Làm thế nào để thêm font chữ vào WordPress
Giới thiệu
Vì sao blog của bạn trong có vẻ chân với font chữ thông thường? Hãy để blog của bạn mang cá tính riêng và xâm nhật vào thị trường niche bạn đang phát triển bằng cách riêng. Font tùy chọn là cách tốt nhất và bạn có thể giúp theme của bạn đẹp và đặc biệt hơn.
Hãy chấp nhận là, chúng ta thích blogs hoặc website là vì sự lựa chọn font khôn ngoan. Chúng không chỉ giúp site của bạn trông đẹp hơn mà còn thu hút nội dung hơn. Tuy nhiên, lựa chọn font của WordPress bị giới hạn và phụ thuộc nhiều vào theme bạn chọn. Tin tốt là bạn có thể thêm font vào WordPress tùy ý bằng cách thủ công hoặc sử dụng plugins.
Vậy làm thế nào để thêm font chữ vào WordPress? Hãy cùng tìm hiểu nhé.
Tải font cho WordPress ở đâu?
Có nhiều website mà bạn có thể tải font miễn phí. Font Squirrel là một trong số website như vậy, nơi font có thể được cung cấp cho việc sử dụng thương mại. Google Web Font Service là một dịch vụ font miễn phí được cung cấp bởi Google và có nhiều hơn 135 ngôn ngữ. Edge Web Fonts cũng là một font service miễn phí được cung cấp bởi Adobe với hàng tá bộ sưu tâm web font. Bạn cũng có thể thử Typekit, miễn phí với hàng ngàn web font, bên cạnh Fonts.com công bố rằng có hơn 150,000 font miễn phí.
Một số website khác bạn có thể tại font miễn phí là dafont và 1001freefonts.
Chuyển font sang định dạng thân thiện với website
Sau khi bạn đã tìm được font bạn muốn sử dụng trên website của bạn, hãy kiểm tra format của nó. Không phải tất cả các font đều được hỗ trợ bởi web browser. Nhưng cũng đừng lo, kể cả khi bạn chọn font không được hỗ trợ, bạn vẫn có thể chuyển nó sang định dạng tương thích được.
Trước khi chuyển font tự một định dạng này sang định dạng khác, hãy xem qua có nhiều loại định dạng khác nhau của font chữ.
-
Open Type Fonts
Viết ngắn là OTF, đây là những web font phổ biến nhất và được đăng ký thương hiệu bởi Microsoft. Chúng hoạt động được trên hầu hết tất cả các trình duyệt phổ biến.
-
True Type Fonts
Cũng được gọi là TTF, những font này được phát triển bởi Microsoft và Apple vào năm 1980 và được hỗ trợ bởi Windows và Mac. Chúng cũng được hỗ trợ trên tất cả các hệ điều hành lớn như là Internet Explorer phiên bản 9.0 trở lên, Google Chrome từ 4.0, Safari từ 3.1, Firefox từ 3.5 và Opera từ 10.0.
-
Web Open Font Format
WOFF fonts được sử dụng rộng khắp trên các trang web và được khuyên dùng bởi W3C. Chúng cũng được hỗ trợ trên tất cả các hệ điều hành lớn như là Internet Explorer phiên bản 9.0 trở lên, Google Chrome từ 4.0, Safari từ 3.1, Firefox từ 3.5 và Opera từ 10.0.
-
WOFF 2.0
WOFF 2.0 fonts có lợi thế hơn WOFF 1.0 vì khả năng nén tốt hơn. Chúng được hỗ trợ bởi Safari và Internet Explorer, nhưng hoạt động tốt với Google Chrome từ phiên bản 36.0, Firefox từ 35.0 và Opera từ phiên bản 26.0.
-
Embedded Open Type Fonts
Những font này là OTF fonts được nén và được chèn vào các trang web. Chúng được hỗ trợ bởi các trình duyệt lớn.
Nếu bạn tìm thấy font bạn muốn sử dụng trên WordPress website của bạn, nhưng bạn không chắc nó có tương thích với các trình duyệt hay không, hãy dùng Web Font Generator tool. Côn gcu5 này cho phép bạn chuyển hầu hết các font sang định dạng thân thiện với trình duyệt:
- Truy cập Web Font Generator tool.
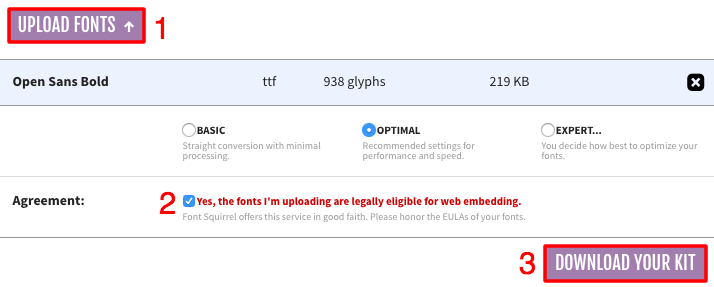
- Nhấn nút Upload (1) để upload font của bạn, đồng ý font là hợp pháp cho việc chèn lên web(2).
- Nhấn nút Download (3) rồi lưu dưới dạng .zip vào máy tính của bạn.

