Làm thế nào để tạo Custom Post Type WordPress
Giới thiệu
Trong bài hướng dẫn này, chúng tôi sẽ tạo plugin để thêm 2 custom post type vào WordPress. Sau đó chúng tôi sẽ tạo layout mới cho cả 2 bằng cách dùng templates. Nếu bạn cần biết cách làm thế nào để tạo WordPress plugin, hãy tham khảo thêm bài viết này.
Chúng tôi cũng sẽ kích hoạt tính năng Custom Field của post editor cho mỗi bài viết, và hiển thị trường này trong template mới.
Custom Post Type WordPress sẽ giúp bạn kiểm soát cách nội dung hiển thị. Nếu bạn viết một bài blog post cá nhân, bạn có thể tạo layout cho chỉ những bài này. Nếu bạn viết về bình luận phim hoặc nhạc, bạn cũng có thể thêm khu vực nội dung mới cho các bài post đó để nó không xuất hiện trên blog post của bạn.
Nhưng trước khi bắt đầu, hãy cùng tìm hiểu xem custom post types trong WordPress là gì.
Custom Post Type WordPress là gì?
Nói ngắn gọn thì custom post type WordPress sẽ cho phép bạn tạo bài viết theo nội dung khác với Page và Post để tiện phân loại. Trong WordPress, mặc định các post types là Post, Page, Attachment, vâng vâng.
Thông thường bạn phải viết tất cả bài viết trong mục Posts trong Admin Control Panel wordpress, rồi phân loại chúng bằng Category. Bài viết trong mọi loại sẽ hiển thị trong cùng một danh sách, vì vậy rất khó để phân biệt giữa chúng.
Custom post type có link riêng trong admin control panel, giúp tạo ra danh sách của các bài viết cùng một loại. Posts được tạo bằng cách này cũng có thể được gắn vào category phù hợp, vì vậy bạn có toàn quyền chỉnh sửa loại category nó đang được gắn và sắp xếp theo cách bạn thích. Hãy xem qua về việc chúng tôi tạo ra 2 Custom Post Type WordPress là Movies và Movie Reviews bên dưới:
Movies là các bài post về Phim, còn Movie Reviews là các bài post về Bình Luận Phim.
Ở ví dụ trên, nếu người dùng tới phần Movie, cái bài viết về bình luận sẽ không nằm trong này. Nhưng nếu tạo một categories để phân loại như ‘Action’ và ‘Romance’, người dùng có thể di chuyển tới trang category để tìm tất cả phim Action và xem tất cả bài viết bình luận phim trong category đó.
Khi tạo một post type mới, bạn có nhiều cách như là link của post type nên hiện ở đâu, loại post type đó hiện trong search result, hỗ trợ đoạn trích hoặc comments hay không, vâng vâng.
Bạn có thể đổi nhiều loại text (định nghĩa trong array $labels), như là đổi Add New Post thành Add New Movie. Ví dụ, bạn có thể đổi tên Featured Image thành Add Poster.
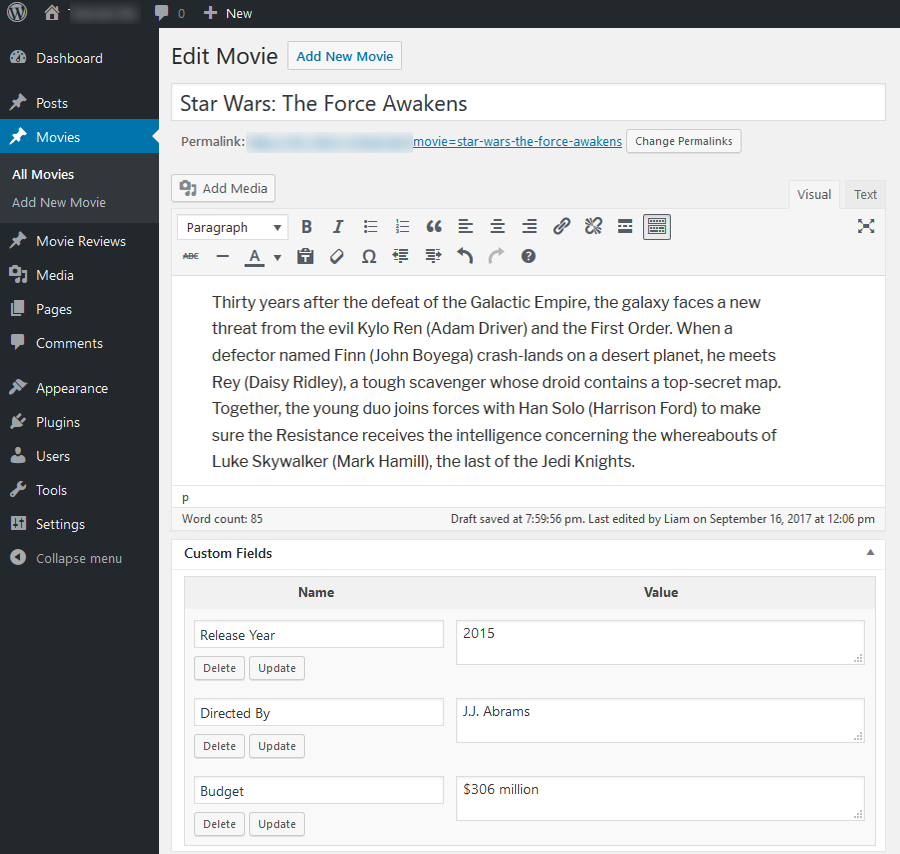
Bạn cũng có thể kích hoạt custom fields feature trong post editor bằng Screen Option trên cùng của editor, nó bị ẩn đi mặc định.
