Cách chèn Google Map vào WordPress
Một trong những chức năng chính của website doanh nghiệp là giúp khách hàng tìm đến nhanh chóng hơn. Nếu bạn có địa chỉ thật, bạn cần chắc là tất cả mọi người đều dễ dàng tìm được đường tới đó. Cách trực quan nhất là dùng bản đồ để hiển thị hình ảnh vị trí của bạn, thay vì chỉ đơn thuần ghi ra địa chỉ.
May mắn là, bạn có thể dễ dàng chèn bản đồ vào website. Trong bài này, chúng tôi sẽ chỉ bạn cách chèn google map vào WordPress với 3 cách khác nhau:
- Cài Plugin WordPress Google Maps.
- Nhúng code Google Maps vào website.
- Sử dụng WordPress theme.
Bên dưới chúng tôi sẽ cung cấp rất nhiều thông tin, giờ bạn hãy mở bản đồ lên và thực hiện ngay thôi!
Vì sao bạn cần chèn Google Maps vào WordPress

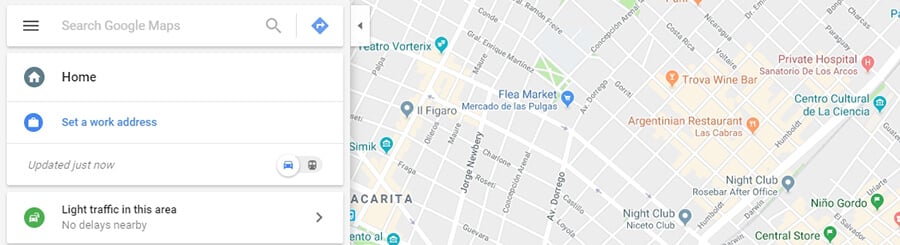
Như đã nói ở trên, việc có hình ảnh bản đồ của vị trí việc kinh doanh của bạn sẽ có lợi hơn nhiều so với việc bạn chỉ cho hiện lên dòng địa chỉ. Với bản đồ, khách truy cập có thể định vị được ngay cách dễ nhất để đi tới đó, bạn đang ở trên đường nào.
Chọn loại bản đồ thì cũng có nhiều cách. Một số chỉ chụp ảnh màn hình vị trí từ Google Maps hoặc các bản đồ trên mạng. Một số khác sử dụng bản đồ có tính tương tác trực tiếp từ Google Maps vì tính năng này miễn phí.
Đây là các lý do vì sao bạn cần chèn Google Maps vào WordPress:
- Có tính tương tác cao, khách truy cập có thể di chuyển xung quanh bản đổ để định vị tốt hơn.
- Bạn có thể dùng Google Maps để làm nổi bật một hoặc nhiều vị trí bạn muốn.
- Khách truy cập có thể đổi giữa maps và street views để xem trên thực tế nó trông như thế nào mà không phải rời khỏi nhà.
- Khách truy cập có thể có thể dễ dàng chuyển bản đồ tới điện thoại, lưu lại hướng dẫn chỉ đường trên điện thoại.
Dĩ nhiên, cũng có nhiều dịch vụ bản đồ khác bên cạnh Google Maps. Tuy nhiên, Google có rất nhiều lợi thế so với các đối thủ do có lượng người dùng cực lớn. Hầu hết mọi người đã quen cách sử dụng Google Maps, nên cũng không gây khó khăn gì cho họ nếu nó hiện lên trên website của bạn.
Tin xấu là WordPress không có chức năng mặc định để thêm Google Maps vào site của bạn. Vì vậy, bạn cần sử dụng plugins, theme hoặc chức năng nhúng bản đồ chính thức của Google.
Làm thế nào để chèn Google Maps vào WordPress (3 cách)
Giờ, chúng tôi hy vọng đã thuyết phục được bạn sử dụng Google Maps. Phần còn lại của bài viết, chúng tôi sẽ đi qua các cách để thiết lập bản đồ lên website của bạn. Bắt đầu với cách chèn bản đồ bằng plugin, đến thêm bản đồ thủ công, và cuối cùng là sử dụng chức năng của theme. Hãy bắt đầu thôi nhé!
1. Cài đặt plugin WordPress Google Maps
Google Maps là một tính năng phổ biến đến mức có rất nhiều plugin hỗ trợ việc này.
Ví dụ như WP Google Maps bạn có thể chèn bản đồ vào trang qua shortcode. Hơn nữa, plugin này cũng giúp bạn tùy chỉnh map markers, thiết kế và nhiều thứ khác nữa:

Đối với khuyến nghị của chúng tôi, WP Google Maps là lựa chọn tốt nhất, vì nó hỗ trợ các chức năng tiên tiến như tương thích với nhiều loại plugin cache khác nhau, và Content Delivery Networks (CDNs).
Dĩ nhiên bạn có thể dùng plugin khác. VÍ dụ như plugin WD Google Maps này là lựa chọn ưu việc. Ngoài việc nó hỗ trợ nhiều markets, nó còn hỗ trợ trang thân thiện với di động:

