Cách remove query strings from static resources trong WordPress
Trong bài này, chúng tôi sẽ giải thích cách remove query strings from static resources trong WordPress. Bằng cách làm này, bạn sẽ tăng tốc website và tăng cường trải nghiệm cho khách truy cập.
Remove query strings from static resources sẽ kích hoạt caching trên proxy servers, vì vậy làm tăng tốc website WordPress. CSS và JavasScript sẽ tạo ít truy vấn tới server hơn, giảm thiểu tài nguyên cần dùng của WordPress site. Nó cũng sẽ giúp bạn tối ưu SEO, về cơ bản, WordPress site càng được tối ưu bao nhiêu, Google sẽ càng xem trọng site đó bấy nhiêu.
Một số bất lợi của việc loại bỏ query string trong WordPress có thể được xử lý bằng cách quản lý cache, chúng tôi cũng sẽ chỉ bạn về vấn đề này trong loạt bài hướng dẫn về tối ưu WordPress.
Bạn cần chuẩn bị gì?
Trước khi bắt đầu, bạn cần chuẩn bị:
- Truy cập vào FTP của host bằng File Manager hoặc FTP client
- Truy cập vào trang WordPress Admin Panel
Query String là gì?
Query string (chuỗi truy vấn) là phần đằng sau của URLs bắt đầu bằng ? hoặc &. Trong khi đó Static resources (như là JavaScript và CSS) thường được nhớ tạm bằng proxies hoặc CDNs. Khi lập trình viên tạo thay đổi, nó không được render ngay lập tức vì hiệu ứng caching. Vì vậy query strings cần được thêm vào để xử lý vấn đề này. Query string không được nhớ tạm, vì vậy, cập nhật mới của lập trình viên sẽ được thể hiện ngay lập tức.
Để giải thích rõ hơn query string là gì, bạn hãy xem qua ví dụ của một địa chỉ URL như sau:
https://www.hostinger.vn/search.html?id=1&q=huong-dan
Như đã nói ở trên, phần đuôi bắt đầu từ ? hoặc & trong URL trên chính là Query String. Nó gọi là chuỗi truy vấn vì ta sẽ đưa một chuỗi vào ở dạng key=value để tải dữ liệu lên server. Phương pháp này thường được gọi là phương pháp Get .Trong PHP, chuỗi truy vấn sẽ được lưu trong $_GET, key là khóa trước dấu = và value là phần phía sau dấu =.
Cũng cùng ví dụ URL trên, nếu ta dùng echo để lấy lại dữ liệu:
echo $_GET['id']; echo $_GET['q'];
Kết quả lần lượt sẽ là 1 và huong-dan
Sau khi đã hiểu Query String là gì, hãy cùng tìm hiểu vì sao phải xóa nó ra khỏi static resources
Vì sao cần remove query strings?
Query strings thường chỉ quan trọng đối với nội dung động vì các tài sản như: multimedia, CSS, JavaScript files, thay đổi thường xuyên hơn là tài nguyên tĩnh. Vì vậy chúng cần được chỉ định để tránh các lỗi caching.
Nếu có static resources, bạn không cần lập query strings trên đó. Đặt query string trên static resource sẽ chặn việc web server được cache data, vì vậy làm website chậm hơn.
Và bạn đừng quên là website chậm có thể giảm SEO và ảnh hưởng xấu đến trải nghiệm người dùng.
Vì vậy các công cụ tối ưu website thường khuyên nên xóa các chuỗi truy vấn này (remove query strings from static resources) để tăng thời gian tải trang. Đặc biệt nó cũng mang lại rất nhiều lợi ích cho WordPress site.
Sau khi đã hiểu lý do, giờ hãy cùng chúng tôi bắt đầu tìm hiểu cách remove query strings from static resources (Xóa chuỗi truy vấn từ static resources).
