Cách giảm thời gian tải admin-ajax.php trên WordPress
Tốc độ website là điều đươc quan tâm hàng đầu của mỗi chủ website. Vấn đề hiệu năng ảnh hưởng rất lớn đến trải nghiệm người dùng và thứ hạng SEO. Vì Google xem thời gian tải trang là một yếu tố xếp hạng.
Khi nói đến hiệu năng website, thường chúng ta luôn chú ý đến page load time (thời gian tải trang). Trong WordPress, một tình huống gây ra sự cố tăng thời gian tải trang có thể là do file admin-ajax.php. Trong bài viết này, chúng tôi sẽ chỉ bạn cách xử lý các plugin bị xung đột gây ra bởi file admin-ajax.php, cũng như hướng dẫn giảm số lượng request files và request callback. Nhờ đó website WordPress sẽ được tối ưu hơn và website được tăng tốc.
File admin-ajax.php là gì trong WordPress?
Vào 2013, WordPress version 3.6 được phát hành bên cạnh Heartbeat API trong bộ mã nguồn. WordPress Heartbeat API là giao thức liên lạc giữa trình duyệt và server. Giao thức này sử dụng admin-ajax.php để gửi yêu cầu tới server và kích hoạt event (callbacks) khi nhận dữ liệu. Tính năng chính của Heartbeat API là:
- Tự động sao lưu
Khi bạn viết nội dung lên cho WordPress, lưu lại bản nháp và tiếp tục cập nhật bản nháp này, WordPress sẽ tự động lưu lại những thay đổi thêm của file.
- Khóa bài viết và thông báo đăng nhập
Trong website WordPress, bạn sẽ thấy popup hiện lên mỗi khi bạn muốn viết/chỉnh sửa bài viết trong khi người khác đang thao tác trên đó. Bạn cũng nhận được thông báo khi phiên làm việc kết thúc, và bạn cần đăng nhập lại để tiếp tục viết bài.
Vấn đề admin-ajax.php gây ra
Vấn đề admin-ajax.php có thể khiến web page load chậm. Quy tắc vàng của thế giới Internet là site của bạn nên được tải hoàn tất trong 3 giây hoặc ít hơn. Nếu mất lâu hơn thời gian đó, bạn sẽ mất khách truy cập hoặc để lại trải nghiệm xấu và khiến họ rời khỏi hoặc không quay lại nữa. Thời gian tải trang chậm cũng ảnh hưởng xấu đến xếp hạng SEO. Bạn nên biết Google sử dụng tốc độ làm thước đo trong thuận toán xếp hạng site. Bên cạnh đó, tải trang chậm có thể khiến search engine quét ít trang hơn vì chạm ngân sách lượt quét, nó ảnh hưởng tới việc index trang về sau.
Đối với chúng ta, API chỉ cần dùng khi sử dụng công cụ kiểm tra tốc độ, như công cụ GTmetrix, để tìm hiểu vì sao admin-ajax.php lại làm chậm website..

Nguyên do của việc load admin-ajax.php chậm có thể xuất phát từ 2 việc, một là do plugin bên thứ 3, hai là do request WordPress Hearbeat trên khu vực admin. Hãy cùng chúng tôi tìm hiểu thêm thông tin bên dưới
Plugins khiến tăng thời gian tải file admin-ajax.php
Plugin bên thứ 3 là nguyên do phổ biến nhất gây lỗi chạy file admin-ajax.php. Nếu làm đúng, AJAX đính thức là giải pháp tốt. Ví dụ, lập trình viên sử dụng AJAX request và tạo wp_query riêng để hiển thị nội dung động trên một trang web được cache.
Nhưng có khi nhiều plugin sử dụng đồng thời các queries này, nó gân tràn bộ nhớ. Vì vậy, nó làm hỏng và làm chậm toàn bộ website. Nếu bạn là lập trình viên, đây là nguồn bạn có thể tham khảo để xử lý AJAX trong plugins.
Còn với chủ website, bạn sẽ cần chẩn đoán plugin trước khi vô hiệu nó. Đây là cách để xác định được plugin cụ thể nào gây ra lỗi tải trang của admin-ajax.php.
Chẩn đoán Plugins
Xung đột plugin có thể gây lỗi tải trang. Cách cũ là bạn sẽ cần vô hiệu toàn bộ plugin để sửa lỗi, và kích hoạt từng cái một để xem cái nào không gây ra lỗi. Nhưng giải pháp này khá tốn thời gian và có vẻ như không quả nhất.
Bên dưới là các phương pháp đúng hơn để tìm rõ nguyên nhân gốc rễ gây lỗi. Tình huống là bạn nhận thấy thời gian tải trang đang bị chậm. Sau đó bạn chẩn đoán site bằng GTmetrix. Nó là công cụ miễn phí mạnh mẽ để lấy thông tin dữ liệu phản hồi của website.
Cách 1
Vào trang GTmetrix, điền địa chỉ website đầy đủ và click vào nút Analyze. Sau vài phút việc phân tích sẽ hoàn tất.