Tiếp tục quay lại với ví dụ về Movies và Movie Reviews, một Movie post có thể được thêm các trường như là ngày phát hành, đạo diễn, IMDB rating,… với một trích đoạn ngắn nội dung trong bài viết.
Thông thường, bất kỳ custom field nào bạn tạo ra đều có thể được chọn trong mọi loại post, vì vậy, bạn cần dùng plugin để hạn chế việc các trường này hiện lên.
Cách tạo Custom Post Type WordPress
Khi tạo thay đổi lớn trong WordPress, bạn nên tạo một plugin. Bạn cũng có thể tạo custom post types WordPress trong file functions.php của theme. Trong bài hướng dẫn này, chúng tôi sẽ tạo một plugin và sử dụng nó để tạo ra WordPress custom post type cho ví dụ về Movie Database/ Review bên trên.
Để tạo WordPress custom post type, bạn phải viết một function gọi hàm WordPress có tên register_post_type() với 2 tham số. Function phải bị hook vào init action hook, nếu không, custom post type sẽ không được đăng ký đúng.
// The custom function MUST be hooked to the init action hook
add_action( 'init', 'lc_register_movie_post_type' );
// A custom function that calls register_post_type
function lc_register_movie_post_type() {
// Set various pieces of text, $labels is used inside the $args array
$labels = array(
'name' => _x( 'Movies', 'post type general name' ),
'singular_name' => _x( 'Movie', 'post type singular name' ),
...
);
// Set various pieces of information about the post type
$args = array(
'labels' => $labels,
'description' => 'My custom post type',
'public' => true,
...
);
// Register the movie post type with all the information contained in the $arguments array
register_post_type( 'movie', $args );
}
Tất cả các custom function nên có prefixed để tránh xung đột với các plugins hoặc themes functions khác. Chúng tôi sẽ dùng prefix này cho bài hướng dẫn – LC.
2 tham số cho register_post_type() là:
- Tên của post type, tối đa 2o ký tự và không chứa khoảng trắng hoặc chữ in hoa
- Một associative array có tên $args chứa thông tin về post type trong cặp ‘key’ => ‘value’
Vì cả arguments và labels đều là arrays, sẽ tốt hơn nếu đặt biến riêng cho label, rồi biến cho $args, rồi gọi hàm này.
Array $args
Các keys thông dụng nhất của array $args ở bên dưới, không có khóa nào là bắt buộc:
- labels – array định nghĩa nhiều loại văn bản, ví dụ ‘Add New Post’ có thể đổi thành ‘Add New Movie’. Khóa của labels array được giải thích bên dưới danh sách này.
- description – Mô tả ngắn về loại post type, có thể được hiển thị trong post type template nhưng không được dùng ở nơi khác.
- public – Post type có hiện cho tác giả và cách truy cập không, mặc định giá trị này là FALSE có nghĩa là nó không hiện lên trong phần Admin Control Panel.
- exclude_from_search – loại post này có hiện lên kết quả tìm kiếm hay không. Giá trị mặc định là ngược lại với giá trị của public.
