Làm thế nào tạo WordPress Child Theme
Giới thiệu
WordPress developers đã thêm khả năng tạo child theme để bạn có thể dễ dàng xây dựng sub-theme dựa trên tính chất của theme master. Một child theme cho phép bạn sử dụng và điều chỉnh master theme, sau đó lưu child theme độc lập nhằm tránh ảnh hưởng tới theme gốc. Trong bài hướng dẫn này, chúng tôi sẽ chỉ bạn cách tạo và tùy biến WordPress child theme.
Tại sao bạn nên sử dụng WordPress child theme
Child theme giúp bạn điều chỉnh parent theme nhiều (hoặc ít) như bạn muốn. Bạn có thể sau đó đổi child theme mà không làm ảnh hưởng tới theme cha hoặc các dự án khác mà dùng nó làm nền tảng cho child themes của nó.
Child Themes của WordPress hoạt động như thế nào
Một child theme được đặt trong một thư mục riêng khỏi parent theme, mỗi thư mục con cần có file riêng của nó là style.css và functions.php. Các file có thể điều chỉnh và loại file có thể được thêm khi cần, vì những file đó có thể giúp theme hoạt động bình thường.
Sử dụng những file .css và php liên quan, bạn có thể điều chỉnh tất cả mọi thứ từ các biến styling và layout, đến các mã nguồn thực sự mà child theme sử dụng, kể cả những scripts không có trong thư mục theme cha.
Hãy cứ xem như child theme là một bộ cài đặt hoạt động phủ lên trên theme cha. Khi một khách truy cập tải website của bạn, WordPress sẽ tải theme con trước, và sau đó sẽ lấy những styles và functions từ theme cha. Kết quả là, phần lớn mã nguồn vẫn được dùng từ thư mục gốc, nhưng được chỉnh sửa dựa trên các biến của theme con trước khi nội dung được hiển thị trên trang.
Bạn cần chuẩn bị gì?
Trước khi bắt đầu bạn cần chuẩn bị: :
- Truy cập vào trang admin area của WordPress
- Truy cập vào file manager (được khuyên dùng) hoặc FTP
Bước 1 – Tạo Child Theme trong WordPress
Tạo child theme không phức tạp hơn việc sử dụng một theme tổng.
Bạn tạo một thư mục cho child them trong thư mục wp-content/themes. Tốt nhất là nên sắp xếp hợp lý bằng cách thêm –child vào cuối mỗi tên theme cha. Bạn có thể đạt tên cho một dự án bất kỳ bạn muốn. Hãy nhớ đừng dùng khoảng trắng trong tên file vì nó có thể gây lỗi. Để tạo thư mục mới, bạn có thể sử dụng FTP client hoặc File Manager.
Hướng dẫn sau sử dụng File Manager để tạo child theme dựa trên theme Twenty Seventeen, vì vậy đường dẫn đầy đủ của child theme folder là wp-content/themes/twentyseventeen-child.
- Truy cập vào control panel của TINET.VN và click vào File Manager.
- Chuyển tới thư mục cài WordPress (thường là public_html) và mở thư mục wp-content -> themes.
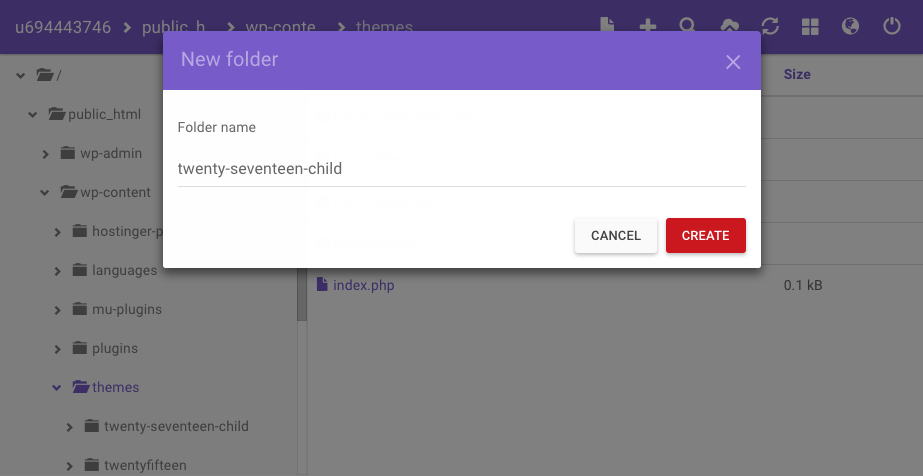
- Chọn icon create new folder , điền tên theme con và chọn Create.

