Hướng dẫn WordPress – Làm thế nào để tạo plugin WordPress
Giới thiệu
Trong bài hướng dẫn plugin WordPress này, bạn sẽ học cách làm thế nào để tạo plugin WordPress với trang quan trị của riêng nó. Quan trọng nhất là tạo plugin wordpress sao cho nó tách biệt code của bạn với mã nguồn gốc của WordPress. Nếu có gặp lỗi, phần còn lại của site vẫn sẽ tiếp tục hoạt động bình thường.
Điều chỉnh mã nguồn WP có thể dẫn đến thảm họa. Các plugin cao cấp ngày nay được cung cấp bởi WordPress, bạn có thể tạo plugin thay đổi cách thức hoạt động của mã nguồn gốc mà không thực sự phải điều chỉnh mã nguồn đó.
Bạn cần gì?
- Text editor
- FTP access vào tài khoản hosting
- Một bộ cài WordPress đã hoạt động
Để hoàn tất bài hướng dẫn plugin WordPress này, bạn cần text editor như là Notepad++ hoặc NetBeans. Bạn cũng cần FTP access để truy cập vào tài khoản hosting của bạn và site WordPress đang hoạt động.
Bạn có thể học cách kết nối sử dụng Notepadd++ vào FTP server bằng cách đọc bài này (how to connect to FTP with Notepad++ ). Bạn cũng có thể sử dụng phần mềm FTP như là Filezilla để upload files và làm theo hướng dẫn cấu hình FileZilla để sử dụng.
Bài hướng dẫn plugin WordPress này được viết cho những ai đã có một số kiến thức cơ bản về PHP. Bạn sẽ cần viết hàm mới, gọi WordPress functions sử dụng parameters và viết PHP comments.
Chúng tôi cũng khuyên là nên tạo backup cho website trước khi làm bất kỳ việc gì.
Plugin WordPress là gì?
Plugin WordPress là bộ mã tăng khả năng của WordPress. Bằng cách kết hợp giữa PHP, HTML, CSS, JavaScript/jQuery hoặc bất kỳ ngôn ngữ lập trình nào khác, một plugin wordpress có thể thêm tính năng vào bất kỳ phần nào của website, bao gồm Admin Control Panel. Bạn có thể chỉnh sửa cách vận hành của WordPress, loại bỏ những thành phần không cần thiết hoàn toàn. Plugin WordPress cho phép bạn dễ điều chỉnh và cá nhân hóa WordPress cho phù hợp với nhu cầu.
Vì Plugin WordPress hoạt động độc lập, chúng không trực tiếp ảnh hưởng tới WordPress core code. Chúng thể được copy và cài đặt vào WordPress. Một cách khác (và không khuyên dùng) để thay đổi WordPress là viết hàm mới vào trong file functions.php, được đặt trong thư mục /wp-includs, hoặc file functions của theme. Vì nó có thể sẽ mang lại nhiều vấn đề hơn.
WordPress và theme của nó nhận cập nhật thường xuyên. Vì vậy trừ khi bạn đang sử dụng WordPress child theme, file functions.php sẽ bị lưu đè lên và code mới của bạn sẽ bị xóa nên phải viết lại từ đầu. Nếu bạn viết nhiều functions và một trong số chúng gặp lỗi không thể debug được, bạn sẽ phải thay toàn bộ file bằng file gốc, xóa tất cả những thay đổi đã thực hiện. Nếu functions của bạn bị xóa khỏi file, website sẽ ngập tràn lỗi PHP vì nó đang gọi các hàm bị thiếu.
Plugins không bao giờ tự động ghi đè hoặc bị xóa khi WordPress cập nhật. Nếu plugin có lỗi, bạn có thể dễ dàng vô hiệu nó trong mục Admin trong khi sửa lỗi. Nếu plugin có lỗi nghiêm trọng, WordPress sẽ tự động vô hiệu nó để site tiếp tục hoạt động.
Hooks là gì?
Plugin WordPress giao tiếp với core code sử dụng hooks. Có 2 loại hooks khác nhau.
