Làm thế nào để thêm icon mạng xã hội vào WordPress
Nếu bạn có nền tảng nào ngoài website của bạn, sao không để khách truy cập biết chứ? Trong bài viết này, chúng tôi sẽ chỉ bạn cách làm thế nào để thêm icon mạng xã hội vào WordPress website.
Hiển thị icon mạng xã hội sẽ giúp khách truy cập theo dõi bạn nhanh hơn, và đây cũng là cách nhanh và tiện lợi nhất. Vì nó không chiếm quá nhiều không gian của website, bạn có thể đặt nó ở bất kỳ nơi nào bạn thích mà không ảnh hưởng đến layout của bạn.
Cách thêm icon mạng xã hội WordPress
Có 2 cách để bạn làm vậy: thêm icon mạng xã hội thủ công hoặc sử dụng plugin WordPress để thêm.
Nếu bạn muốn sử dụng plugin, đây là danh sách plugin mạng xã hội cho WordPress bạn nên dùng:
- Simple Social Icons (giao diện gọn gàn và đơn giản)
- Social Media Buttons (cho phép bạn đổi màu icon)
- Social Icons Widget by WPZOOM (có thể chỉnh sửa kích thước và padding, tìm kiếm biểu tượng bằng từ khóa, nhiều phong cách khác nhau để chọn, vâng vâng)
Sử dụng plugin rất đơn giản cho người mới bắt đầu vì nó không đòi hỏi bạn biết lập trình. Tuy nhiên, hầu hết chúng không có hỗ trợ mạng xã hội không nổi tiếng. Nếu bạn không tìm thấy mạng xã hội bạn cần với plugin, bạn sẽ cần đặt icon mạng xã hội thủ công.
Mặc dù cách này tốt ít công sức để viết code, nhưng đừng lo, chúng tôi sẽ hướng dẫn cụ thể để giúp bạn thêm icon mạng xã hội thủ công vào WordPress từng bước một. Đây là cách làm thế nào để thêm icon social media vào WordPress site.
1. Chọn một icon mạng xã hội
Tìm icon thì rất dễ, bạn chỉ việc dùng Google để tìm.
Protip: Lưu ý là bạn không được dùng icon thuộc về người khác. Bạn sẽ vi phạm luật bản quyền.
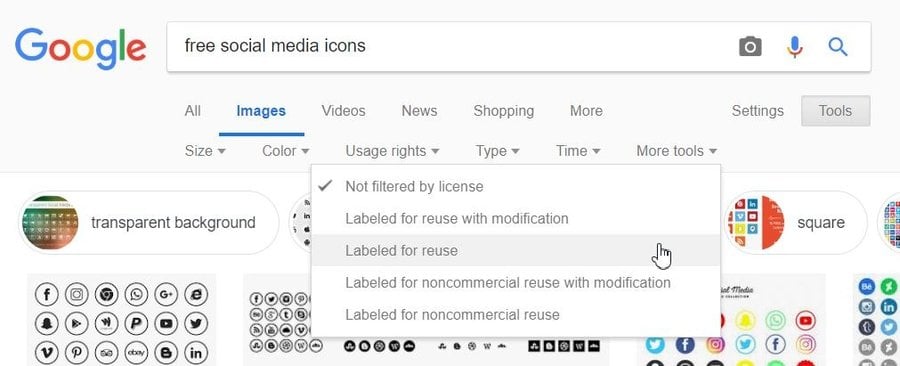
Để xử lý bạn chỉ cần tìm ảnh không đòi hỏi bản quyền. Vào Google chọn: Images -> Tools -> Usage rights -> Labeled for reuse.

