Làm thế nào để chèn CSS vào WordPress
Trong bài hướng dẫn này, chúng tôi sẽ chỉ bạn cách chèn CSS vào WordPress. Có 3 cách để chèn CSS riêng (custom CSS) trong WordPress:
- Sử dụng custom CSS WordPress plugin;
- Sử dụng built-in theme customizer;
- Sử dụng WordPress child theme.
Ngoài ra, để bạn hiểu rõ tường tận, chúng tôi còn giải thích CSS là gì trước, để sau cùng bạn có thể biết rõ mình đang làm gì. Việc sử dụng CSS sẽ giúp bạn tăng kỹ năng xây dựng website, điều chỉnh một số element nhất định, và tự làm được website thân thiện người dùng, bắt mắt hơn. Hãy bắt đầu thôi!
CSS là gì?
CSS, viết tắt của Cascading Style Sheet, có thể hiểu CSS đơn giản như sau:
- CSS mô tả, định dạng, bố cục thành phần của HTML hiển thị như thế nào trên màn hình, website, hoặc trên các phương tiện media khác
- CSS tiết kiệm thời gian định dạng, vì nó có thể điều khiển bố cục, màu sắc, màu chữ,… của nhiều trang web cùng một lúc.
Bạn có thể tìm hiểu thêm về Inline CSS, External CSS và Internal CSS tại bài viết này. Vì đóng vai trò lớn trong định hình phong cách của website, CSS rất quan trọng trong việc thiết kế website. Và khi bạn muốn website của mình không giống của bất kỳ ai, độc đáo và độc nhất trên internet, cũng là lúc bạn cần phải tìm hiểu thêm cách chèn Custom CSS (CSS riêng) vào website của bạn. Trong bài hướng dẫn này, chúng tôi sẽ chỉ bạn 3 cách để chèn CSS vào WordPress, CMS mã nguồn mở lớn nhất thế giới hiện nay.
Cách 1 — Chèn Custom CSS WordPress bằng Plugins
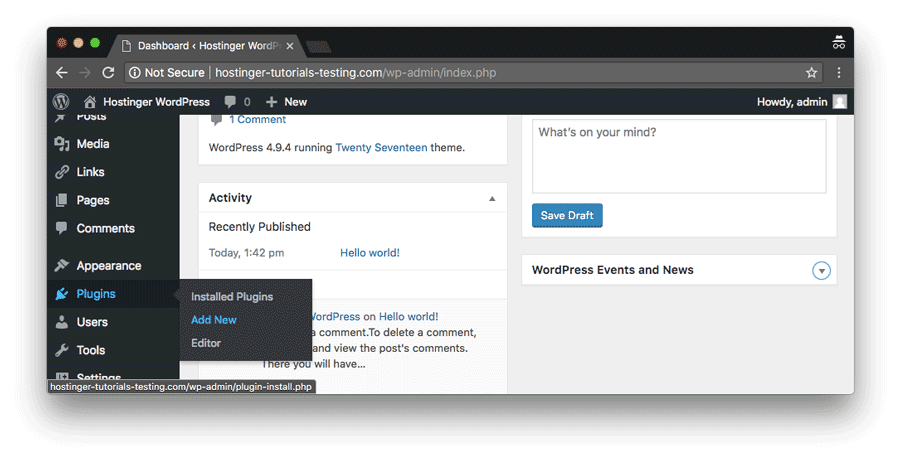
Cách dễ dàng nhất để chèn Custom CSS vào WordPress là bằng plugin. Nói đến WordPress plugin thì bạn sẽ có rất nhiều lựa chọn, chúng tôi sẽ giới thiệu vài plugin custom CSS WordPress phổ biến nhất, và đều có thể cài trong mục Plugins › Add New trong trang admin WordPress.
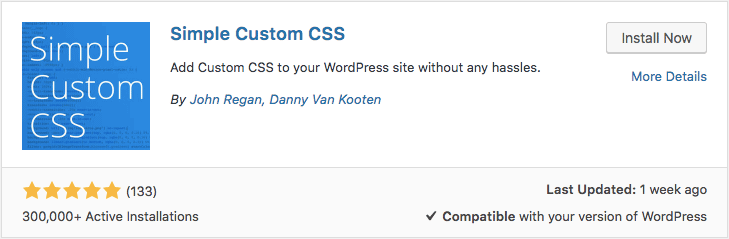
Simple Custom CSS
Đây là một plugin WordPress custom CSS phổ biến nhất. Nó giúp chỉnh styles và ghi đè lên CSS hiện hành của theme. Giá trị được thiết lập trong đây cũng sẽ vẫn giữ nguyên khi thay đổi theme.