Sau khi hoàn tất, bạn sẽ thấy bản báo cáo tình trạng website như là điểm hiệu năng và thông tin trang. Vào tab Waterfall để đánh giá các yếu tố chi tiết hơn.

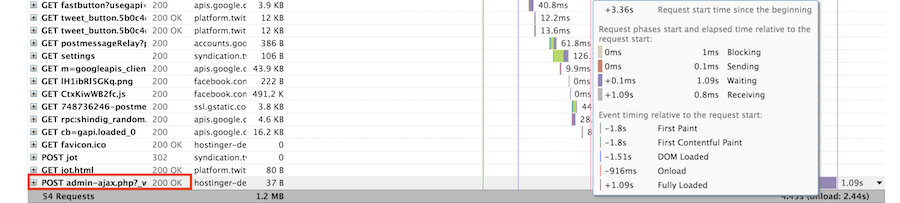
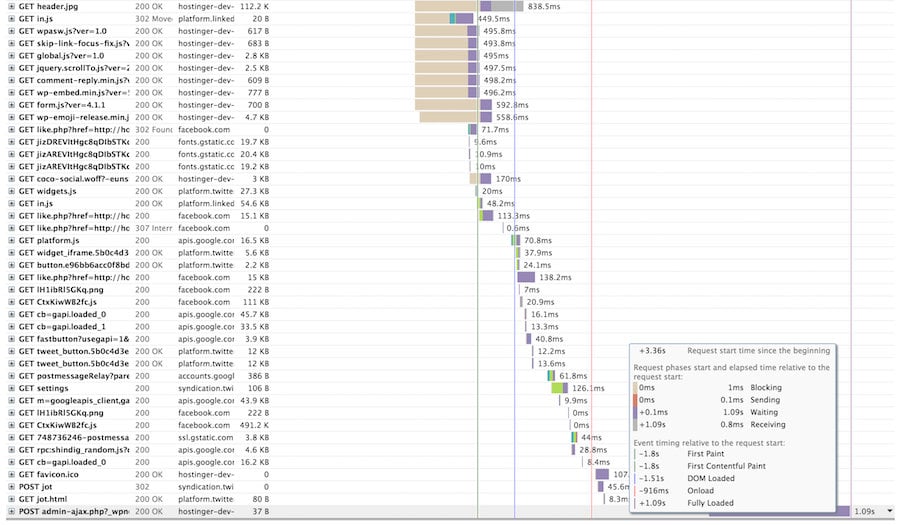
Cửa sổ Waterfall sẽ hiển thị tất cả các yếu tố trên đó. Mặc dù các files có vẻ không có vấn đề gì, nhưng bạn sẽ thấy POST admin-ajax.php có thời gian tải lâu hơn các file khác.

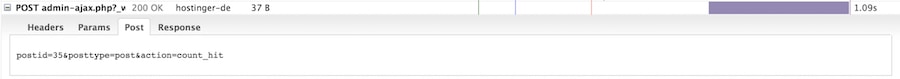
Nhấn vào POST admin-ajax.php, bạn sẽ thấy có 4 tab khác nhau: Headers, Parameters, Post, và Response. Khi chẩn đoán vấn đề, tab Post và Response là nơi bạn cần quan sát kỹ
Đối với site này, chúng ta thấy trong Post tab, có vấn đề gì đó với script “count_hit”.

