Làm thế nào để tạo contact form 7 WordPress
Giới thiệu
Một contact form (biểu mẫu liên hệ) rất có lợi cho trang web của bạn. Contact form 7 giúp giữ kín email để giảm spam và giúp khách truy cập có thể liên hệ trực tiếp với bạn một cách nhanh hơn.
Nếu bạn đã tạo một trang Liên hệ trên website WordPress của bạn thì rất dễ dàng để thêm một contact form vào, cá nhân hóa nó và tiến hành nhận các thông điệp từ khách truy cập.
Các nhanh nhất và dễ dàng nhất để tạo form dạng này là dùng plugins, hiện tại có rất nhiều plugins cho nhu cầu này nhưng chúng tôi sẽ hướng dẫn bạn dùng Contact Form 7
Với hơn 3 triệu lượt cài đặt kích hoat, Contact Form 7 là một trong những plugins tạo contact form phổ biến nhất cho WordPress. Nó có một giao diện trực quan và những thiết lập nhanh chóng giúp bạn tạo ngay được các form mà bạn mong muốn.
Bạn cần gì?
- Truy cập vào trang quản trị của WordPress
Cách tạo Contact Form 7 trên WordPress
Bước 1: Cài đặt Contact Form 7
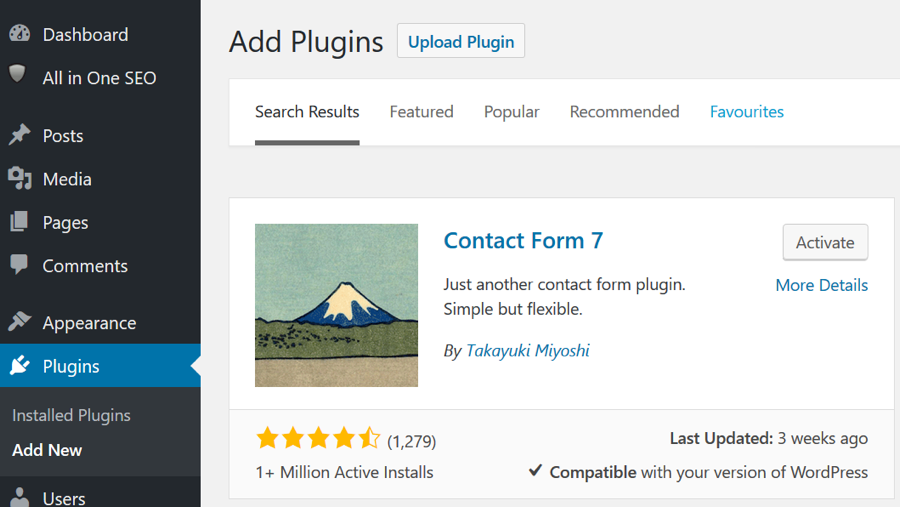
Đăng nhập vào trang quản trị của WordPress, chọn Plugins > Add new ở menu bên trái màn hình.
Bạn gõ “Contact form 7” và bấm Enter để tìm kiếm. Nhấn Install để cài đặt.
Sau khi cài đặt hoàn tất, bạn hãy chọn Activate để kích hoạt plugins hoạt động trên website.

Bước 2: Tạo một Form
Sau khi cài đặt và kich hoạt plugins này, một menu Contact mới xuất hiện ở bên trái trong phần quản trị của WordPress.
- Chọn vào mục Contact > Add new để tạo một form đầu tiên
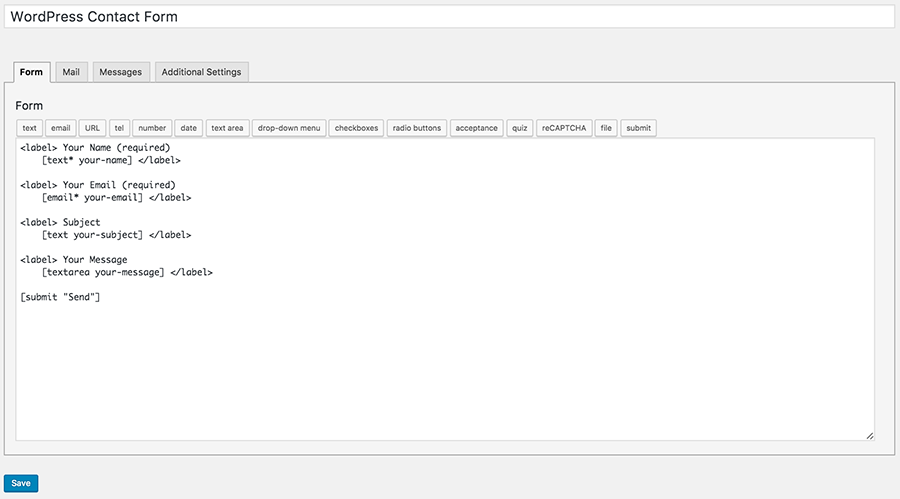
- Thêm phần tiêu đề cho form (ví dụ như: WordPress Contact Form)
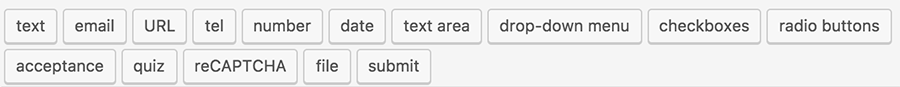
- Một vài label và input field đã được thêm sẵn để giúp bạn dễ dàng bắt đầu. Bạn có thể xóa chúng đi và thêm vào những cái khác bằng cách chọn vào danh sách phía trên khung soạn thảo.