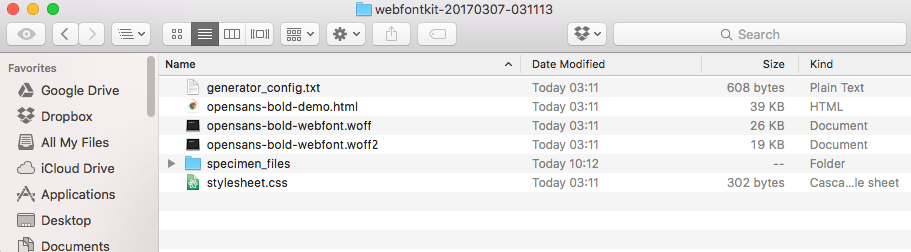
- Bên trong file archive bạn sẽ thấy font dưới định dạng WOFF và WOFF 2.0 bên cạnh file CSS và trang demo HTML. Những format font này được hỗ trợ bởi hầu hết các trình duyệt phổ biến.

Bây giờ bạn đã biết cơ bản về font chữ, hãy tìm hiểu cách chèn font tùy ý vào WordPress.
Bạn cần chuẩn bị gì?
Trước khi bắt đầu, bạn cần chuẩn bị:
- Truy cập vào trang administrator của WordPress
- Truy cập vào hosting control panel hoặc FTP (tùy chọn)
Lựa chọn 1 – Thêm font chữ vào WordPress bằng plugins.
Plugins là cách dễ nhất để thêm font vào WordPress. Một số plugins phổ biến nhất được liệt kê bên dưới:
WP Google Fonts