- Action hooks (để thêm/xóa function)
- Filter hooks (để chỉnh dữ liệu được tạo ra bởi functions)
Actions và Action Hooks
Khi truy cập một website WordPress, hàm PHP (được gọi là actions) được gọi ở nhiều điểm, và chúng liên kết với action hooks. Sử dụng action hooks được cấp bởi WordPress, bạn có thể thêm chính function của bạn vào danh sách actions chạy khi action hook được gọi, bạn cũng có thể xóa hàm đã tồn tại Action hooks xác định khi nào actions được ọi. Trước khi đóng thẻ </head> của bất kỳ trang nào, action hook wp_head() sẽ được gọi, actions bị hooks vào wp_head() được chạy
Actions hooks chạy theo ngữ cảnh – một vài được gọi trên từng trang của website, một vài cái khác chỉ được gọi khi mở Admin contorl panel, và vâng vâng. Danh sách actions và trường hợp nó được gọi có thể tìm thấy tại trang Plugin WordPress API/Action Reference page.
Thêm Functions vào một Action Hook bằng add_action()
Để thêm một function vào bất kỳ action hook nào, plguin phải gọi WordPress function có tên add_action(), với ít nhất 2 tham số.
// Hook vào action 'init', sẽ được gọi sau khi WordPress load xong core code.
add_action( 'init', 'add_Cookie' );
// Đặt cookie với thời gian hiện tại
function add_Cookies(){
setcookie("last_visit_time", date("r"), time()+60*60*24*30, "/");
}
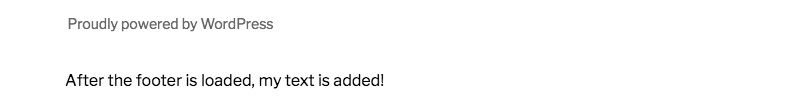
Ví dụ code plugin wordpress để chạy footer cho mỗi trang
Plugin này hook wp_footer() action hook, được gọi ngay khi đóng tag </body> của mỗi trang, và thêm function mới có tên mfp_Add_Text(). Vì đây là thành phần của plugin chứ không phải theme, nó sẽ tiếp tục thực thi nếu bạn kích hoạt hoàn toàn một theme khác. Bạn có thể lưu lại ví dụ bên dưới dưới dạng file php, upload nó lên folder wp-content/plugins/ và kích hoạt nó trong Admin Control Panel để thấy thay đổi.
<?php
/*
Plugin Name: Add Text To Footer
*/
// Hook the 'wp_footer' action hook, add the function named 'mfp_Add_Text' to it
add_action("wp_footer", "mfp_Add_Text");
// Define 'mfp_Add_Text'
function mfp_Add_Text()
{
echo "<p style='color: black;'>After the footer is loaded, my text is added!</p>";
}
Kết quả:

Ghi chú: bạn có thể gọi add_action() trước khi định nghĩa function của riêng bạn vì PHP đánh giá toàn bộ script trước khi thực thi. Viết add_action() calls trên cùng của file theo thứ tự thực thi sau đó định nghĩa hàm theo đúng thứ tự bên dưới, sẽ làm cho file dễ đọc hơn.
Xóa hàm từ Action Hook bằng remove_action()
Để xóa một action từ action hook, bạn phải viết một hàm mới gọi là remove_action(), sau đó gọi function bạn đã viết bằng add_action(). Ví dụ bên dưới sẽ rõ hơn
Bạn phải cho remove_action() ít nhất 2 thông tin để làm parameters.
// Hook the 'init' action, which is called after WordPress is finished loading the core code, add the function 'remove_My_Meta_Tags'
add_action( 'init', 'remove_My_Meta_Tags' );
// Remove the 'add_My_Meta_Tags' function from the wp_head action hook
function remove_My_Meta_Tags()
{
remove_action( 'wp_head', 'add_My_Meta_Tags');
}
- Paremter đầu tiên là tên của action hook mà function được hook tới
- Paremter thứ 2 là tên của function bạn muốn xóa
- Paremeter thứ 3 (tùy chọn) là ưu tiên của hàm gốc. Parameter này phải giống với giá trị ưu tiên mà đã được định nghĩa trước đây khi action được thêm vào action hook. Nếu bạn không định nghĩa độ ưu tiên của hàm, đừng include parameter này.
