Cách sửa lỗi 503 service unavailable trên WordPress
Thông báo lỗi “503 Service Unavailable ” là một trong những lỗi khó chịu nhất mà bạn ít nhất đã gặp phải một lần trong lúc vận hành các website không riêng gì website tạo bằng mã nguồn WordPress. Trong bài hướng dẫn này, chúng tôi sẽ giúp bạn xác định nguyên nhân gây ra lỗi và cách sửa lỗi 503 WordPress error.
Có nhiều lý do gây lỗi. Chúng tôi sẽ chỉ ra các nguyên nhân một và hướng dẫn bạn làm thế nào để sửa lỗi 503 Service Unavailable sau đó.
Lỗi do WordPress Plugin Bug
Thông thường WordPress sẽ không bị lỗi, nếu nó bị lỗi bạn cần nghĩ ngay đến các plugins mà bạn vừa cài thêm vào.
Nếu bạn gặp lỗi HTTP 503 khi vừa thực hiện cài một plugin mới hay cập nhật các plugins thì đây chính là nguyên nhân dẫn đến lỗi. Chỉ đơn giản xóa plugin này đi thì sẽ hết lỗi ngay.
Tuy nhiên, nếu bạn vẫn chưa xác định được chính xác plugins nào gây ra lỗi, hãy thực hiện tắt hết tất cả các plugins. Sau đó kích hoạt lại plugin từng cái một.
Vô hiệu toàn bộ WordPress Plugins
Bạn có thể xóa các plugin WordPress bằng File Manager trên control panel của hosting của bạn. Trong ví dụ này, chúng tôi sẽ dùng File Manager của hPanel:
- Đăng nhập vào phần Quản lý của hosting, chọn vào Quản lý File hoặc bạn có thể truy cập FTP vào tài khoản dùng FileZilla.

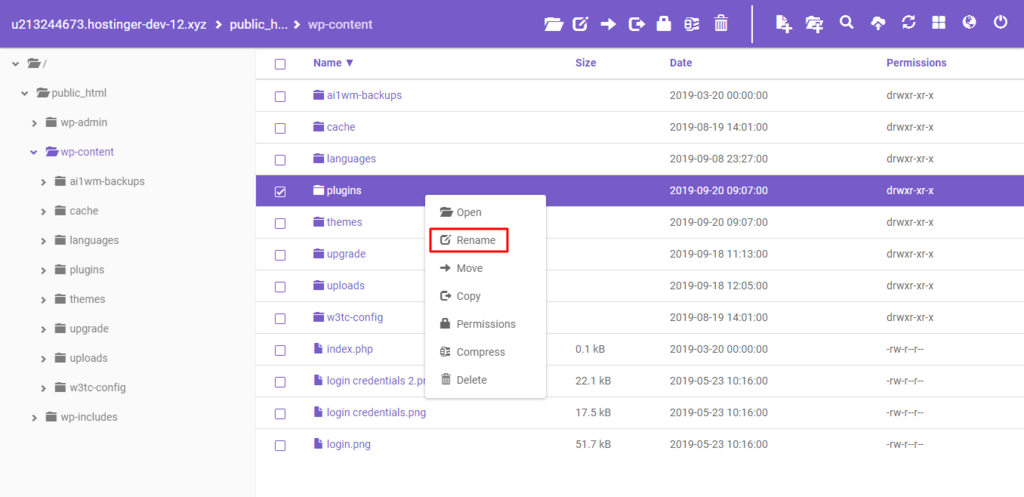
- Tìm tới thư mục cài đặt của WordPress, có thể là trong public_html bạn sẽ thấy có các thư mục con như wp-admin, wp-content, wp-includes. Mở thư mục wp-content,
- Chọn đổi tên (rename) thư mục plugins thành plugins_disable.

- Thao tác này sẽ giúp bạn tắt tất cả các plugins hiện đang được cài đặt trong WordPress. Mở lại trang quản lý admin wp-admin của WordPress, nếu bạn có thể truy cập được trỏ lại thì lỗi 503 service unavailable chính do một plugins nào đó gây ra.
