Button Shortcode WordPress – cách thêm nút bấm vào WordPress
Bạn đã từng cố gắng thêm button vào trang web WordPress của mình chưa? Nền tảng này không có bất kỳ tính năng mặc định nào cho phép bạn tạo button, chúng ta phải nhờ sự giúp đỡ của các plugin. Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách sử dụng cả plugin WordPress shortcode và plugin non-shortcode để tạo ra các shortcode cho button. Từ đó nhúng shortcode button vào WordPress, bạn sẽ có thể chèn nút vào.
Shortcodes là gì?
Trước khi bắt đầu bài hướng dẫn, chúng ta sẽ tìm hiểu xem shortcodes là gì.
Về cơ bản, shortcode là mã đơn giản được để trong dấu ngoặc vuông – [như thế này] – cho phép bạn thêm chức năng vào các bài đăng và trang WordPress.
Để sử dụng shortcode WordPress button, chỉ cần nhập chúng vào trang biên tập bài viết. WordPress sẽ render code và hiển thị kết quả là nút bấm trên trang web của bạn.
Điều thú vị về WordPress button shortcode là bạn có thể tự làm một cái nếu code có sẵn không đáp ứng được nhu cầu.
Trong trường hợp cụ thể này, chúng tôi sẽ hướng dẫn luôn việc tạo WordPress button shortcode để thêm button trên trang web của bạn. Nhưng vì việc viết code từ đầu sẽ khó với đa số mọi người nên chúng tôi sẽ chỉ bạn cách làm bằng cách sử dụng plugin thay thế.
Sau đó, chúng tôi còn có giải pháp thay thế cho plugin shortcode nếu bạn không thích xài shortcode.
Nào hãy bắt đầu!
Không có nghi ngờ gì về việc các button của trang web đóng vai trò khuyến khích mọi người thực hiện hành động cụ thể như đăng ký, đăng nhập, tải tệp xuống, v.v. Ví dụ, Amazon sử dụng button để giúp khách truy cập dễ dàng thêm mặt hàng vào giỏ hàng của họ và mua hàng.

Bạn cũng có thể chèn button như trong ví dụ trên.
Tạo Button Shortcode bằng cách sử dụng plugin
Trong số nhiều plugin WordPress button shortcode có sẵn, lựa chọn hàng đầu của chúng tôi là MaxButtons với hơn 100.000 bản cài đặt được kích hoạt. Nó tương thích với các phiên bản WordPress khác nhau. Và quan trọng hơn là rất dễ sử dụng nên bất kỳ ai cũng có thể dùng mà không gặp vấn đề gì.
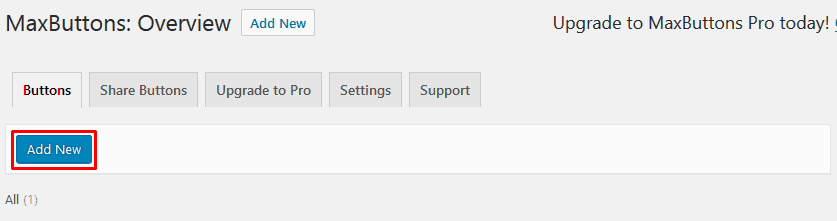
Để bắt đầu, hãy tải xuống và kích hoạt plugin. Sau đó, đến menu MaxButtons. Khi bạn đã ở trong dashboard của plugin, hãy nhấp vào Add new và bạn sẽ được đưa đến Button Editor.

Điều đầu tiên bạn cần điền là thông tin cơ bản như: button name (tên nút, để phân biện các button với nhau), URL (liên kết với button) và button text (text trên button) .
Trong phần đầu tiên này, bạn cũng có thể thay đổi phông chữ, màu text, di chuột màu văn bản và kích thước của button. Bạn có thể nhìn thấy tất cả các thay đổi thực hiện trong bản live preview ở bên phải màn hình.

Cuộn xuống, bạn sẽ thấy nhiều tùy chọn hơn để tùy chỉnh giao diện của các button.
Khi bạn thấy hài lòng với style của button rồi, hãy bấm Save ở đầu trang.
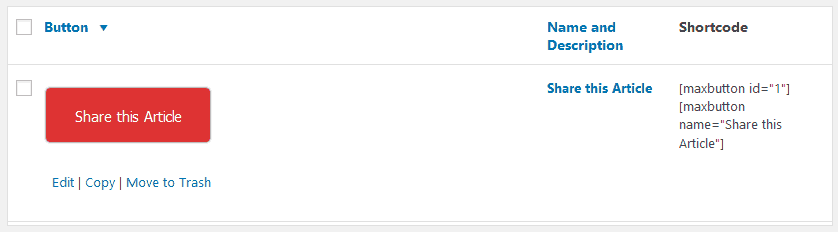
Bây giờ, hãy quay lại dashboard MaxButtons, bạn sẽ thấy shortcode cho button bạn vừa tạo. Trong ví dụ dưới đây, shortcode là [maxbutton id=”1”].