Bạn có thể dễ dang thêm font chữ vào WordPress bằng cách sử dụng plugin WP google font. Plugin này sẽ tự động thêm các code cần thiết vào website của bạn. Nó sẽ giúp bạn chèn font tùy ý vào trong CSS elements từ trang Admin của WordPress.
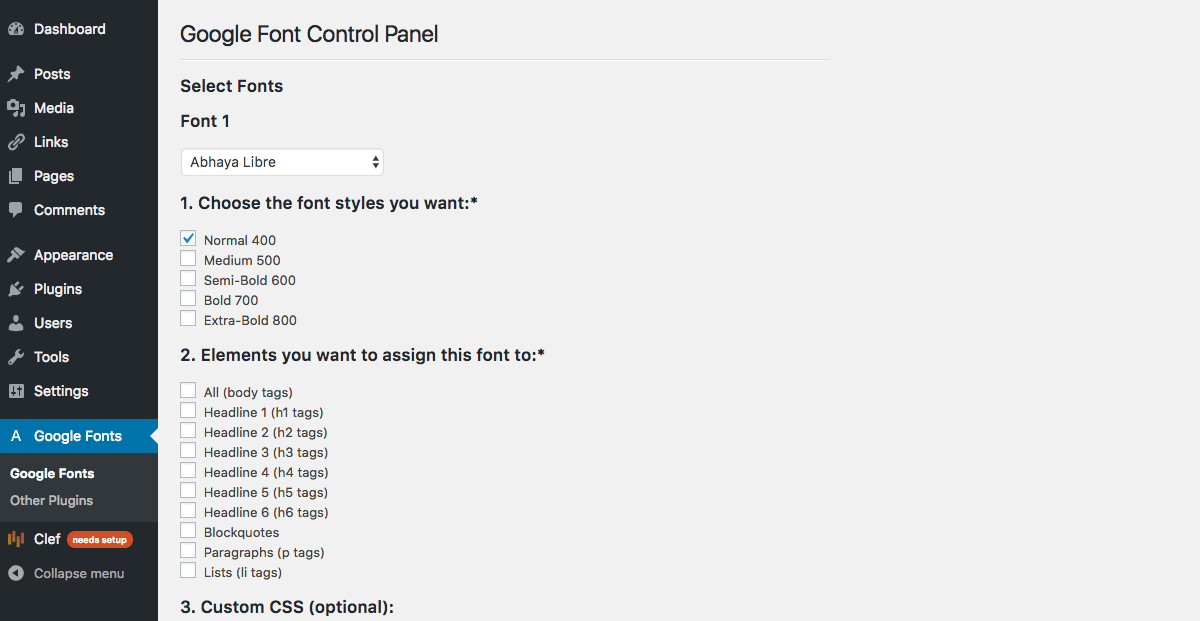
Chỉ cần cài đặt install this plugin từ plugin WordPress và mở section Google Fonts. Bạn sẽ thấy Google Font Control Panel. Tại đây bạn có thể chọn và đổi các cài đặt bạn thích như là font style, assigned elements,….