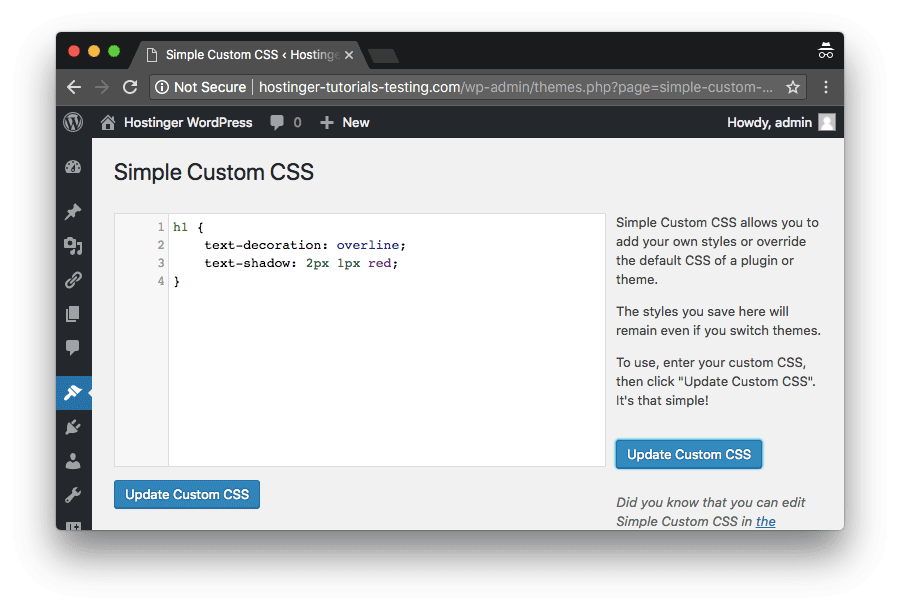
Khi được kích hoạt, tool này sẽ hiện trong mục Appearance › Custom CSS. Cách sử dụng vô cùng đơn giản. Điền bất kỳ giá trị nào bạn cần trong editor và lưu lại là xong.
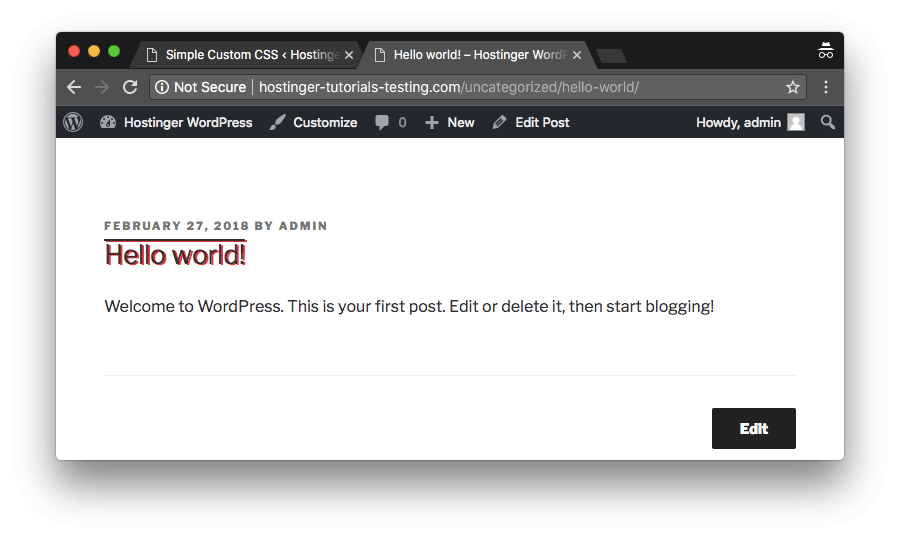
Sau đó, bạn sẽ thấy thay đổi bằng cách refresh trang web.