Thông tin này cho ta biết được là một bài post nhất định đã chạm plugin counter mà chúng tôi cài đặt trước. Vậy, để chứng thực giả thuết trên, chúng tôi thử vô hiệu plugin và chạy lại bài kiểm tra thứ 2 với GTmetrix để xem kết quả khi không có plugin đó.

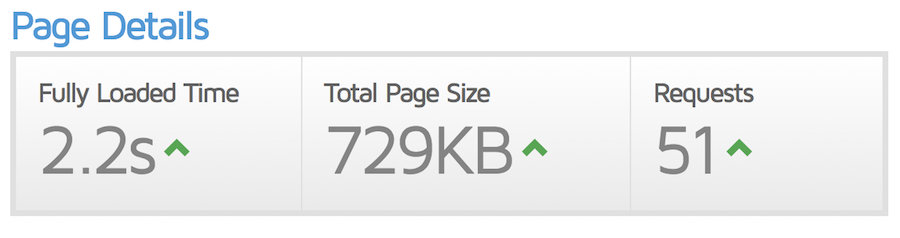
Chúng ta đã nghi ngờ đúng. Bằng việc vô hiệu hóa plugin đó, chúng ta đả giảm thời gian tải trang xuống còn 2 giây.
Cách 2
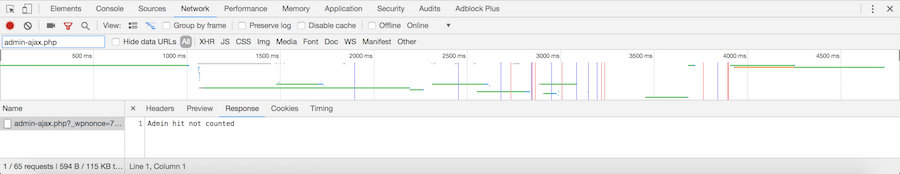
Bạn cũng có thể sử dụng Chrome developer console để tìm ra plugin khả nghi.
Mở website. Chuột phải vào trang web -> Inspect. Ngoài ra, bạn trên tab Chrome, vào View -> Developer -> Developer Tools.
Nhấn qua Network và tải lại trang.

Trong ô filter (ngay bên dưới chấm đỏ) điền admin-ajax.php. Bạn sẽ thấy thủ phạm của vấn đề tại đây. Sau đó, bạn thử vô hiệu plugin và chạy lại kiểm tra để xem thử vấn đề còn không.
Là chủ website, nếu thật sự bạn cần dùng plugin này, hãy đảm bảo bạn dùng bản mới nhất. Nếu đã làm tất cả mà lỗi vẫn còn, hãy thử liên hệ với lập trình viên của plugin để xử lý vấn đề nay.
Nếu lậpt rình không thể xử lỗi, bạn có thể thay thế plugin bằng plugin khác. Ưu điểm của WordPress là có nhiều plugin tương tự để bạn tha hồ chọn lựa. Chỉ cần vào thư viện Plugin WordPress để chọn plugin được dùng nhiều mà có tính năng tương tự.
Tăng tốc backend của website WordPress
Đôi khi, WordPress Heartbeat API kích hoạt trên backend của site cũng có thể là nguyên nhân gây lỗi. Như đã lưu ý ở trên, tính năng này giúp bạn tự động lưu lại công việc – để tránh mất đi thông tin vừa nhập khi có lỗi xảy ra.
Ví dụ, tính năng này sẽ được kích hoạt mỗi lần bạn viết bài mớ và vẫn để tab mở. Nó có thể tăng mức độ sử dụng CPU, như bạn thấy thông tin callback trong developer console bên dưới.