Ví dụ: nếu bạn không muốn đoạn chữ được thêm vào footer trong ví dụ trước xuất hiện vào ngày thứ 2. Một cách để làm là sử dụng PHP date function để lấy ngày hiện tại, rồi sử dụng if…then… điều kiên để kiểm thử ngày hiện tại có phải thứ 2 hay không, rồi gọi remove_action() nếu đó là ngày thứ Hai. Bạn gọi function bằng add_action(), hooking bất kỳ hook nào trước action hook bạn muốn thực hiện. Nếu bạn muốn hook action hook thực thi sau khi wp_footer trong ví dụ này, action sẽ được xóa khỏi hook vì nó đã được chạy rồi.
<?php
// Hook the 'wp_footer' action, run the function named 'mfp_Add_Text()'
add_action("wp_footer", "mfp_Add_Text");
// Hook the 'wp_head' action, run the function named 'mfp_Remove_Text()'
add_action("wp_head", "mfp_Remove_Text");
// Define the function named 'mfp_Add_Text('), which just echoes simple text
function mfp_Add_Text()
{
echo "<p style='color: #FFF;'>After the footer is loaded, my text is added!</p>";
}
// Define the function named 'mfp_Remove_Text()' to remove our previous function from the 'wp_footer' action
function mfp_Remove_Text()
{
if (date("l") === "Monday") {
// Target the 'wp_footer' action, remove the 'mfp_Add_Text' function from it
remove_action("wp_footer", "mfp_Add_Text");
}
}
Filters và Filter Hooks
Một filter function cho phép bạn chỉnh sửa kết quả của data đã được trả lại bởi những hàm đã tồn tại và phải được hook vào một trong các filter hooks. Filter hooks sẵn có khác với actions hooks. Nó hoạt động tương tự action hooks vì nó được gọi ở nhiều thời điểm khác nhau của script và tùy ngữ cảnh. Danh sách filter hooks và context có thể được gọi và tìm thấy tại đây Plugin WordPress API/Filter Reference page.
Thêm Filters bằng cách add_filter()
Để thêm một filter function và bất kỳ filter hook nào, plugin WordPress của bạn phải gọi WordPress function tên add_filter(), với ít nhất 2 tham số.
// Hook the 'the_content' filter hook (content of any post), run the function named 'mfp_Fix_Text_Spacing'
add_filter("the_content", "mfp_Fix_Text_Spacing");
// Automatically correct double spaces from any post
function mfp_Fix_Text_Spacing($the_Post)
{
$the_New_Post = str_replace(" ", " ", $the_Post);
return $the_New_Post;
}
- Parameter cần thiết đầu tiên là tên của filter hook bạn muốn hook
- Parameter cần thiết thứ 2 là tên của filter function bạn muốn chạy
- Parameter thứ 3 (tùy chọn) là độ ưu tiên của hàm bạn muốn chạy. Bạn có thể gán bất kỳ số nào vào các function filter khác nhau vào filter hook. Mặc định ưu tiên là 10, đặt function của bạn sau bất kỳ built-in function nào. Một với số ưu tiên tiếp theo là 11 sẽ chạy tiếp theo, và cứ vậy.
- Parameter thứ 4 (tùy chọn) là số lượng tham số, có nghĩa là có bao nhiêu tham số mà filter function tùy chỉnh có thể nhận. Mặc định là 1.