WP Add Custom CSS
Một tool mạnh mẽ khác để chèn CSS vào WordPress
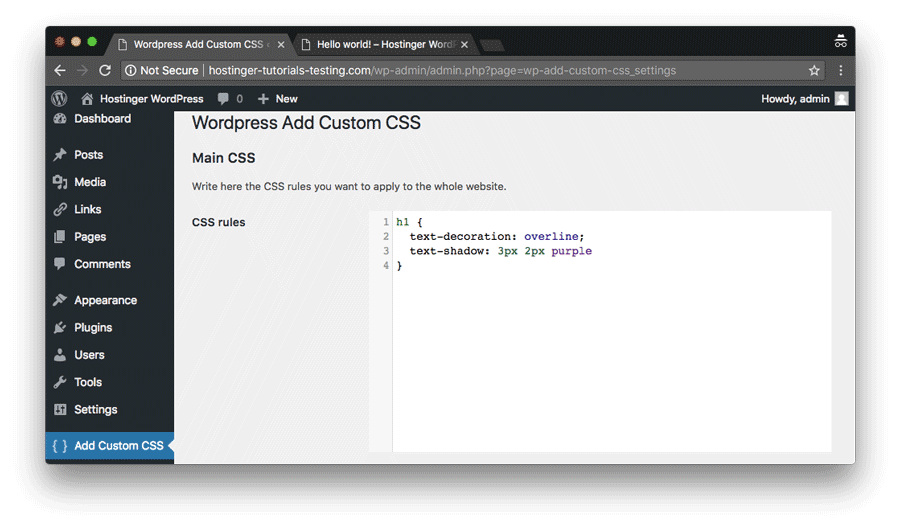
Khi cài đặt xong, nó sẽ hiện ra một mục riêng trong dashboard. Tại đó, bạn có chỉnh custom css riêng cho bạn và áp dụng CSS vào toàn bộ trang.
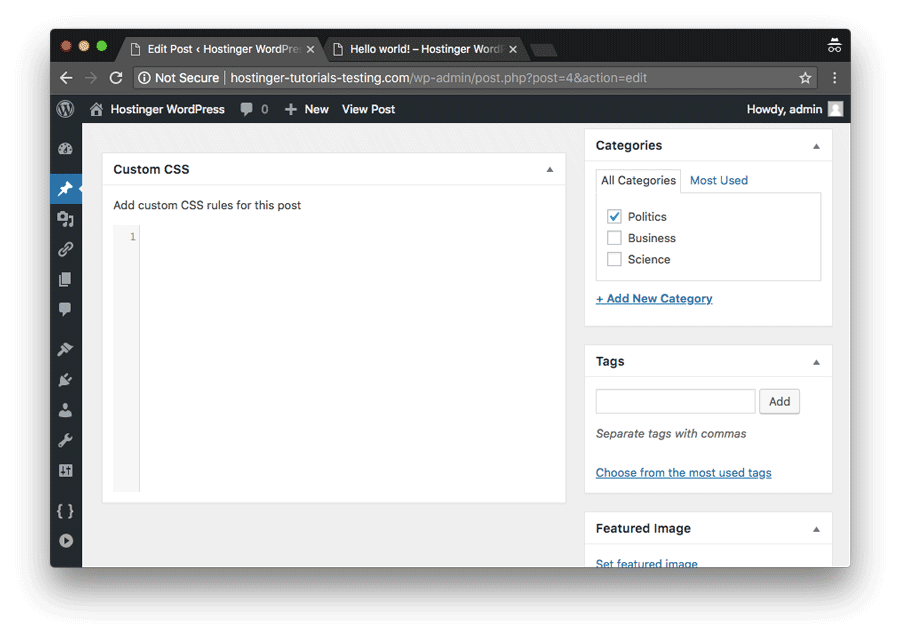
Điểm tiện lợi là bạn cũng nhìn thấy Custom CSS WordPress editor dưới mỗi bài viết. Vì vậy bạn có thể chèn nhiều CSS khác nhau vào từng bài viết nếu cần.