- Thực hiện đổi tên lại thư mục plugins-old thành plugins như cũ và tài lại trang quản lý admin của WordPress.
Giờ nếu lỗi 503 mất, bạn chỉ việc xác định và xóa plugin gây lỗi khỏi admin dashboard bằng các bước:
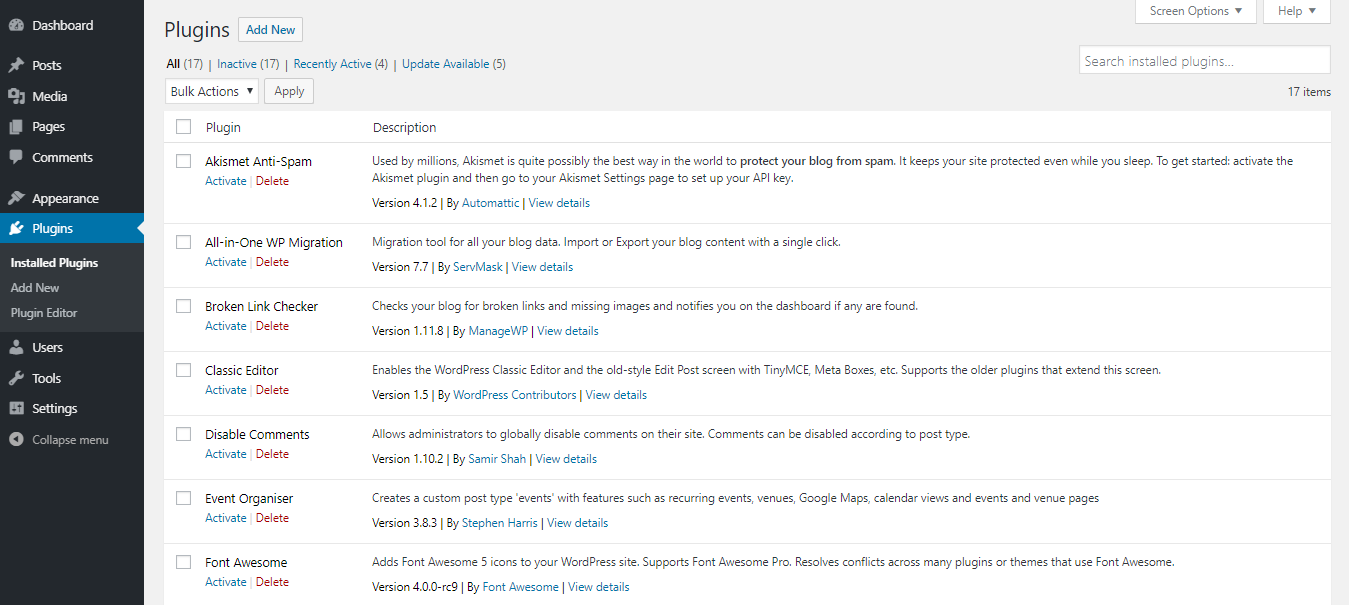
- Đăng nhập vào WordPress dashboard và chuyển tới mục Plugins -> Installed Plugins.

- Kích hoạt plugin từng cái một và tải lại trang mỗi lần
GHI CHÚ: Nếu lỗi 503 Service Unavailable xuất hiện sau khi bạn kích hoạt một plugin nhất định, rõ ràng là plugin đó có vấn đề.