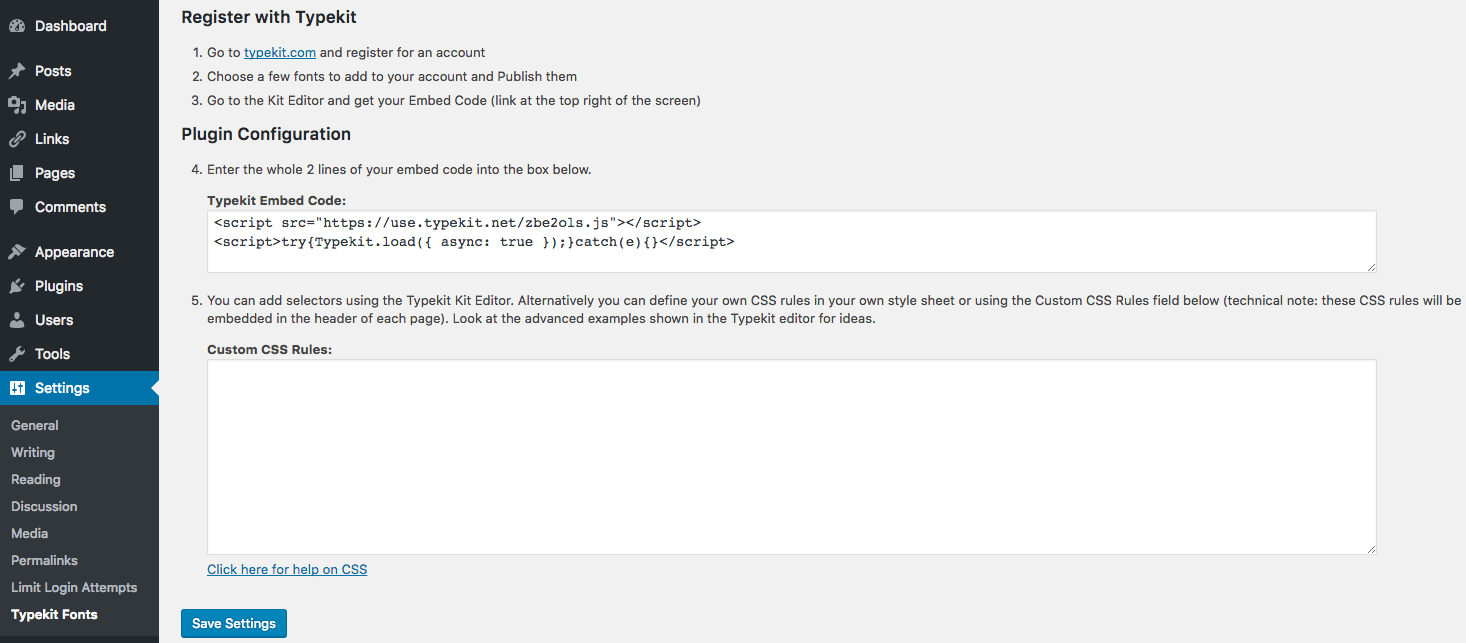
Typekit Fonts For WordPress

Nếu bạn muốn thêm fonts chữ vào WordPress với TypeKit, bạn sẽ phải đăng ký tài khoản với Typekit và tạo kit của bạn trước. Thông tin hướng dẫn chi tiết để tạo kit có thể xem tại đây: here.
Khi bạn đã tạo kit thành công, cài đặt install pluginTypekit Fonts For WordPress. Để cấu hình plugin này, truy cập Settings -> Typekit fonts section và dán code được nhung của bạn. Plugin này sẽ tự động tải font mà bạn đã thêm trong bộ kit.

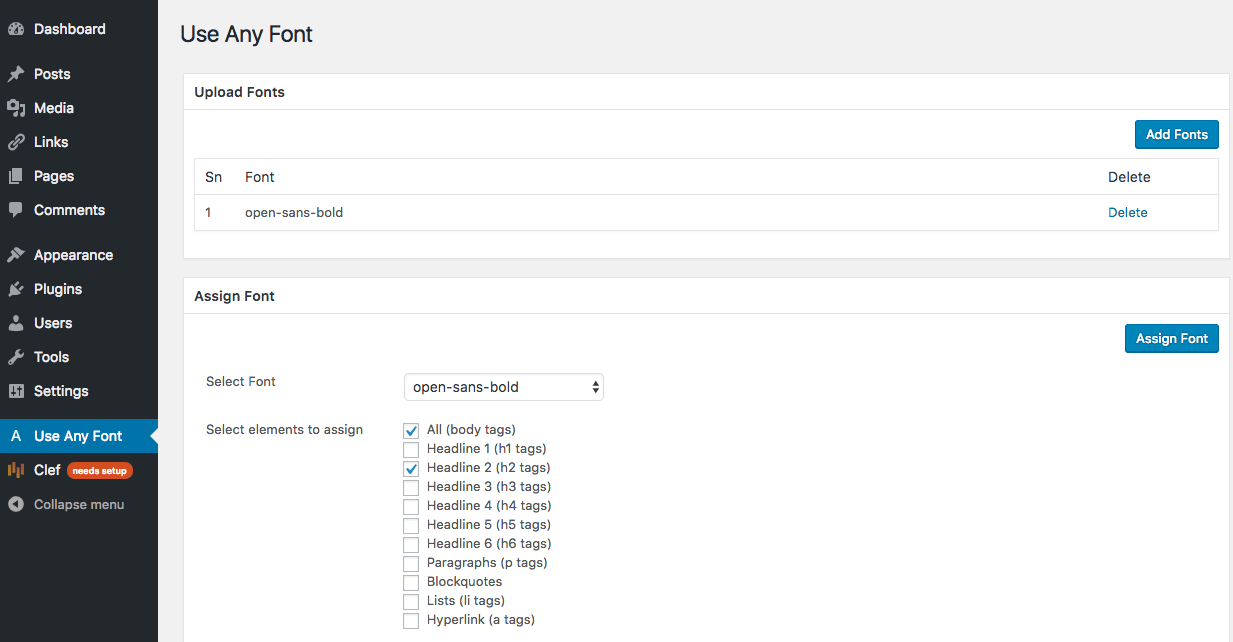
Use Any Font

Use Any Font là một plugin khác mà bạn có thể thêm một số fonts vào wordpress website của bạn.
Bạn có thể cài đặt install this plugin từ thư mục chính thức của WordPress plugins. Khi cài đặt hoàn tất, truy cập vào mục Use any font, tạo một key API miễn phí và nhấn nút Verify.
Sau khi xác thực thành công, bạn sẽ có thể upload fonts ở định dạng ttf, otf, woff. Plugins cũng sẽ giúp bạn chỉ định font vào các element bạn chọn.

