Làm thế nào thêm breadcrumb WordPress: hướng dẫn chi tiết từng bước
Thêm breadcrumbs WordPress có thể giúp khách truy cập hài lòng hơn. Đây là phương pháp hữu hiệu để tạo trải nghiệm chuyển trang, điều hướng mượt mà, có tác dụng đáng kể cho SEO nữa.
Nếu bạn chưa biết breadcrumb là gì, đừng lo chúng tôi sẽ giải thích ngay cho bạn biết đây.
Breadcrumb là gì?
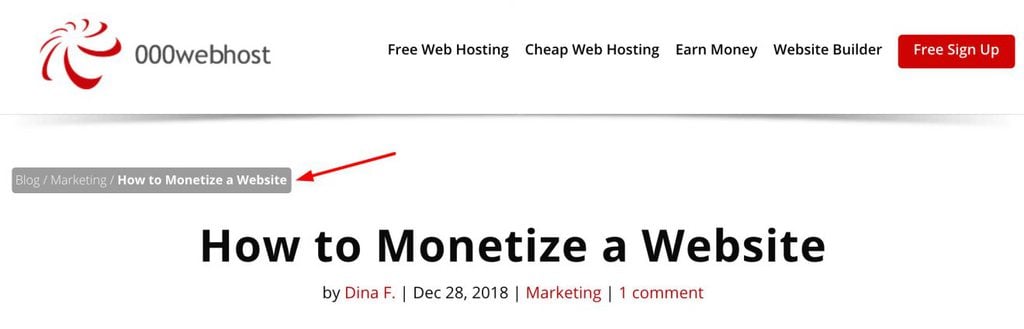
Breadcrumb là thanh điều hướng chứa các link liên kết ngay trên bài viết để người dùng biết chính xác vị trí của họ. Breadcrumb hỗ trợ người dùng định hướng và chuyển hướng từ trang này sang trang khác dễ dàng. Website càng phức tạp thì càng cần có breadcrumb để tránh cho người đọc không biết mình đang ở đâu.

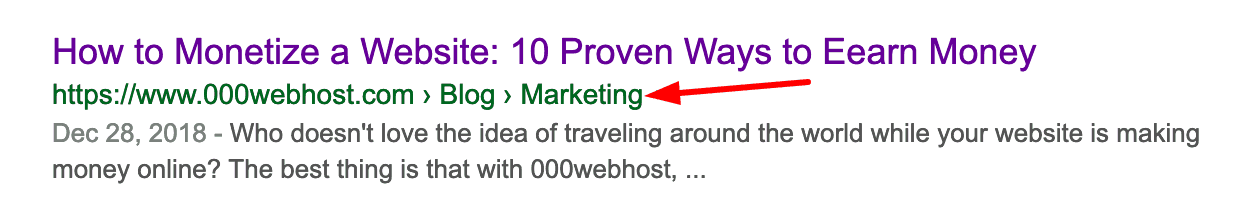
Nó không chỉ hỗ trợ định vị. Nhiều người còn cho rằng breadcrumb tạo được ảnh hưởng tích cực lên thứ hạng tìm kiếm. Do Google cũng hiển thị breadcrumb bên dưới tiêu đề bài viết trong thanh tìm kiếm.

Thông thường, cả trải nghiệm người dùng và SEO đều được cải thiện khi website kích hoạt breadcrumb. Nên nếu website của bạn có nhiều nội dung, nhiều hạng mục, thì hãy tìm hiểu cách thêm breadcrumb vào WordPress như sau nhé.
Trong bài này, chúng tôi sẽ chỉ 2 cách để thêm breadcrumb vào WordPress. Cách đầu tiên là sử dụng NavXT plugin, cách thứ 2 là dùng plugin Yoast SEO.
Sử dụng plugin WordPress Breadcrumb NavXT
NavXT plugin có cài dễ dàng thông qua repository trong WordPress. Bạn chỉ cần tìm từ khóa Breadcrumb NavXT, bạn sẽ thấy nó hiện lên. Tải, cài đặt và kích hoạt nó.
Plugin NavXT thêm breadcrumb thông qua widget. Để sử dụng, bạn hãy chuyển tới tab Appearances, mở Widgets. Chỉ cần thả widget NavXT widget vào trang web nơi bạn muốn breadcrumb WordPress hiện lên là được.
Nếu bạn cần thêm breadcrumb trực tiếp vào theme, bạn sẽ cần thêm đoạn code snippet sau vào file header.php:
Lưu ý: Chúng tôi khuyến nghị backup WordPress site trước khi thực hiện bất kỳ thay đổi lớn vào, và sử dụng child theme nếu muốn chỉnh sửa file theme.
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
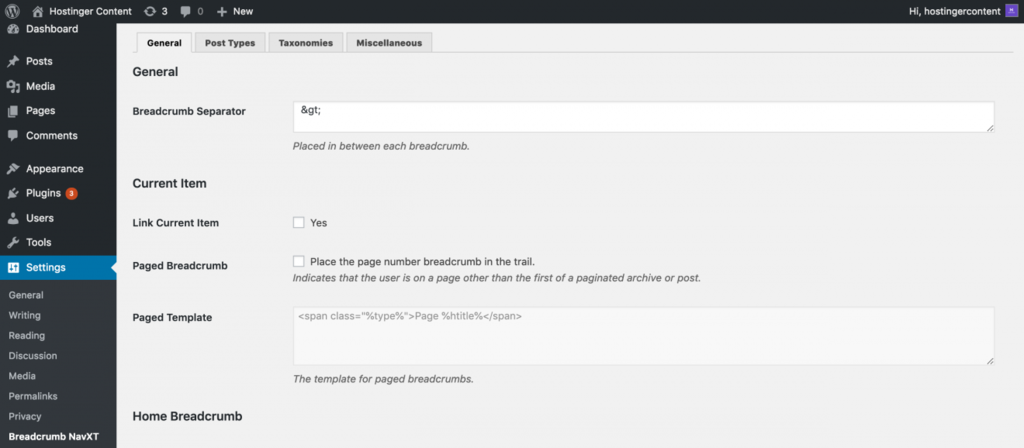
Sau khi hoàn tất, bạn có thể sử dụng plugin này để hiển thị breadcrumb ở chỗ cần thiết. Để cấu hình chi tiết tiết, di chuyển vào page setting của plugin.