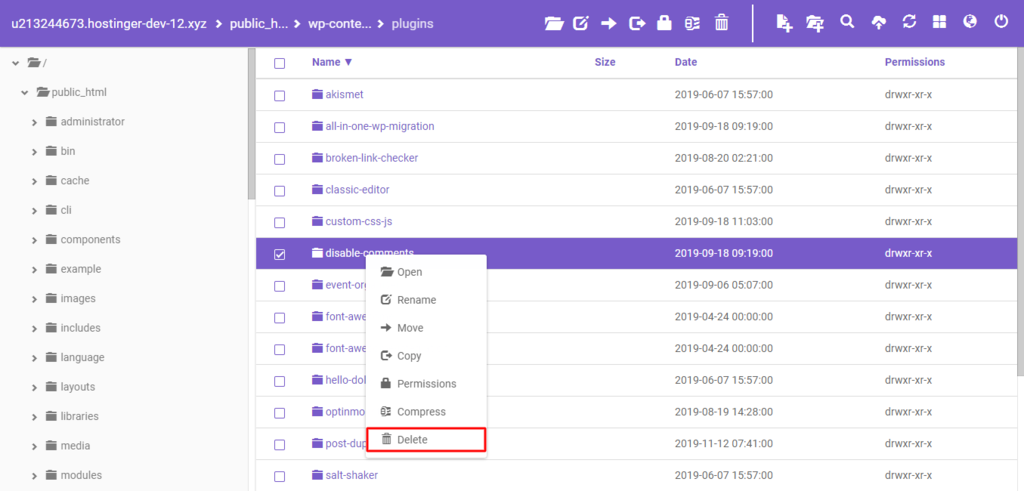
- Xóa plugin gây lỗi bằng cách truy cập vào public_html/wp-content/plugins trong File Manager.
- Trong hướng dẫn này, plugin lỗi của chúng tôi là disable-comment — click chuột phải và chọn delete từ thanh menu drop-down.

Sau khi thực hiện các bước trên, lỗi 503 Service Unavailable sẽ biến mất, bạn có thể truy cập lại website.
Lỗi về themes
Nếu việc kiểm tra tất cả các plugins hoàn thành nhưng vẫn còn lỗi, bạn hãy tiếp tục thực hiện tương tự với themes để tìm nguyên nhân. Đặc biệt là sau khi cài theme mới thì gặp lỗi HTTP 503
Để giải quyết vấn đề này, chuyển sang theme mặc định WordPress, như là Twenty Nineteen, hoặc Twenty Twenty
Ghi chú: Vì vậy chúng tôi khuyên bạn luôn giữ theme mặc định kể cả khi cài theme mới để có thể dùng lại nếu có lỗi gì xảy ra
Vô hiệu WordPress Theme bằng cách dùng File Manager
Các bước thực hiện tương tự như plugins nhưng bạn sẽ thực hiện với thư mục themes trong wp-content.
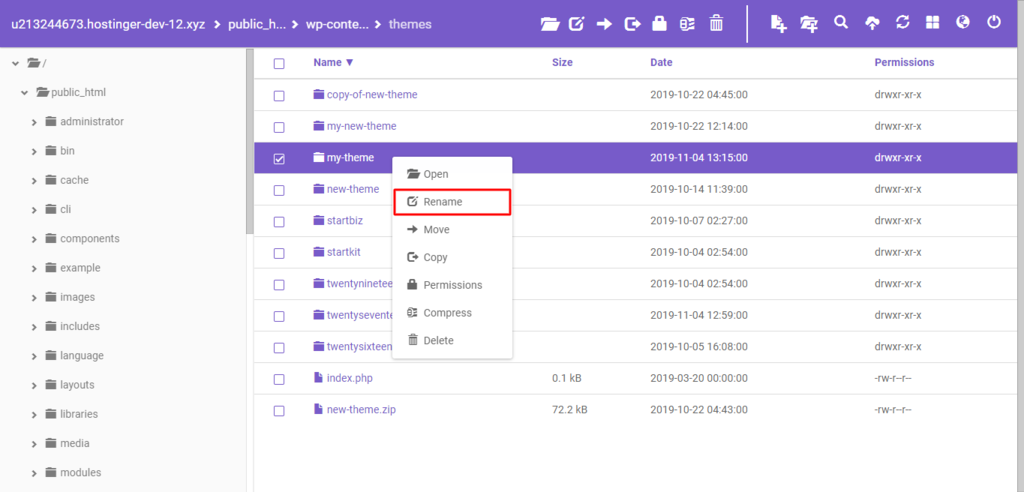
- Trong mục file trong hPanel, truy cập File Manager -> public_html -> wp-content/themes,
- Tìm tới thư mục của theme hiện tại bạn sử dụng, bạn có thể đặt lại tên mới cho theme đang dùng. Ví dụ bạn đang có theme my-theme thì chuột phải vào theme đó. Đặt lại thư mục theme đó thành tên my-theme-off. Theme WordPress của bạn sẽ được chuyển sang theme mặc định WordPress

- Sau đó tải lại trang quản lý admin của WordPress.
