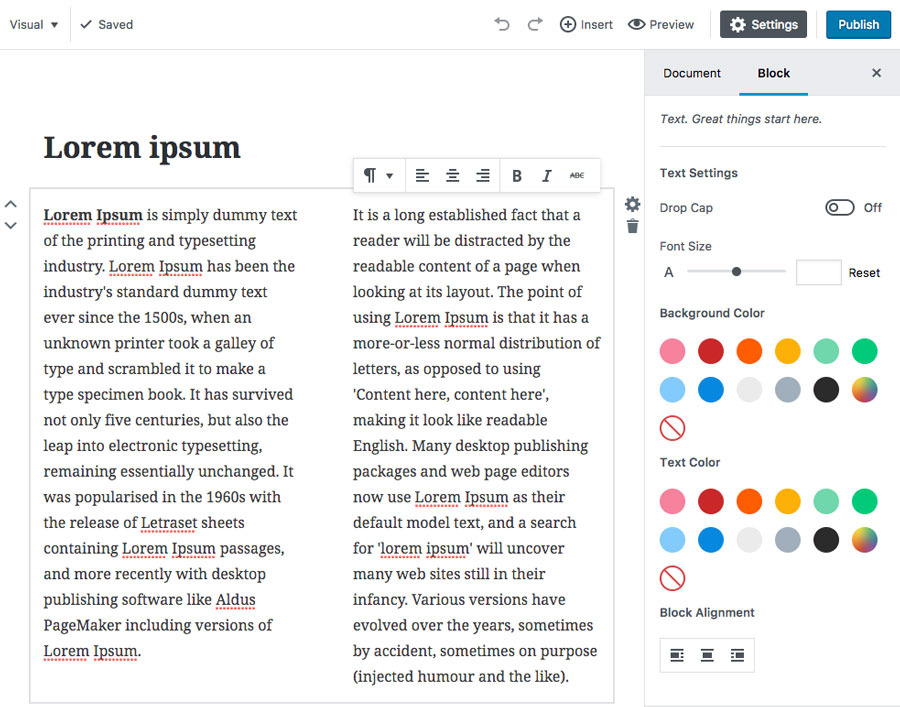
Với Gutenberg, bạn sẽ không cần phải biết về HTML hoặc CSS để tạo 2 blocks nội dung bên cạnh nhau, làm cho người dùng bình thường có thể tiếp cận với các layouts phức tạp hơn. Bạn chỉ cần đơn giản bấm Align Left trên 1 block và Align Right trên block còn lại hoặc bạn cũng có thể một block được tạo sẵn với tối đa 4 cột cạnh nhau. Bạn cũng có thể dễ dàng di chuyển block lên hoặc xuống dưới khối văn bản.

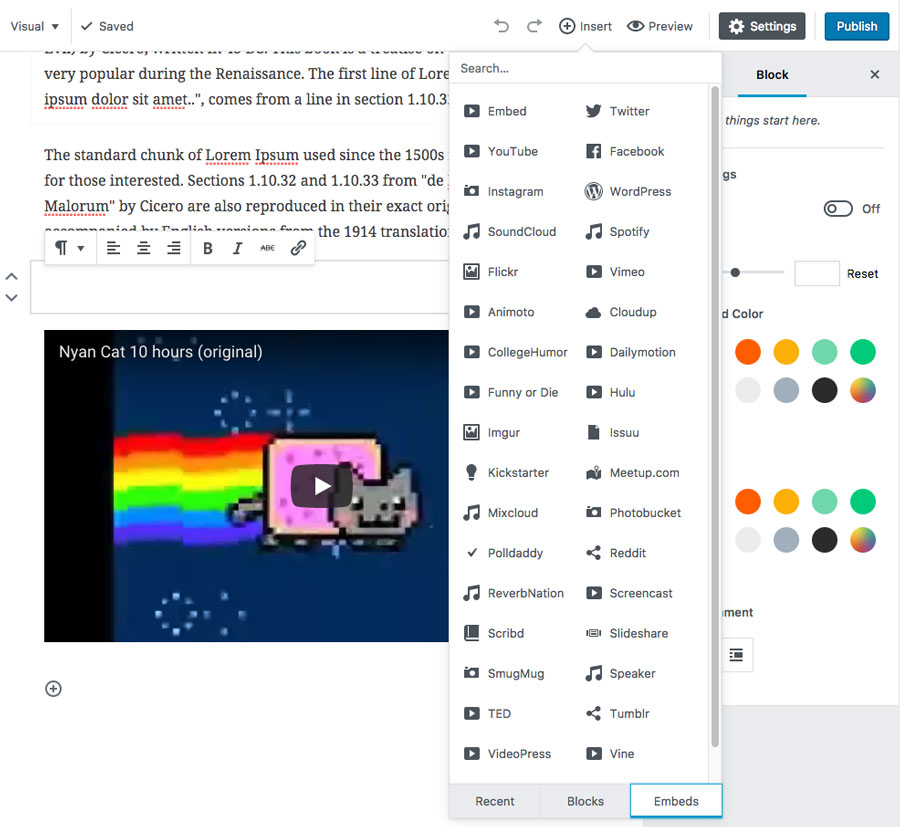
Các nhà phát triển cũng muốn thay thế việc sử dụng shortcodes khi thêm các nội dung phong phú vào bài viết và trang. Điều này có nghĩa là việc nhúng nội dung bên ngoài trở nên dễ dàng hơn, với các tùy chọn cụ thể để thêm video trên YouTube, bài viết Reddit, Tweets, Spotify và nhiều hơn thế nữa. Điều này đơn giản hóa các quá trình mà thông thường sẽ yêu cầu plugin hoặc tạo mã nhúng cụ thể trên trang web bạn đang nhúng. Hiện tại có 34 trang web được hỗ trợ.

Nếu bạn không tìm thấy tùy chọn để nhúng vào liên kết của một website nào đó, hãy đơn giản là “dán” URL của nó vào trình soạn thảo và Gutenberg sẽ làm điều còn lại cho bạn. Thật đơn giản phải không?!
Gutenberg đang trong giai đoạn phát triển và hoàn thiện, tất nhiên sẽ có rất nhiều lỗi thậm chí là hiện cảnh báo chưa nên dùng cho website đang chạy. Tuy nhiên, nó 15 bản dịch khác nhau (kể cả tiếng Anh) sẽ giúp bạn dễ dàng lựa chọn sử dụng và giúp tìm các lỗi.
Cài đặt Gutenberg
Tuy đang còn trong giai đoạn phát triển nhưng Gutenberg đã được đưa lên thư viện Plugins của WordPress. Bạn có thể cài đặt nó một cách dễ dàng như những plugins khác thông qua trang quản lý Admin.