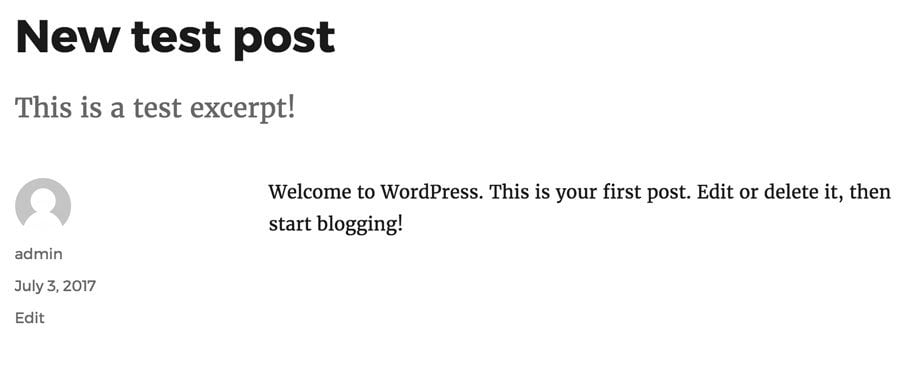
Ví dụ plugin WordPress để chỉnh trích dẫn một bài post
WordPress có hàm để lấy trính dẫn của một bài đặt gọi là get_the_excerpt(), cũng là một filter hook. Hàm thực tế để hiển thị trích dẫn get_the_excerpt() để trích xuất nó, đó là lúc filter được áp dụng và trích dẫn được điều chỉnh trước khi hiển thị. Hàm này định nghĩa filter function nào lấy trích dẫn như là ham số duy nhất, sau đó thêm chữ trước nó, và trả lại giá trị mới mỗi lần get_the_excerpt() được gọi. Vì giá trị trả về của function get_the_excerpt() là giá trị thực sự của trích dẫn, nó được tự động thêm vào thành tham số của $old_Excerpt khi gọi bằng add_filter(). Hàm bạn định nghĩa phải trả về giá trị mới.
<?php
/*
Plugin Name: Add Excerpt
*/
// Hook the get_the_excerpt filter hook, run the function named mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// Take the excerpt, add some text before it, and return the new excerpt
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}
Kết quả cuối cùng:
Xóa filters bằng remove_filter()
Xóa filter dễ hơn là xóa một action vì bạn có thể gọi function remove_filter() mà không định nghĩa function mới. Với ví dụ này, một lần nữa bạn thêm điều kiện đơn giản xóa chữ nếu ngày hiện tại là thứ Năm.
// Hook the get_the_excerpt filter hook, run the function named mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// If today is a Thursday, remove the filter from the_excerpt()
if (date("l") === "Thursday") {
remove_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
}
// Take the excerpt, add some text before it, and return the new excerpt
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}
Bây giờ bạn có kiến thức cơ bản về hook và filter, hãy tạo một plugin WordPress đơn giản thêm link và một trang web trên Admin control panel.
Bước 1 – Lưu plugin WordPress của bạn
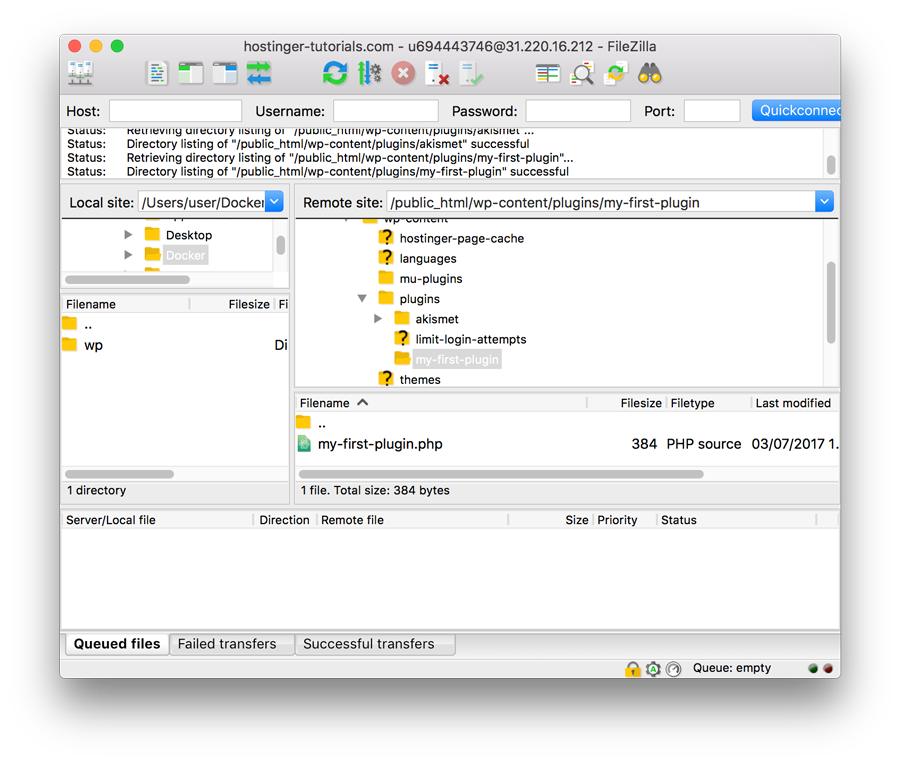