Khi bạn chèn google map vào WordPress bằng WD Google Maps, plugin này sẽ có hướng dẫn từng bước và còn có cả trang xem trước.
Cuối cùng, Google Maps Widget cũng là một plugin Google Maps WordPress tốt. Đặc biệt nó rất dễ cài đặt. Nó giúp tạo ra một map dạng thumbnail chèn vào sidebar của WordPress (hoặc bên dưới footer), khách truy cập có thể phóng to ra khi click vào:

Công cụ này dành cho những website không có nhiều không gian, vì vậy widget là lựa chọn tốt nhất vì có thể chèn ở mọi nơi.
Tuy nhiên, đối với những site kinh doanh, bạn cần một bản đồ kích thước đầy đủ. Nên giờ, để làm ví dụ trong phần này, chúng tôi sẽ sử dụng WP Google Maps plugin để chèn google Maps vào WordPress.
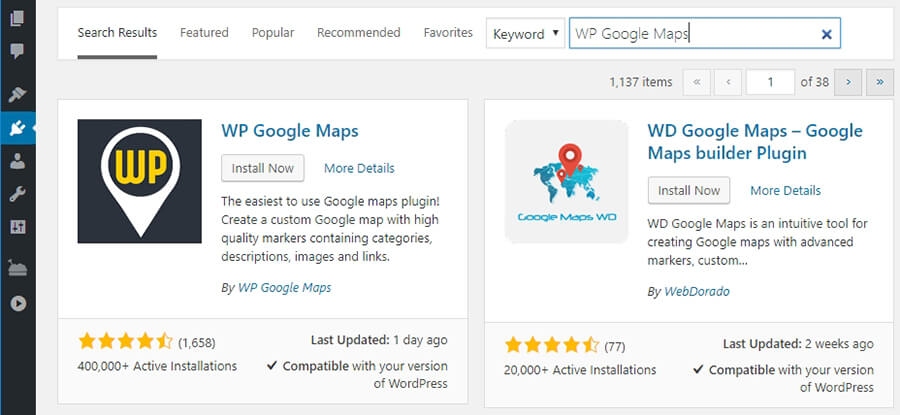
Đầu tiên, đăng nhập vào trang admin dashboard WordPress và chuyển tới tab Plugins › Add New. Dùng thanh tìm kiếm gõ chữ WP Google Maps. Khi bạn thấy nó hiện lên kết quả tìm kiếm, hãy nhấn và nút Install Now:
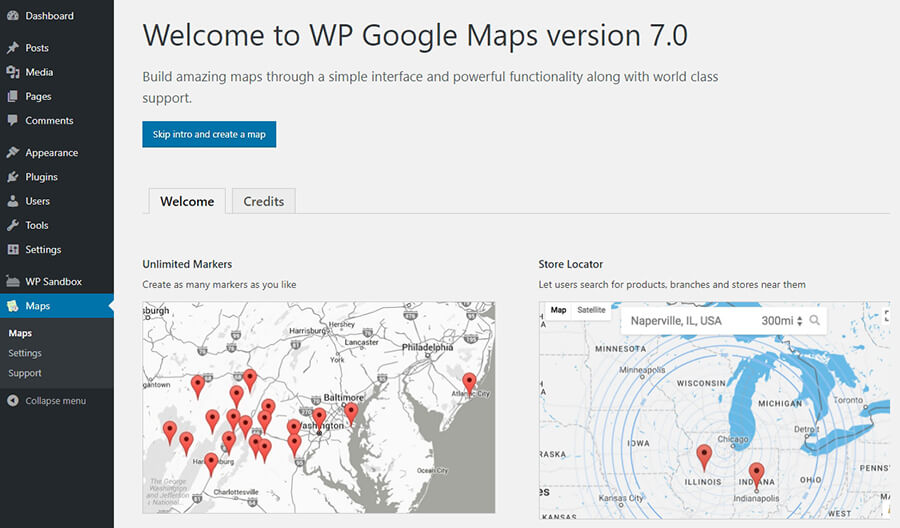
 Kích hoạt plugin này bằng cách nhấn vào nút Activate. Rồi tab Maps sẽ hiện lên trên dashboard của bạn. Click vào đó, plugin sẽ hiển thị trang giới thiệu. Tuy nhiên, bạn có thể nhấn nút Skip intro and create a map để bỏ qua:
Kích hoạt plugin này bằng cách nhấn vào nút Activate. Rồi tab Maps sẽ hiện lên trên dashboard của bạn. Click vào đó, plugin sẽ hiển thị trang giới thiệu. Tuy nhiên, bạn có thể nhấn nút Skip intro and create a map để bỏ qua:

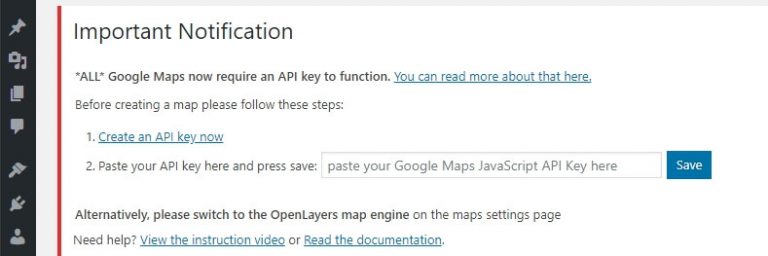
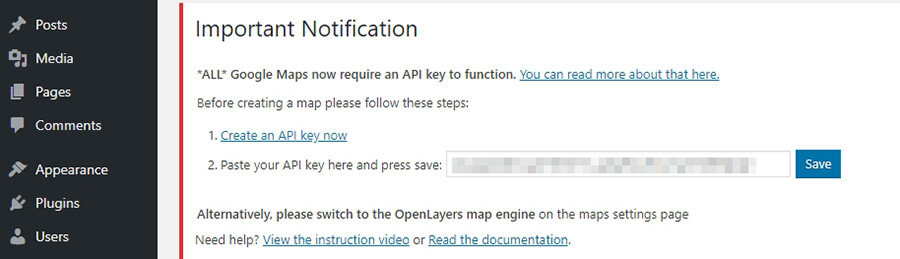
Ở trang kế tiếp, plugin sẽ thông báo bạn cần một Google API key. Tiếp tục nhận API key bằng cách click chuột vào link Create an API key now.

Google sẽ hỏi bạn đồng ý điều khoản để tạo app nhận API key. Khi bạn đồng ý, Google sẽ tạo dự án mới cho bạn để bạn có thể tạo API key.
Protips: Hướng dẫn tạo Google Maps API key:
1. Chuyển tới Google Maps Platform và click vào nút Get Started.
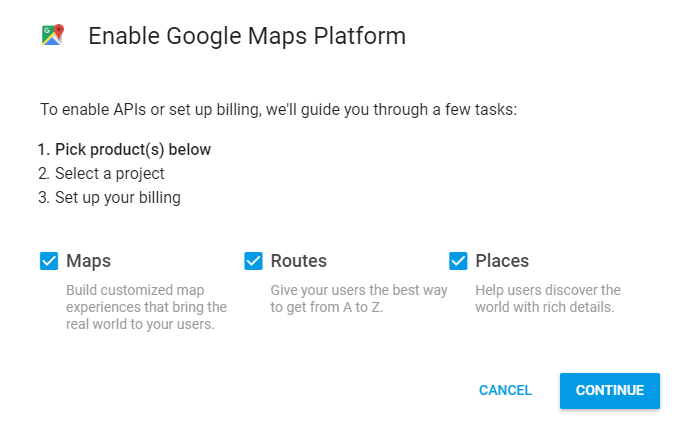
2. Kích hoạt Google Maps Platform
Chọn Maps, Routes và Places rồi nhấn tiếp tục:

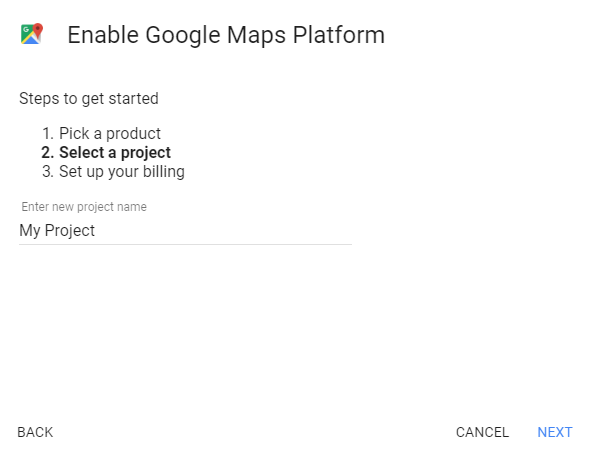
3. Tạo dự án (Project) đầu tiên

4. Cài đặt thông tin thanh toán
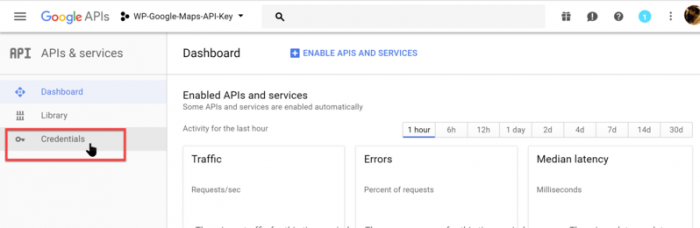
5. Tạo API Credentials
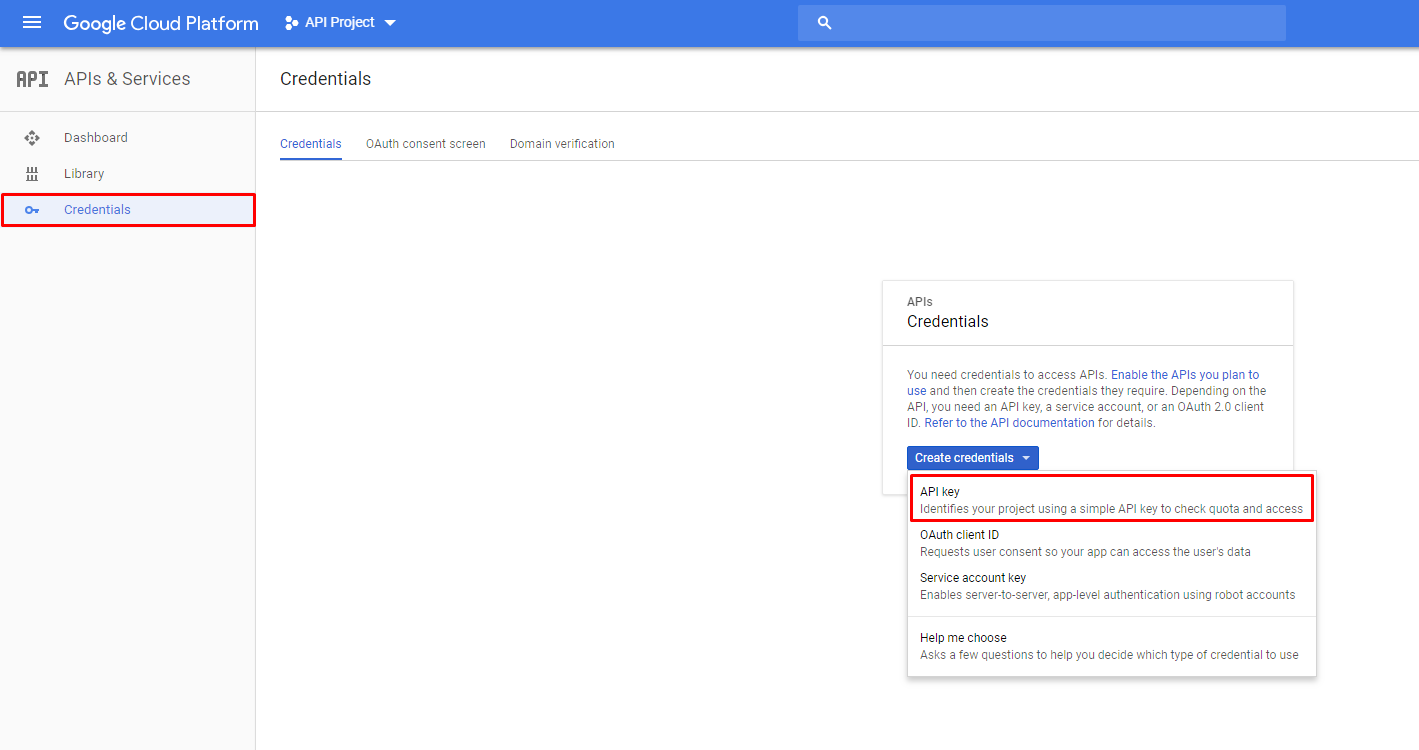
Nhấn vào nút Credentials trong menu API Manager trong thanh sidebar bên trái trong Google Maps Console Platform

6. Chọn Create Credentials trong tab Credentials với tùy chọn API keys:

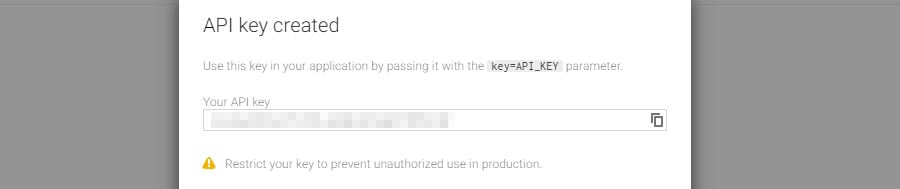
7. Màn hình sẽ hiện ra API key bạn vừa tạo:

Chúng ta lấy API key ở đây, và bạn đừng nên chia sẽ API key với bất kỳ ai khác. Vì nó liên kết với tài khoản của bạn. API keys gồm chữ và số.Bạn cũng có thể đảm bảo an toàn bằng cách nhấn vào nút Restrict Keys để thiết lập chế độ bảo mật cho API keys này
Chèn API keys vào plugin bản đồ WordPress
Sau đó bạn quay lại và dán API key vào nơi plugin yêu cầu:

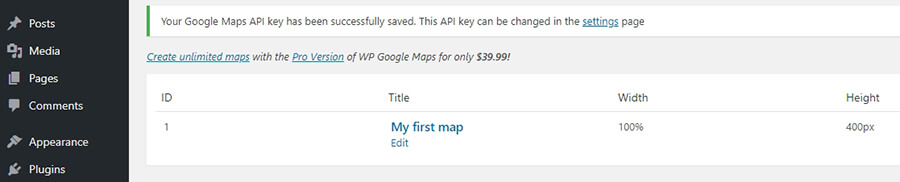
Bạn sẽ thấy thông báo thành công, giờ bạn có thể tiếp tục và thiết lập bản đồ đầu tiên của bạn:

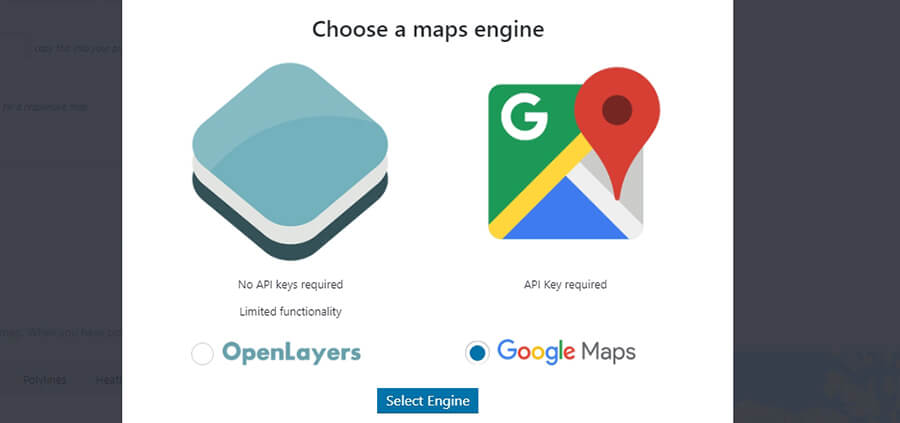
Như bạn thấy ở trên, plugin sẽ tạo map mẫu cho bạn, để bạn có thể chỉnh sửa và sử dụng trên website. Để làm vậy, nhấn vào nút Edit bên dưới tên map. Giờ plugin sẽ hỏi bạn nền tảng nào bạn muốn dùng bản đồ. Hãy chọn Google Maps:

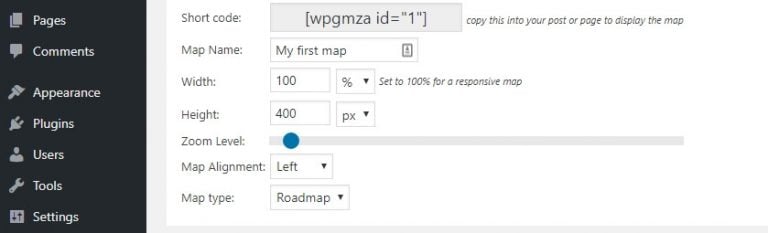
Hãy đặt tên bản đồ trước, rồi điểu chỉnh chiều dài rộng. Mặc định nó sẽ tạo bản đồ 100% tùy vào độ phân giải website của bạn, vì vậy nó gần như là lựa chọn tốt nhất:

Bạn cũng sẽ nhìn thấy lựa chọn để chỉnh độ zoom của bản đồ, và chọn loại layout. Ví dụ, bạn có thể dùng classic roadmaps hoặc terrain maps. Hãy cứ chọn bản đồ thường, vì mọi người dùng nó nhiều nhất.
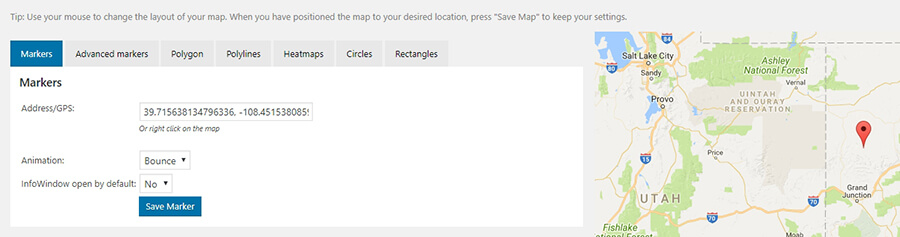
Tiếp theo, tới phần Markers. Tại đây, bạn có thể chỉ định vị trí bạn muốn bản đồ hiển thị, bằng cách gõ vào tọa độ GPS. Bạn có thể di chuyển xung quanh, rồi click chuột phải vào vị trí bạn muốn đánh dấu:

Bên dưới cấu hình Address/GPS, bạn sẽ thấy lựa chọn Animation cho bản đồ. Ví dụ bạn muốn thêm hiệu ứng nảy lên khi bản đồ được tải, vậy hãy dùng hiệu ứng Bounce. Bạn cũng có thể tùy chỉnh bản đồ Google để hiển thị ô pop-up ngay kế bên marker để nhập địa chỉ đầy đủ.
Khi bạn đã hoàn tất, nhấn vào nút Save Marker để tải lại trang. Rồi tiếp tục nhấn vào nút Save Map chính giữa màn hình, plugin sẽ lưu toàn bộ thay đổi.
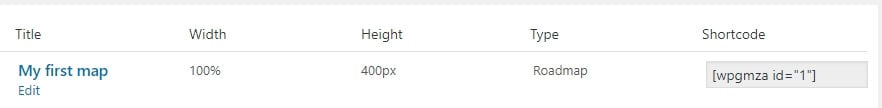
Bạn cũng có thể nhúng google map vào website bằng cách dán shortcode của nó ở bất kỳ nơi nào trên site. Để lấy shortcode của bản đồ, hãy vào trong tab Maps, nó ở ngay cạnh tên bản đồ:

Vậy là xong! Bạn đã thêm thành công Google Map đầu tiên vào WordPress của bạn. Với plugin này (và những plugin giống vậy), bạn có thể tạo ra hàng lọa maps nếu muốn.
2. Chèn Google Maps vào WordPress website bằng tính năng embed của Google
Nếu bạn không thích dùng plugin, bạn có thể chèn Google Maps vào WordPress bằng tính năng có sẵn của Google.
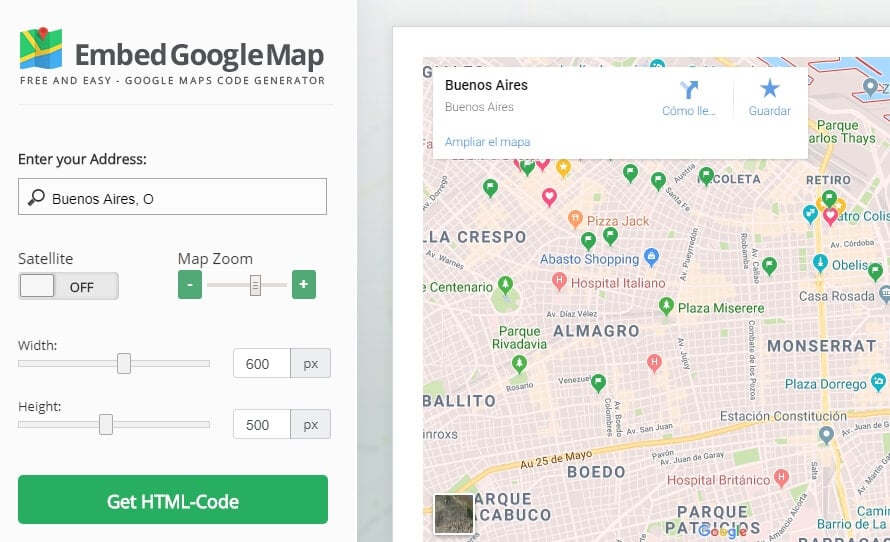
Đầu tiên, bạn lấy code Maps của bạn bằng một dịch vụ online. Bạn có thể dùng Embed Google Map, nó lấy code bằng giao diện mặc định của Google Maps, giúp bạn thiết lập kích thước và tỉ lệ. Bạn chỉ cần nhập địa chỉ vào phần Enter Your Address như hình bên dưới:

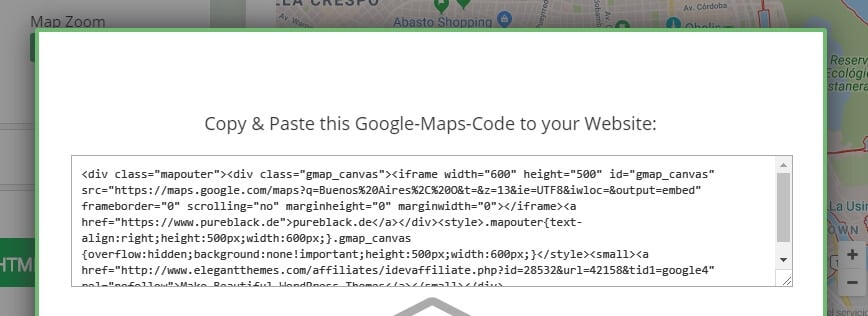
Thứ hai, sau khi ưng ý với thiết lập, bạn nhấn nút nút Get HTML-Code để site này tạo ra code HTML code snippet của Maps để bạn tự chèn vào website.