Vô hiệu WordPress Theme bằng phpMyAdmin
Nếu bạn không nhớ tên của theme đang dùng là gì, có cách khác để vô hiệu hóa theme. Chung tôi sẽ làm cách này bằng cách chuyển sang dùng theme Twenty Seventeen:
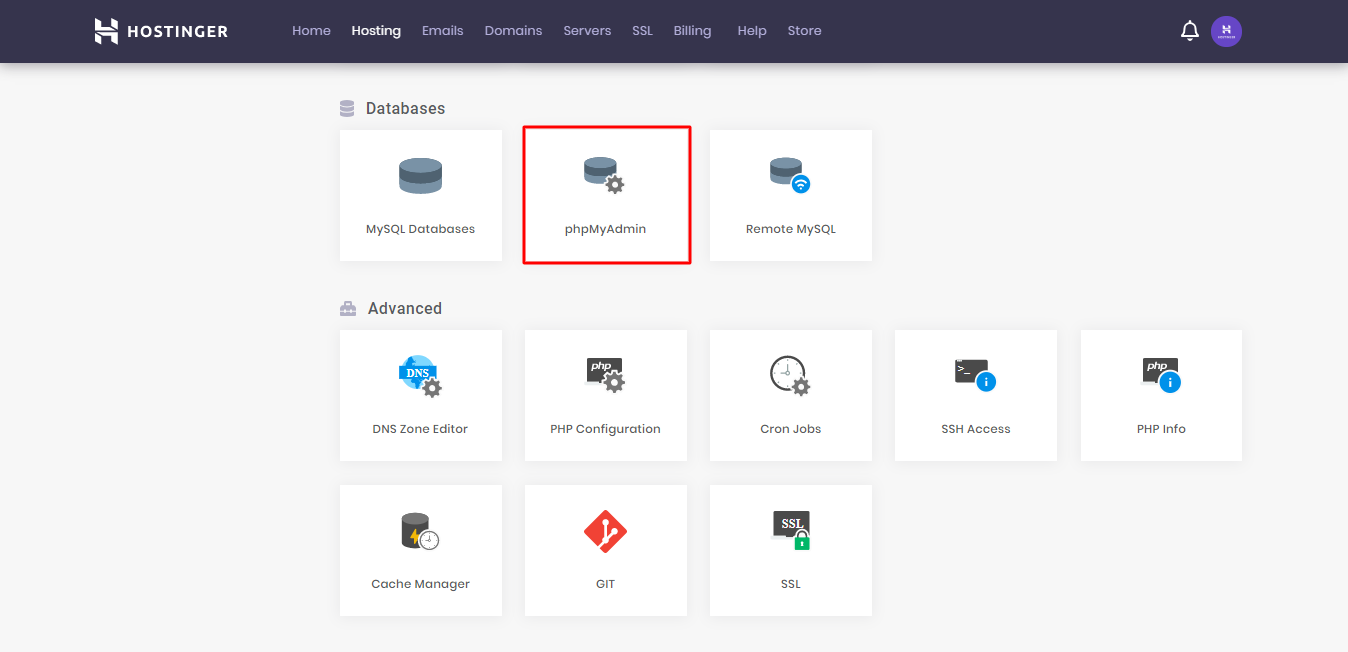
- Mở hPanel, sau đó vào phpMyAdmin bên dưới Databases section. Chọn Enter phpMyAdmin.