Bước đầu tiên để tạo Plugin WordPress là làm folder chứa tất cả các files. Plugins được lưu trong thư mục /wp-content/plugins/. Thư mục bạn cần một tên duy nhất và mô tả để bạn không lẫn lộn với plugin khác. Kết nối tài khoản hosting của bạn với FTP Client. từ Thư mục gốc, chuyển tới wp-content, tới plugins. Bên trong thư mục plugins, tạo một folder mới có tên first-plugin. Để dễ quản lý hơn, tốt nhất là nên tách biệt nhiều loại file của plugin WordPress và cho chúng subfolder riêng, hơn là gom tất cả vào một thư mục chính. Khi plugin phát triển và trở nên phức tạp, bạn sẽ dễ kiểm soát hơn vì mọi file có vị trí riêng. Nếu plugin sử dụng custom CSS, bạn tạo CSS Folder và lưu tất cả các file CSS ở đó. Nếu plugin sử dụng Javascript, bạn tạo một folder tên Javascript.
Để dễ quản lý hơn, tốt nhất là nên tách biệt nhiều loại file của plugin WordPress và cho chúng subfolder riêng, hơn là gom tất cả vào một thư mục chính. Khi plugin phát triển và trở nên phức tạp, bạn sẽ dễ kiểm soát hơn vì mọi file có vị trí riêng. Nếu plugin sử dụng custom CSS, bạn tạo CSS Folder và lưu tất cả các file CSS ở đó. Nếu plugin sử dụng Javascript, bạn tạo một folder tên Javascript.
Bước 2 – Tạo file đầu tiên
File đầu tiên trong plugin là một file quan trọng. Nó chứa tất cả thông tin WordPress cần để hiển thị plugin của bạn trong danh sách plugin, cho phép bạn thật sự kích hoạt plugin đó.
Trong folder my-first-plugin, tạo file PHP có tên my-first-plugin.php. Theo kinh nghiệm thức tế, hãy đặt tên file đầu tiên gần giống với tên thư mục, nhưng bạn có thể có bất kỳ tên nào bạn thích. Thêm tag PHP <?php vào dòng đâu tiên. Bạn không cần thêm tag đóng vào cuối file (để tìm hiểu thêm, hãy đọc bản hướng dẫn ở trang này). File này sẽ giữ ‘header comments’ với thông tin có thể được đọc/hiển thị bởi WordPress. Header comments bắt đầ với nhiều dòng PHP, mỗi dòng một comment và mỗi dòng bắt đầu với đoạn mô tả dòng đó đang làm gì. Những việc này chỉ cần làm ở file đầu tiên và không phải làm ở bất kỳ file nào khác.