Phiên bản hiện tại là 1.7.0, tương thích với WordPress từ 4.8 trở lên. Chúng tôi đã thử nghiệm trên WordPress bản 4.8.3.
Thử nghiệm Gutenberg
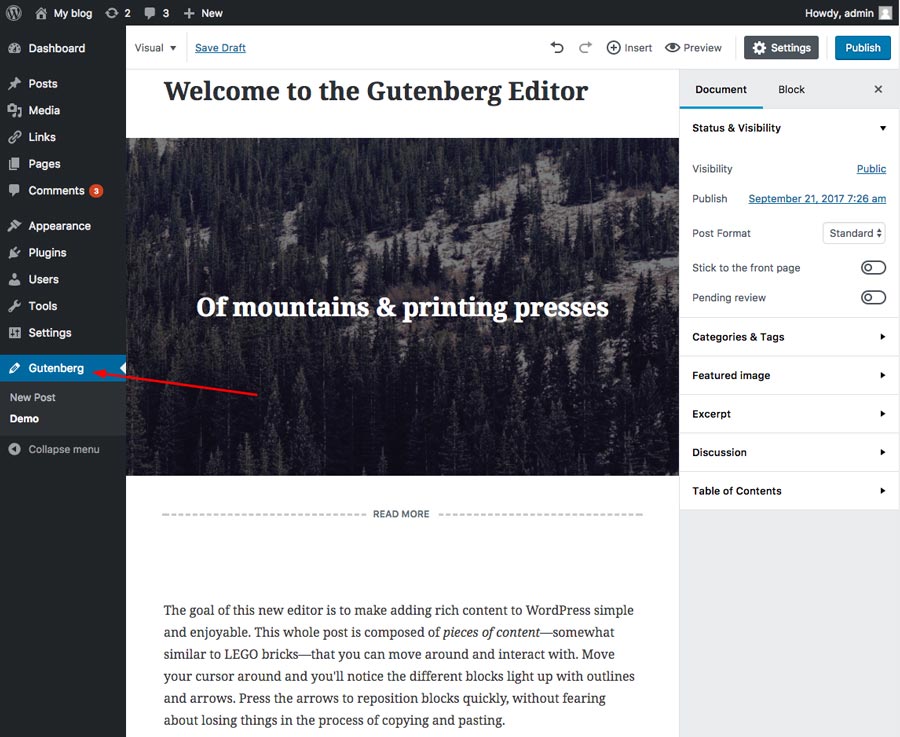
Sao khi cài đặt và kích hoạt Gutenberg, bấm Add New ở mục Posts bạn sẽ vấn thấy trình soạn thảo cũ của WordPress. Tuy nhiên, bạn sẽ thấy thêm một menu mới Gutenberg ở phía trái màn hình. Do vẫn còn đang trong giai đoạn phát triển, các nhà lập trình chưa muốn thay thế hẳn trình soạn thảo cũ cho đến khi Gutenberg thật sự sẵn sàng, tất cả các lỗi đã được sửa, và nó đã được một lượng lớn người dùng tham gia thử nghiệm.
Gần đây, các nhà phát triển Gutenberg đã sửa đổi thời gian để chuyển đổi từ plugins thành trình soạn thảo mặc định. Bản phát hành chính tiếp theo của plugin được thiết lập cho tháng 11 trùng với việc phát hành WordPress 4.9. Trước khi trở thành một phần của WordPress Core, các nhà phát triển sẽ đưa ra một đề xuất để sáp nhập vào 12/2017 nơi mà các trình soạn thảo sẽ được xem xét kỹ hơn. Việc chuyển đổi cuối cùng dự kiến sẽ là một phần của bản cập nhật WordPress 5.0, có khả năng vào năm 2018.
Khi chọn vào menu Gutenberg ở phần điều hướng admin bạn sẽ thấy có thêm 2 menu phụ là New Post và Demo. Khi chọn vào menu Demo, bạn sẽ được mở ra một bài viết mới với tất cả các tính năng của trình soạn thảo mới: văn bản, hình ảnh, căn chỉnh blocks, các nội dung nhúng,…

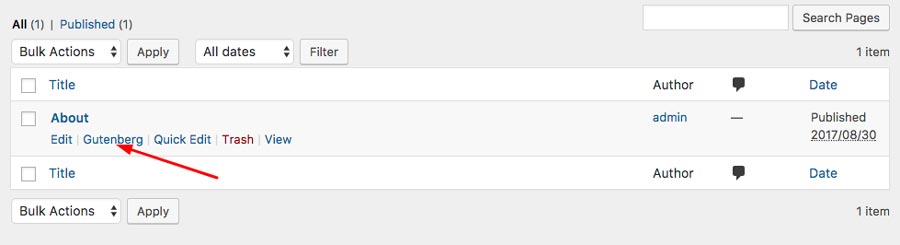
Bạn cũng sẽ thấy thêm một nút Gutenberg ở danh sách các bài viết hoặc trang để có thể lựa chọn sử dụng trình soạn thảo mới.

