Cách để xử lý yêu cầu eliminate render-blocking javascript and css in above-the-fold content
Giới thiệu
Tốc độ website là một yếu tố quan trọng để thu hút và giữ khách truy cập. Nếu tất cả những điểm khác tương tự nhau, một website nhanh hơn sẽ giữ được nhiều users hơn. Đây là vì search engine đã xem tốc độ tải trang trở thành yếu tố để xếp hạng website. Vì vậy, nếu bạn muốn cho đối thủ hít khói trong vấn đề SEO, hãy đảm bảo việc ưu tiên tối ưu tốc độ cho site.
Tất nhiên, chỉ đánh giá về tốc độ load không thôi vẫn không đủ. Có hàng chục biến khác có thể ảnh hưởng tới kết quả – tốc độ internet, vị trí địa lý, vâng vâng. Đây là nơi Google’s PageSpeed Insights xuất hiện. Nó là phần mềm miễn ph1i được tài trợ bởi Google, giúp đánh giá điểm webstie dựa trên tốc độ tải trang. Lý tưởng nhất là điểm càng cang trên PageSpeed càng tốt. Và nếu bạn đã sử dụng công cụ online, bạn có thể đã gặp yêu cầu nổi tiếng Eliminate render-blocking JavaScript and CSS in above-the-fold content cho website của bạn.
Eliminate render-blocking JavaScript and CSS in above-the-fold content có nghĩa là gì?
Để hiểu về đề nghị này, bạn phải xem qua các điểm mà google cho điểm bạn trên PageSpeed Insights. Có khoảng 10 thước đo tốc độ được định nghĩa bởi Google, và thất bại trong những kết quả kiểm tra này sẽ giảm điểm của bạn.
Render-blocking JS and CSS in above-the-fold content là một trong số những quy tắc đó. Thông thường, JS và CSS scripts buộc web broswer làm chậm quá trình tải trang HTML. Tất nhiên, đây không phải là vấn đề. Thất tế là, nó chính là điều cần phải làm; không ai muốn xem nội dung mà không được thiết kế đẹp.
Render-blocking JS và CSS, tuy nhiên lại làm chậm đi nhưng không được sử dụng trong những nội dung hiển thị trước (above-the-fold content). ATF content là phần mà web page hiển thị khi trang web được tải; bất kỳ phần nào của trang cần cuộn để xem không phải ATF. Vì vậy, đề nghị eliminate render-blocking javascript and css in above-the-fold content này có nghĩa Google cho bạn biết là có JS và CSS scripts trên trang đang làm chậm trang một cách không cần thiết, vì những phần khác của trang chưa bị nhìn thấy bởi user mà đã tải lên trước.
Trong bộ tài liệu hướng dẫn WordPress, chúng tôi thường sử dụng Google PageSpeed Insights để xác định render-blocking scripts. Và ở đây, chúng tôi sẽ chỉ bạn cách để sửa vấn đề này với WordPress site, sử dụng 3 phương thức khác nhau. Ngoài ra, bạn cũng có thể xem qua các bài về tăng tốc WordPress để tối ưu trải nghiệm người dùng.
Bạn cần gì?
Trước khi bắt đầu bài hướng dẫn này, bạn cần chuẩn bị:
- Truy cập được vào khu vực WordPress admin area
Sửa yêu cầu Eliminate render-blocking JavaScript and CSS in above-the-fold Content
JS và CSS là phần quan trọng của bất kỳ website hiện đại nào không chỉ vì tính năng mà còn vì cách hiển thị của website. Tuy nhiên, có một sự đánh đổi về hiệu năng. Trong khi có một vài cách có thể làm site của bạn nhanh hơn, như là defer parsing of JavaScript, đôi khi nó vẫn không đủ. Chúng ta dĩ nhiên cần phải xử lý về render-blocking JavaScript và CSS. Để xử lý vấn đề này, chúng ta cần biết website có đang gặp tình trạng này không rồi tìm hướng xử lý sau.
Bước 1 – Sử dụng Google PageSpeed Insights để tìm lỗi Render-blocking JS và CSS
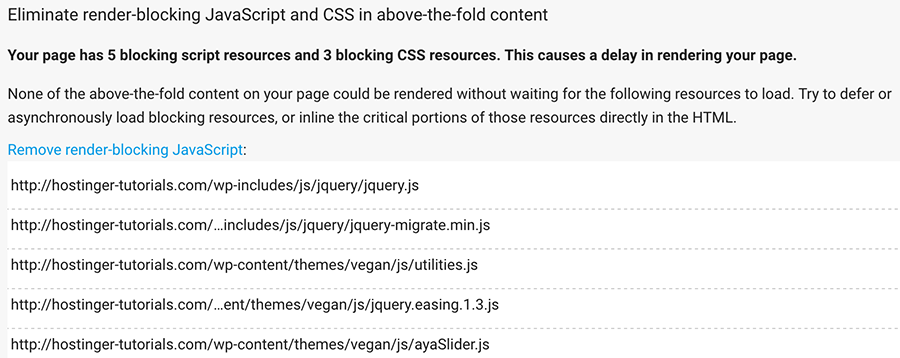
Bước đầu tiên là kiểm thử qua Google PageSpeed Insights. Chỉ cần truy cập trang này, và trong phần input, dán địa chỉ URL của site bạn vào. Nhấn Analyze để xem báo cáo kết quả. Hầu hết các site có điểm từ 50-70; đây là con số tốt mà bạn nên đạt được. Ngoài ra Google cũng sẽ đề nghị bạn tối ưu site của bạn với những thông báo cụ thể. Ví dụ như sau:

Để biết cách làm thế nào sửa lỗi render blocking, chúng tôi đã dùng một site thật. Như hình ở trên, bạn có thể thấy nó đang gặp nhiều lỗi liên quan đến JS và CSS.
Nếu sau khi kiểm thử qua Pagespeed Insight, site bạn gặp đề nghị tương tự Eliminate render-blocking JavaScript and CSS in above-the-fold content, sau đó bạn có thể tiếp tục đọc bài viết này. Hãy giữ tab này mở, vì bạn vẫn cần đến nó trong quá trình sửa lỗi.
Một điều cần nhớ – mục đích ở đây của chúng ta không phải là đạt được 100 điểm tại PageSpeed Insight. Chúng ta cần đạt được điểm tốt nhất thôi, mà không phải hy sinh trải nghiệm người dùng. Nếu scripts trên WordPress của bạn là quan trọng cho việc xử lý UX, bạn không nên loại bỏ nó để đạt điểm cao hơn trong PageSpeed Insights. Quy tắc của Google chỉ là hướng dẫn để tham khảo.
Bước 2 – Eliminate render-blocking javascript and css in above-the-fold content
Lựa chọn 1 – Sử dụng W3 Total Cache
Bây giờ bạn đã biết về lỗi render-blocking code đang tồn tại trênw esbite của bạn, bạn có vài lựa chọn làm cách nào để sửa nó. Chúng tôi khuyên nên tải plugin này vì đó là cách đơn giản nhất giải quyết gọn vấn đề. Đó là W3 Total Cache plugin. Cài đặt và kích hoạt nó. Khi bạn đã cài đặt thành công, hãy làm theo các bước sau:
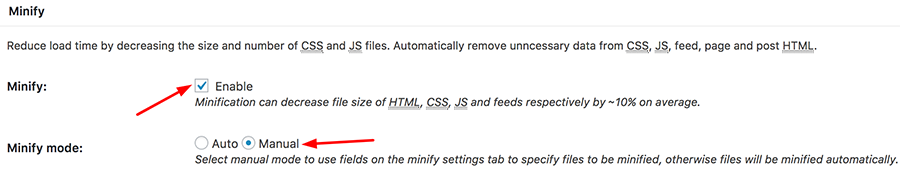
- Vào Performance -> General Settings. Tìm Minify trên trang.
- Bạn sẽ thấy một số lựa chọn dưới tiêu đề. Lựa chọn đầu tiên là Minify; đánh dấu Enable để chọn nó.
- Trong Minify mode, chọn Manual, rồi sau đó lưu lại bằng cách click nút Save all settings.

- Tại điểm này, nó sẽ xuất ra tất cả những script JS và CSS khiến render-blocking. Bạn sẽ thấy nó khớp với kết quả trên Google PageSpeed Insights. Nếu bạn giữ tap PageSpeed mở như bước một, bạn sẽ thấy hướng dẫn sửa bằng cách click vào nút Show how to fix bên dưới đề nghị của render-blocking. Click vào, và bạn sẽ thấy những JS và CSS hiện ra mà đang khiến render-blocking.
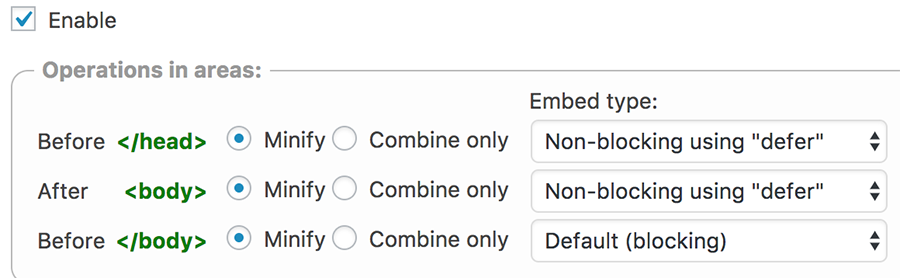
- Quay lại WordPress. Chuyển tới Performance ->Minify. Bạn sẽ phải minify JS và CSS files riêng biệt.
- Đầu tiên, hãy xử lý JS. Tại trang này, tìm JS, bạn sẽ thấy mục Operations in areas. Ở đó, chọn Non-blocking using defer trong loại Embed type trước tag <head>.

