Tăng tốc website – Nén bằng Gzip
Giới thiệu
Khi bạn truy cập vào site của bạn, một request sẽ được gửi tới server để chuyển file xuống. Những file này càng lớn, càng mất nhiều thời gian để tải. Bằng cách nén trang web của bạn và CSS trước khi gửi chúng qua cho trình duyệt sẽ giảm thời gian tải xuống đáng kể vì files sẽ nhỏ hơn.
Tóm lại, gzip tìm những chuỗi tương tự nhau trong file text và thay thế những chuỗi đó tạm thời, kết quả là sẽ giúp file nhỏ hơn. Gzip compression rất có ích của cho môi trường web vì HTML, CSS files sử dụng rất nhiều chữ và khoảng trống. Vì vậy kết quả cuối cùng sau khi gzip nén file, kích thước của trang và CSS có thể giảm tới 60-70%.
QUAN TRỌNG! Gzip tăng tốc độ của site của bạn, nhưng bù lại nó dùng nhiều CPU hơn. Trước khi kích hoạt nó, hãy chắc rằng tài nguyên CPU ổn định.
Bạn cần gì?
Trước khi bắt đầu bạn cần chuẩn bị:
- Truy cập vào file .htaccess
- Truy cập cPanel (optional)
Bước 1 — Kích hoạt nén bằng gzip
Bạn có thể kích hoạt gzip trên website của bạn bằng cách dùng mod_gzip hoặc mod_deflate. Nén bằng mod_deflate được khuyên dùng vì thuật toán chuyển đổi tốt hơn và module của nó tương thích cao hơn với phiên bản mới của apache. Thông tin chi tiết hơn về 2 phương pháp này có thể được tìm hiểu thêm tại đây Linux Journal article.
Cách 1. Sửa file .htaccess
Gzip compression bằng mod_deflate (khuyên dùng) có thể được kích hoạt bằng cách thêm dòng code sau vào file .htaccess của bạn (hướng dẫn về việc làm thế nào để xác định file .htaccess được chỉ rõ ở đây here):
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>
Nếu server của bạn không hỗ trợ mod_deflate bạn có thể thử mod_gzip để thay thế:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule>
Khi thay đổi được lưu, gzip compression sẽ được kích hoạt.
Cách 2. Plug-ins CMS
WordPress users có thể kích hoạt gzip compression bằng cách cài plugins như là GZip Ninja Speed Compression.
Với Joomla, bạn có thể gzip wbesite của bạn qua mục Sytem -> Global Configuration -> Server. Bạn cũng có thể xem hướng dẫn Joomla perforamnce tại đây here.
Cách 3. Bật nén qua cPanel
Nếu bạn có license cPanel, bạn có thể kích hoạt gzip cho tất cả website dưới tai khoản hosting của bạn qua mục Optimize Website. A detailed guide can be found here.
Option 4. Windows-based hosting
Nếu bạn đang dùng Windows server, bạn có thể kích hoạt việc nén HTTP cho nội dung tĩnh và động sử dụng command line sau:
appcmd set config /section:urlCompression /doDynamicCompression:True appcmd set config /section:urlCompression /doStaticCompression:True
For more specifics, you can view the official Microsoft guide .
Bước 2 — Kiểm tra việc nén Gzip
Gzip compression có thể được kiểm tra bằng nhiều công cụ khác nhau, như là WebPageTest hoặc GTMetrix.
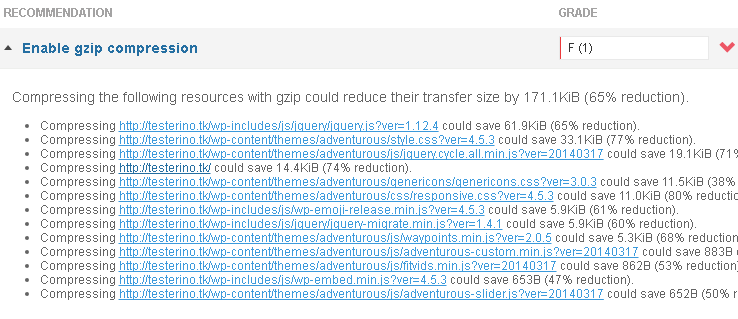
Đây là kết quả TRƯỚC KHI nén:

Để so sánh, đây là kết quả SAU KHI sử dụng nén:

Kết luận
Trong bài hướng dẫn ngắn này, chúng ta đã học cách tăng tốc website bằng cách kích hoạt mod_gzip hoặc mod_deflate qua .htaccess, CMS plug-ins, cPanel và Windows server.
Các bài hướng dẫn liên quan:
- Improving Website Performance: Leveraging Browser Cache
- Improving Website Performance: Serving Scaled Images
- Improving Website Performance: minifying CSS, HTML and JavaScript
- Improving Website Performance: Using Progressive JPEG images










Write a Comment
You must be logged in to post a comment.