Một điều cần lưu ý là nếu bạn chỉnh sửa bài viết hoặc trang đã được tạo bằng trình chỉnh sửa thông thường, tất cả nội dung của bạn sẽ xuất hiện trong block, nhưng các block dường như không được gán các vai trò chính xác. Nhấp vào văn bản này cho thấy đường viền màu xám xung quanh nó cho biết đó là một block, nhưng slidebar không cho bất kỳ lựa chọn nào cho đoạn văn bản và thay vào đó là trình biên tập TinyMCE đầy đủ sẽ xuất hiện phía trên block.
Thật thú vị khi không có liên kết để tạo một trang mới, nhưng bạn có thể chỉnh sửa các trang hiện có. Tham khảo trang dự án trên Github của plugin cho biết họ hiện không làm việc để thêm một liên kết tạo một trang vào lúc này nhưng nó được lên kế hoạch cho các bản phát hành trong tương lai.
Hiện tại, không có trang cài đặt nào để đặt bất kỳ giá trị mặc định cho các bài viết mới. Bạn sẽ cần nhấp vào Pending review trước khi xuất bản bất kỳ bài viết nào.
Trình Editor mới
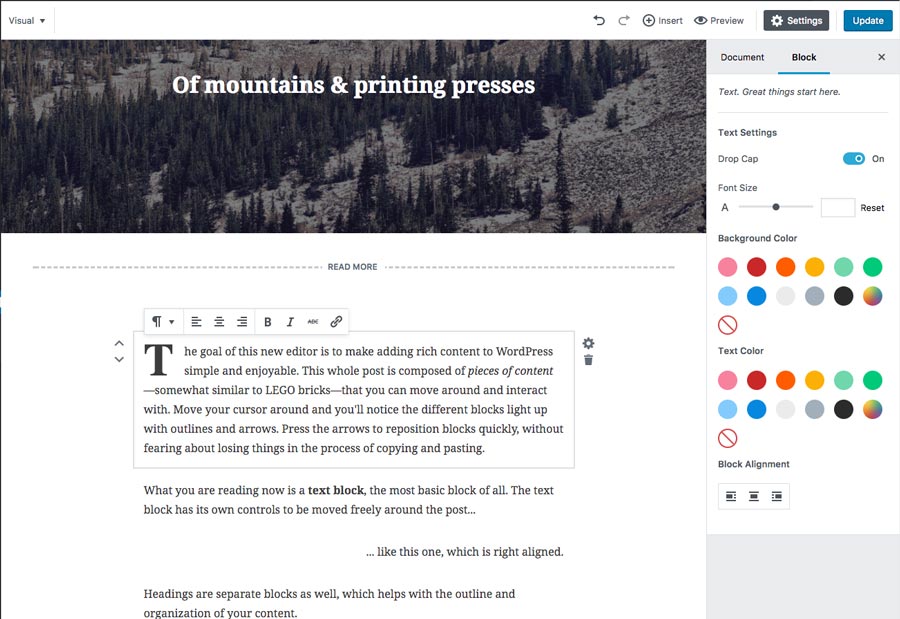
Trình soạn thảo mới rất trực quan, có thể sẽ gây nhiều nhầm lẫn lúc đầu do mọi thứ đều được ẩn đi cho đến khi nào bạn thật sự cần nó. Sẽ không có thanh công cụ TinyMCE trong Gutenberg, nội dung của bài viết sẽ hiển thị được nhiều hơn trên màn hình. Điều này giúp tạo bản xem trước của bài viết tốt hơn trình soạn thảo cũ. Tất cả nội dung trong cửa sổ soạn thảo được tập trung với nhiều khoảng trống ở hai bên. Nội dung hầu như giống hệt nhau trong trình soạn thảo và khi đã xuất bản.
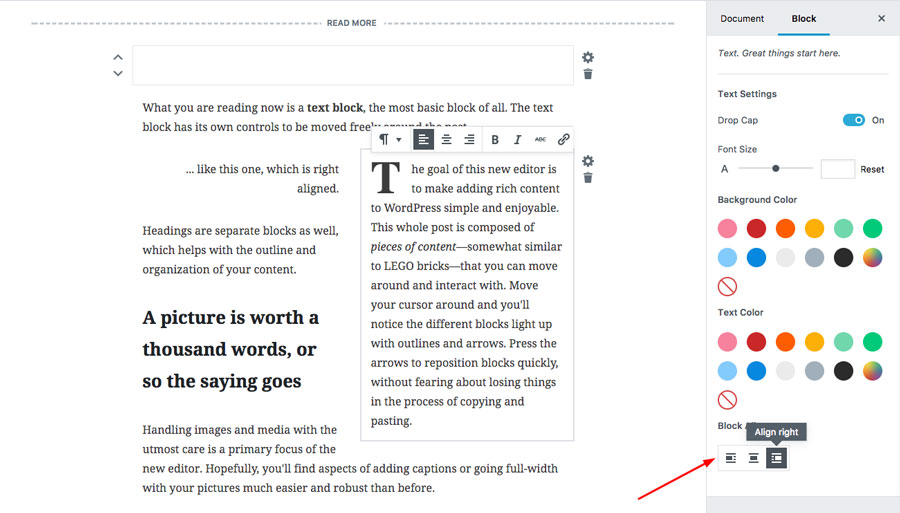
Ở thanh slidebar bên phải, có một tab Block liệt kê tất cả các lựa chọn có thể có cho block hiện đang được chọn. Các tuỳ chọn cho một block văn bản gồm có chữ in hoa, kích thước font chữ (có thể gõ bất kỳ số nào vào, trình biên tập hiện tại chỉ có lựa chọn thả xuống), màu nền cho khối văn bản (tự động áp dụng cho thẻ p trong mã HTML) và sắp xếp blocks.

Khi sử dụng trình soạn thảo mặc định của WordPress trên một màn hình nhỏ, tất cả các tùy chọn thiết lập văn bản sẽ được hiển thị làm chiến gần hết nội dung, đòi hỏi bạn phải tốn rất nhiều thao tác kéo lên xuống.