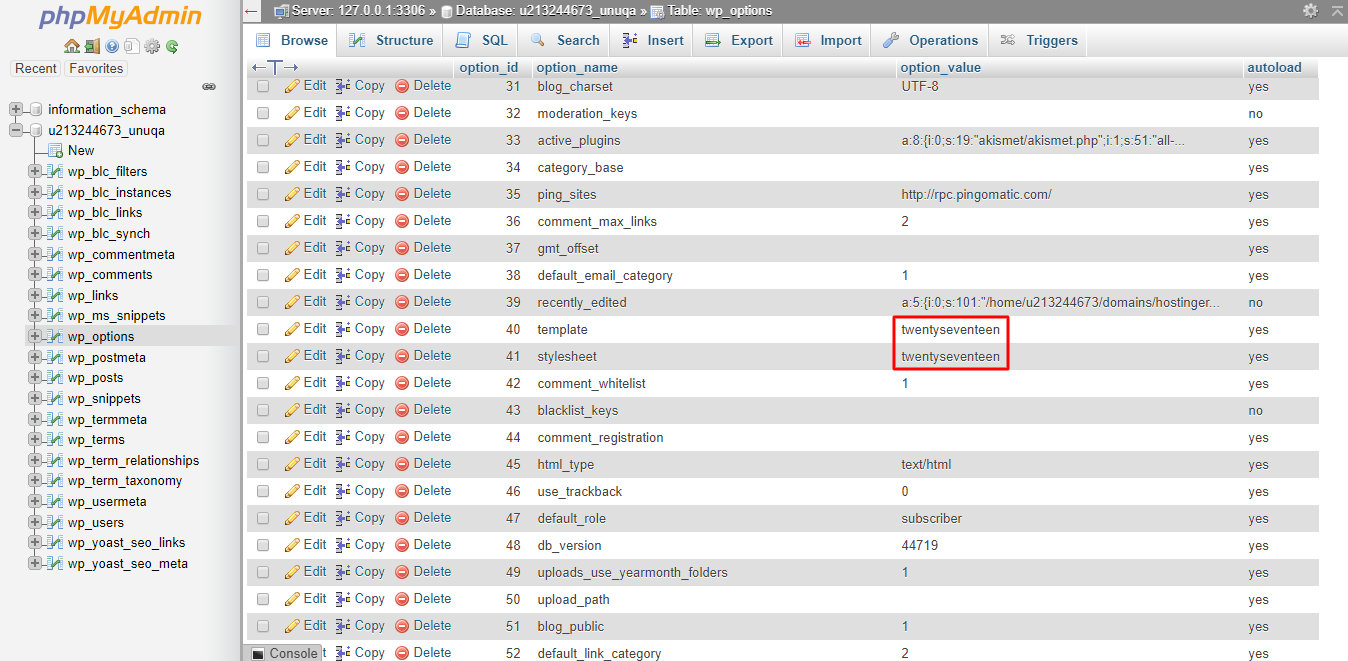
- Tìm template và stylesheet values trong bằng wp_options .
- Theme hiện hành của bạn sẽ có tên trong cột option_value. Double click vào tên đó và đổi sang twentyseventeen.

- Tải lại site sau khi hoàn tất để kiểm tra lại website.
Ghi chú: Nếu lỗi 503 WordPress error biến mất sau khi vô hiệu theme đang dùng, thử cập nhật lại theme tới phiên bản mới nhất. Nếu không thì bạn có thể chọn theme khác.
Lỗi 503 do mã custom PHP code
Nếu kiểm tra plugins và themes hoàn thành nhưng website bạn vẫn gặp lỗi, chúng ta sẽ tiếp tục kiểm tra đến các mã PHP tùy chỉnh mà bạn đã thêm vào website.