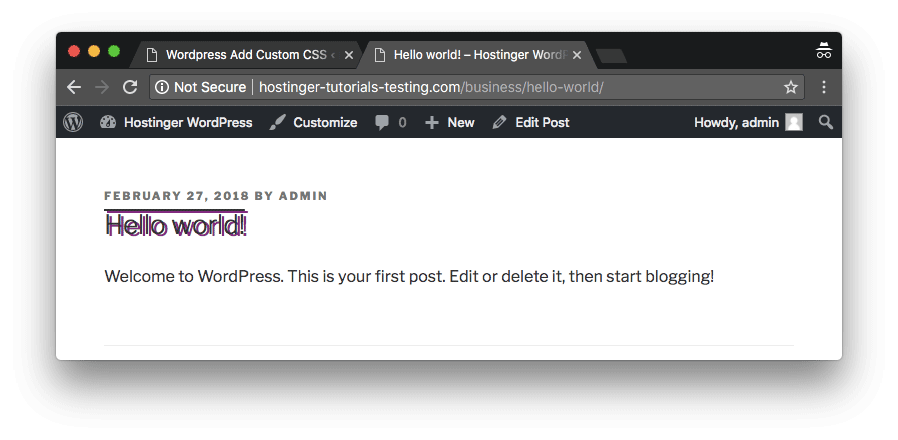
Cuối cùng là xem lại thay đổi bằng cách tải lại trang:
Site Origin CSS
Siute Origin CSS là một Custom CSS plugin thân thiện và có tính tương tác cao với người dùng:
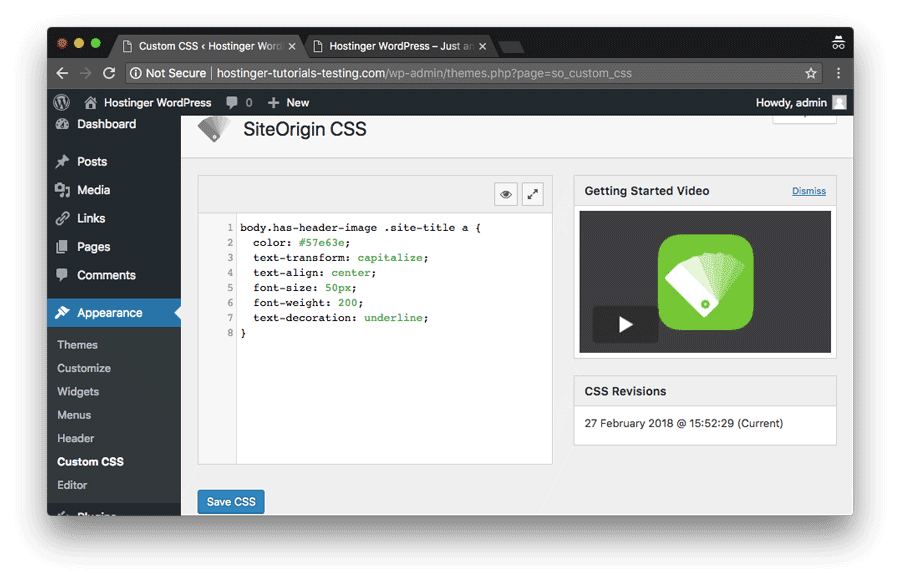
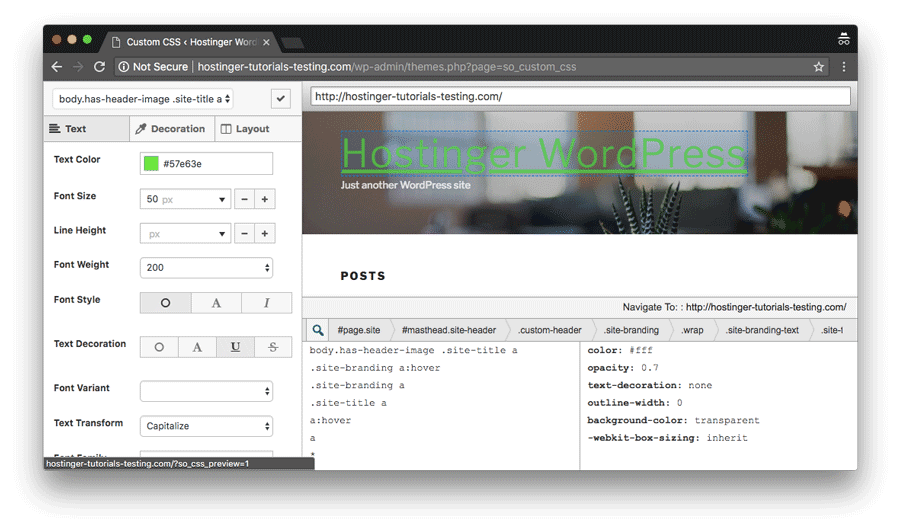
Khi đã cài xong, công cụ này sẽ xuất hiện trong mục Appearance › Custom CSS.