Ở trình soạn thảo Gutenberg, các thiết lập meta và blocks (slidebar bên phải) sẽ được ẩn đi và sẽ xuất hiện phía trên khung soạn thảo khi bấm vào nút Thiết lập. Sau khi sử dụng một thời gian, các thanh công cụ sẽ xuất hiện theo ngữ cảnh tương ứng với thao tác bạn có thể thực hiện.
Thêm Blocks mới
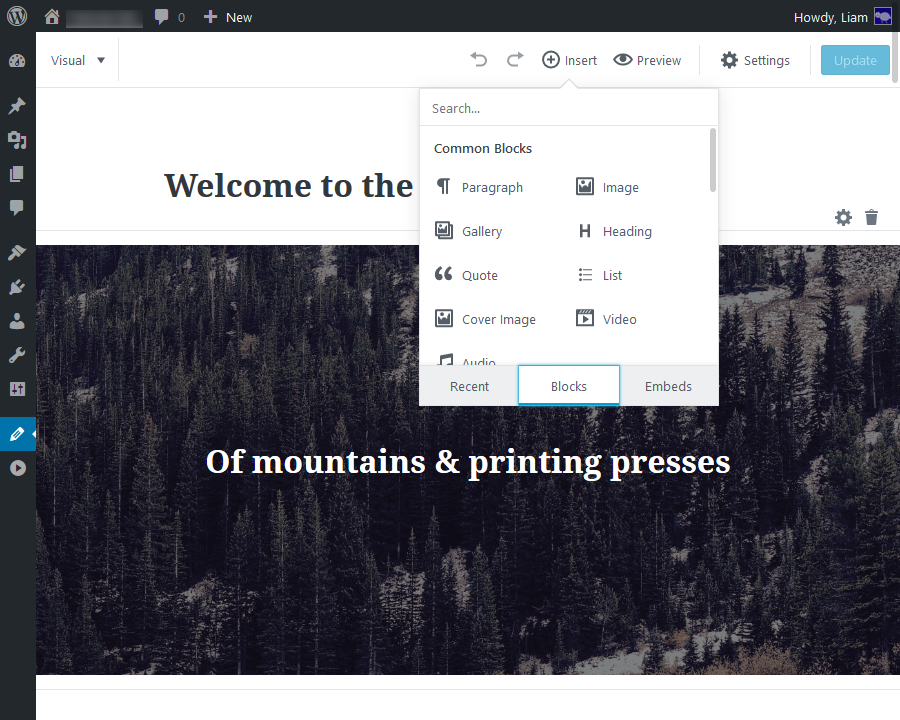
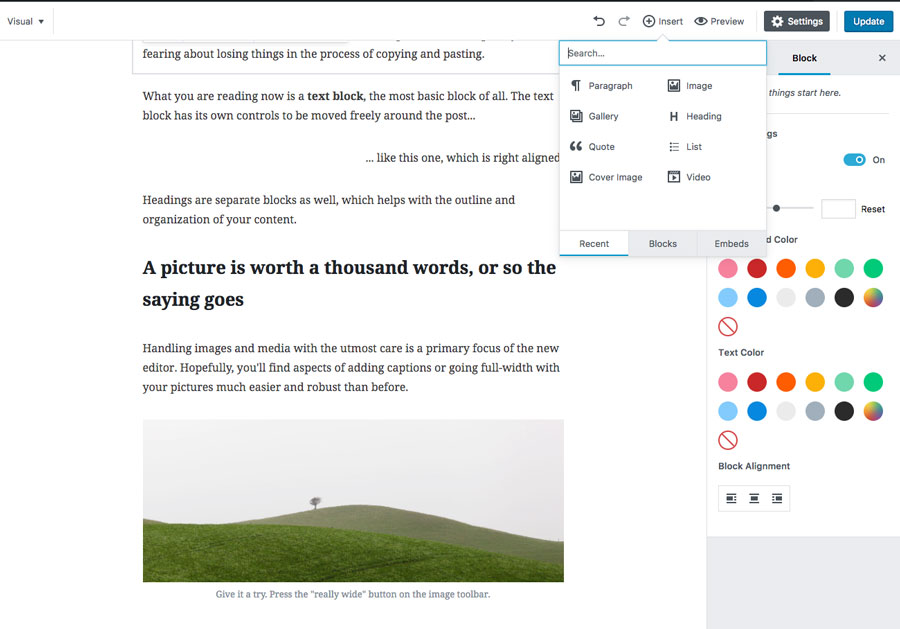
Để thực hiện thêm block mới hoặc nhúng các nội dung vào, sẽ có một biểu tượng + bên dưới tất cả các blocks hiện đang tồn tại. Đồng thời cũng sẽ có một nút Chèn ở phần trên của mỗi trang. Thanh trên cùng được dán vào đầu trình soạn thảo, do đó nút Chèn luôn luôn được nhìn thấy. DI chuyển chuột đến + sẽ hiện nhanh các tùy chọn cho đoạn văn bản, hình ảnh thường sử dụng nhất cho blocks.

Menu điều hướng mới có dạng tab gồm các trang Recent, Blocks và Embeds. Menu này cũng có một ô tìm kiếm luôn được hiển thị để hỗ trợ tìm kiếm các tác vụ cần thiết. Các nhà phát triển đang nỗ lực để hoàn thiện thêm các tác vụ này theo bối cảnh dựa trên menu.
- Recents: khi bấm nút + hoặc nút Chèn, một danh sách 8 tác vụ gần nhất cho blocks và nội dung nhúng sẽ được hiển thị
- Blocks: một danh sách các blocks được chia thành bốn headings
- Common Blocks – heading, paragraph, image,…
- Formatting – table, preformatted text, code,…
- Layout – seperators, buttons,…
- Widgets – latest posts, categories, shortcodes.
- Embeds: bạn có thể nhúng nội dung từ một danh sách dài các trang web phổ biến như Reddit, YouTube, Instagram và có nút Nhúng chung, nơi bạn chỉ cần nhập URL hợp lệ và trình biên tập sẽ thực hiện phần còn lại, nó hoạt động như một tính năng tự động phát hiện.
Di chuyển & Căn chỉnh Blocks
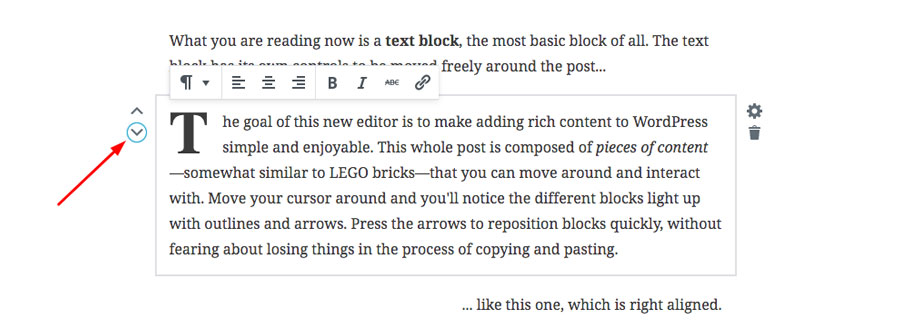
Để di chuyện block lên hoặc xuống văn bản, di chuyển chuột sang phía bên trái của block, bạn sẽ có lựa chọn bấm di chuyển.

Khi tab Block được chọn, bạn sẽ thấy tùy chọn bên dưới sidebar cho phép di chuyển sang trái, phải hoặc canh giữa. Như bạn thấy trong ảnh chụp màn hình bên dưới, việc căn chỉnh chưa làm việc chính xác so với việc bạn tạo bằng HTML và CSS của riêng bạn. Nếu văn bản trong một block dài hơn các block khác, nó có xu hướng quấn theo những cách khác thường.

Visual Editor và Text Editor
Khi sử dụng trình soạn thảo văn bản cũ, bạn sẽ có tùy chọn giữa Visual Editor và Text Editor dùng liên kết ở phía trên bên phải khung soạn thảo. Với trình Visual Editor, sẽ có một thanh công cụ hiển thị các tính năng liên quan đến block đang được chọn. Chuyển sang Text Editor bạn sẽ thấy được các cách lập trình được sử dụng để tạo ra hiệu ứng.