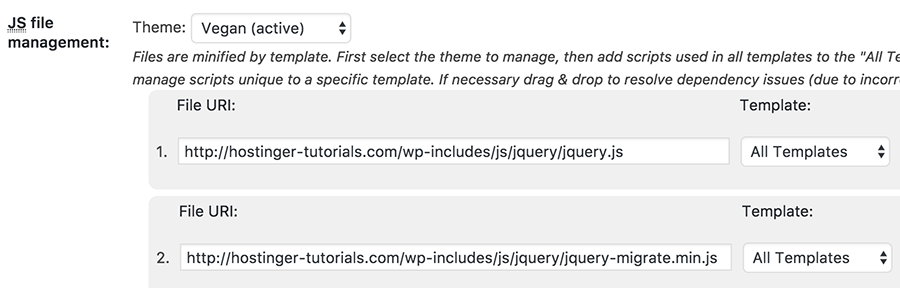
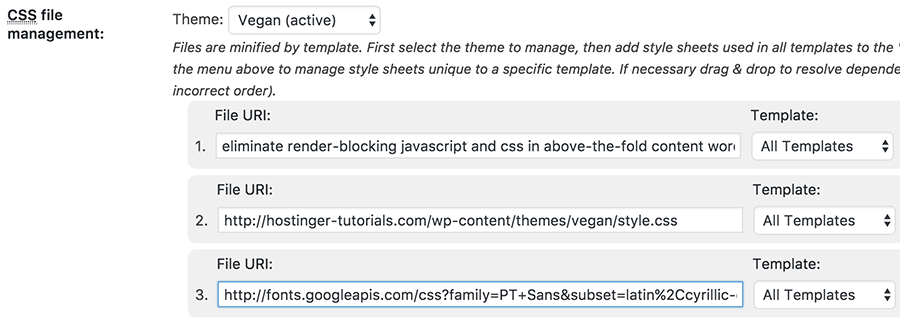
- Sau đó, bên dưới sub-heading JS file management, chọn theme active và click vào nút Add Script. Bây giờ, chỉ cần copy URLs của JS scripts từ tab PageSpeed, và dán nó ở đó từng cái một. Việc này sẽ sửa vấn đề của JS files.

- Tiếp tục với CSS. Hãy kéo xuống dưới cùng trang để tìm mục CSS. Bên dưới CSS file management sub-heading, chọn theme hiện tại và click vào nút Add a style sheet. Giống với JS scripts, copy và dán CSS stylesheets từ PageSpeed Insights vào mục này.

- Cuối cùng, nhấn vào nút Save settings and purge cache .
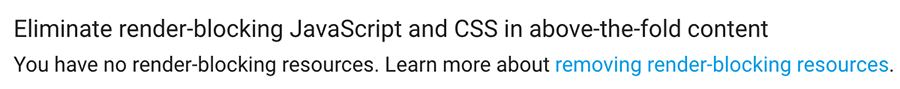
Bạn có thể quay lại với Google PageSpeed Insights để kiểm tra xem render-block đã được sửa chưa. Từ màn hình bên dưới bạn có thể thấy rằng W3 total cache đã sửa trên site test của chúng tôi. Trong dòng eliminate render-blocking javascript and css in above-the-fold content, bạn sẽ thấy là bạn không có lỗi này nữa.