Lựa chọn 2 – Thêm font chữ vào WordPress thủ công
Nếu bạn không muốn sử dụng plugin của WordPress, bạn có thể thêm font chữ vào wordpress thủ công. Các bước làm việc này rất dễ: upload font vào tài khoản hosting của bạn, và thay đổi file CSS của theme. Hướng dẫn cụ thể có thể xem bên dưới:
- Tải font vào trong máy tính của của bạn.
- Thường bạn sẽ download một file archive .zip. Giải nén nó.
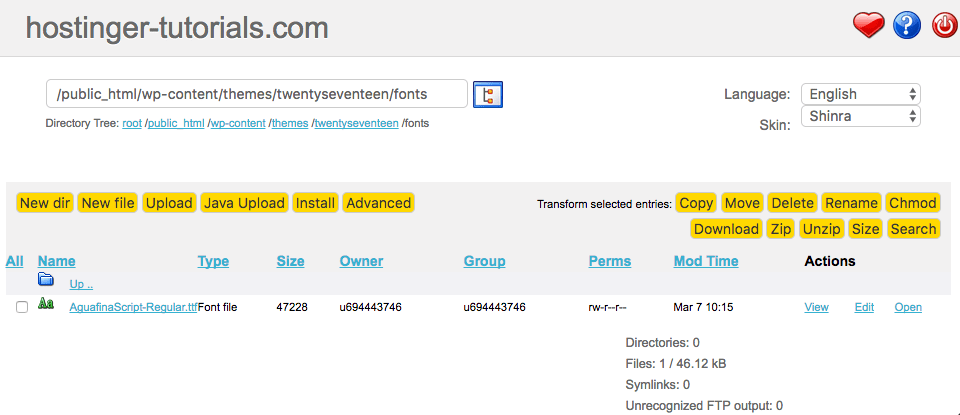
- Bây giờ bạn có thể upload font file cua 3ban5 (bạn có thể dùng FTP client hoặc File manager cho việc này) tới thư mục wp-content/themes/your-theme/fonts (tạo thư mục fonts nếu nó không tồn tại). Trong hướng dẫn của chúng tôi, chúng tôi upload font AguafinaScript-Regular.ttf.

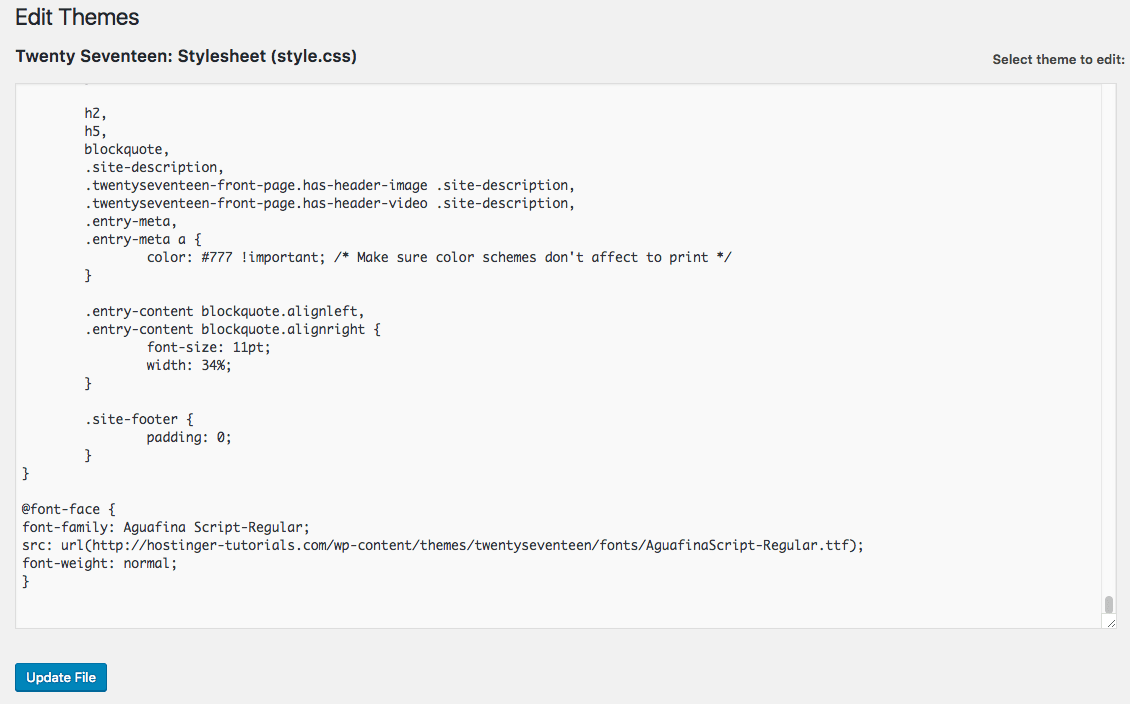
- Hãy tới mục admin area và mở Appearance -> Editor. Bạn sẽ thấy file style.css. cuộn tới cuối trang và chèn dòng code sau (đừng quên thay đổi font-family và url value để phù hợp với font của bạn):
@font-face {
font-family: Aguafina Script-Regular;
src: url(http://hostinger-tutorials.com/wp-content/themes/twentyseventeen/fonts/AguafinaScript-Regular.ttf);
font-weight: normal;
}
5. Nhấn nút Update file để lưu thay đổi.