Plugin này cũng hỗ trợ editor tiện lợi ngay tại từng phần của site để bạn có thể chỉnh sửa hoặc theme code thủ công.
Simple Custom CSS and JS
Cuối cùng, nhưng không kém phần “nguy hiểm”, bạn có lẽ thích plugin custom css này. Nó có nhiều chức năng phụ thêm so với những plugin trước. Một trong số chúng là thêm entries JavaScripts.
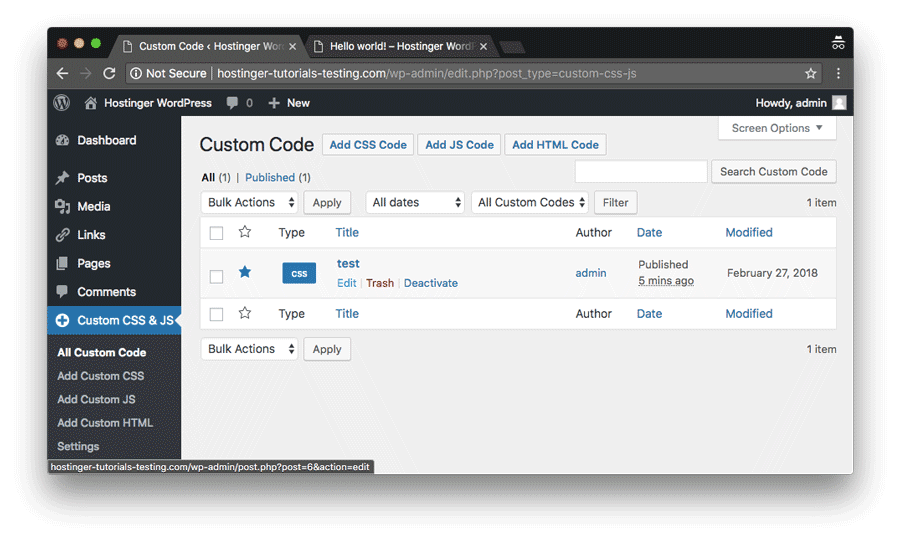
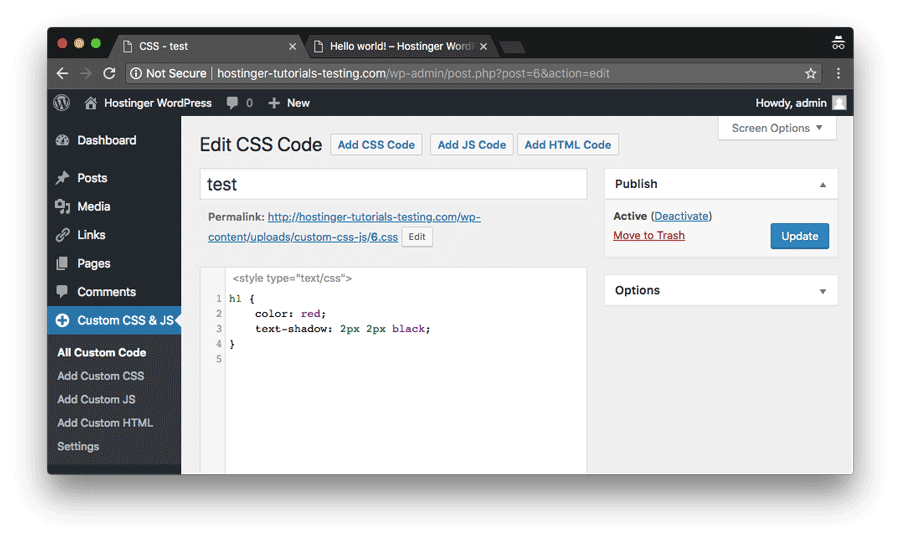
Khi pluign này được cài, mục quản lý sẽ hiện trong dashboard. Ở đó bạn có thể tạo custom CSS tương tự như cách bạn đăng bài mới trong WordPress.