- Truy cập vào thư mục vừa tạo
- Click vào button New File, điền style.css làm file name và nhấn Create.

- Nhập dữ liệu cho file bằng đoạn code sau:
*/ Theme Name: Twenty Seventeen Child Theme URL: http://hostinger-tutorials.com Description: Twenty Seventeen Child Theme Author: John Doe Author URL: http://hostinger-tutorials.com Template: twentyseventeen Version: 1.0.0 Text Domain: twentyseventeen-child */ Custom CSS goes after this line
7. Đổi tất cả các giá trị để giống với theme của bạn và tên miền. Phần quan trọng nhất là trường TemplateChange all the values to match your theme and domain name. The most important fields are the Template and @import fields because they tell WordPress which parent theme your child theme is based on. Once you are done, click Save.

8. Thêm file functions.php trong cùng một thư mục, nhưng không copy/paste đoạn code từ theme cha, vì nó cần hoạt động độc lập với bất kỳ thay đổi nào được thực hiện cho theme con. Thay vào vì vậy, tạo file trống và thêm function .php cần thiết cho theme con của bạn.
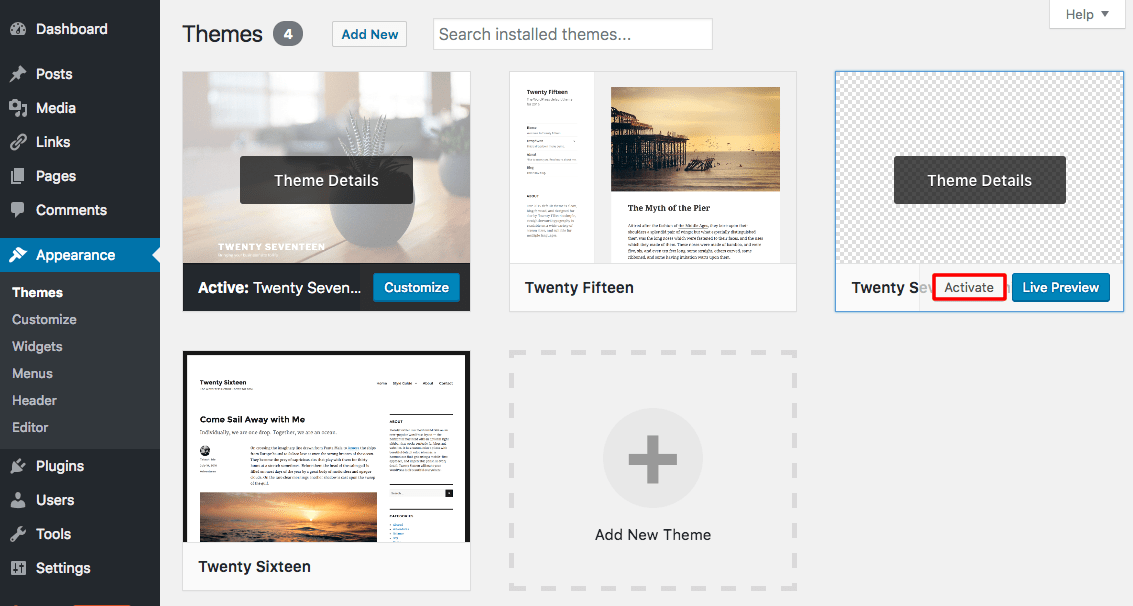
9. Từ khu vực admin area của WordPress, chuyển hướng tới Appearance -> Themes để xem theme con mới vừa được tạo và nhấn nút Activate.