Kích hoạt WP_DEBUG
Khi website bị lỗi 503 service unavailable, bạn sẽ không truy cập được trang quản lý admin của WordPress nên sẽ không thể sử dụng được các công cụ hỗ trợ. Lúc này, tính năng WP_DEBUG thật sự rất hữu ích. Bạn có thể bật WP_DEBUG trong File Manager:
- Vào hPanel, chuyển tới File Manager -> public_html
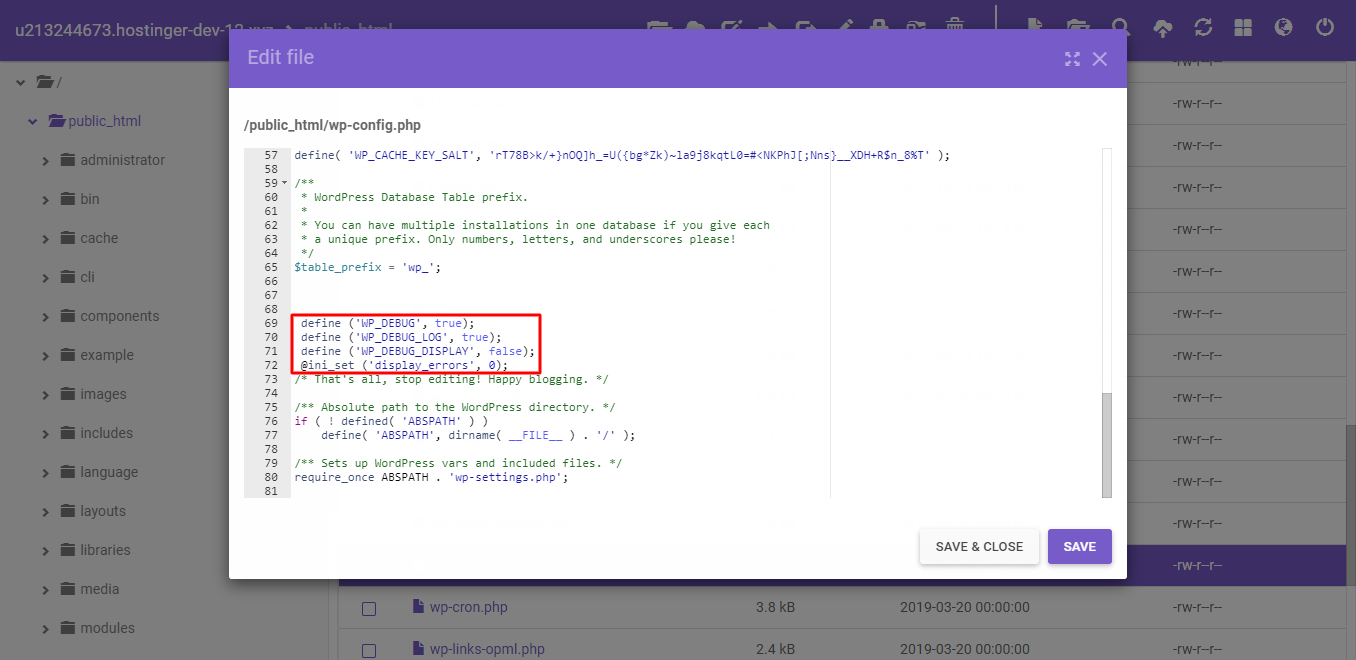
- Tìm và mở file wp-config.php ở thư mục cài đặt của WordPress.
- Tìm tới WP_DEBUG, nó sẽ có dạng define (‘WP_DEBUG’, false); Nếu chưa có mục này bạn hãy thêm nó vào phía trên dòng /*That’s all, stop editing! Happy blogging.*/
define ('WP_DEBUG', true); define ('WP_DEBUG_LOG', true); define ('WP_DEBUG_DISPLAY', false); @ini_set ('display_errors', 0);
- Sau khi hoàn tất, nhấn vào nút Save & Close.
Quan trọng: Nếu bạn đã thiết lập WP_DEBUG trong file wp-config.php, kích hoạt nó bằng cách chỉnh giá trị từ false sang true.
- Tải lại trang web, nó sẽ hiển thị mã lỗi cho bạn biết.
