Tại sao nên dùng text editor thay vì visual editor trong WordPress
Bạn có thể thấy WordPress có hai editor gốc là visual editor và classic text editor. Cả hai tùy chọn này đều có ưu và nhược điểm. Hãy đọc tiếp và tìm hiểu những thông tin cần biết để bắt đầu với hai loại text editor WordPress gốc này.
Trong bài viết này, chúng ta sẽ tìm hiểu về cách tạo bài đăng bằng editor WordPress cũng như giới thiệu đến bạn kiến thức HTML cơ bản cho WordPress.
Bắt đầu thôi
Tạo bài viết trong WordPress
Dù sử dụng classic text editor hay editor Gutenberg mới được giới thiệu, WordPress sẽ cung cấp cho bạn hai chế độ editors.
Trong classic text editor, các cấu hình chỉnh sửa được đặt cạnh nhau, rất thuận tiện cho việc chuyển đổi khi đang bận rộn.
Đây là visual editor:

Và đây là text editor:

Mặt khác kể từ WordPress 5.0, Gutenberg trở thành editor mặc định cho WordPress. Nó giới thiệu kiểu biên tập dạng blocks sẽ giúp tạo nội dung đa phương tiện dễ dàng hơn nhiều.
Editor Gutenberg có hai chế độ edit. Nhưng bạn cần nhấp vào nút ba chấm để chuyển giữa các editors.
Đây là giao diện visual editor trên editor Gutenberg:

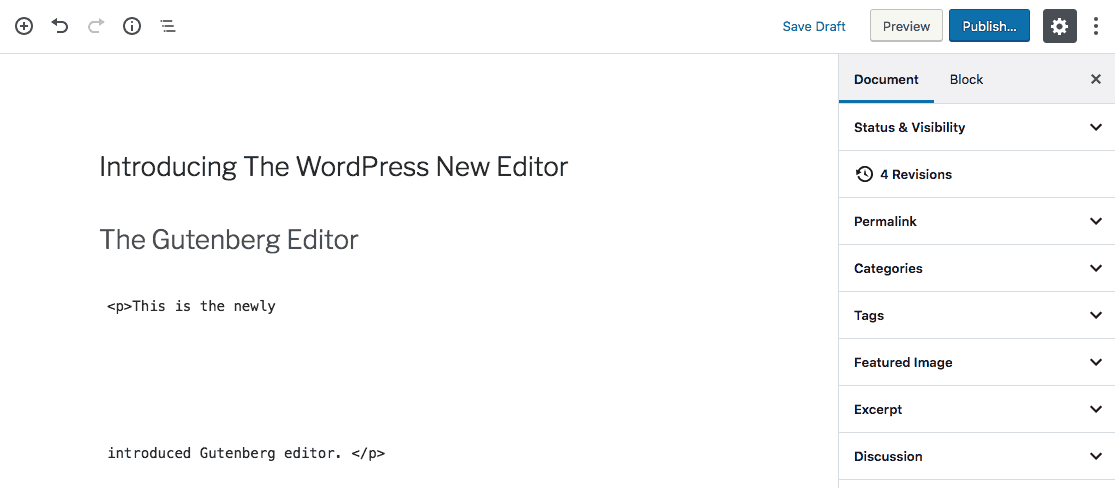
Sau khi chọn chỉnh sửa dưới dạng HTML, giao diện sẽ như thế này:

Theo mặc định, bạn sẽ thấy visual editor mỗi khi muốn tạo bài đăng.
WordPress gọi visual editor dưới dạng semi-WYSIWYG (What You See Is What You Get – Những gì bạn thấy là những gì bạn nhận được) – để dễ dàng cho người mới bắt đầu tạo bài đăng hoặc trang.
Visual editor cung cấp bộ nút định dạng giống như phần mềm xử lý văn bản. Nhưng trong đó, mọi bài đăng bạn tạo bằng visual editor WordPress vẫn được định dạng bằng HTML. Mỗi nút đại diện cho một tag HTML nhất định.
HTML là viết tắt của Hypertext Markup Language, chịu trách nhiệm cấu trúc nội dung trực tuyến. Nhưng chờ đã, chúng ta sẽ nói về HTML cơ bản sau.
Text Editor qua Visual Editor
Chúng ta cơ bản đã thấy những editors có sự khác biệt. Ngay đây bạn sẽ thấy vì sao sử dụng text editor lợi thế hơn.
Mặc dù visual editor hoạt động tốt nhưng bạn có thể thấy các lỗi định dạng không mong muốn.
Ví dụ khi sao chép nội dung dán từ phần mềm xử lý văn bản khác thì trông nó vẫn ổn trên visual editor. Tuy nhiên, khi nhìn lại text editor, bạn sẽ thấy các tags như <span>, <div> hoặc  .

Nếu điều này xảy ra thường xuyên có thể làm chậm trang web và ảnh hưởng đến SEO trang.
Ngoài ra, nếu bạn thêm một số tags HTML trong text editor khi chuyển qua visual editor, các tags đã thêm có thể bị xóa.
Mặc dù nói vậy, text editor vẫn được khuyến nghị dùng để có được toàn bộ quyền kiểm soát định dạng. Thực tế, hầu hết người dùng nâng cao thích sử dụng text editor và thêm định dạng thủ công – bằng cách thêm code HTML từ đầu.
Nếu đã sao chép văn bản vào WordPress và bạn không muốn đặt mã bổ sung, bạn có thể nhấn nút clear formatting (định dạng rõ ràng) khi tất cả văn bản được chọn. Điều này sẽ xóa tất cả các tags HTML khỏi bài đăng WordPress.
Tìm hiểu HTML cơ bản trên WordPress
Để sử dụng text editor WordPress, biết kiến thức cơ bản về HTML là lợi thế lớn. Thêm nữa, việc học này không khó như bạn tưởng.
Như đã đề cập trước đó, sử dụng text editor yêu cầu bạn hiểu các tags HTML. Ví dụ nếu muốn in đậm cụm từ nhất định, bạn có thể thêm <strong>words</strong>. Hoặc, nếu bạn muốn in nghiêng một từ, bạn có thể sử dụng <em>words</ em>.

Kết quả sẽ như thế này:

Bạn có thể thêm bao nhiêu tags tùy thích theo nhu cầu.
Dưới đây là một số tags hữu ích bạn có thể sử dụng để xử lý kiểu định dạng trong text editor WordPress:
| Phân loại |
Mục đích |
HTML Tags | Ví dụ |
| Đề mục | Để định dạng phân đoạn bằng đề mục trong bài viết | <h1> tới <h6> tags | <h1>Heading 1</h1>
<h2>Heading 2</h2> <h3>Heading 3</h3> <h4>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6> |
| Định dạng | In đậm | <b>tags | <b>Câu này in đậm</b> |
| In đậm và nhấn mạnh | <strong> tags | <strong>Từ này in mạnh</strong> | |
| In nghiêng | <i> tags | <i>In nghiện</i> | |
| In nghiêng và làm nổi bật | <em> tags | <em>Text này được làm nổi bật</em> | |
| Để tô sáng văn bản | <mark> tags | <mark>Marked</mark> | |
| Links | Link tới một trang khác | <a> tags | <a href=”url”>Tại đây</a> |
| Để chuyển tới website khác trên một cửa sổ/tabg mới | <a> tags | <a href=”https://www.website.com/” target=”_blank”>Truy cập trang sau!</a> | |
| Lists | Để tạo một danh sách không có thứ tự (bằng điểm) | <ul> tags | <ul>
<li>Một</li> <li>Hai</li> </ul> |
| Để tạo danh sách có thứ tự | <ol> tags | <ol>
<li>Một</li> <li>Hai</li> </ol> |
Paragraph Tag trong Text Editor WordPress
Một trong những tags đáng chú ý trong text editor WordPress là paragraph tag.
Về cơ bản, bạn sẽ bắt đầu đoạn văn với <p>paragraph</p> khi sử dụng text editor WordPress.