- publicly_queryable – loại post này có được query trong URL như là http://www.mywebsite.com/?post_type=movie hay không, hoặc trong cách dùng nâng cao thì sử dụng qua function query_posts(). Giá trị mặc định là giá trị public
- show_ui – menu link và post editors có hiển thị trong Admin Control panel hay không. Giá trị mặc định là giá trị của public
- show_in_nav_menus – Post của loại này có thể được thêm vào menu điều hướng hay không bằng cách tạo trong Appearance -> Menus. Giá trị mặc định là giá trị public.
- show_in_menu – Post type link có hiện trong thanh điều hướng của Admin Control Panel hay không. FALSE sẽ ẩn link đi. TRUE sẽ tạo link lên đầu. Nhập một chuỗi vào sẽ giúp bạn đặt link như là sub-link của một link ngoài cùng. Ví dụ, nhập options-general.php sẽ đặt link này bên dưới link Settings.
- show_in_admin_bar – Post type này có hiện trên thanh Admin ở trên cùng không, ngay chỗ link + New
- menu_position – Vị trí của link mới trong menu điều hướng của Admin Control Panel, “5” sẽ đặt nó dưới Post, 100 sẽ đặt nó dưới Settings, truy cập WordPress Codex để lấy thông tin thêm về các vị trí này
- hierarchical – posts có thể được gắn vào Parent post không, nếu là TRUE, $supports array phải chứa tính năng ‘page-attributes’
- supports – hỗ trợ có chọn lọc nhiều tính năng như là featured images, excerpts, custom fields, vâng vâng. Nếu bị đặt thành FALSE thay vì array, nó sẽ vô hiệu editor cho loại post type này – hữu dụng khi bạn muốn khóa tất cả các post mà vẫn giữ chúng hiển thị (danh sách giá trị của array bên dưới)
- taxonomies – một array của taxonomies có thể được áp dụng vào loại post type này, taxonomies phải được đăng ký trước – cái này không tạo ra taxonomies mới!
- has_archive – post type có trang archive page hay không, url sẽ dùng cấu trúc của permanlink của bạn, và slug là tên bạn điền vào trong tham số 1 của register_post_types(). Ví dụ http://www.mywebsite.com/movie_reviews/ hiển thị tất cả các post về movie reviews
- query_var – TRUE hoặc FALSE sẽ kiểm soát post có thể được xem bằng cách gõ post type và post name trong query của URL hay không. Ví dụ ‘http://www.mywebsite.com/?movie=the-matrix‘. Nếu bạn điền một chuỗi ký tự, bạn có thể đặt text để dùng sau ký tụ ?, vì vậy điền film sẽ có thể cho ra kết quả ‘?film=the-matrix‘.
Toàn bộ danh sách có thể tìm thấy tại đây WordPress Codex page for register_post_type().
Labels array
Khóa đầu tiên trong $args có tên là labels và phải là array. Nó định nghĩa nhiều loại văn bản liên quan đến custom post type WordPress. Vì chứa nhiều thông tin, tốt nhất là ta nên tạo biến $labels để chứa nó. Ví dụ code sau sẽ giúp bạn dễ hình hơn.
Bên dưới là một số khóa quan trọng của labels array này, tất cả đều không bắt buộc:
- name – Tên của post type (ví dụ: movies)
- singular_name – Tên của một bài post của loại này, ví dụ movie
- add_new – Thay thế ‘Add New’ text, ví dụ ‘Add Movie’
- add_new_item – Thay thế ‘Add New Post’ , ví dụ ‘Add New Movie’
- edit_item – Thay thế ‘Edit Post’ ví dụ ‘Edit Movie’
- featured_image – Thay thế ‘Featured Image’ trong post editor, ví dụ ‘Movie Poster’
- set_featured_image – Thay thế ‘Set Featured Image’ . Ví dụ . ‘Add Movie Poster’
- menu_name – Đổi chữ của link trên cùng, mặc định text của link là tên khóa
Toàn bộ danh sách có thể tìm thấy tại đây WordPress Codex page for register_post_type().
‘supports’ Array
// Enable specific features in the post editor for my post type $supports = array ( 'title', 'editor', 'author', 'thumbnail' ); // Disable ALL features of the post editor for my post type $supports = FALSE;
Một trong các khóa của $args array được đặt tên là supports. Đây là một array đơn giản nơi bạn viết ra danh sách của post editor nào bạn muốn kích hoạt cho custom post type. Mặc định, chỉ có title và editors được kích hoạt.