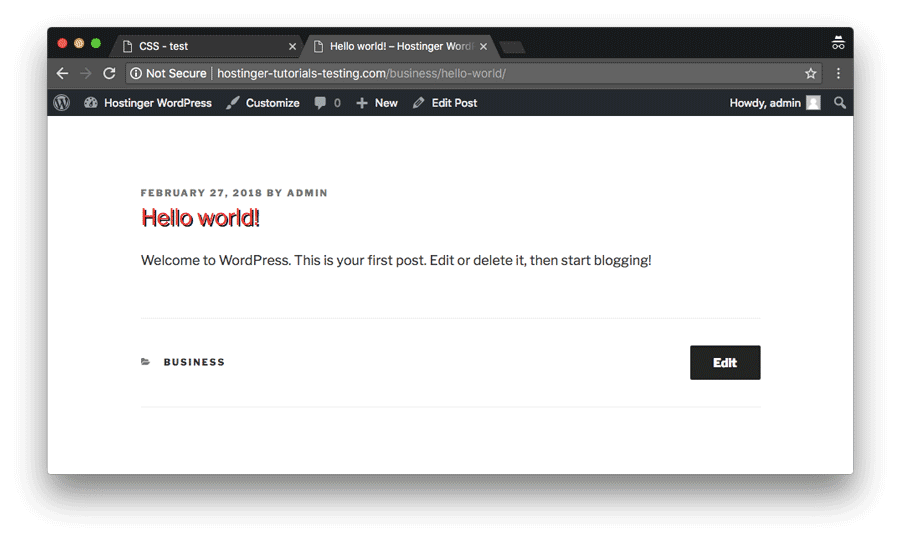
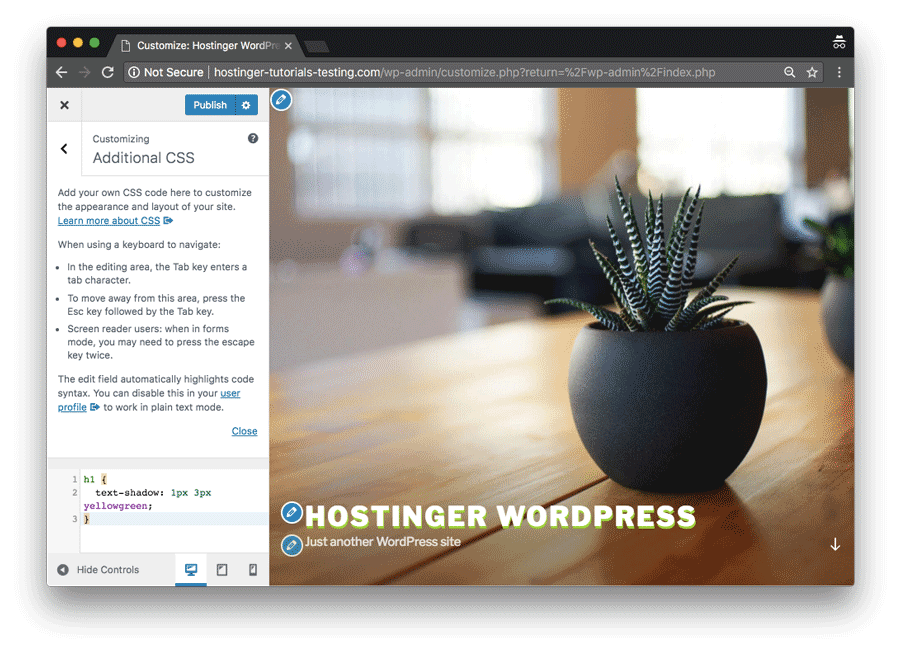
Để xem thử, chúng ta sẽ đổi màu cho tag h1.
Tất cả thay đổi sẽ hiện lên khi bạn tải lại trang.