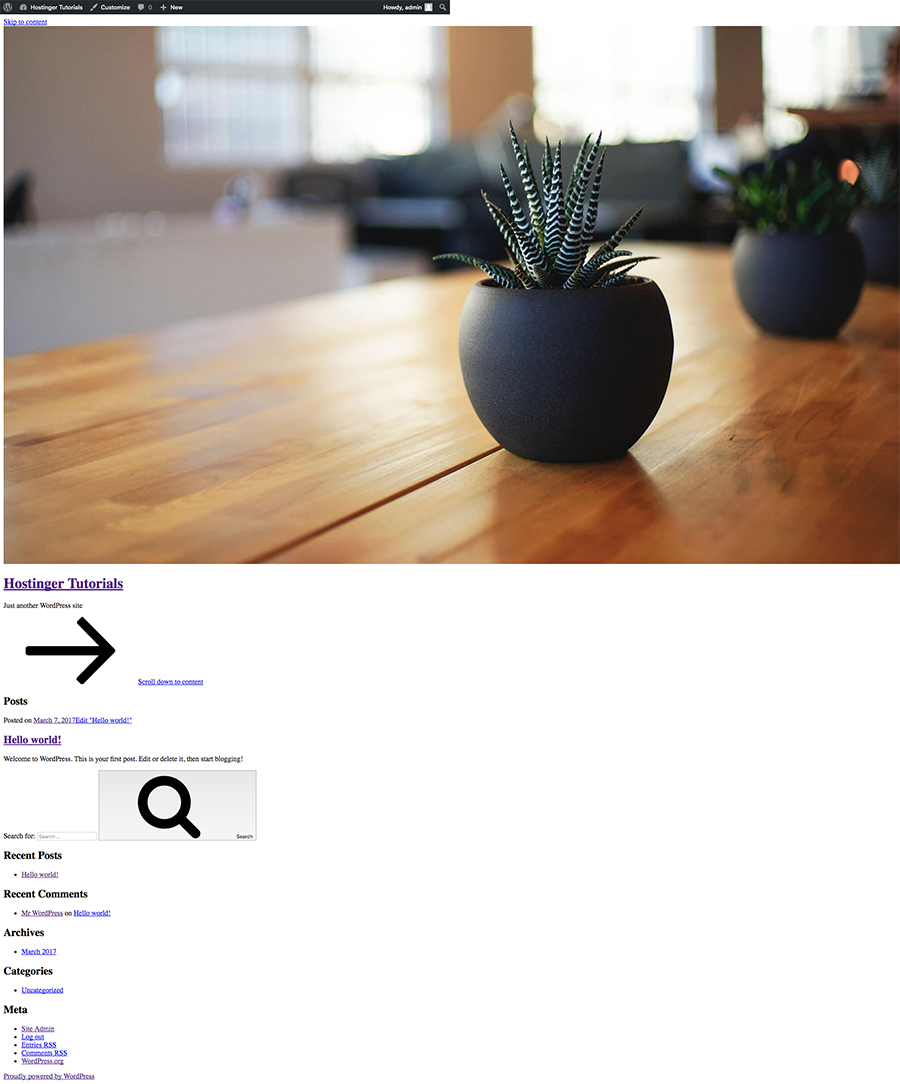
10. Truy cập website, bạn sẽ thấy theme của bạn với vài lỗi rõ rang (như hình bên dươi. Nhưng đừng lo lắng, vì file functions.php chưa được load CSS từ theme cha.