Comment đầu tiên phải được thêm vào my-first-plugin.php là tên của plugin. Bắt đầu mở viết PHP muti-line comment /* trên dòng thứ 2, ngay bên dưới tag mở PHP. Trên dòng thứ 3, viết Plugin Name: My First Plugin. Trên dòng thứ 4, đóng comment bằng */. file của bạn sẽ như sau:
<?php /* Plugin Name: My First Plugin */
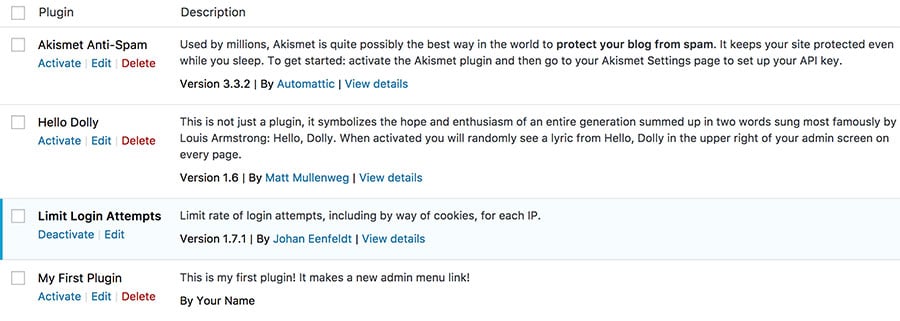
Lưu lại file và up nó lên thư mục my-first-plugin. Chuyển tới trang Plugins của WordPress Admin Control Panel. Bạn sẽ thấy plugin WordPress trong danh sách có tên là My First Plugin với link Activate, Edit và Delete. có nhiều thông tin khác nhau bạn có thể thêm vào lúc này, như là mô tả của plugin, tễn của riêng bạn, link tới website, phiên bản hiện tại của plugin WordPress. Bây giờ, chúng tôi sẽ chỉ thêm descript và tên của bạn.
Mở file my-first-plugin.php nội dung như sau, upload và ghi đè lên file cũ:
<?php /* Plugin Name: My First Plugin Description: This is my first plugin! It makes a new admin menu link! Author: Your Name */
Sau khi upload, tải lại trang WordPress admin, bạn sẽ nhìn thấy plugin có mô tả mới và By your name.
Bước 3 – Viết function plugin của bạn.
Như trước đã nói, theo kinh nghiệm khi tạo plugin bạn nên tách code ra thư mục. Vì việc đầu tiên của file đầu tiên là giữ comment headers, bạn nên đặt code plugins trong các file riêng của subfolder riêng, sử dụng PHP’s inlcude function để truy cập. Bất kỳ file nào chứa trong subfolder được gọi trực tiếp bằng code của chúng ta và chỉ code của chúng ta, vì vậy tên của subfolder không cần prefix. Tuy nhiên, bạn nên đặt prefix duy nhất cho tất cả file, functions và biết để tránh xung đột. Trong trường hợp này, chúng tôi sử dụng mfp làm prefix, viết tắt của “My First Plugin”.
Trong thư mục chính của plugin của bạn, tạo folder mới đặt tên là includes. Bất kỳ file nào được included bởi file khác sẽ đi vào thư mục này. Tạo một file PHP trong folder includes rồi lưu thành mfp-functions.php. Viết tag mở <?php ở dòng đầu tiên. File mới này nơi tất cả các functions của plugin sẽ được lưu trữ.
Giờ hãy quay lại my-first-plugin.php trong thư mục chính. Chúng ta phải làm nó include file mfp-functions.php để chúng ta có thể thực sử dụng hàm mới. Vì đây là file plugin chính, include mfp-functions.php ở đây sẽ làm tất cả functions sẳn sàng hữu dụng cho tất cả các file khác trong plugin của bạn. Sử dụng require_once để đảm bảo plugin này chỉ hoạt động nếu có file functions. Cách dễ nhất để includes file từ thư mục plugin là sử dụng WordPress function plugin_dir_path(__FILE__), sẽ chỉ đường dẫn tới thư mục chứa plugin, sau đó sử dụng dấu . (chấm) để nối tên của subfolder bạn tạo từ trước (includes), tiếp theo là tên cảu file bạn đã tạo (mfp-functions.php).
Sử file my-first-plugin.php như hình bên dưới, lưu lại và upload lên, ghi đè nếu được hỏi.
<?php /* Plugin Name: My First Plugin Description: This is my first plugin! It makes a new admin menu link! Author: Your Name */ // Include mfp-functions.php, use require_once to stop the script if mfp-functions.php is not found require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';
Quay lại mfp-functions.php trong subfolder includes.