Bạn cũng có thể đổi thành FALSE thay cho một array, để vô hiệu toàn bộ tính năng biên tập như là title và phần nội dung. Có nghĩa là bài viết không thể được chỉnh sửa, nhưng vẫn có thể hiển thị.
Danh sách tính năng của post editor bạn có thể kích hoạt trong array $supports:
- title
- editor
- author – GHI CHÚ: cho phép thay đổi author của bài viết
- thumbnail
- excerpt
- trackbacks
- custom-fields
- comments
- revisions
- page-attributes
- post-formats
Tạo Custom Post Type trong WordPress bằng Plugin
Giờ bạn đã biết thông tin nào cần cho hàm này, bạn có thể dựng plugin, viết hàm, và hook chúng vào action hook init.
<?php
/*
Plugin Name: My Custom Post Types
Description: Add post types for movies and movie reviews
Author: Liam Carberry
*/
// Hook <strong>lc_custom_post_movie()</strong> to the init action hook
add_action( 'init', 'lc_custom_post_movie' );
// The custom function to register a movie post type
function lc_custom_post_movie() {
// Set the labels, this variable is used in the $args array
$labels = array(
'name' => __( 'Movies' ),
'singular_name' => __( 'Movie' ),
'add_new' => __( 'Add New Movie' ),
'add_new_item' => __( 'Add New Movie' ),
'edit_item' => __( 'Edit Movie' ),
'new_item' => __( 'New Movie' ),
'all_items' => __( 'All Movies' ),
'view_item' => __( 'View Movie' ),
'search_items' => __( 'Search Movies' ),
'featured_image' => 'Poster',
'set_featured_image' => 'Add Poster'
);
// The arguments for our post type, to be entered as parameter 2 of register_post_type()
$args = array(
'labels' => $labels,
'description' => 'Holds our movies and movie specific data',
'public' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments', 'custom-fields' ),
'has_archive' => true,
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'has_archive' => true,
'query_var' => 'film'
);
// Call the actual WordPress function
// Parameter 1 is a name for the post type
// Parameter 2 is the $args array
register_post_type( 'movie', $args);
}
// Hook <strong>lc_custom_post_movie_reviews()</strong> to the init action hook
add_action( 'init', 'lc_custom_post_movie_reviews' );
// The custom function to register a movie review post type
function lc_custom_post_movie_reviews() {
// Set the labels, this variable is used in the $args array
$labels = array(
'name' => __( 'Movie Reviews' ),
'singular_name' => __( 'Movie Review' ),
'add_new' => __( 'Add New Movie Review' ),
'add_new_item' => __( 'Add New Movie Review' ),
'edit_item' => __( 'Edit Movie Review' ),
'new_item' => __( 'New Movie Review' ),
'all_items' => __( 'All Movie Reviews' ),
'view_item' => __( 'View Movie Reviews' ),
'search_items' => __( 'Search Movie Reviews' )
);
// The arguments for our post type, to be entered as parameter 2 of register_post_type()
$args = array(
'labels' => $labels,
'description' => 'Holds our movie reviews',
'public' => true,
'menu_position' => 6,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments', 'custom-fields' ),
'has_archive' => true,
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'has_archive' => true
);
// Call the actual WordPress function
// Parameter 1 is a name for the post type
// $args array goes in parameter 2.
register_post_type( 'review', $args);
}
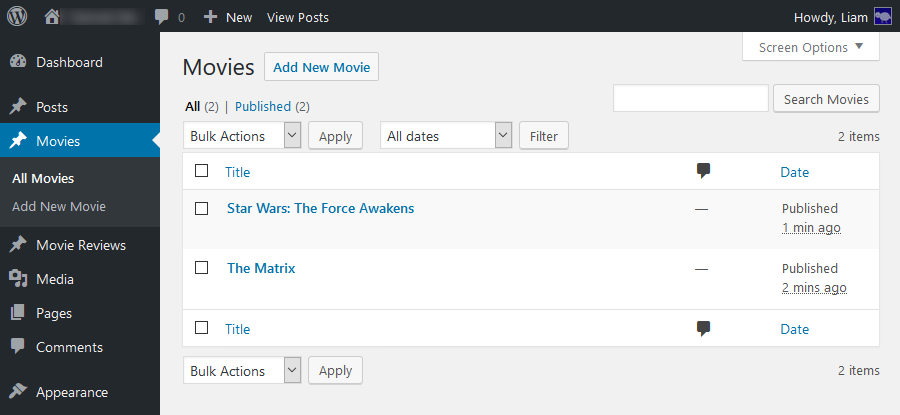
Nếu bạn kích hoạt plugin này, bạn sẽ thấy 2 link mới trong Admin Control Panel, ngay bên dưới Posts link.