11. Từ khu vực Admin của WordPress,chuyển tới Appearance -> Editor và chọn functions.php.
12. WordPress có function để load CSS từ theme cha. Copy và dán đoạn code sau vào file function.php của theme con:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
13. Chọn Update ở cuối trang và lưu thay đổi.
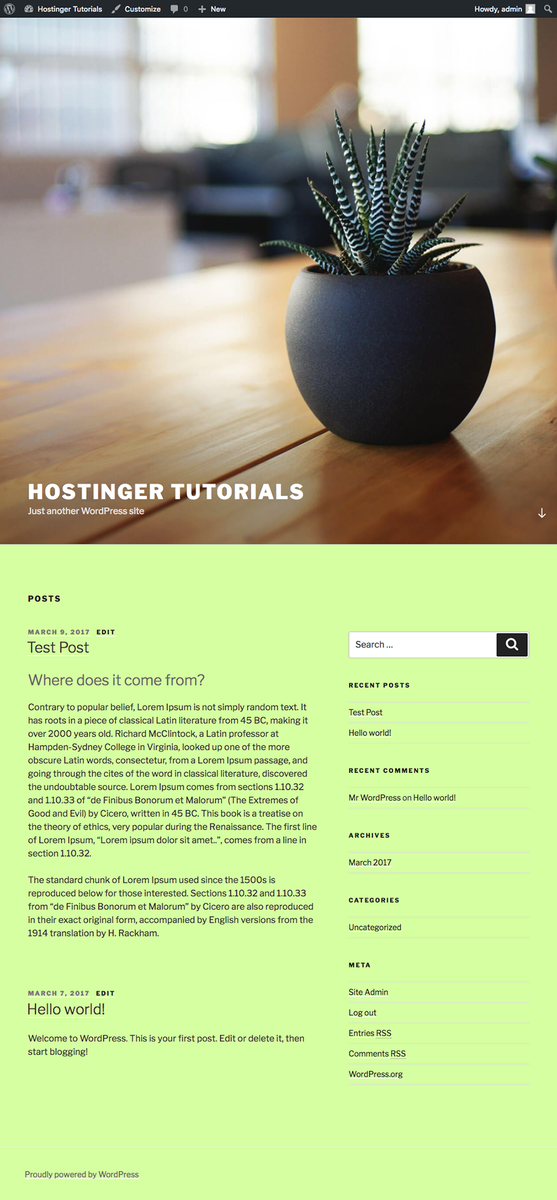
14. Truy cập trang website của bạn lần nữa. Bạn sẽ nhận thấy CSS đã được load và child theme giống y như parent theme.

Như bạn thấy việc tạo child theme cho WordPress rất đơn giản nếu được triển khai theo từng bước.
Bước 2 – Tùy chỉnh WordPress Child Theme
Hầu hết mọi người đều muốn tùy chỉnh child theme theo ý mình. Đó là lý do bạn tạo nó đầu tiên, phải không?
Bước 2.1 – Tùy chỉnh giao diện của Child Theme
Để tùy chỉnh giao diện của theme, bạn cần điều chỉnh file custom.css của child theme. Bạn có thể sử dụng text editor và FTP client, file manager, hoặ sử dụng editor WordPress editor (Appearance -> Editor). Bạn cần có kiến thức cơ bản về cSS rules và biết làm thế nào để sử dụng các elements trong browsers trình duyệt.
Ví dụ, nếu thay đổi màu nền của child theme của WordPress, điền các rule CSS vào file style.css:
.site-content-contain {
background-color: #d5ffa0;
position: relative;
}
Xem bên dưới để biết làm thế nào để thay đổi giao diện của site WordPress. Xem các quá trình bên dưới cho element khác bạn muốn thay đổi.

Cũng như vậy với các thành phần bạn muốn thay đổi.
Bước 2.2 – Thêm hoặc xóa tính năng
Một lợi ích lớn của việc sử dụng child theme là khả năng tách file functions.php, ví dụ Plugins, được dùng để thêm (hoặc xóa) một số tính năng nhất định. Bằng cách có file functions.php ở một child theme riêng biệt, bạn có thể chắc rằng bất kỳ thay đổi nào cũng sẽ không biến mất khi cập nhật theme.
Để thêm tính năng cho theme của bạn, thêm code PHP vào file functions.php vào child theme. Ví dụ, đoạn code sau sẽ vô hiệu khả năng search của WordPress:
function disable_search( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'disable_search' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );
Kết luận
WordPress child theme cung cấp khả năng mạnh mẽ để tạo một dự án hoàn toàn độc lập dựa trên các thông số của master theme mà không ảnh hưởng tới file của master theme và ngược lại. Chỉ với việc quản lý code và thư mục đơn giản, bạn đã có thể chỉnh sửa child theme nhiều như bạn muốn, cung cấp khả năng lớn trong việc thay đổi thiết kế.










Write a Comment
You must be logged in to post a comment.