Tốt nhất là nên nhóm các functions tương tự lại với nahu và viết comment multi-line ở trên mỗi nhóm mô tả nó, tiếp theo là comment một dòng cho mỗi function mô tả chính xác nó. Bằng cách này bạn không phải đọc qua toàn bộ code để tìm một function và kiểm tra xem nó làm gì. Chúng tôi đặt tên function là mfp_Add_My_Admin_Link(). Function này sẽ thêm top-level link tới admin control panel trong thanh menu.
Tóm lại, viết function mới bao gồm các bước:
- Viết comment mô tả function
- Đặt tên function
- Viết function
Trong mfp-functions.php, viết các dòng sau:
<?php
/*
* Add my new menu to the Admin Control Panel
*/
// Add a new top level menu link to the ACP
function mfp_Add_My_Admin_Link()
{
// My code goes here
}
Trong function của chúng tôi, chúng tôi cần sử dụng function mặc định của WordPress add_menu_page() để đặt tên menu, tiêu đề và điểu khiển ai có thể thấy. Sau đó chúng tôi sẽ nói nó hiển thị khi bạn đi tới trang này. Bạn có thể thêm menu link một icon và đặt vị trí trong admin control panel navigation menu – không bắt buộc nên chúng tôi sẽ không nhắc đến trong bài hướng dẫn này. Icon mặc định sẽ hiện link tới trang của chúng tôi. Link của chúng tôi sẽ hiển thị ở cuối admin control panel naviagtion menu. Tất cả những thông này được điền làm tham số trong add_menu_page().
4 Parameters cần thiết của add_menu_page() đều hiện trên dòng của chúng để tăng khả năng dễ đọc, theo thứ tự này:
- Tiêu đề của trang bạn nhìn thấy sau khi click vào link (hiện trên tab của browswer)
- Tên hiện trên menu link (hiện trên admin control panel navigation list), đây cũng là tên của plugin WordPress.
- Khả năng nhìn thấy menu của người dùng, trong ví dụ này chỉ người dùng với khả năng ‘manage_options’ có thể truy cập vào trang này
- File để sử dụng khi hiển thị trang thực tế (chúng tôi sẽ tạo nó sau), sẽ được lưu lại trong subfolder includes và đạt tên là mfp-first-acp-page.php. URL được điền ở đây là ‘slug’.
Trước khi tiếp tục, bạn cần biết là có cách khác để sử dụng hàm này. Parameter thứ 4 có thể là chuỗi hiển thị trong url sau ‘wp-admin/admin.php?page=’. Nếu bạn điền ‘my-plugin-page’, URL sẽ trở thành ‘wp-admin/admin.php?page=my-plugin-page’. Parameter thứ 5 phải là tên của function sẽ cho ra kết quả nào đó. Bạn có thể viết function echoes như là ‘Welcome to page 1’. Nó dễ hơn nhiều so với việc tạo file PHP để tạo ra trang đó của bạn.
Sửa mfp-functions.php, xóa // My code goes here, thay thế nó với add_menu_page() và cho nó tham số như hình bên dưới:
<?php
/*
* Add my new menu to the Admin Control Panel
*/
// Add a new top level menu link to the ACP
function mfp_Add_My_Admin_Link()
{
add_menu_page(
'My First Page', // Title of the page
'My First Plugin', // Text to show on the menu link
'manage_options', // Capability requirement to see the link
'includes/mfp-first-acp-page.php' // The 'slug' - file to display when clicking the link
);
}
Để function này thật sự chạy, chúng tôi cần sử dụng WordPress function có tên add_action() với 2 parameters, như được mô tả trong phần ‘Adding Functions To An Action Hook’ trong bài hướng dẫn này. Bạn có thể muốn đọc lại section này lần nữa trước khi tiếp tuc.
- Parameter đầu tiên là action hook bạn muốn hướng tới. Trong trường hợp của chúng tôi action hook là admin_menu – có nghĩa là function của chúng tôi chạy khi Admin Menu được tạo ra.