Giờ, Google sẽ chỉ hiện các kết quả miễn phí. Bạn có thể chọn icon bạn thích, hoặc tải một gói icon về.
Một số website cũng có tính năng tương tự, như Iconfinder, cho phép bạn tải một gói icon mạng xã hội miễn phí.
Sau khi đã tìm được biểu tượng cần thiết, tải chúng và upload vào WordPress media library. Vào Media -> Add New, tải những icon đó lên.
Tốt nhất là bạn chọn nhiều icon để upload một lúc.
2. Thêm Widget và cấu hình HTML
Giờ, bạn cần có widget để chứa icon mạng xã hội.
Trên trang quản lý WordPress, chuyển tới Customizer -> Widgets. Sau đó, thêm “Custom HTML” bằng cách kéo thả vào mục header, sidebar, hoặc footer.
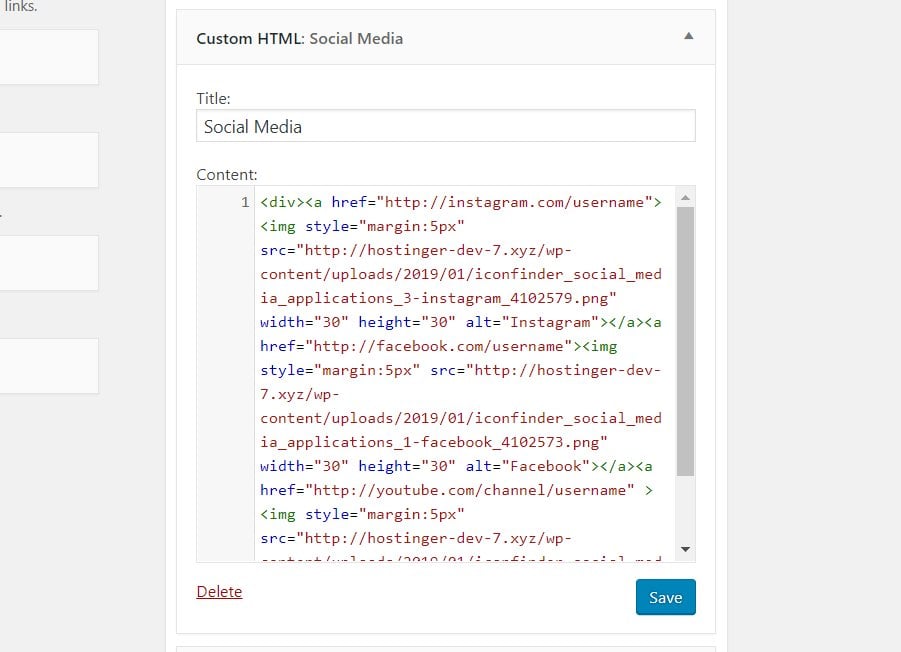
Đặt tiêu đề của Custom HTML là “Social Media”, dán đoạn code sau vào:
<div><a href="http://instagram.com/username"><img style="margin:5px" src="[đường dẫn tới icon]" width="30" height="30" alt="Instagram"></a><a href="http://facebook.com/username"><img style="margin:5px" src="[đường dẫn tới icon]" width="30" height="30" alt="Facebook"></a><a href="http://youtube.com/user/username" ><img style="margin:5px" src="[đường dẫn tới icon]" width="30" height="30" alt="YouTube"></a></div>
Protip: Lưu ý là bạn cần thay tên của bạn ở chỗ username và copy đường dẫn URL của icon của bạn dán vào chỗ dấu ngoặc vuông [đường dẫn tới icon].
![]()
Vào Media -> Library rồi click vào icon bạn vừa upload. Tìm vị trí cột URL. Đó là đường dẫn bạn cần copy và dán vào chỗ dấu ngoặc vuông ở trên.
Đoạn code của bạn sẽ trông như sau:

Hãy chắc rằng URL hình của bạn có đuôi là .png và .jpg, nếu không thì logo mạng xã hội sẽ không hiện lên.
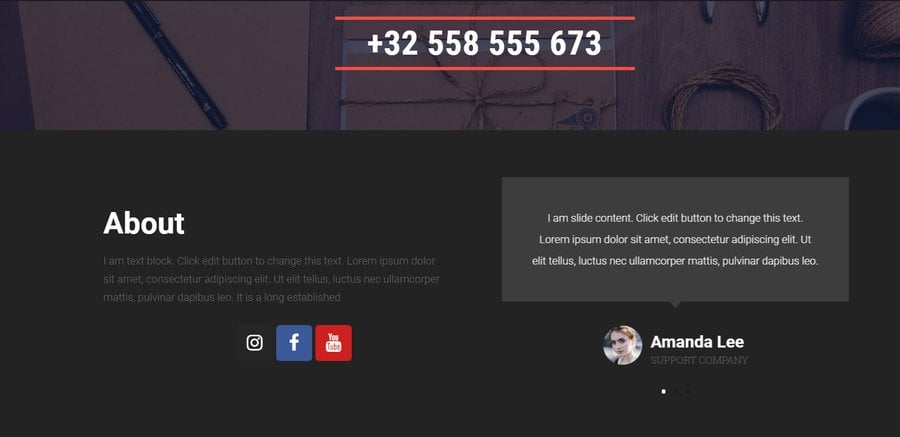
Sau khi bạn đã hoàn tất đặt code, nhấn vào nút Save. Chuyển tới website của bạn và xem kết quả.

Giờ bạn đã thành công thêm logo mạng xã hội vào website, bạn có thể lặp lại quá trình này để thêm nhiều logo nữa. Nó rất đơn giản và không tốt nhiều thời gian, nhưng lại có thể tăng tính tương tác của website của bạn.
Lời kết
Thêm icon mạng xã hội vào website của bạn là cách rất tốt để tăng tính tương tác và nhận diện thương hiệu.
Giờ bạn đã biết các plugin mạng xã hội WordPress nên dùng là gì và cách thêm icon mạng xã hội thủ công. Hy vọng bài viết này hữu ích cho bạn, chúc bạn thành công xây dựng website!









Write a Comment
You must be logged in to post a comment.