- Nếu bạn chưa chắc chắn hãy để mặc định để tìm hiểu về ý nghĩa của nó. Bạn có thể dễ dàng quay lại để chỉnh sửa về sau.
Dựa và các labels hay input fields mà bạn chọn, đoạn mã cuối cùng có thể tương tự như sau:
Your Name (required)
[text* your-name]
Your Email (required)
[email* your-email]
Subject
[text your-subject]
Your Message
[textarea your-message]
[submit “Send”]
- Bạn có thể thêm vào các thành phần mà bạn cần bằng cách lựa chọn ở menu

- Dấu * cho biết những phần đó là bắt phải có trong form
Bước 3: Thiết lập định dạng email
Khi khách truy cập tiến hành gửi thông tin cho bạn thông qua form, bạn sẽ nhận được email chứa tên, địa chỉ liên lạc và thông điệp của họ.
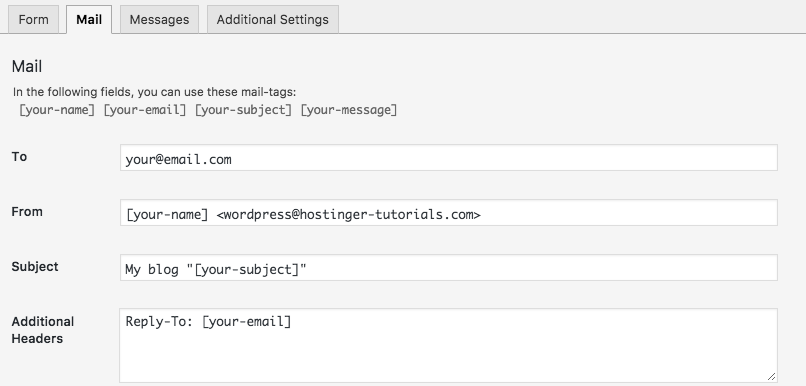
Bạn có thể cài đặt phần email trong tab Email, một vài mail-tags được liệt kê sẽ giúp bạn thiết kế email theo ý muốn.
LƯU Ý: hãy chắc chắn rằng bạn nhập chính xác địa chỉ email của bạn ở filed To để nhận đuược thông điệp của khách truy cập.

Bước 4: Cá nhận hóa trải nghiệm người dùng
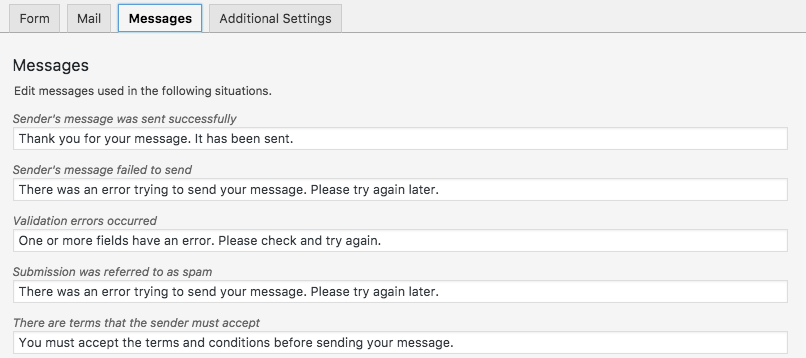
Ở tab Messages, bạn có thể tùy chỉnh các thông điệp gửi đập khách truy cập khi họ thực hiện nhấn Submit trên form. Ví dụ: bạn có thể để lại thông điệp cảm ơn khi người dùng gửi thành công thông điệp qua form hoặc một thông điệp khác khi họ gặp lỗi (sai địa chỉ email hoặc không điền đủ các mục bắt buộc)

Bước 5: Lưu và xuất bản Form
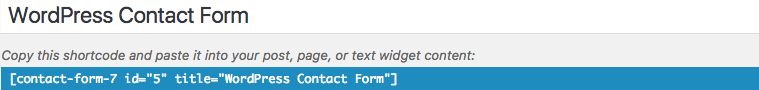
Khi tất cả đã sẵn sàng, bạn có thể bấm Save ở menu bên phải để lưu lại. Một khi form đã được lưu, bạn sẽ được cung cấp một shortcode như sau:

[contact-form-7 404 "Not Found"]
Để tiến hành đặt form này lên trang của bạn hãy:
- Copy lại đoạn shortcode
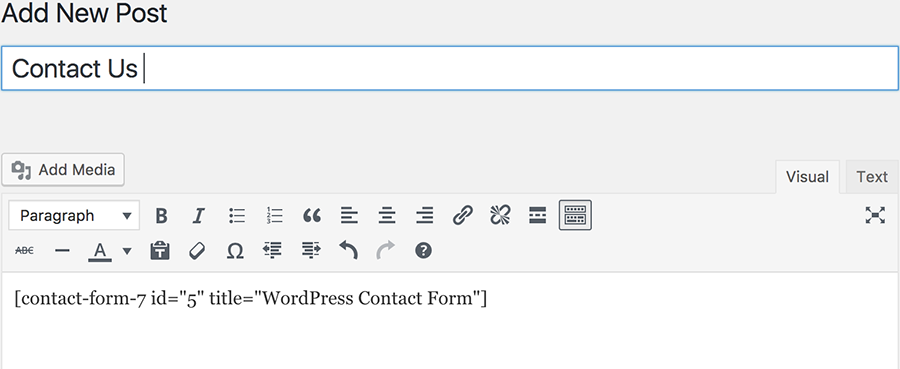
- Dán đoạn shortcode này vào một trang, một bài viết hay một widget ở vị trí mà bạn mong muốn hiển thị


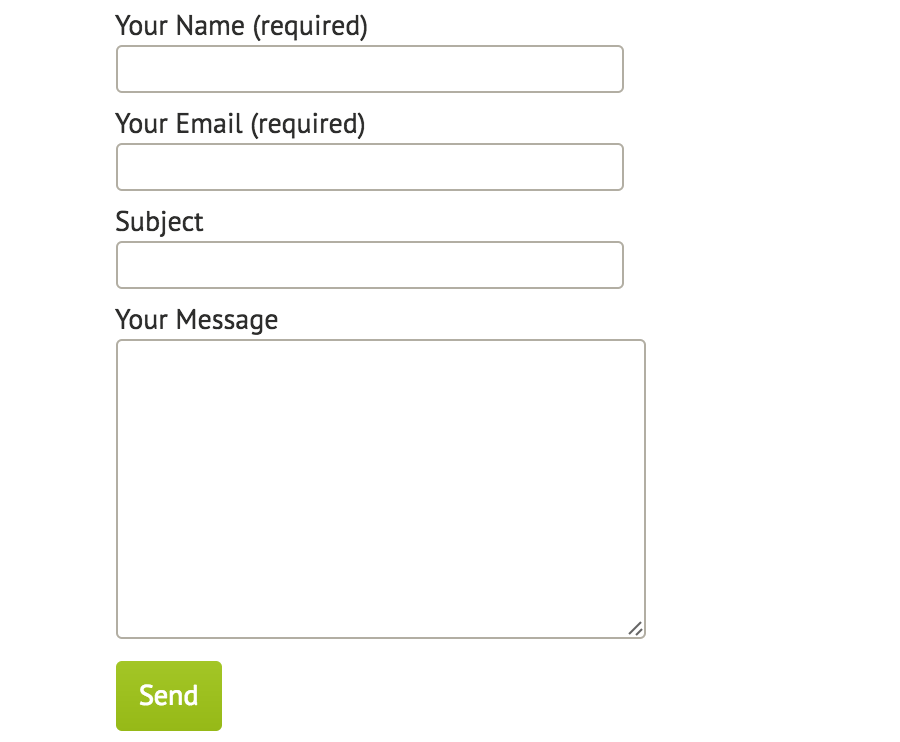
- Kết quả cuối cùng sẽ như sau


Bước 6: Kiểm tra lại Form đã tạo
Một điều rất quan trọng sau khi thực hiện tạo contact form 7 là bạn cần kiểm tra lại việc gửi và nhận thông tin. Hãy truy cập trang web của bạn và điền form như là một khách truy cập. Kiểm tra email, nếu nhận được thông tin thì bạn đã thành công.
Bạn có thể chỉnh sửa lại form contact theo yêu cầu nhưng hãy nhớ bấm nút Save để lưu lại nhé.
Lời kết
Bài hướng dẫn giúp bạn dễ dàng thực hiện tạo một form để nhận các thông tin từ khách truy cập thông qua email.
Bạn có thể thoái mái thực hiện việc cá nhân hóa form contact 7 đến khi nào cảm thấy thật hài lòng. Bạn cũng có thể thử dùng thêm plugins Flamingo để lưu lại các thông điệp khách truy cập gửi vào database phòng khi máy chủ mail gặp sự cố.










Write a Comment
You must be logged in to post a comment.