Chèn Button Shortcode vào WordPress
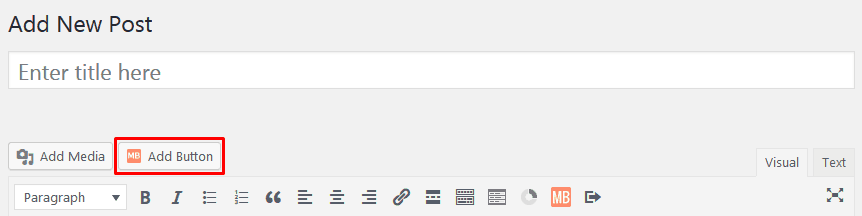
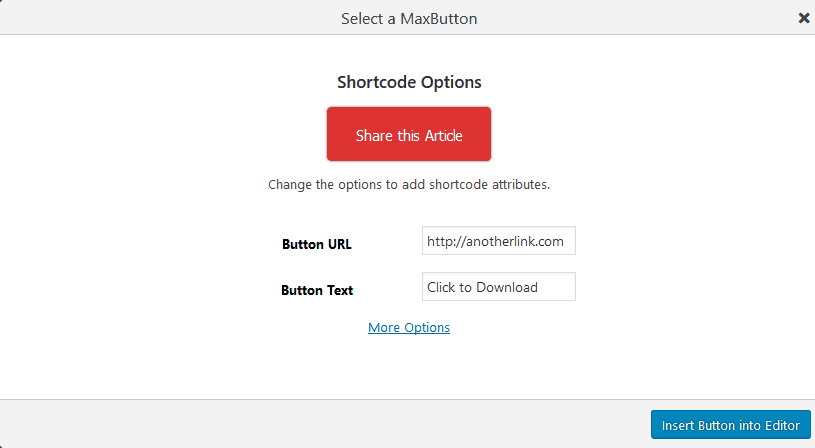
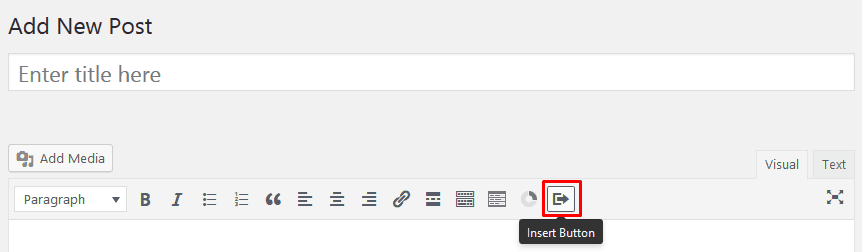
Khi bạn muốn chèn button vào WordPress Editor, chỉ cần sao chép và dán shortcode. Ngoài ra, bạn có thể nhấp vào Add Button và chọn nút bạn muốn chèn:

Sau đó, sửa đổi button URL và button text theo những gì bạn cần cho bài đăng cụ thể đó. Bằng cách này, bạn không phải tạo ra shortcode khác nhau cho các bài đăng khác nhau.

Và chỉ vậy thôi! Bạn vừa tạo WordPress button đầu tiên của mình! Bạn có thể không thấy kết quả trên trình chỉnh sửa WordPress, vì button thực tế sẽ xuất hiện trên bài đăng khi nó được xuất bản.
Thay thế cho Plugin Shortcode
Hạn chế lớn nhất của plugin WordPress button shortcode như MaxButtons là tính linh hoạt. Nếu bạn muốn thêm button với một chút thay đổi về kiểu dáng, bạn phải truy cập dashboard plugin và chỉnh sửa nó từ đó.
Vậy nên thay vào đó, cách tốt nhất là sử dụng plugin không có shortcode như Forget About Shortcode Buttons.
Giống như tên của nó đã cho thấy, Forget About Shortcode Buttons không dựa vào shortcode. Bạn có thể tạo button ngay lập tức trong trình chỉnh sửa WordPress và tạo mọi kiểu từ đó. Chỉ cần nhấp vào biểu tượng Insert Button và bạn có thể bắt đầu sửa đổi button của mình ngay lập tức.

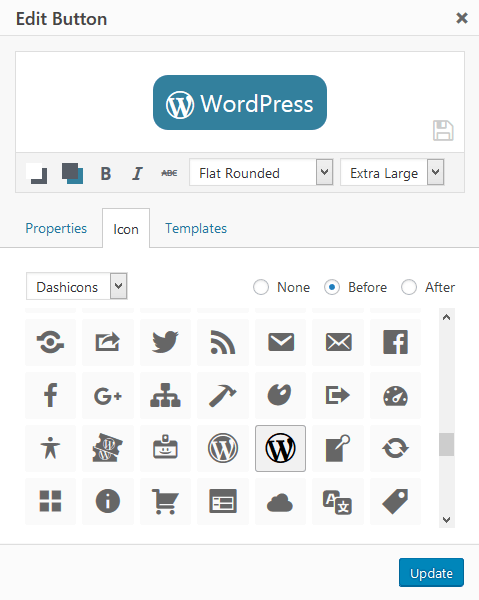
Các tùy chọn khá giống với MaxButtons – kiểu viền, màu nền và kích thước button. Nhưng có thêm tính năng bổ sung khác mà bạn sẽ hoàn toàn yêu thích: khả năng thêm một icon vào button của bạn. Với tinh chỉnh, nó sẽ khiến button của bạn trở nên độc đáo và đẹp hơn.

Nếu bạn muốn sử dụng lại button hiện tại của bạn trong tương lai, bạn không nên làm lại từ đầu! Chỉ cần lưu nó bằng cách nhấp vào biểu tượng Floppy Disk. Sau này bạn có thể sử dụng lại từ tab Templates bất cứ khi nào bạn cần.
Khi bạn đã hoàn tất, nhấp vào Update để chèn button.
Kết luận
Button rất có lợi cho mọi trang web. Chúng có hiệu quả trong việc thu hút sự chú ý. Quan trọng nhất là nó chứa text call-to-action khuyến khích mọi người thực hiện hành động.
Vì WordPress không cung cấp tính năng mặc định nào để chèn button vào trang web. Bạn sẽ phải sử dụng một số plugin bổ sung. Có các plugin WordPress dựa trên shortcode và non-shortcode. Trong hướng dẫn này, bạn đã học cách sử dụng cả hai. Cái nào là phù hợp nhất với bạn? Tuỳ bạn quyết định thôi!










Write a Comment
You must be logged in to post a comment.