Ghi chú: Bạn cũng có thể xem error logs trong file/public_html/error_log trong thư mục File Manager.
Các lỗi liên quan đến máy chủ
Nếu bạn đã thực hiện các bước trên mã lỗi 503 service unavailable vẫn còn, nó có thể liên quan đế máy chủ.
Các lỗi này có thể xuất hiện và tự biến mất sau vài phút khi server ổn điịnh, nếu lỗi không tự khắc phục, bạn có thể thử một số giải pháp sau:
Giới hạn WordPress Heartbeat:
WordPress Heartbeat là API tích hợp chịu trách nhiệm cho việc tự động lưu bài viết, và các tính năng liên quan đến thời gian thực Nhưng bạn cũng có thể giới hạn nó bằng plugin Heartbeat Control WordPress.
Để xem WordPress Heartbeat có phải là nguyên do gây lỗi 503 Service Temporarily Unavailable không, thêm dòng code này vào trong file functions.php của theme hiện tại bạn đang sử dụng ngay sau <?php tag
add_action('init', 'stop_heartbeat', 1);
function stop_heartbeat(){
wp_deregister_script('heartbeat');
}
Lưu lại file và tải lại trang web của bạn. Nếu trang web hoạt động bình thường, thật tuyệt vời bạn đã sửa được lỗi. Nếu vẫn còn lỗi, hãy xóa đoạn mã này khỏi file functions.php vì WordPress Heartbeat không phải là nguyên do gây lỗi 503.
Giới hạn tỉ lệ Googlebot Crawl
Để lập chỉ mục nội dung website của bạn, Google và các search engine khác sử dụng các tập lệnh chuyên dụng thường được gọi là trình thu thập thông tin. Chúng thường ghé thăm trang web của bạn để thu thập nội dung và xác định các chỉ số xếp hạng khác.
Quá trình crawling (quét trang) này có thể làm tăng lượng tài nguyên tiêu thụ. Hậu quả là nó có thể gây lỗi HTTP error 503.
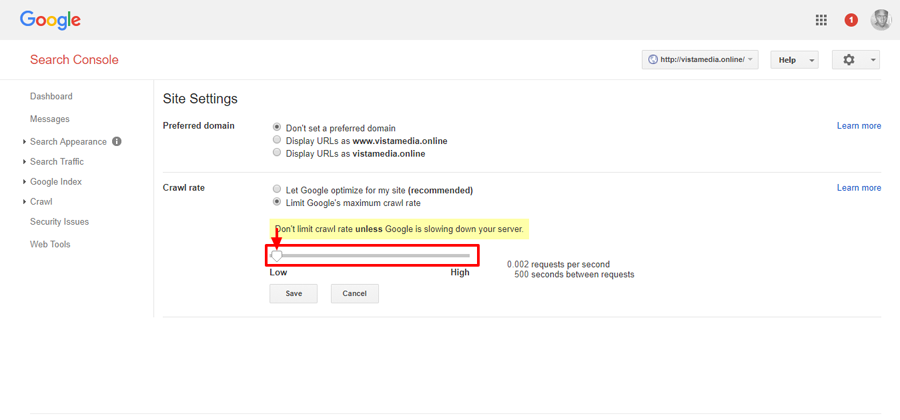
Nhưng nếu như bạn đã tích hợp website vào Google Search Console, bạn có thể giới hạn tỉ lệ crawl rate tối đa. Để làm vậy hãy vào trong trang settings page, hoặc request Google giới hạn crawl rate trên site của bạn như sau:
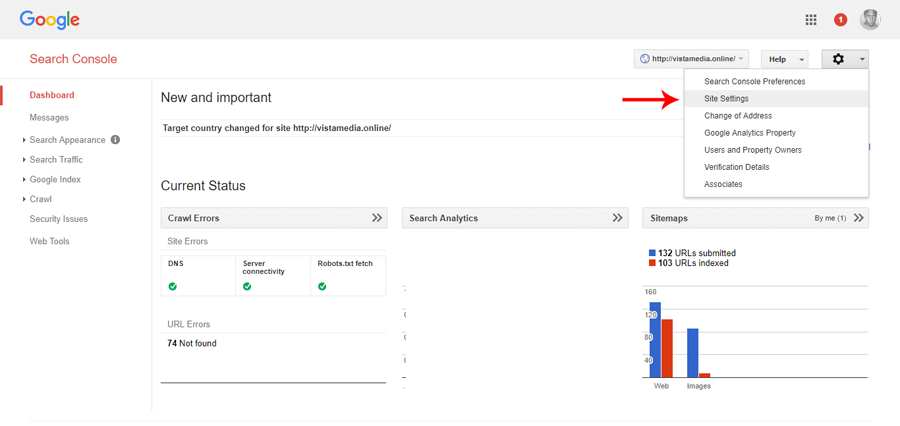
- Đăng nhập Google Search Console và chọn Site Setting

- Chỉ lại Google Craw rate bằng cách kéo thanh tỉ lệ về bên trái:

Ghi chú: Những thay đổi này sẽ có hiệu lực trong 3 tháng. Hơn nữa, nếu bạn có phiên bản non-WWW và WWW bạn cần thực hiện cho cả hai.