Từng block được tạo bởi Gutenberg đều được đánh dấu bằng các đoạn ghi chú HTML. Điều này giúp bạn tận dụng được lợi ích khi dùng Gutenberg để tạo layouts nhưng vẫn muốn sử dụng trình soạn thảo cũ.
Tính năng bổ sung của Gutenberg
Gutenberg thêm một số tính năng mới cho các bài viết của bạn, bao gồm các blocks hoàn toàn mới và các tùy chọn bổ sung thêm cho các tính năng hiện có của WordPress.
Mục lục
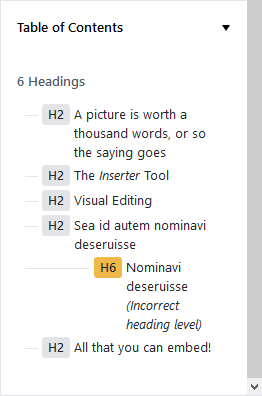
Gutenberg sẽ xác định tất cả các blocks heading (<h1>,<h2>,…) trong bài viết của bạn và hiển thị một mục lục ở sidebar để liệt kê tất cả. Nó như một “cây thư mục” của bài viết giúp bạn soạn thảo và theo dõi dễ dàng hơn.

Bạn có thể chọn và di chuyển tới phần heading thật dễ dàng. Nó cũng thật sự hữu ích cho người dùng trên di động hoặc các bài viết lớn giúp tiết kiệm thời gian cuộn trang.
Anchors
Tag anchor cho phép bạn liên kế đến các phần trong bài viết. Giống như cách bạn tạo mục lục, bạn có thể đặt các headings và gán các tag anchors cho các heading này giúp cho người dùng có thể dễ dàng di chuyển đến ngay từng mục trong bài viết.
hi bạn chọn một heading trong block, sẽ có tùy chọn HTML Anchor, hãy gõ tên và bấm chọn Copy Link để lấy được liên kế đến phần này. Điều này tương tự như việc đưa cho đoạn HTML một ID và liên kế tới nó bằng cách thêm #ID

Các kiểu CSS bổ sung
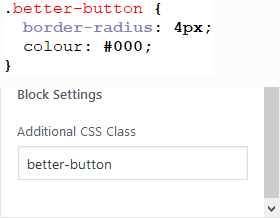
Hầu hết các block đều có tùy chọn để thêm các đoạn CSS bổ sung style. Nó cho phép bạn gán các lớp đã được định nghĩa trong file styles.css của theme. Khi sử dụng, bạn sẽ có thể ghi đè hoặc tăng cường thêm các kiểu dáng mặc định sẵn có của block trong Gutenberg.

Gallery
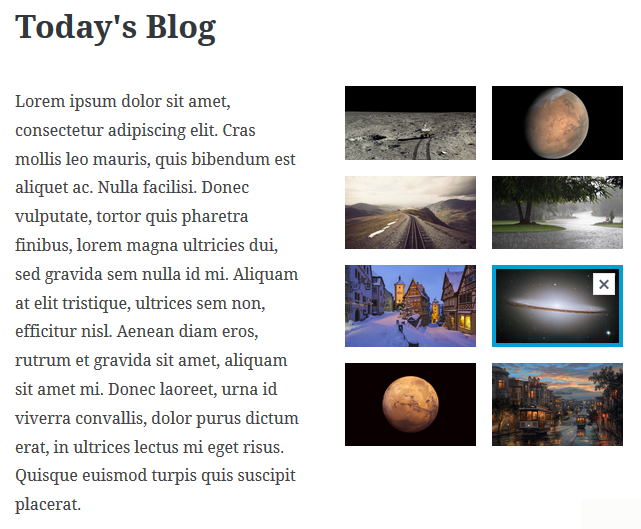
Bạn có thể dễ dàng thêm các nhóm ảnh làm thư viện phản hồi trong bài đăng của bạn và đặt chúng xung quanh các block khác. Thêm block gallery cung cấp cho bạn liên kết để tải lên hình ảnh hoặc chọn hình ảnh từ Thư viện media của WordPress.
Các tùy chọn cho khối này cho phép bạn đặt bao nhiêu cột để hiển thị cũng được, tùy thuộc vào số lượng hình ảnh bạn đã thêm vào thư viện. Các hình ảnh tự động thay đổi kích cỡ khi bạn điều chỉnh số cột.
Một số lẻ của các cột làm cho những hình ảnh cuối cùng lớn hơn nhiều so với phần còn lại, tính năng “crop images” ở tùy chọn Gallery cho block hỗ trợ bạn làm cho các hình ảnh có cũng kích thước trước khi có thể tải lên.

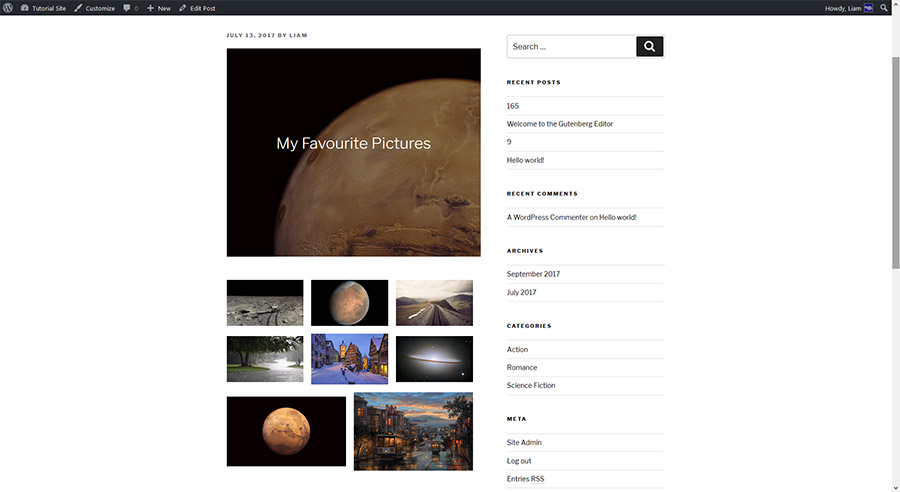
Cover Image / Hero Image
Cover images (hay còn gọi là hero images) là những ảnh lớn ở phần đầu bài viết với các đoạn văn bản ở trên. Gutenberg thêm hình cover images với một hộp văn bản tập trung theo chiều ngang và chiều dọc, đơn giản hóa một nhiệm vụ khá khó khăn.