- Parameter thứ 2 là tên của function bạn muốn chạy. Function chúng tôi viết là mfp_Add_My_Admin_Link. Lưu ý là parentheses không được dùng ở đây, và PHP đánh giá toàn bộ script trước khi chạy, cho phép bạn sử dụng add_action() trước khi định nghĩa tên function ở parameter 2.
Kết quả cuối cùng của file như sau:
<?php
/*
* Add my new menu to the Admin Control Panel
*/
// Hook the 'admin_menu' action hook, run the function named 'mfp_Add_My_Admin_Link()'
add_action( 'admin_menu', 'mfp_Add_My_Admin_Link' );
// Add a new top level menu link to the ACP
function mfp_Add_My_Admin_Link()
{
add_menu_page(
'My First Page', // Title of the page
'My First Plugin', // Text to show on the menu link
'manage_options', // Capability requirement to see the link
'includes/mfp-first-acp-page.php' // The 'slug' - file to display when clicking the link
);
}
Upload mfp-functions.php lên folder includes và ghi đè lên file cũ.
Bước 4 – Tạo trang admin mới
Bây giờ chúng tôi có thể tạo trang sẽ được hiển thị khi bạn click vào admin control panel link. Quay lại thư mục includes để tạo file PHP có tên mfp-first-acp-page.php. PHP opening tags không cần thiết trong file này vì chúng tôi chỉ dùng HTML. Viết đoạn HTML bên dưới, và tài file lên:
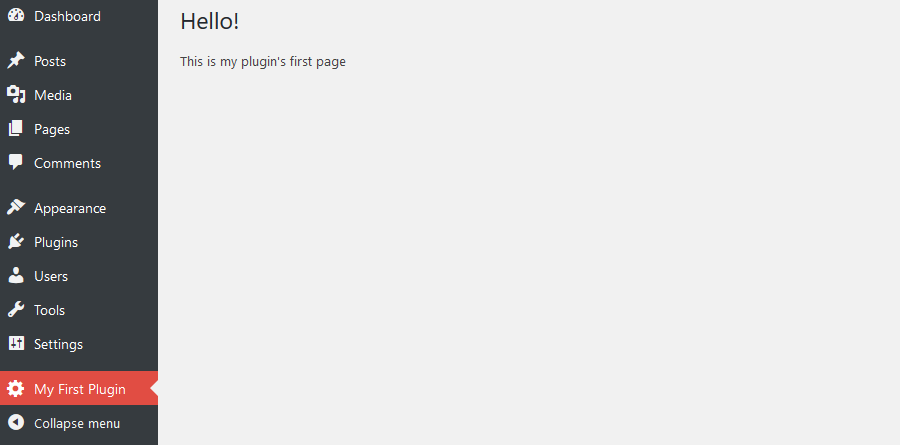
<div class="wrap"> <h1>Hello!</h1> <p>This is my plugin's first page</p> </div>
Khi tạo trang admin, WordPress yêu cầu WordPress recommends kèm theo HTML của riêng bạn với div và cho nó class “wrap”, như bên dưới. Việc này đảm bảo tất cả nội dung phải hiển thị đúng vị trí, như là những trang admin khác. Nếu bạn không đóng gói nó lại như vậy, trang web sẽ trở nên rất lộn xộn.
Quay lại trang danh sách plugin trong WordPress Admin Control Panel và activate plugin này. Khi trang này load, xem cuối trang admin, bạn sẽ thấy link mới có tên “My First Plugin”. Click vào nó, bạn bạn sẽ vào trang admin control panel riêng của bạn!

Kết luận
Chúc mừng, bạn vừa tạo thành công plugin WordPress đầu tiên, thêm link vào admin menu và hiển thị một trang Admin Control Panel hoàn toàn mới! Nó chưa nhiều, nhưng đây là bước đầu tiên để làm plugin wordpress. Từ đây, bạn có thể xây dựng và mở rộng WordPress theo bất kỳ cách nào bạn muốn. Để tìm hiểu thêm các bài hướng dẫn khác, hãy xem qua bài hướng dẫn WordPress của chúng tôi.










Write a Comment
You must be logged in to post a comment.