Di chuột vào bạn sẽ thấy sub-link là “View All’ và ‘Add New’, chữ này được định nghĩa trong array $labels. Hãy xem qua thử editor xem những labels đã được thay đổi như thế nào.
Hạn chế Custom Fields cho một post type nhất định
Khi thêm custom field vào một bài post, field được lưu lại để bạn có thể nhanh chóng thêm nó vào bất kỳ bài viết mới nào. Custom field bạn vừa thêm sẽ hiện trong danh sách drop down trên mỗi bài viết. Việc này khiến bạn gặp khó khăn trong việc tìm đúng trường. Nếu bạn muốn giới hạn custom fields để chỉ có thể chọn trong một danh sách nhất định, cách dễ nhất là sử dụng plugin.
Advanced custom fields plugin thêm một editor đơn giản vào WordPress để giúp bạn tạo custom fields và cài đặt sao cho nó chỉ hiện lên trong post của bạn.
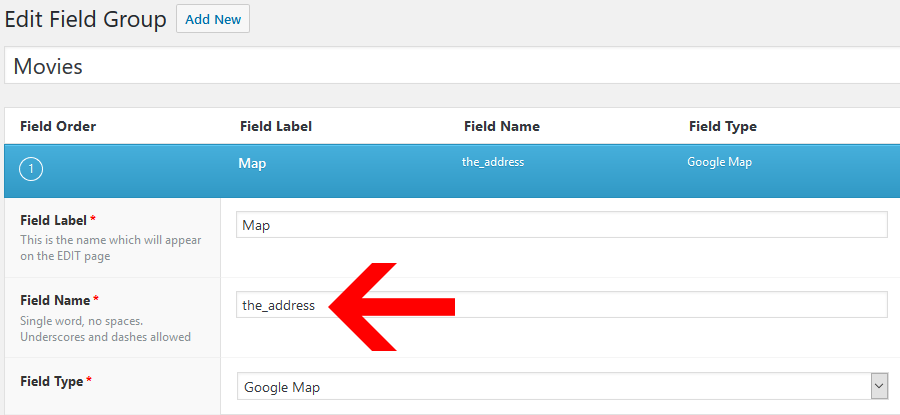
Bạn có thể thiết lập loại input nào của trường, như là text box, text area, email address, vâng vâng, hoặc cao cấp hơn nữa là Google Maps embed, nơi bạn có thể chọn một vị trí rồi làm nổi bật lên để post bài của bạn.
Bạn cũng có thể thiết lập nơi nào màn hình chỉnh sửa sẽ hiện lên.
Vì những field này được tạo bởi plugin, bạn phải sử dụng function của plugin để hiển thị chúng. Cách thức thế nào sẽ được tiếp tục trình bày ở phần tiếp theo.
Styling WordPress Custom Post Type
Để tạo theme template cho post types mới của bạn, bạn phải tạo files trong thư mục gốc của theme với đúng tên. Nếu bạn không tạo template, WordPress sẽ dùng single.php và archive.php thay thế.
- Template cho individual post – single-{post-type}.php
- Template cho archive page – archive-{post-type}.php.
Phần {post-type} của tên file phải là tên trong parameter 1 của register_post_type().
- Đối với movie custom post type, file name là single-movie.php vàarchive-movie.php.
- Đối với movie review custom post type, file names là single-review.php vàarchive-review.php.
Cách tốt nhất để tạo ra 2 file trên là nhân bản single.php và archive.php rồi đổi tên cho đúng. Như vậy cấu trúc sẽ tương đồng nhau trong theme của bạn, và tất cả template tags cũng đã có sẵn.
Hiển thị Custom Fields trong Posts
Để hiển thị custom fields được tạo trong trình WordPress editor, bạn có thể dùng 2 functions sau.
// Generates all custom fields attached to the post in a <ul> list the_meta(); // Get a specific piece of information echo get_post_meta( $post->ID, 'Budget', TRUE );
Những functions này phải khớp với template files được dùng để hiển thị bài viết.
the_meta()
Hiển thị tất cả custom fields đi chung với bài viết trong một <ul> list. Kết quả của tag <ul> sẽ tương tự như sau:
<ul class='post-meta'>
<li>
<span class='post-meta-key'>{your_key}</span> {your_value}
</li>
</ul>
Nó hoạt động ở mọi nơi trong một single post template, nhưng nếu bạn muốn hiển thị nó ở nơi khác, nó phải đặt trong WordPress loop.
get_post_meta()
- Lấy 3 parameters và trả về một kết quả.