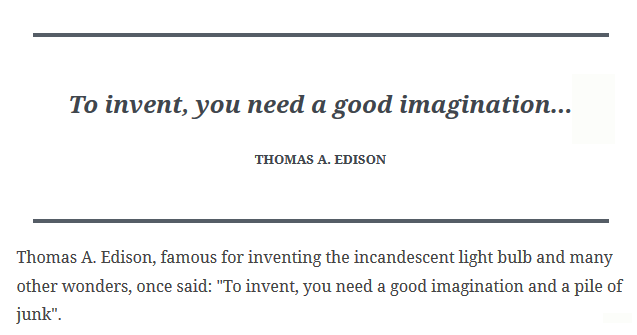
Pull Quotes & Block Quotes
Một pull quote là một trích đoạn từ bài viết, nó dùng làm nổi bật bài viết trước khi nội dung thật sự được hiển thị. Bạn sẽ thường thấy chúng khi đọc các bài báo hoặc tạp chí, nó sẽ thu hút người đọc tiếp tục đọc nội dung.

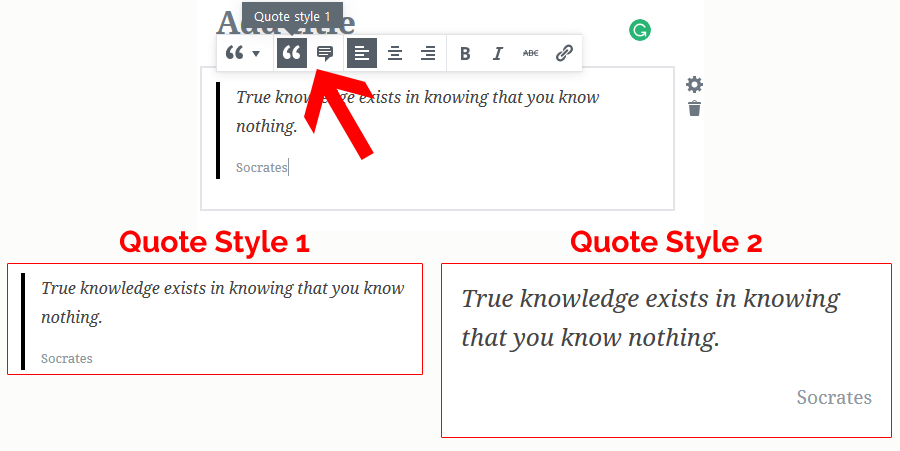
Block quotes bây giờ có các tuỳ chọn thêm cho việc định dạng kiểu cũng như căn chỉnh văn bản. Bạn có thể nhanh chóng chuyển đổi giữa hai kiểu hình ảnh khác nhau bằng cách nhấp vào các nút trên thanh công cụ.

Một khi bạn đã chọn ra một kiểu, bạn cũng có thể chọn cách văn bản trích dẫn hiển thị cho phù hợp.
Tùy chỉnh HTML
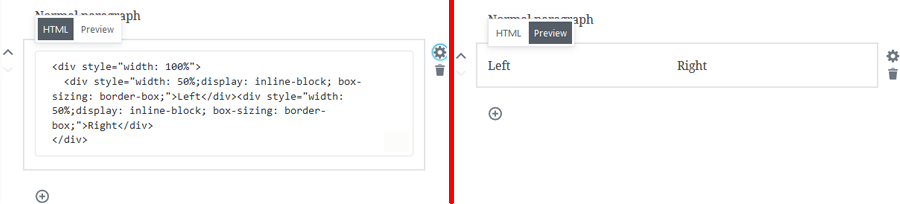
Các block HTML tùy chỉnh cho phép bạn thêm bất kỳ đoạn mã HTML nào được đặt vào trong một block và bạn sẽ có thể di chuyển nó đi bất cứ đâu như là một block thông thường. Block này cũng có tab Preview (xem trước) để bạn có thể xem qua các hiển thị trước khi xuất bản.
Những thay đổi này cải thiện đáng kể quy trình công việc cho người dùng nâng cao và cung cấp gần như cùng mức kiểm soát layouts mà bạn có khi chỉnh sửa template.

Classic Text
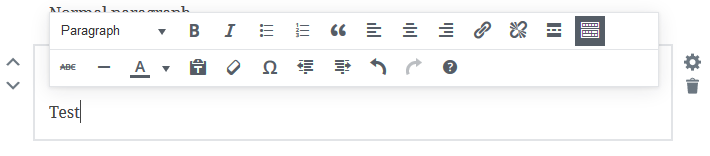
Block classic text giống như trình soạn thảo mặc định ở dạng mini, hiển thị toàn bộ thanh công cụ TinyMCE thay vì của Gutenberg. Bạn sẽ chỉ thấy thêm mục Additional CSS Class ở thanh công cụ của block này.
Block này vẫn có thể được di chuyển và xóa bằng cách sử dụng các điều khiển của Gutenberg. Khi chuyển sang trình soạn thảo văn bản, block sẽ xuất hiện dưới dạng HTML và không được bao gồm trong các ghi chú HTML như mọi khối khác.

Verse
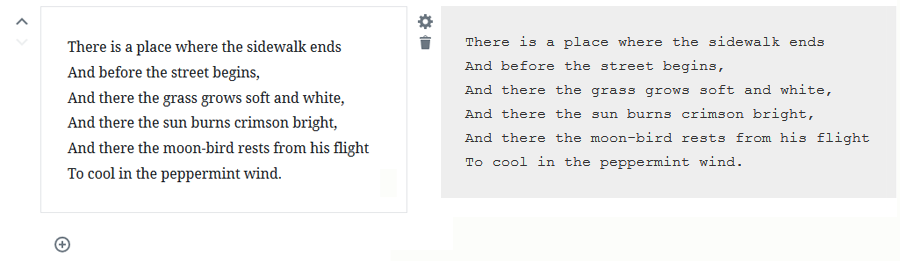
Verse block được dùng cho thơ văn hoặc đoạn văn. Nó chủ yếu được sử dụng để định nghĩa đúng dòng ngắt và khoảng cách ký tự. Ngoài ra còn có một lề nhỏ ở bên trái của văn bản.

Text Columns
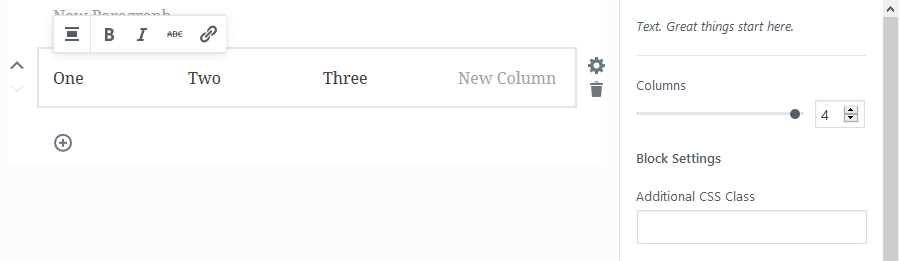
Text Columns cho phép bạn thêm bất kỳ một số khối văn bản nội tuyến nào. Những điều này sẽ phải được viết bằng HTML và CSS bằng cách sử dụng trình soạn thảo văn bản hoặc HTML block.