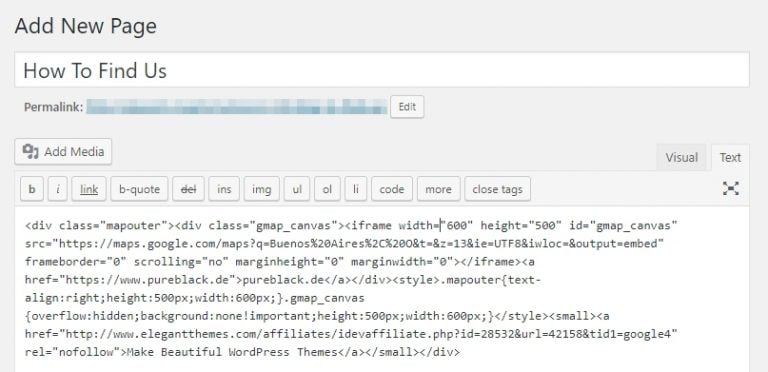
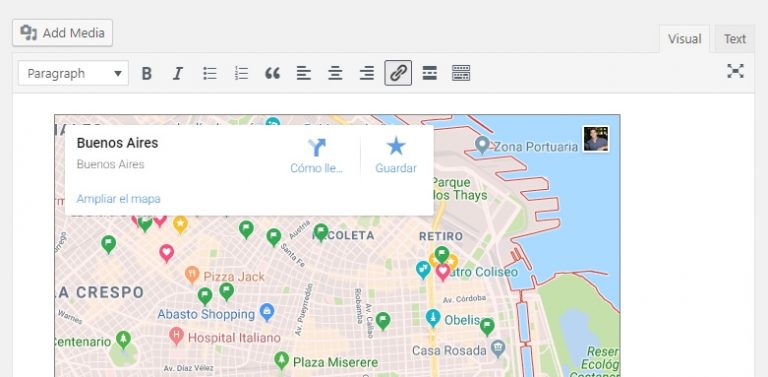
Thứ ba, copy đoạn code ở trên, sau đó quay lại WordPress dashboard. Rồi mở editor lên ở trang nào bạn muốn hiện bản đồ lên. Nhấn vào ô Text, dán code HTML của Google Maps vào vị trí cần thiết rồi lưu lại thay đổi:

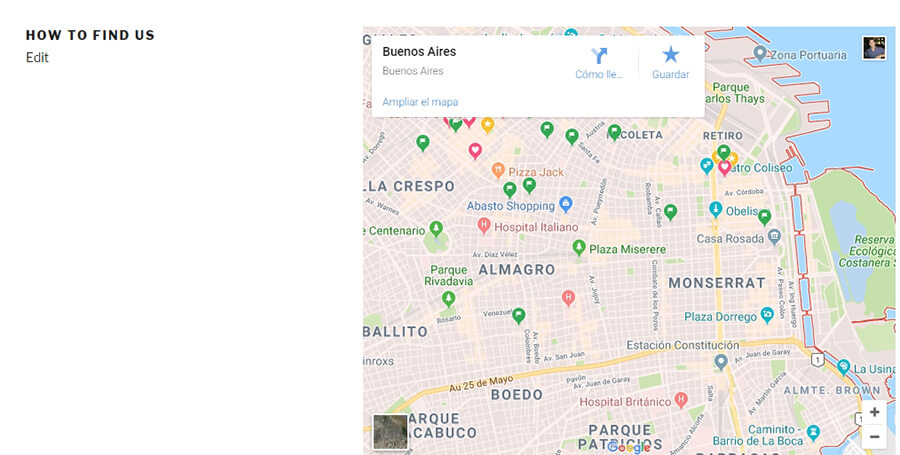
Cuối cùng, xem lại trang web bạn sẽ thấy Google Maps đã được nhúng lên website:

Lưu ý: điểm yếu của cách này là nó bạn cần dán nhiều đoạn mã nhúng vào website cho từng bản đồ. Điểm mạnh là bạn có thể thêm bản đồ bằng HTML, nó sẽ dễ dàng nhìn thấy trong tab Visual:

Việc này sẽ giúp bạn dễ nhìn hơn và không phải chuyển ngược lại Text.
3. Chèn bản đồ bằng WordPressTheme
WordPress Google Maps phổ biến đến độ có nhiều themes đã kích hoạt sẵn chức năng này mặc định. Có nghĩa là nếu bạn dùng theme đúng, bạn không cần cài plugin hay dùng HTML code để chèn bản đồ.
Thường các theme premium đều hỗ trợ tính năng này, nên có thể bạn sẽ mất ít phí. Dĩ nhiên, lý do chính bạn mua theme không phải là vì nó hỗ trợ bản đồ mà còn vì các lý do quan trọng khác.
Nếu không biết bắt đầu từ đâu, hãy cứ chọn multipurpose WordPress themes (theme đa chức năng) để làm. Những theme này thường có kèm rất nhiều chức năng, để bạn có thể dựng bất kỳ site nào bạn muốn.
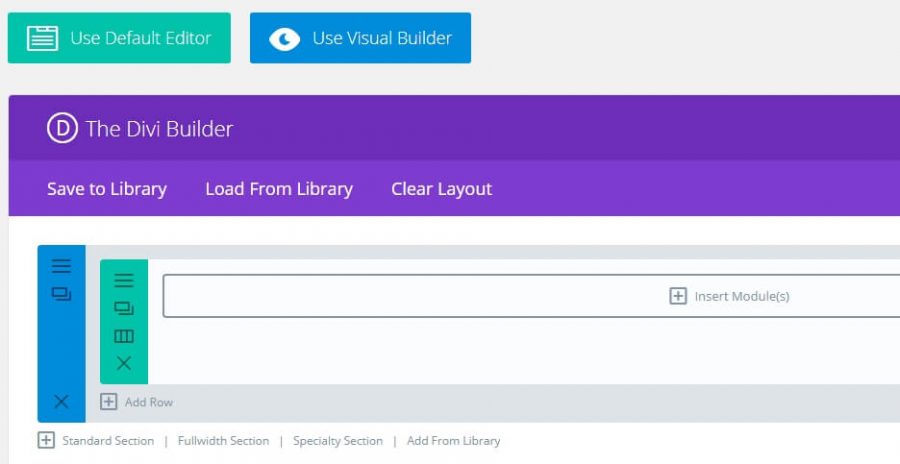
Một trong số các theme đa chức năng phổ biến nhất là Divi. Theme này có nhiều điểm mạnh, bao gồm giao diện builder:

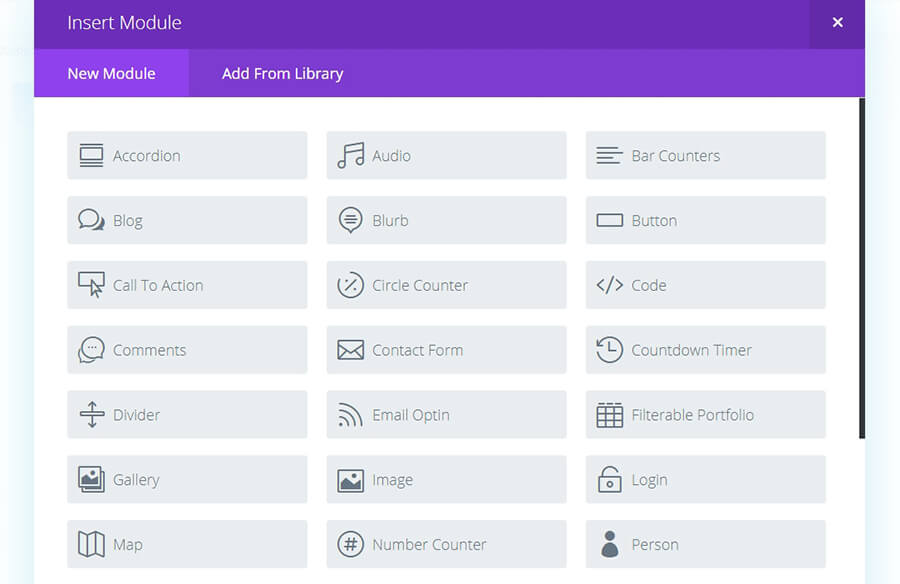
Khi bạn tạo xong trang bằng the Divi Builder, bạn có thể chia chúng ra thành dòng và cột. Rồi theme modules vào:

Nếu bạn tinh mắt, bạn đã nhận ra có một modules gọi là Map. Click vào nó, theme này sẽ hỏi bạn nhập Google API key. Nếu không có, hãy cứ dùng cách 1 để làm như chúng tôi hướng dẫn ở trên để lấy Google API key.
Rồi bạn dán API key vào, bạn có thể chọn vị trí maps, và thêm các markers vào nếu bạn muốn:
 Các chương trình hỗ trợ WordPress Google Maps out là Travelmatic, Estato, và Reales WP. Nó rất phổ biến trong các themes về bất động sản và du lịch, nhưng nếu tìm thì bạn cũng dễ dàng tìm được các themes cho loại website khác.
Các chương trình hỗ trợ WordPress Google Maps out là Travelmatic, Estato, và Reales WP. Nó rất phổ biến trong các themes về bất động sản và du lịch, nhưng nếu tìm thì bạn cũng dễ dàng tìm được các themes cho loại website khác.
Lời kết
Không có cách nào tốt hơn để chia sẽ địa chỉ của bạn hơn là sử dụng bản đồ tương tác. Google Maps sẽ giúp cho mọi người dễ tìm vị trí của bạn hơn, đồng nghĩa với việc họ sẽ sớm tới gặp bạn hơn để. Hơn nữa, việc chèn google map vào WordPress cũng rất đơn giản, và có nhiều cách để làm.
Bạn có bất kỳ thắc mắc nào với việc sử dụng WordPress Google Maps trên trang web của bạn không? Hãy cứ tự nhiên liên hệ với chúng tôi ở mục bình luận bên dưới nhé!










Write a Comment
You must be logged in to post a comment.