Tăng tài nguyên máy chủ
Nếu bạn gặp lỗi 503 Service Unavailable , hãy kiểm tra thêm website tại trang Google Analytics. Nếu bạn đang có lượng truy cập cao hơn bình thường, chắc hẳn là bạn đang bị thiếu hụt tài nguyên server.
Tuy nhiên, nếu bạn không có truy cập lớn hơn nhưng vẫn gặp lỗi 503 trong WordPress, vấn đề có thể do thiếu hụt ram server.
Trong trường hợp này, đã đến lúc chuyển tới gói WordPress mới
503 Service Unavailable error nghĩa là WordPress site đang hoạt động, nhưng server không thể truy cập được vì vấn đề hiện tại. Hơn nữa, nó sẽ khiến cho cả front end và back end của admin dashboard không truy cập được. Một ví dụ về lỗi 503 sẽ hiển thị như sau:

Tùy vào cấu hình của server, WordPress error này sẽ hiển thị khác nhau một chút. Ví dụ, đây là các mã lỗi bạn có thể thấy:
- 503 Service Unavailable
- 503 Service Temporarily Unavailable
- HTTP/1.1 Service Unavailable
- HTTP Server Error 503
- 503 Error
- HTTP 503
- HTTP Error 503
Có nhiều nguyên do gây ra lỗi 503, từ plugin, theme lỗi đến custom PHP script lỗi, hoặc là vấn đề do gói hosting hiện tại của bạn.
Lời kết
503 Service Unavailable à lỗi phổ biến khi bạn không truy cập được vào website và trang quản lý website. Nó thường được gây ra bởi plugin WordPress, theme WordPress, và các vấn đề khác.
Đây là tóm tắt cách tìm nguyên nhân và sửa lỗi 503:
- Vô hiệu plugin WordPress, sau đó kích hoạt từng cái một
- Vô hiệu theme WordPress hiện hành và chuyển sang dùng theme mặc định
- Kích hoạt chế độ WP_DEBUG
- Xác định và sửa lỗi các vấn đề server
Nếu bạn đã thực hiện tất cả các cách trên nhưng không có giải pháp nào thành công, có lẽ chúng tôi đã bỏ lỡ một giải pháp nào đó phù hợp với bạn. Hãy liên hệ với ngay với bộ phận Hỗ trợ của chúng tôi để được sự trợ giúp từ các nhân viên.
Nếu bạn đã từng gặp lỗi 503 khác, và bạn biết cách sửa, hãy chia sẽ ở phần comment nhé ;). Và nếu còn có câu hỏi nào khác, hãy cũng để lại bình luận để thảo luận cùng chúng tôi nha.










Write a Comment
You must be logged in to post a comment.