Remove query strings from static resources trong WordPress
Bước 1 — Phân tích website
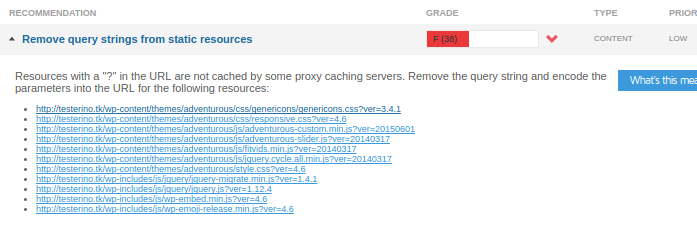
Ở bước này, chúng tôi sẽ sử dụng GTMetrix. Sau đó phân tích WordPress site, kết quả như sau:
Tùy vào theme WordPress của bạn, kích thướng website, và những yếu tố khác, số lượng file CSS và JavaScript có thể khác nhau. Mỗi lần khách truy cập vao website, browswer sẽ yêu cầu để lấy CSS, JavaScript và những nội dung tĩnh khác. Việc này tăng lượng truy vấn lên server và sẽ mất thời gian để tải. Nếu bạn sử dụng Content Delivery Network, browser caching hoặc WordPress cache plugins, file của bạn có thể sẽ không được cache vì file deliver chậm, vì vậy, xóa chuỗi sẽ tăng tốc WordPress site và giảm thiểu tài nguyên sử dụng cùng một thời điểm.
Bước 2 — Remove query strings from static resources trong WordPress
Có nhiều cách khác nhau để xóa chuỗi truy vấn một cách hiệu quả trong WordPress.
Quan trọng: Chúng tôi muốn nhắc bạn cẩn trọng khi sửa code. Tốt nhất là nên backup trước để đề phòng bất trắc.
Cách 1 – Remove query strings from static resources (CSS, JavaScript) bằng WordPress plugins
Plugin WordPress hiệu quả nhất để remove query strings from static resources là Speed Booster Pack
Nó là plugin đa chức năng giúp bạn tăng tốc độ load website. Một trong số các tính năng của plugin này là remove query string from static resource.
- Mở WordPress admin lên, chuyển tới Plugins -> Add New. Tìm Speed Booster Pack, rồi cài đặt và kích hoạt nó.
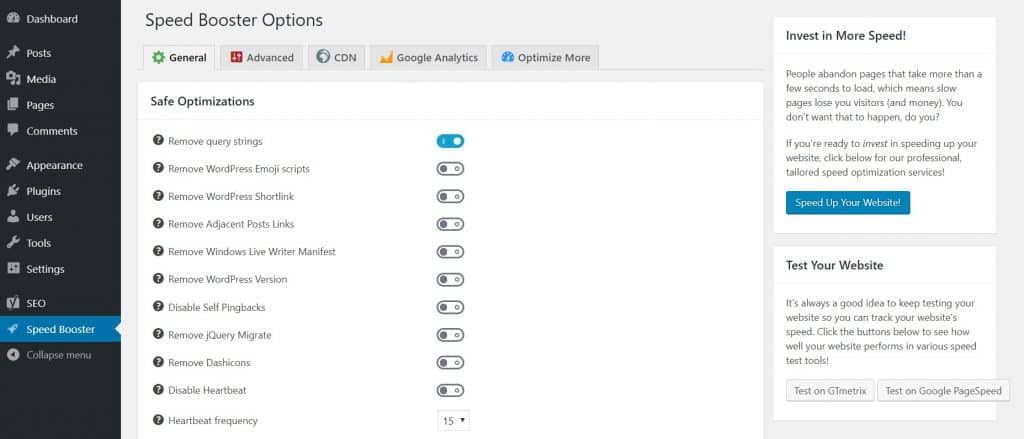
- Chuyển tới menu Speed Booster rồi kích hoạt Remove query Strings trong tab General. Bạn cũng có thể kích hoạt những tùy chọn tối ưu khác nếu muốn. Nhấn vào nút Save Changes để áp dụng.

Để chặn WordPress site không tạo query string nữa, bạn còn có thể dùng W3 Total Cache.
- Cài đặt và kích hoạt W3 Total Cache. Vào trang cài đặt của nó và chọn menu Performance.