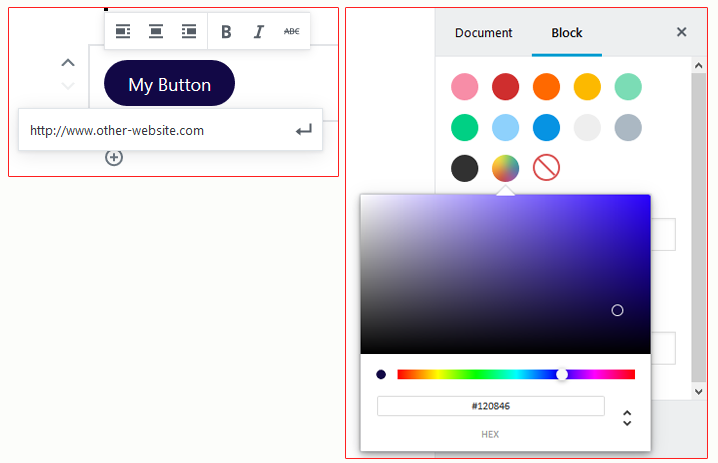
Buttons
Bạn có thể dễ dàng thêm các nút bấm với nhiều kiểu khác nhau cũng như định dạng nó với các kiểu text mong muốn cũng như đổi màu nền. Hiện tại, bạn không thể thay đổi màu chữ từ màu trắng, tuy nhiên “Additional CSS Class” sẽ hỗ trợ bạn định nghĩ lại màu sắc bằng CSS style.

Widgets
Block này có sẵn 3 widget hữu dụng về latest posts (các bài viết mới nhất), tất cả categories và tùy chỉnh shortcodes không hoạt động trong các block của Gutenberg.
Latest Posts
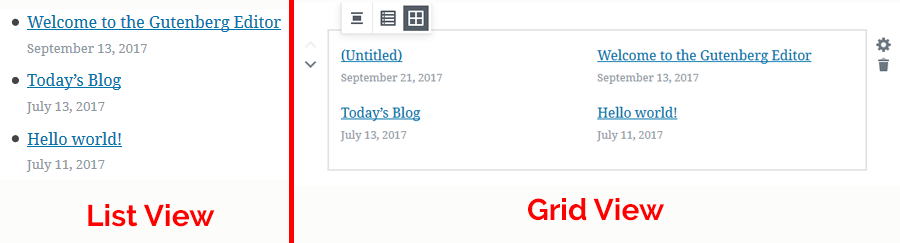
Latest Posts Widget có rất nhiều tùy chọn cho phép hiển thị danh sách các bài viết. Bạn có thể chuyển đổi giữa danh sách chuẩn và bố trí lưới. Với cách bố trí lưới, bạn có thể đặt số cột để chia bài viết vào trong đó.Bạn cũng có thể đặt số lượng bài viết để hiển thị và chọn xem ngày xuất bản có được hiển thị với mỗi tiêu đề hay không.

Categories
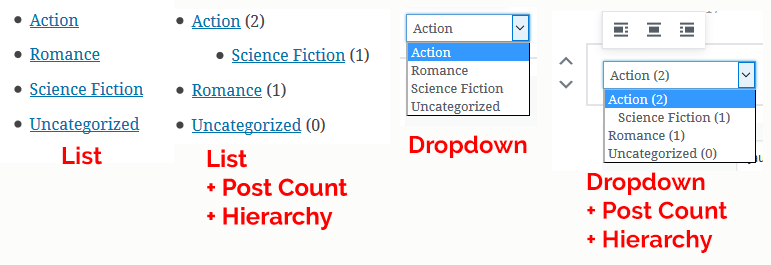
Categories có thể được hiển thị dưới dạng danh sách hoặc danh sách thả xuống. Bạn cũng có thể chọn bật tính năng hiện số bài viết bài cho mỗi category. Block này cho phép căn chỉnh, vì vậy bạn có thể cho nó nổi sang trái, giữa hoặc phải.