Sau đó, bạn có thể thêm tùy chọn định dạng khác trong đoạn văn bằng cách sử dụng các tags trên bảng ở trên.
Tuy nhiên lưu ý rằng HTML thuần túy sẽ bỏ qua ngắt trang, nghĩa là khoảng trắng giữa các đoạn không được hiển thị trên trình duyệt.
Vì vậy, nếu bạn thêm ngắt trang như trong ví dụ dưới đây:

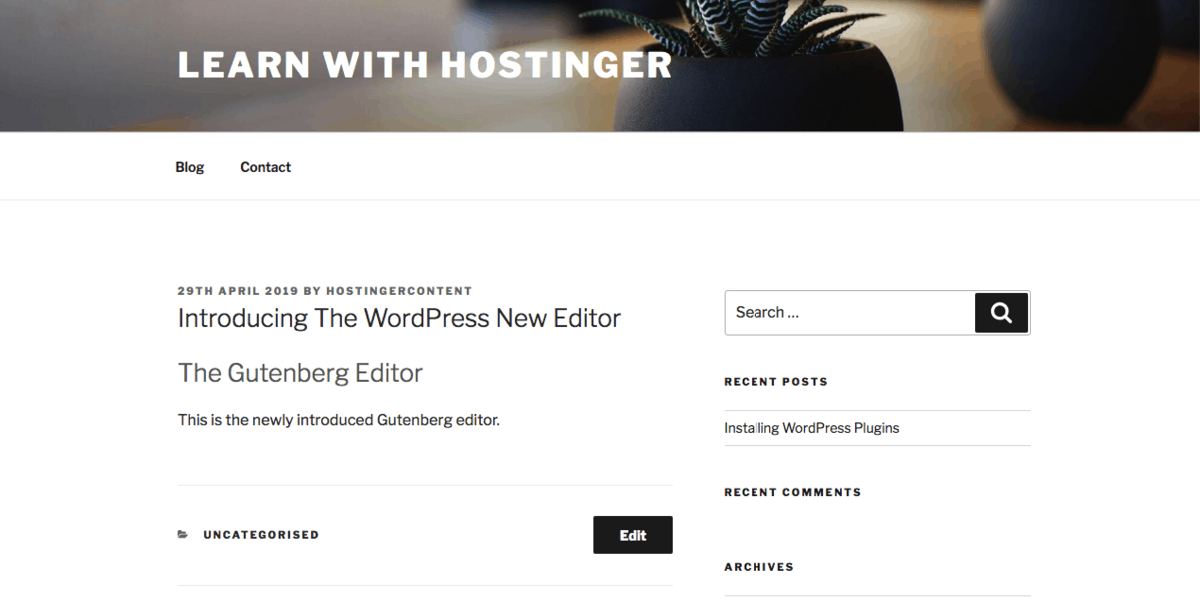
Không có khác biệt trong bài viết được publish như thế này:

Thay vào đó, bạn cần sử dụng tag <br> để chia tách văn bản.
Tóm lại
Visual editor WordPress dễ sử dụng hơn nhưng text editor mạnh trong việc quản lý định dạng bài đăng hơn.
Để sử dụng text editor đúng cách, bạn cần biết một số HTML cơ bản. Điều này cho phép bạn sử dụng text editor đúng cách và đủ tiềm năng nhất.
Tuy nhiên bạn đã học được từ bài viết này rằng việc này không khó như bạn tưởng.
Chỉnh sửa vui vẻ bằng text editor nhé. Nếu gặp khó khăn hãy để lại bình luận và cùng thảo luận với chúng tôi









Write a Comment
You must be logged in to post a comment.