Tại đây, bạn có thể thay đổi một số thuộc tính của breadcrumbs như taxonomies để khiến cho breadcrumbs đặc biệt hơn. Bạn cũng có thể tạo phon gcách cho breadcrumb WordPress bằng việc sử dụng class đặc biệt trong CSS3 sheet.
Sử dụng Yoast SEO để thêm Breadcrumb vào website WordPress
Cài plugin Yoast SEO cũng tương tự như plugin khác. Tải và cài đặt Yoast SEO plugin, sau đó kích hoạt plugin là được.
Sau khi cài đặt, thêm snippet code vào trong child theme WordPress của bạn. Code Snippet bên dưới có thể thêm vào bất kỳ template nào đang sử dụng. Tuy nhiên, chúng tôi khuyên đặt nó vào single.php, page.php, hay header.php.
3 nơi này đảm bảo breadcrumbs hiện lên mỗi bài viết, trang web, và trên toàn website. Đây là đoạn code:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
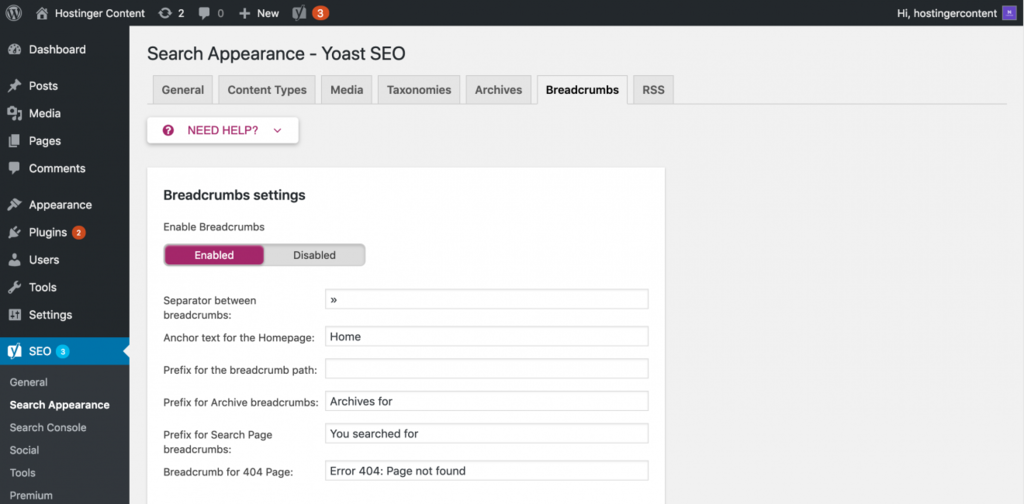
Sau khi bạn thêm code vào, kích hoạt breadcrumbs bằng Yoast SEO -> Search Appearance -> Breadcrumbs

Lời kết
Breadcrumbs có thể được dùng để tăng trải nghiệm duyệt web, và tăng hạng SEO. Nó đảm bảo người dùng hiểu được cấu trúc của website, và dễ dàng chuyển hưởng, quay lại bài viết cũ.
Plugin breadcrumb WordPress NavXT và Yoast SEO là các lựa chọn tốt nhất để thêm breadcrumbs.
Việc thêm widget trực tiếp cũng dễ, nhưng nó lại không hỗ trợ tùy biến breadcrumbs. Với code snippet trong bài viết này bạn sẽ tận dụng toàn bộ các ưu điểm tuyệt vời của breadcrumb. Nó sẽ giúp website của bạn nổi bật giữ các đối thủ!
Tóm lại, bạn đừng chần chừ nữa, hãy thêm breadcrumb WordPress ngay nhé, chỉ là một yếu tố nhỏ nhưng có đóng góp lớn trong việc tăng trải nghiệm người dùng!










Write a Comment
You must be logged in to post a comment.