Lựa chọn 2 — Chèn Custom CSS vào WordPress bằng Theme Customizer
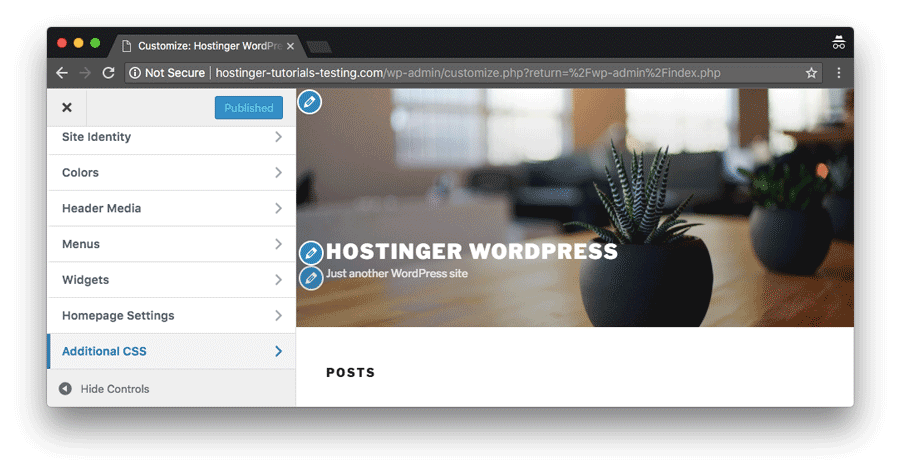
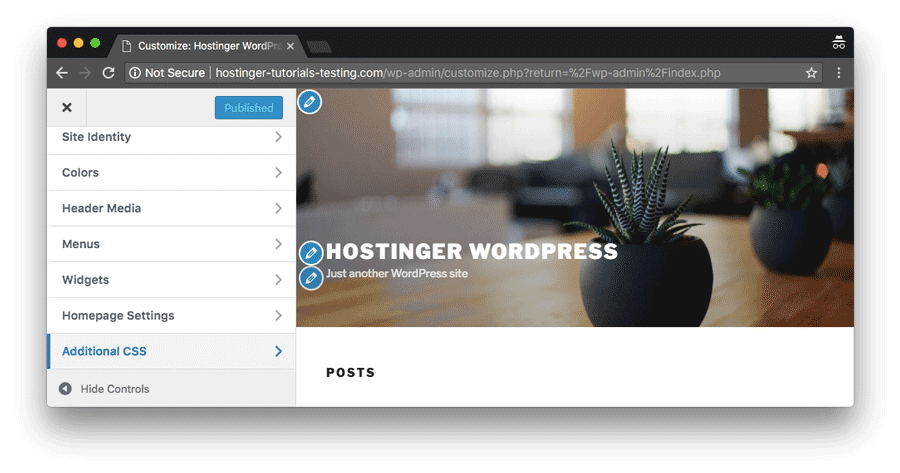
Bạn có thể dễ dàng chèn CSS vào WordPress từ phiên bản 4.7 trở lên, vì WordPress đã tích hợp công cụ theme customizer vào trong. Để sử dụng, bạn chỉ cần chuyển tới mục Appearance › Customize trong dashboard.
Kéo xuống cuối cùng và chọn mục Additional CSS.
Nó là công cụ có sẵn cho phép bạn chỉnh CSS code. Rất dễ để sử dụng, bạn có thể xem cả 2 phiên bản mobile và tablet của website. Ngày nay thân thiện với mọi loại màn hình là ưu tiên hàng đầu phải không?
Chúc mừng! Vậy là bạn đã biết cách chèn CSS vào WordPress bằng theme editor mà không dùng plugin nào.
Cách 3 — Chèn CSS vào WordPress bằng Child Theme
2 cách trên đã chỉ bạn cách chèn CSS vào theme hiện hành của website WordPress. Tuy nhiên, sẽ có trường hợp bạn cần kiểm thử trước, hoặc là không muốn phả hỏng site đang chạy. Để làm vậy, chúng tôi khuyên bạn sử dụngWordPress child theme. Child theme sẽ giúp bạn làm tất cả mọi chuyện, kiểm thử nhiều loại CSS khác nhau mà không ảnh hưởng tới site đang vận hành.!
Sửa lỗi thông dụng của Custom CSS WordPress
Đôi khi, bạn có thể gặp nhiều vấn đề nhỏ khi chèn CSS vào WordPress. Hãy xem qua các lỗi thông dùng nhất và làm thế nào để xử lý chúng.
Thay đổi không được hiển thị
Custom CSS WordPress có thể bị áp dụng thất bại vì cache. Nếu bạn đang có cài caching pluing nào, các thay đổi có khi không được áp dụng ngay mà nếu muốn thấy thay đổi ngay phải xóa WordPress cache. Hãy xem bài hướng dẫn này để biết cách xóa cache. Một giải pháp khác là tạm thời vô hiệu plugin cache đi.
Nếu bạn cũng đang cài browser caching để tăng tốc website, vậy thì chỉ cần xóa cache đi như hướng dẫn ở trên là đủ.