- Parameter đầu tiên là ID của bài viết, bạn có thể dùng $post->ID để lấy ID của bài viết đang xem
- Parameter thứ 2 là tên của custom field, và có phân biệt hoa thường.
- Parameter thứ 3 là một boolean tên là $single và có thể TRUE (trả về kết quả chuỗi) hoặc FALSE (trả về một array).
GHI CHÚ: Bạn có thể tạo nhiều custom fields với cùng tên nhưng khác giá trị. nếu có nhiều trường trùng tên, đặt FALSE sẽ trả về một array chứa tất cả chúng.
<?php
$movie_box_art = get_post_meta( $post->ID, 'Box Art', TRUE );
if (!empty($movie_box_art)) { ?>
<div class="movie-poster-box">
<img src="<?php echo $movie_poster ?>" alt="<?php single_post_title(); ?> ">
</div>
<? } ?>
Vì get_post_meta() function trả về một giá trị, bạn có thể dùng giá trị này trong điều kiện để thay đổi layout cho phù hợp.
Trong hướng dẫn trên, chúng tôi kiểm tra xem nếu phim có một box art được gắn vào nó qua custom field chưa. Nếu $movie_box_art bị trống, echo div và ảnh.
Hiển thị Advanced Custom Fields
// Display field value the_field( 'FIELD NAME' ); // Return field value get_field( 'FIELD NAME' );
Advanced Custom Fields plugin có functions của riêng nó và shortcode để hiển thị các trường.
the_field( ‘ FIELD NAME’ );
Hiển thị giá trị của một field xác định, bạn phải dùng Field Name bạn đã điền trong khi đặt field group.
get_field( ‘FIELD NAME’ );
Trả về kết quả của một trường nhất định, hữu ích khi đặt những câu truy vấn có điều kiện.
Đây là những funcitons bạn có thể sẽ phải dùng nhiều. Cũng có nhiều functions cao cấp khác, bạn có thể tham khảo trong bộ tài liệu chính thức ở đây.
Shortcode
Bạn hiển thị trường trực tiếp trong bài viết bằng shotcode ở trên.
Hiển thị Custom Post Types trên Front page
/ Hook our custom function to the pre_get_posts action hook
add_action( 'pre_get_posts', 'add_reviews_to_frontpage' );
// Alter the main query
function add_reviews_to_frontpage( $query ) {
if ( is_home() && $query->is_main_query() ) {
$query->set( 'post_type', array( 'post', 'movie', 'review' ) );
}
return $query;
}
Custom post types không hiển thị trên trang chính mặc định, vì vậy bạn phải viết hàm mới để gọi phương pháp set của WordPress’ WP_Query object.
Function này kiểm xem nếu khách truy cập có trên trang chủ không và query active có phải là query chính được tạo bởi WordPress không.
$query->set() lấy 2 tham số:
- Parameter đầu tiên là property bạn muốn đổi, ở trường hợp này chúng ta sẽ đổi post_type property
- Parameter thứ 2 là array bạn muốn dùng làm giá trị của post_type property
Trong đoạn code ở trên, array bắt đầu bằng ‘post’ – vì mỗi bài viết WordPress đều có post type của “post”, vì vậy nó cần được tích hợp trong frontpage.
Nếu bạn chỉ muốn custom posts của một số loại nhất định hiện trên frontpage, bạn có thể bỏ ‘post’ và sử dụng custom post type của riêng bạn.
Chúng tôi thêm ‘movie’ và ‘review’ vào array, để trang chủ hiển thị tất post thông thường, tất cả movie post, tất cả review post.
Giá trị bạn điền phải khớp với parameter 1 trong function register_post_type().
Lời kết
Trong bài hướng dẫn bạn đã biết cách làm thế nào để tạo custom post type WordPress và thông tin nào cần để gửi lên cho chúng. Tính linh hoạt của custom post type WordPress đã là thành phần quan trọng của bất kỳ WordPress website nào. Khi kết hợp cả categories và taxonomies, bạn có toàn quyền kiểm soát cách người xem thấy bài post của bạn.










Write a Comment
You must be logged in to post a comment.