Lượng sử dụng CPU là vấn đề đối với những ai dùng gói shared hosting. Một số nhà cung cấp hosting không chấp nhận việc tăng tải cao cho CPU, và thường đình chỉ các tài khoản gây ra tải cao cho CPU, mặc dù TINET.VN sẽ không phải là vấn đề.
Để giải quyết vấn đề này, bạn cần làm 2 việc, vô hiệu heartbeat API hoặc tạo trigger kiểm tra dài hơn. Vì lựa chọn đầu tiên không phải tốt nhất, nên chúng tôi sẽ hướng dẫn bạn cách thứ 2. Để thay đổi khoảng nghỉ (interval), bạn sẽ cần cài plugin gọi là Heartbeat Control.
Chuyển tới Dashboard -> Plugins -> Add New. Tìm plugin theo tên nhấn nút install và activate nó.
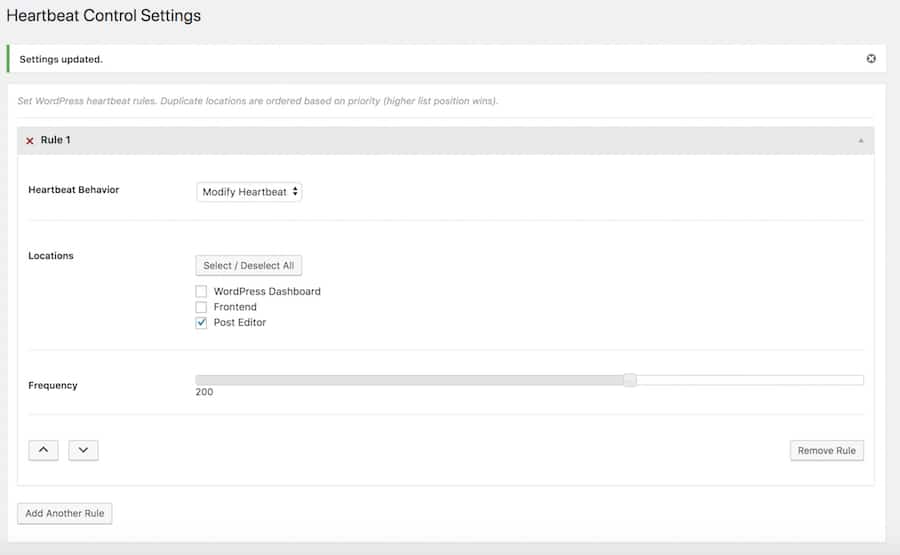
Sau khi kích hoạt, chuyển tới Settings -> Heartbeat Control Settings. Tại đây, bạn có thể đặt các quy tắc khác nhau cho nhiều điểm khác nhau.

Vì chúng ta muốn giảm thiểu khoảng thời gian giữa từng lần callbacks trong post editor, bạn có thể thiết lập số lượng frequency cao hơn 15. Trong trường hợp này, chúng tôi đặt nó là 200.
Sau khi hoàn tất, nhấn Save Changes.
Lời kết
Bạn đã biết về Heartbeat API và file liên quan của nó, admin-ajax.php. Bạn cũng đã biết vấn đề phát sinh sẽ gây ra kết quả như thế nào đối với file này, khi có xung đột plugin. Bạn cũng biết là bản thân Heartbeat API có thể gây ra tải cao cho server nếu không được quản lý tốt.
Lưu ý là, luôn kiểm tra trước với GTmetrix khi bạn cảm thấy có tình trạng chậm trên website. Mở tab waterfall, chuyển tới mục POST admin-ajax.php để thấy nó đang làm gì. Không cần phải disable mọi plugin, vì nhiều khi nó có thể gây hỏng website. Chỉ cần chú ý để chọn đúng plugin và thay thế nó hoạt tùy chỉnh nó để không gây lỗi nữa là được. Bạn cũng có thể giới hạn mức độ sử dụng heartbeat API.
Bạn có đang gặp vấn đề với admin-ajax.php? Để lại bình luận và chúng tôi có thể sửa cho bạn đấy, hoặc chia sẽ cách bạn làm thế nào xử lý vấn đề này!










Write a Comment
You must be logged in to post a comment.