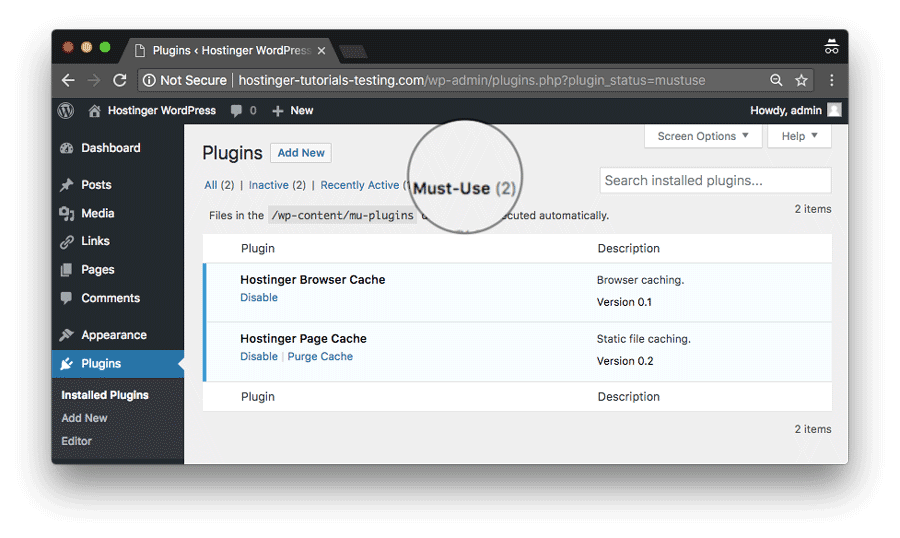
Ngoài ra một số nhà cung cấp hosting cũng có công cụ tự động lưu cache để tăng hiệu năng cho WordPress site của bạn, như là TINET.VN. Plugin caching đã được tích hợp vào wordpress và cần tạm thời vô hiệu trong mục Plugins › Installed Plugins › Must-Use . 
Misspelled CSS Syntax – Lỗi cú pháp CSS
Lỗi cú pháp thường dễ mắc phải nên custom CSS sẽ không hiển thị đúng. Nếu bạn thấy trang web hiển thị không đúng mà lại không do cache, hãy sử dụng CSS validator để rà soát lỗi. Chỉ cần dán code CSS vào và chạy. Nó sẽ hiện lỗi lên cho bạn, hoặc các lỗi đánh máy sẽ hiện ra.
Quá nhiều lựa chọn
Đôi khi trường hợp bạn sử dụng custom CSS wordpress quá đà. 2 hoặc nhiều lựa chọn của một thành phần mà được gán trùng nhau sẽ gây ra xung đột. Vì CSS không thể biết được bạn muốn dùng cái nào, giá trị nào. Lỗi này thường gặp khi gọi stylesheet lên trên một stylesheet đã có sẵn. Nếu bạn thử thay đổi h2 heading mà không có gì xảy ra, hãy kiểm tra lại style sheet cho entries cũ..
Không có ý tưởng
Mặc dù đây không phải là lỗi, nhưng có rất nhiều trường hợp phần khó khăn nhất là sử dụng custom CSS nào cho WordPress. Vì có quá nhiều lựa, bạn có thể lúng túng dẫn đến … nhứt đầu hoa mắt, nhưng đừng lo, cứ xem qua những trang sau để dùng một vài ý tưởng hay ho của những người đi trước là được:
- Ultimate TINET.VN CSS Cheat Sheet
- CSS fundamentals by BitDegree
- Codeademy CSS tutorial
- CSS tutorials by W3Schools
Lời kết
Tóm lại, chèn CSS vào WordPress là việc mà ai quản lý WordPress cũng đã từng làm hoặc sẽ làm, vì nó tạo cho WordPress một bố cục độc đáo và duy nhất theo phong cách riêng. Chúng ta đã học cách làm thế nào để chèn custom CSS vào WordPress bằng plugin, bằng công cụ có sẵn và bằng child theme trong bài hướng dẫn này. Ngoài ra chúng tôi còn nêu các lỗi thường gặp khi đụng tới custom CSS.
Nếu bạn thấy bài này hữu dụng, hãy share nó lên Facebook, Twitter nhé ;). Ngoài ra, nếu bạn có bất kỳ thủ thuật nào khác hay ho, hãy chia sẽ cùng với mọi người ở phần bình luận nhé!










Write a Comment
You must be logged in to post a comment.