Làm thế nào để tạo AMP WordPress
Dựa vào nghiên cứu mới nhất của Google, hơn 50% search queries trên toàn thế giới đến từ thiết bị di động. Vì vậy, việc đảm bảo site WordPress của bạn load nhanh (và trông đẹp) cho những search queries từ di động là ưu tiên hàng đầu. Google Accelerated Mobile Pages (AMP) sẽ giúp bạn thực hiện việc này dễ hơn nhiều.
Trong bài viết này, chúng tôi sẽ giải thích cách để cài đặt WordPress AMP bằng 2 phương pháp:
- Sử dụng plugin AMP for WordPress.
- Sử dụng plugin AMP for WP – Accelerated Mobile Pages.
Chúng tôi cũng sẽ giải thích WordPress AMP là gì, và làm thế nào để kiểm tra nó (validate) sau khi cài đặt hoàn tất. Hãy bắt đầu thôi!
AMP là gì (và nó có ích như thế nào)?
Google Accelerated Mobile Pages (AMP) là thư viện mã nguồn mở để giúp bạn tạo trang web nhanh, cuộn mượt mà, và tinh giản phiên bản của trang web xuống mức phù hợp cho thiết bị di động. AMP cũng rất thân thiện với người dùng, được dựng trên platforms and frameworks cũ. Hơn nữa, nó hoàn toàn tương thích với WordPress.
Tóm lại, Google AMP cho phép bạn tảo một bản sao của site bằng cách dùng AMP HTML. Việc này loại bỏ môt số thành phần khiến website load chậm (JavaScript, scripts bên thứ 3, vâng vâng). Google sau đó sẽ còn tinh giản site này hơn nữa để cho tốc độ tải còn nhanh hơn. Kết quả sẽ được như sau:

AMP có rất nhiều lợi ích, tuy nhiên nó cũng nhiều điểm bất lợi. Để nhìn nhận thấu đáo vấn đề, chúng tôi sẽ đề cập đến cả 2 mặt của AMP. Đầu tiên, ưu điểm của AMP WordPress là:
- Đẩy mạnh Search Engine Optimization (SEO). Lợi điểm dễ thất nhất là AMP WordPress sẽ cải thiện tốc độ. Vì tốc độ là yếu tố quan trong trong việc xếp hạng site trong Search Engine Results Pages (SERPs), nó sẽ giúp đẩy mạnh thứ hạng của site hơn nữa. AMP cũng sẽ giúp cho việc trang web của site sẽ hiện lên phần Google News, được ưu tiên đặt ở trên phần mobile search (việc này sẽ cũng sẽ tăng SEO).
- Tăng trải nghiệm người dùng. Thống kê cho thấy là có gần đến 33% những đợt bán thất bại vì website không tối ưu cho di động. Một thông số đang quan ngại khác là có tới 57% người dùng internet nói họ sẽ không giới thiệu doanh nghiệp nào mà có giao diện mobile kém. AMP WordPRess sẽ tạo ra những trang web mobile rất thân thiện với người dùng, đẹp để có tránh những tiếng xấu làm ảnh hưởng trực tiếp đến doanh thu.
- Tăng tốc độ server (giảm tải cho server). Google AMP còn tận dụng một số tính năng tối ưu hóa chính của chính Google. Nó giảm băng thông sử dụng ảnh đến 50% (mà không ảnh hưởng chất lượng hiển thị) và tăng khả năng render phía server. Bằng cách tối ưu như vậy, AMP sẽ giúp bạn giải quyết vấn đề hiệu năng của server và tăng tốc site lên tổng thể.
Mặt khác, có một số điểm bất lợi khi sử dụng AMP WordPress:
- Hạn chế Cascading Style Sheets (CSS) và JavaScript. Mặc dù AMP giúp bạn tăng tốc độ cực nhanh, nhưng đó là vì đánh đổi bằng các thành phần dùng để nhận diện thương hiệu. AMP sẽ loại bỏ độ phân giải cao của ảnh, hạn chế animations, và những thành phần tạo hiệu ứng như CSS và JavaScript.
- Chỉ hiển thị cached pages. Tốc độ của AMP một phần đến từ việc nó cho phép Google hiển thị phiên bản cached của web pages. Vì vậy, người dùng có thể không đang thấy phiên bản mới nhất của website của bạn.
- Doanh thu quảng cáo bị giới hạn. Mặc dù Google AMP có hỗ trợ ads, việc triển khai ad trên Google AMP có thể khá phức tạp. Nó cũng đồng thời giới hạn quảng cáo từ các nền tảng ad khác bên thứ 3.
Nếu những điểm bất lợi này khiến bạn ngần ngại, bạn nên cân nhắc sử dụng responsive web design. Tuy nhiên, nếu bạn muốn tìm một giải pháp nhanh chóng để bạn có được một website hoàn hảo trên thiết bị di động, Google AMP vẫn rất đáng để xem xét.
Trong phần tiếp theo, chúng tôi sẽ đi qua 2 phương pháp để giúp bạn cài đặt AMP WordPress, bằng vài plugin Accelerated Mobile Pages trong WordPress.
Làm thế nào để cài đặt AMP WordPress bằng 2 AMP plugin WordPress
Để cài đặt AMP cho WordPress site, bạn cần cài đặt plugin AMP WordPress. Nhưng trước khi thực hiện bất kỳ thay đổi nào trong các phương pháp dưới đây, hãy back up WordPress site của bạn trước. Khi hoàn tất, bạn đã có thể tiếp tục rồi đấy.
Lựa chọn 1: Sử dụng plugin AMP for WordPress
AMP for WordPress plugin là công cụ tuyệt vời để bạn thiết lập AMP cho WordPress site một cách nhanh chóng và đơn giản. Mặc dù phiên bản mặc định có lựa chọn khá đơn giản để tùy chỉnh AMP, nhưng bạn có thể dùng thêm các plugin khác để làm việc này. Chúng tôi sẽ hướng dẫn sau để làm vậy. Giờ, hãy cài đặt plugin này thôi.
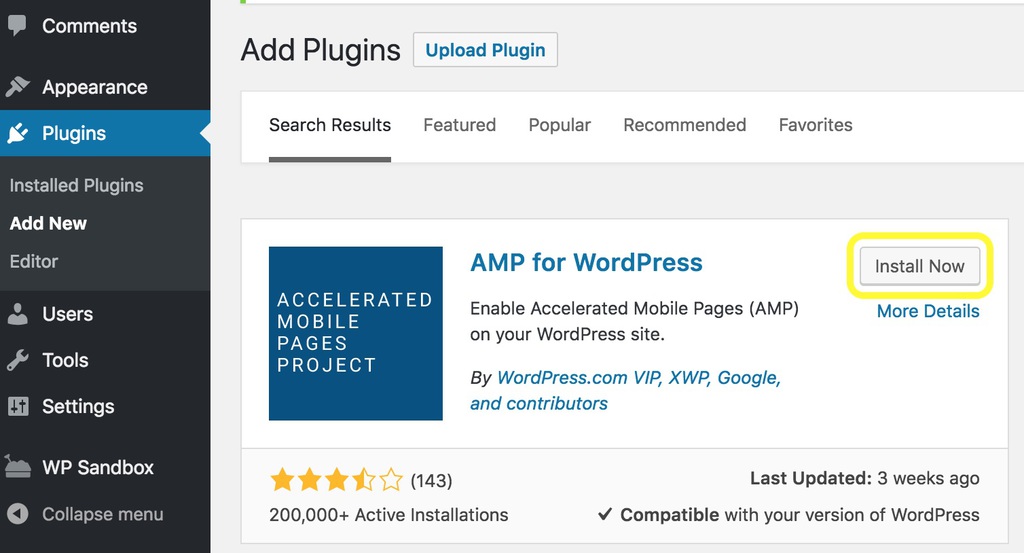
Đầu tiên, truy cập Plugins › Add New trong WordPress dashboard của bạn. Điền ‘AMP for WordPress‘ trong thanh tìm kiếm và tìm đúng plugin AMP plugin for WordPress. Giờ, hãy install và activate nó:

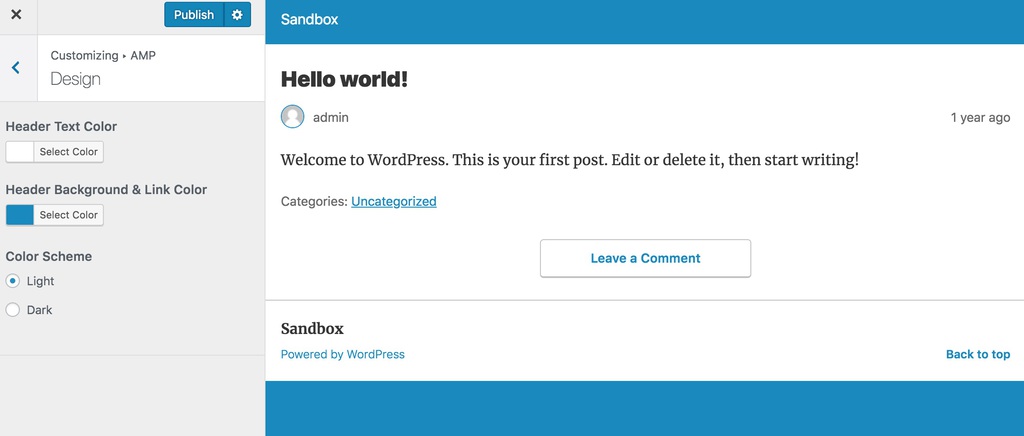
Tiếp theo, chuyển tới tab Appearance > AMP trong trang admin của bạn. Việc này sẽ giúp bạn tùy chỉnh trang AMP. Rồi nhấn vào tab Design:

Tại đây, bạn có thể tùy chỉnh theo ý bạn site AMP WordPress sẽ được hiển thị như thế nào, và xem trước thay đổi. Bạn có thể tùy chỉnh text của site, link, màu background. Hơn nữa, bạn cũng có thể chọn bạn có muốn dùng tông màu sáng hoặc tối (trắng hoặc đen) cho site của bạn không. Khi bạn đã tùy chỉnh xong chỉ cần nhấn nút Publish ở trên cùng để áp dụng thay đổi.
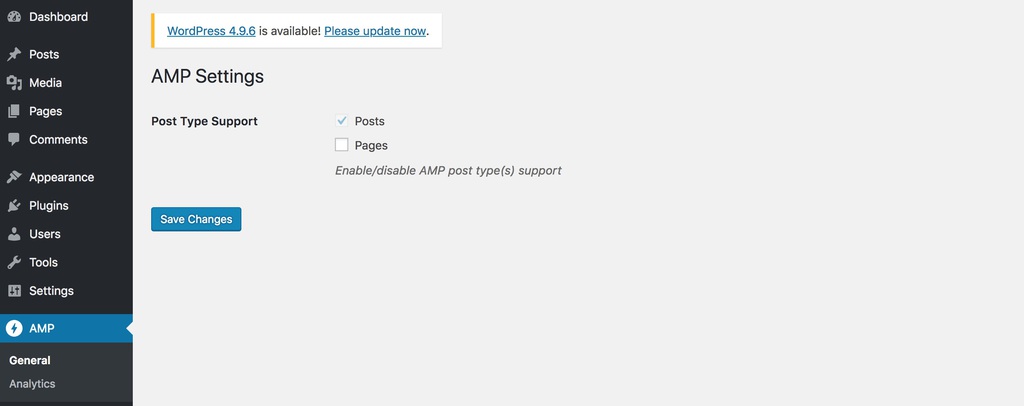
Bạn cũng có thể chọn lựa AMP WordPress sẽ được áp dụng trên trang nào, post nào hoặc toàn trang. Để làm vậy, chỉ cần quay về WordPress dashboard và chuyển tới mục AMP > General:

Khi đã vào đó, chọn ô bên dưới Post Type Support cho tùy chọn bạn muốn chỉnh rồi nhấn nút Save Changes.
Chắc bạn cũng thấy là không có nhiều lựa chọn lắm ở đây. Tuy nhiên, có nhiều plugin khác để bạn tăng khả năng tùy chỉnh. Ví dụ như là, Glue for Yoast SEO & AMP để tích hợp plugin nổi tiếng Yoast SEO vào trong thiết lập AMP cho WordPress của bạn.
Chuyển tới mục Plugins › Add New, rồi tìm, cài đặt và kích hoạt Yoast SEO plugin:

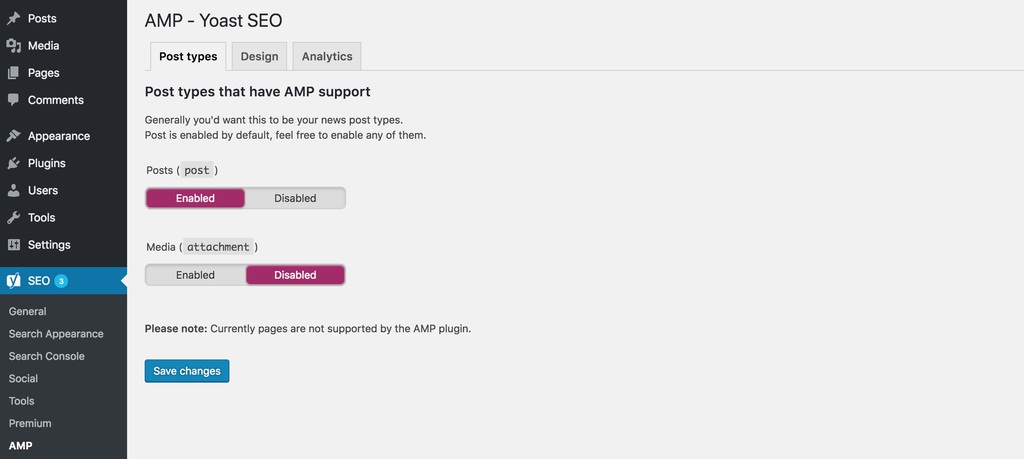
Sau đó, làm tương tự với Glue for Yoast SEO & AMP plugin. Rồi chuyển vào trong SEO › AMP để chọn option cho post hoặc loại nội dung đa phương tiện nào nào cần hỗ trợ AMP:

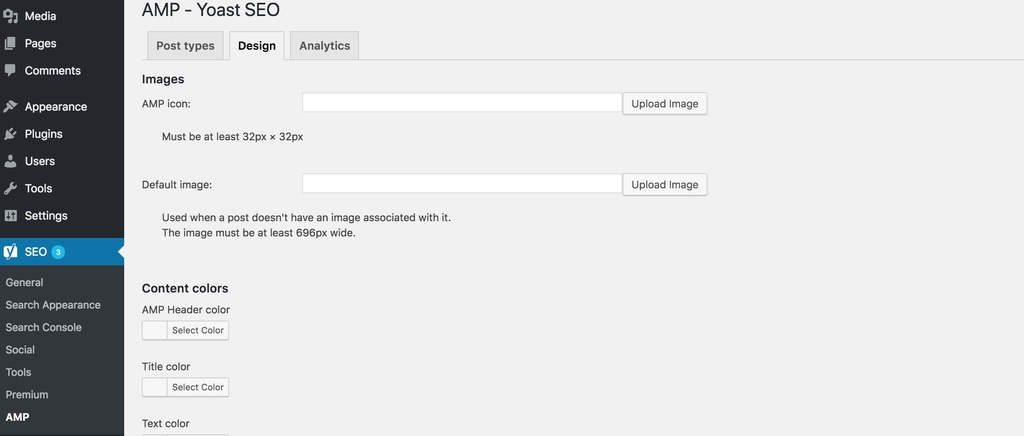
Rồi nhấn vào nút Save changes. Bạn cũng có thể cấu hình thêm giao diện bằng tab Design. Tại đây, bạn có thể chỉnh icon cho site AMP WordPress, tùy chỉnh bảng màu, và thêm custom CSS:

Sau khi hoàn tất, đừng quên lưu lại thay đổi.
AMP for WordPress là một plugin tuyệt vời để bạn tạo ra site AMP. Tuy nhiên, nếu bạn muốn kiểm soát nhiều hơn về phần giao diện của site AMP WordPress và có nhiều chức năng mở rộng chức, plugin tiếp theo mà chúng tôi đề cập – Accelerated Mobile Pages WordPress sẽ đáp ứng được yêu cầu của bạn.
Lựa chọn 2: Cài đặt plugin AMP for WP – Accelerated Mobile Pages
Ngoài việc tạo ra một giao diện nhẹ nhàng, thân thiện với người dùng, plugin WordPress AMP này còn tích hợp nhiều công cụ nâng cao khác. Các công cụ này là WooCommerce (plugin hàng đầu cho thương mại điện tử trên WordPress), Alexa metrics, OneSignal push button notifications, và hơn thế nữa.
Để sử dụng plugin AMP này cho WordPress, bạn sẽ cần cài đặt trong Plugins > Add New. Tìm ‘AMP for WP‘, để cài đặt và tải plugin:

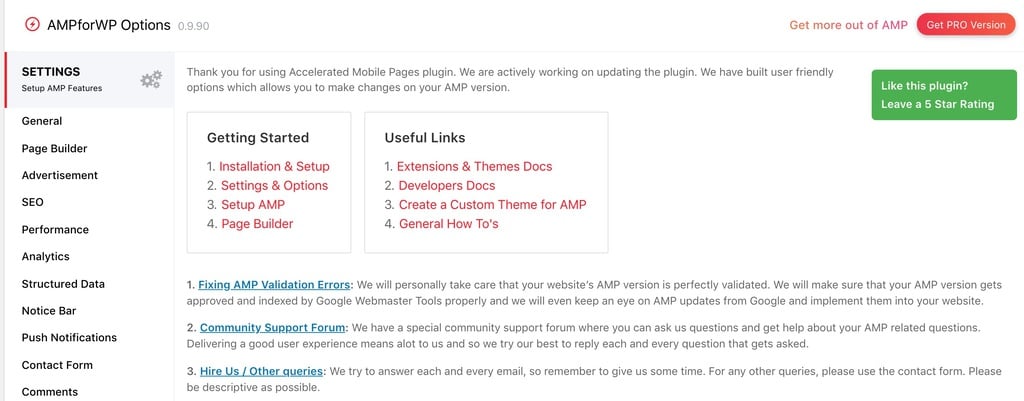
Tiếp theo, chuyển tới tab AMP mới trong trang admin WordPress dashboard. Bạn sẽ nhìn thấy menu drop-down có tên Settings, Design, Extensions, vâng vâng. Giờ hãy vào trong phần Settings để thiết lập ban đầu:

Nếu cần, hãy xem qua hướng dẫn cho ngườt mới trong phần Getting Started link trên trang này. Nó sẽ giúp bạn tinh chỉnh cấu hình cho AMP WordPress. Sau đó, bạn có thể chỉnh thêm một số thông số khác mà AMP for WP hỗ trợ, bao gồm:
- SEO: Bao gồm meta description, tích hợp với SEO plugins, vâng vâng.
- Performance: Chỉ có một lựa chọn để minification tắt hoặc mở. Minification có thể cải thiện hiệu năng của site của bạn.
- Analytics: Bạn có thể tích hợp Google Tag Manager vào đây, cũng như các lựa chọn khác.
- Comments: Phần này giúp bạn chỉnh để thêm bình luận của WordPress, Disqus, và/hoặc Facebook vào trong AMP WordPress của bạn không.
- Advanced Settings: Bạn có thể điền HTML cho headers và footer, thiết lập mobile redirection và chỉnh retina images tắt hoặc mở.
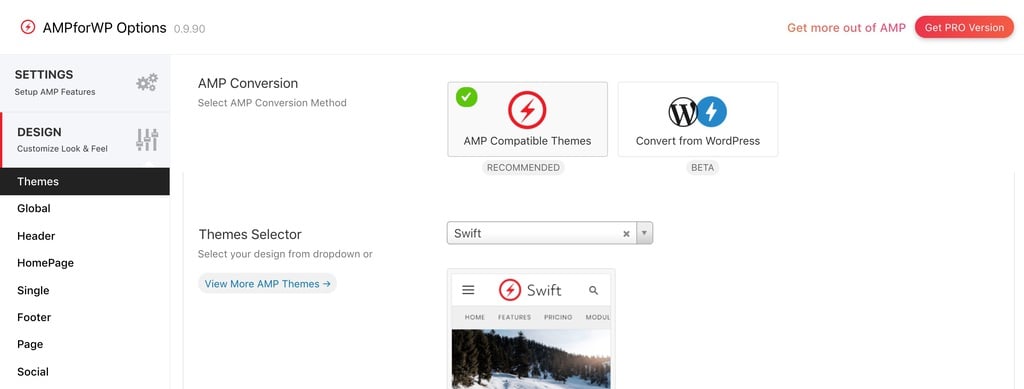
Đừng quên nhấn nút Save Changes cho từng thay đổi mà bạn cấu hình ở trên. Tiếp theo, hãy vào tab Design:

Đây là nơi bạn tùy chỉnh giao diện cho AMP WordPress site. Bạn có thể chọn AMP theme, trong phần lựa chọn từ thanh menu drop-down.
Sau khi chọn theme, bạn có thể chỉnh thêm thiết kế site. Bạn sẽ thấy các cài đặt như là bảng màu và typography (được liệt kê trong tab Global), hiển thị header và footer header, các lựa chọn của sidebar trên trang chủ, vâng vâng. Trong phần Social, bạn sẽ thấy các nút Social media để đặt lên site AMP WordPress của bạn.
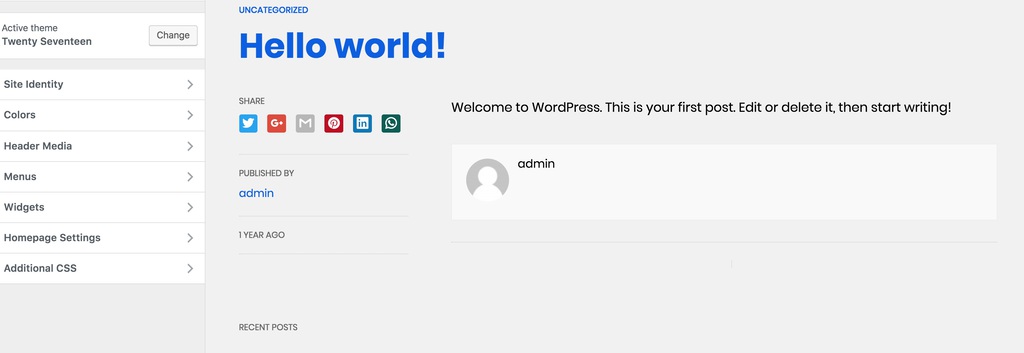
Khi bạn đã hài lòng với cách AMP hiển thị, hãy lưu thay đổi. Xem trước chúng bằng cahc1 chuyển Vào mục Appearance > AMP:

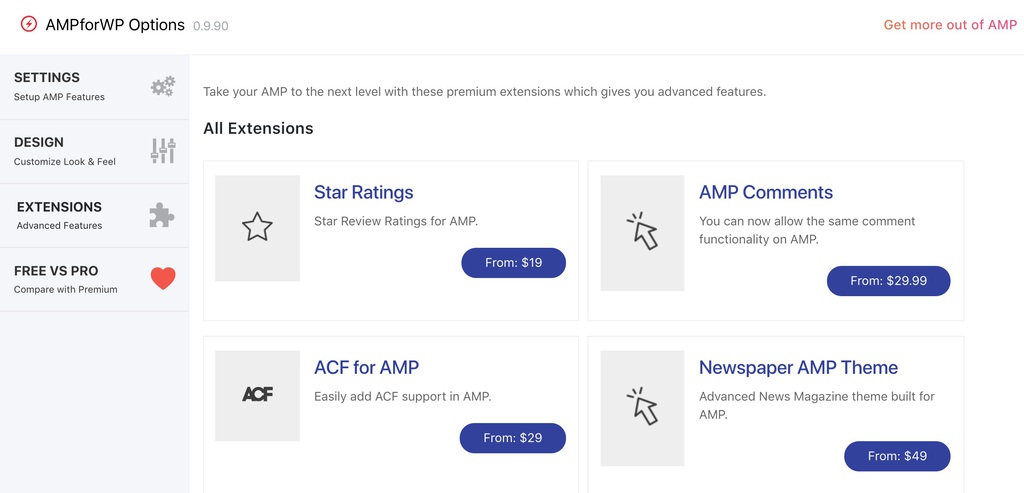
Bản miễn phí của AMP for WP chứa khá nhiều chức năng. Tuy nhiên, bạn có thể cải thiện hơn nữa về giao diện và chức năng của site AMP bằng extensions premium. Cũng có nhiều extension để tạo ra đánh giá bằng sao (phù hợp cho các site về sản phẩm hay bất động sản), tích hợp với AMP WooCommerce Pro, sử dụng custom post types, và hơn nữa:

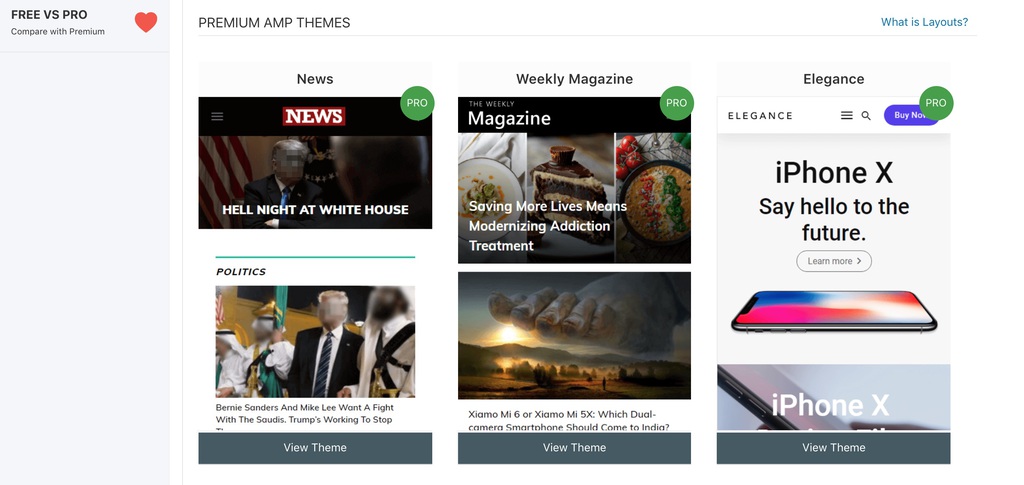
Premium AMP themes cũng có thể mua được. Bạn có thể xem trước chúng bằng cách vào Design > Themes. Có lựa chọn để bạn chỉ định site của bạn là loại nào, như là news site, tạp chí, vâng vâng. Ngoài ra, có những themes đa chức năng như sau:

Nếu bạn muốn có thêm nhiều chức năng nâng cao hơn nữa, hãy xem qua gói Pro plans của plugin này. Trải dài từ gói Personal (một site giá từ $149 một năm) đến gói Agency (không giới hạn site giá $499 một năm).
Làm thế nào để validate site AMP WordPress của bạn
Sau khi đã cấu hình AMP plugin cho WordPress, bạn còn cần xác nhận (validate) AMP WordPress, để chắc là nó có thể được truy câp và link tới từ các nền tảng được hỗ trợ. Validation cũng giúp bạn kiểm tra lỗi AMP nếu có để tiến hành xử lý nó.
Cách nhanh và đơn giản nhất để kiểm tra AMP (AMP validation) là sử dụng công cụ developer của browser. Bạn mở trang AMP lên bằng trình duyệt (trong ví dụ này, chúng tôi dùng Google Chrome). Bạn sẽ cần thêm vào dòng này sau cuối URL của bạn:
#development=1
Sau đó, mở developer tools console lên. Đối với Google Chrome, đây là Chrome DevTools console. Nếu có lỗi nào hiện ra, bạn sẽ thấy nó được tô đỏ, bên cạnh phân tích xem vấn đề nào gây lỗi.
Thông thường, lỗi có thể xảy ra bởi prefixes không đúng, sai định dạng và sai code entries, hoặc/và tags disallow. Hầu hết các trường hợp sẽ đều sửa được trong phần readout. Tuy nhiên Google AMP project cũng đã liệt kê sửa những lỗi validation errors thông thường nếu không sửa tự động được.
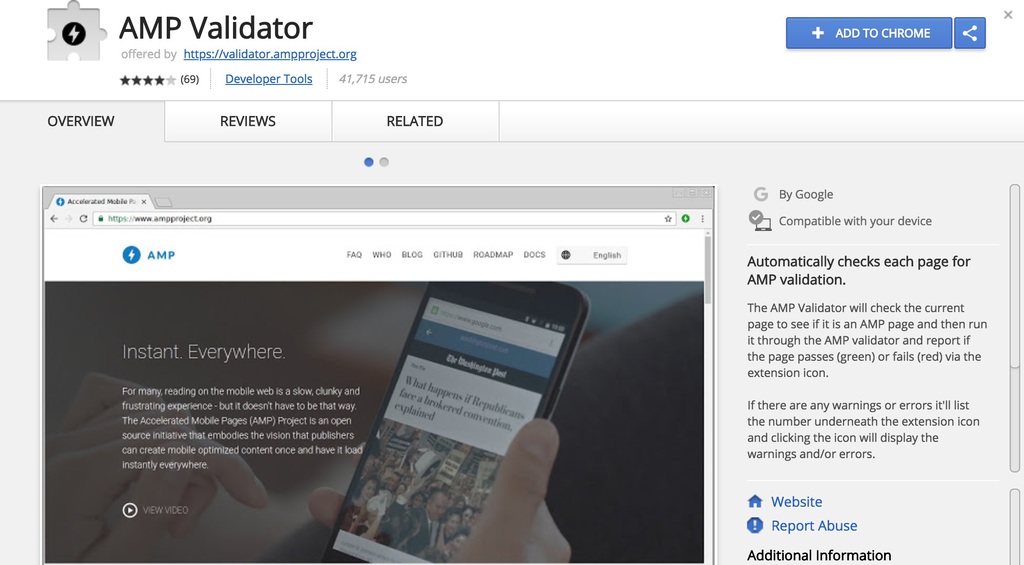
Một phương pháp hiệu quả khác để thực hiện AMP validation là sử dụng extension AMP Validator của Google Chrome và Opera:

Công cụ này sẽ giúp tô đỏ lỗi (red icon), cũng như chỉ ra nguyên do gây lỗi. Hơn nữa, nếu bạn chạy AMP validator trên trang không có AMP, biểu tượng màu xanh sẽ hiện ra để link tới bản AMP của trang đó. Tính năng này hữu dụng để kiểm tra các thành phần của theme mà khiến cho WordPress AMP version không hiển thị đúng.
Lời kết
Chỉ với vài giây tải chậm hơn có thể khiến bạn bị hạ xếp hạng trên trình tìm kiếm (và tỉ lệ chuyển đổi). Nhưng thật may là với Google AMP, nó có thể đảm bảo site của bạn tải cực kỳ nhanh trên thiết bị di động. Hơn nữa, việc cấu hình và tùy chỉnh AMP WordPress cũng đơn giản và rõ ràng, miễn bạn dùng đúng plugin Accelerated Mobile Pages trong WordPress.
Bạn có câu hỏi nào thêm về AMP? Hoặc bạn gặp vấn đề trong việc cấu hình AMP WordPress? Hãy để chúng tôi biết ở phần bình luận bên dưới nhé!












Write a Comment
You must be logged in to post a comment.