font-face code tải font mỗi khi khách truy cập truy cập vào website của bạn. Tuy nhiên font vẫn chưa được thêm bất kỳ elements nào. Vì vậy, bạn sẽ không thấy có bất kỳ thay đổi nào ở front-end. Để định element cho font của bạn, bạn cần sửa file style.css. Ví dụ, đoạn code sau sẽ áp dụng font Aguafina Script vào title của website:
.site-title {
font-family: "Aguafina Script-Regular", Arial, sans-serif;
}
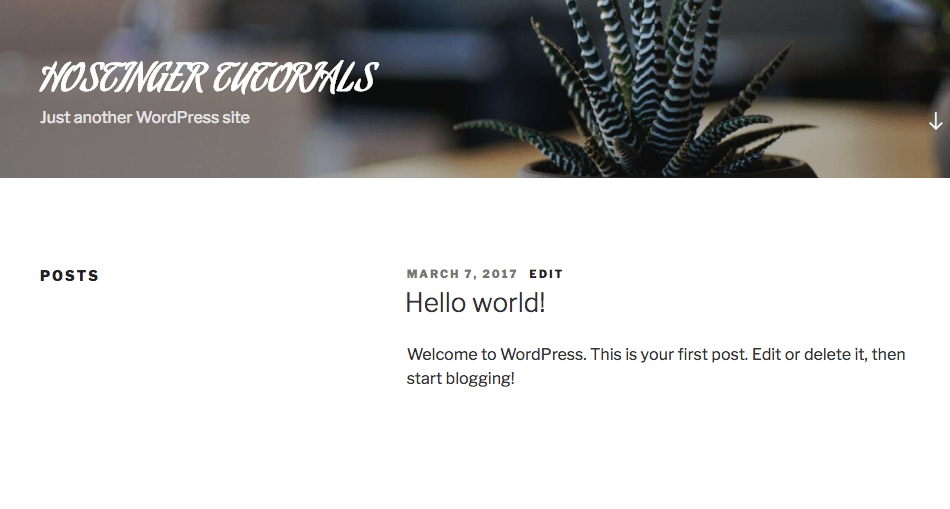
HÌn bên dưới là screeshot bạn thấy ở kết quả cuối cùng.

Kết luận
Chúng tôi hy vọng là bài hướng dẫn này sẽ giúp ích bạn trong việc thêm font chữ vào wordpress website của bạn. Chúng tôi cũng khuyên là hãy sử dụng plugins, nó dễ dàng hơn là phương pháp thủ công.










Write a Comment
You must be logged in to post a comment.