Shortcode
Điều rất hữu ích cho plugin là cung cấp thêm shortcode. Bạn chỉ cần nhập shortcode như bình thường, và khi xem trước hoặc xem các bài đã đăng nó sẽ hiển thị kết quả. Không có tùy chọn nào thêm cho block này.
Kiểm tra hiệu suất Gutenberg
Desktop Computer
Khi sử dụng trình soạn thảo bình thường, nó rất nhạy và nhanh. Không có sự chậm trễ đáng chú ý nào khi gõ hoặc thêm các block mới, thậm chí những block phức tạp như là block gallery. Một số block cho phép bạn đặt số cột để hiển thị – điều này cũng ngay lập tức được phản ánh trong khu vực làm việc.
Mặc dù trình biên tập mới không có luồng xử lý văn bản, bạn vẫn có thể sao chép và dán văn bản từ một tài liệu Word và Gutenberg thực hiện công việc phát hiện nội dung cần chia tách. Chúng tôi đã thử nghiệm trình soạn thảo mặc định và Gutenberg bằng cách dán văn bản từ một tài liệu Microsoft Word 2016 và cả hai đều phát hiện từng phần giống nhau và áp dụng định dạng theo cùng một cách. Có một số khác biệt trong cách dán đã được xử lý:
- Ở cả 2 trình biên tập, văn bản được đánh dấu ‘Heading 1′ trong Word được đặt như một đoạn văn bản, ”Heading 2’ được đặt chính xác như là một block heading 2.
- Với Gutenberg, màu font được áp dụng chính xác trong cả tiêu đề và đoạn văn mặc dù trình soạn thảo mặc định không phát hiện ra nó.
- Một phần được đánh dấu là ‘Intense Quote’ trong Word đã được cả 2 trình biên tập xác định là một đoạn văn. Đổi nó thành ‘Quote’ vẫn không chuyển thành blockquote.
- Trình biên tập mặc định bổ sung thêm các ngắt dòng mà không có trong tài liệu gốc và Gutenberg thì không.
Thử sao chép từ WordPress để dán vào Word. Trong Gutenberg, highlighting hoạt động kém. Nếu highlighting hơn một block thì sẽ làm thanh trên cùng highlighting theo mặc dù nó không được dán vào Word. Trang trở nên kém nhạy hơn và có sự chậm trễ đáng chú ý khi nhấp vào các tùy chọn hoặc cuộn trang.
Thỉnh thoảng, chuyển đổi các loại block sẽ lặp lại block ở cùng một nơi và chúng tôi đã phải xóa một trong số đó.
Mobile
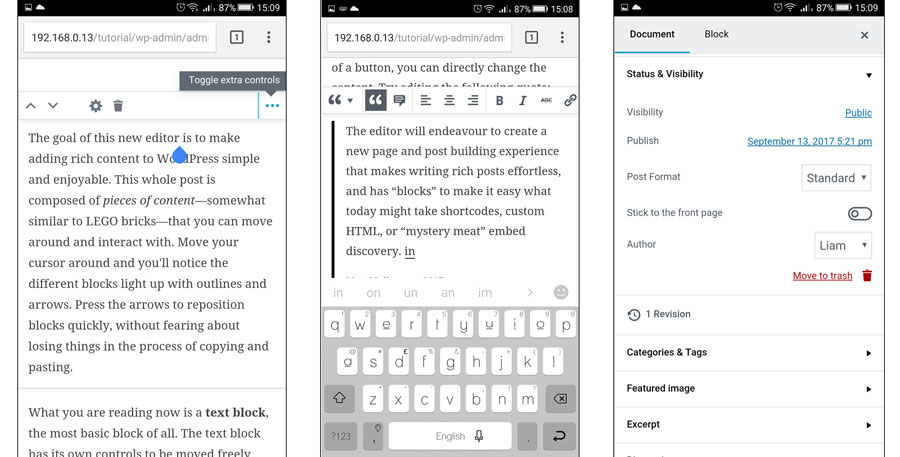
Chúng tôi cũng đã kiểm tra khả năng sử dụng và hiệu suất trên điện thoại Android. Mặc dù các nhà phát triển không có ý định cho Gutenberg được tập trung điện thoại di động, đây là nơi nó thực sự phát huy khả năng.
Thứ nhất, hiệu suất là tuyệt vời và mỗi nút phản ứng ngay lập tức. Chúng tôi chọn một bài ví dụ khá nặng của Gutenberg (tầm 881 từ) với nhiều hình ảnh và các block, nội dung load gần như ngay lập tức khi mà trình soạn thảo mặc định bị đứng. Chúng tôi có thể keo lên xuống dễ dàng, không có độ trễ qua các đoạn nhúng video YouTube cũng như các tweet của Twitter.

Khi hiển thị nhỏ, thanh sidebar sẽ tự động ẩn để bạn có trải nghiệm chỉnh sửa toàn màn hình. Vì các thanh công cụ cũng dựa trên ngữ cảnh, chúng chỉ xuất hiện khi bạn chọn một khối, làm cho dễ dàng kiểm tra các bài viết dài.
Để di chuyển bock lên và xuống tài liệu, trước tiên bạn hãy chạm vào block, sau đó nhấn vào nút ‘Extra options’ của thanh công cụ sẽ hiển thị các mũi tên lên và xuống. Tất cả các khối di chuyển ngay lập tức. Đây là một cải tiến đáng kể so với trình biên tập mặc định, nơi bạn phải làm nổi bật nội dung, cắt nó, di chuyển đến vị trí mới, nhấn cho đến khi con trỏ tới nơi bạn muốn để dán.
Bạn có thể thay đổi màu font chữ và màu nền ngay lập tức, tuy nhiên không có bản xem trước vì trình đơn tùy chọn chiếm toàn bộ màn hình.
Thay đổi kích thước font chữ bằng thanh trượt đã có sự chậm trễ đáng kể và kết quả là không như ý. Bạn cũng không thể xem trước kích thước mới và phải đóng trình đơn để tìm ra lựa chọn của bạn là thích hợp hay không.
Xoá khối được thực hiện ngay lập tức, giống như di chuyển chúng lên và xuống, và không gây ra vấn đề với layouts.
Đánh giá Gutenberg
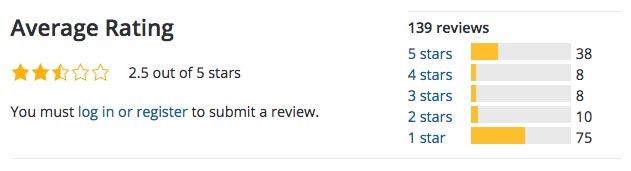
Gutenberg nhận được rất nhiều các đánh trung bình 2,5/5 sao trên WordPress.org. Có 74 review 1 sao cho writing và rất nhiều người khác thể hiện mối quan tâm tương tự. Mối quan tâm chính là không phải ai cũng muốn dùng block. Trình soạn thảo WordPress hiện tại cực kỳ linh hoạt cho nhiều kiểu trang web khác nhau và nó phù hợp với phong cách hoàn hảo của WordPress.

Lời kết, ưu và nhược điểm
| Ưu điểm | Nhược điểm |
| Tinh giản quá trình soạn thảo | Đang ở giai đoạn phát triển, chưa sẵn sàn cho website đang chạy |
| Các nội dung theo block | Các review xấu |
| Xây dựng layout phức tạp với ít thao tác | Tồn tại nhiều lỗi |
| Các công cụ theo ngữ cảnh, chỉ hiển thị khi bạn cần sử dụng đến chúng | |
| Nhúng nhanh nội dung từ các website khác |
Gutenberg là một điều thú vị về vấn đề soạn thảo và xuất bản các nội dụng trên trang WordPress. Nó hỗ trợ các nội dung phong phú cũng như thay đổi cách tiếp cận cho người dùng. Phong cách soạn thảo trực quan, nội dung gần như chính xác khi soạn thảo và hiển thị mang tới trãi nghiệm tuyệt vời hơn. Việc sử dụng block cũng như hỗ trợ các tính năng của trình soạn thảo cũ sẽ giúp người dùng dần quen với cách thức mới. Nếu bạn sử dụng nhiều trên di dộng thì Gutenberg là một điều tuyệt vời. Tuy nhiên, hiện đang còn trong giai đoạn phát triển và tối ưu các tính năng nên việc xảy ra lỗi là không thể tránh khỏi. Nếu bạn có các gợi ý hoặc gặp phải lỗi trong lúc sử dụng hãy gửi lại cho các nhà phát triển để họ hoàn thiện hơn.










Write a Comment
You must be logged in to post a comment.