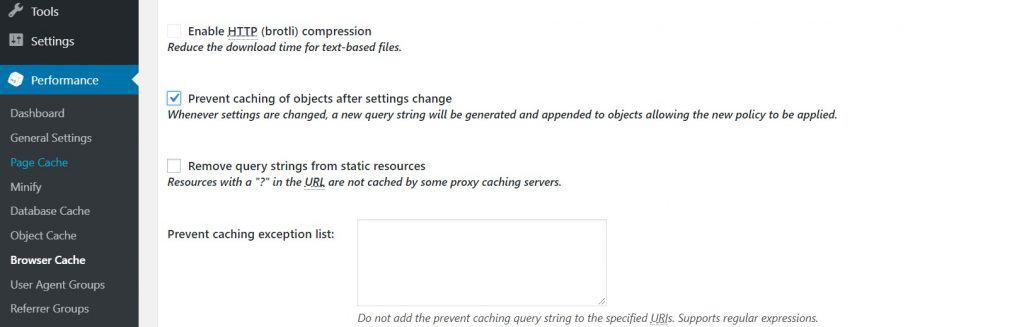
- Chọn Browser Cache rồi đánh dấu vào ô Prevent caching of objects after settings change. Đừng quên nhấn nút Save all settings sau khi hoàn tất

Rất tốt, giờ bạn đã remove query strings from static resource rồi đấy.
Cách 2 – Remove query strings from static resources (CSS, JavaScript) trong WordPress bằng functions.php
QUAN TRỌNG! Hãy chắc rằng bạn đã lưu lại file functions.php trước khi thực hiện bất kỳ thay đổi nào.
Query strings có thể được xóa khỏi WordPress bằng cách thêm dòng này vào cuối file functions.php đặt trong thư mục wp-includes:
// Remove query string from static files
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
Trong vài trường hợp (tùy vào cấu hình WordPress của bạn) mã nguồn này có thể gây lỗi 500 Internal Server Error. Nếu vậy thì bạn chỉ cần dùng Bước 1 là được.
Giải quyết vấn đề gây ra bởi việc remove query string trong WordPress
Quản lý cache WordPress hiệu quả sẽ giúp bạn đưa files nhanh nhất tới tất cả của khách truy cập của bạn mà không gây bất kỳ lỗi nào. Nếu bạn đang sử dụng WordPress cache plugin, bạn chỉ cần xóa cache WordPress sau khi thực hiện. Cách này sẽ xử lý các lỗi vặt gây ra bởi việc xóa query string khỏi static resource trong WordPress.
Bước 3 — Kiểm tra lại kết quả
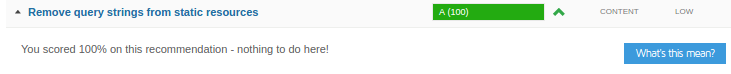
Để so sánh, đây là kết quả sau khi xóa query string từ phân tích của GTMetrix :
Lời kết
Trong bài hướng dẫn ngắn trên, chúng tôi đã giải thích cho bạn biết query string là gì, và làm thế nào để remove query strings from static resources, ví dụ như từ JavaScript và CSS. Việc này sẽ làm tăng hiệu năng tổng thể của WordPress lên nhanh hơn.
Tài nguyên động (dynamic resource) sử dụng query strings để giúp web servers định danh các phiên bản tài sản khác nhau.
Chúng có thể chặn website không được cache nữa, làm nó tải chậm hơn. Vì vậy chúng tôi khuyên loại bỏ query string khỏi nội dung tĩnh để tránh lỗi chậm web xảy ra trong tương lai.
Tóm lại, đây là cách remove query strings from static resources trong WordPress:
- Chỉnh file functions.php — tìm đến file functions.php trong Appearance -> Theme Editor -> Theme Functions. Chèn dòng code xóa query strings ở trên vào trong functions.php
- Sử dụng plugins — cài Speed Booster Pack rồi kích hoạt Remove query strings từ tab General. Sử dụng thêm plugin W3 Total Cache , vàoBrowser Cache menu và chọn Prevent caching of objects after settings change.










Write a Comment
You must be logged in to post a comment.