Nếu bạn muốn có nhiều quyền điều khiển hơn về above-the-fold content, hãy xem qua bài Above The Fold Optimization. Plugin này được thiết kế đặc biệt cho nội dung ATF và làm việc với một số plugin phổ biến khác là W3 Total Cache và Autoptimize.
Lựa chọn 2 – Sử dụng Autoptimize
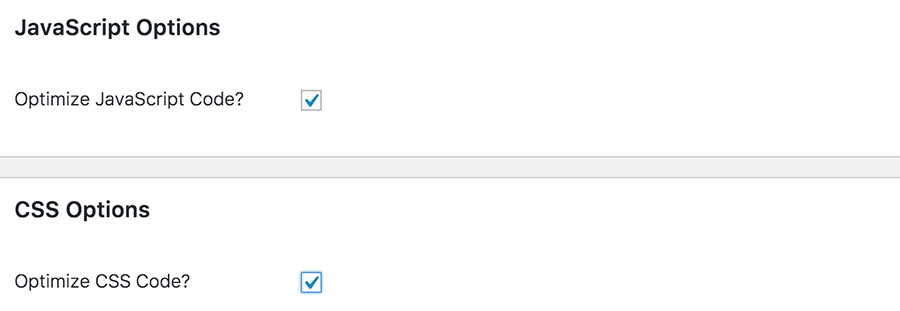
Một phương thức cũng tương đối dễ để sửa vấn đề eliminate render-blocking javascript and css in above-the-fold content là qua plugin khác tên là Autoptimize. Tải và cài đặt plugin này, sẽ không mất nhiều thời gian. Một khi bạn đã hoàn tất cài đặt, vào mục Settings -> Autoptimize của WordPress. Tại đây, chỉ cần đánh dấu chọn Optimize JavaScript Code? và Optimize CSS Code? rồi nhấn Save Changes and Empty Cache là xong.

Trong hầu hết các trường hợp, vậy là đã đủ để sửa lỗi render-block (tùy vào theme và plugin bạn active nữa). Để xem còn vấn đề gì nữa không, hãy chạy lại site qua PageSpeed Insights lần nữa.

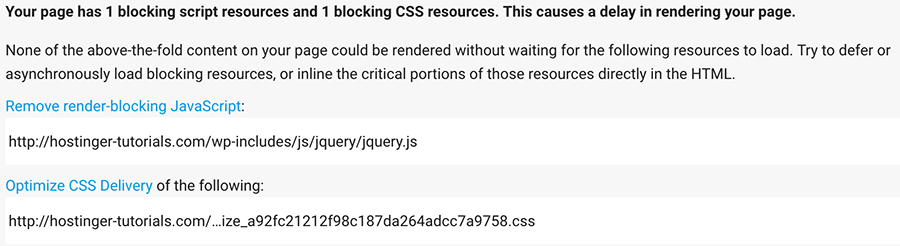
Như bạn thấy hình trên, Autoptimize để lại 1 blocking JS resources và 1 blocking CSS resources.
Nếu bạn muốn tối ưu hơn nữa, quay lại Settings -> Autoptimize. Click vào nút Show Advanced Settings. Tại đây, check tùy chọn Also aggregate inline JS và Also aggregate inline CSS (bạn có thể tìm hiểu về inline CSS tại bài viết này). Hoàn tất bằng cách click vào nút Save changes and Empty Cache. Để xem kểt quả, hãy chạy lại GooglePage Speed.
Lựa chọn 3 – Sử dụng Speed Booster Pack
Thêm một plugin hữu dụng khác để sửa lỗi eliminate render-blocking javascript and css in above-the-fold content cho WordPress của bạn là Speed Booster Pack. Tải và kích hoạt plugin này. Bạn sẽ thấy tùy chọn trong mục Settings ->Speed Booster Pack trong WordPress admin area.
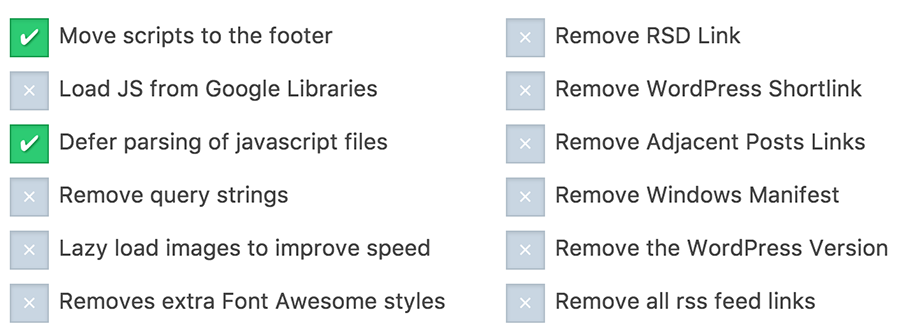
Đối với JS scripts, bạn phải kích hoạt Move scripts to the footer và Defer parsing of JavaScript files.

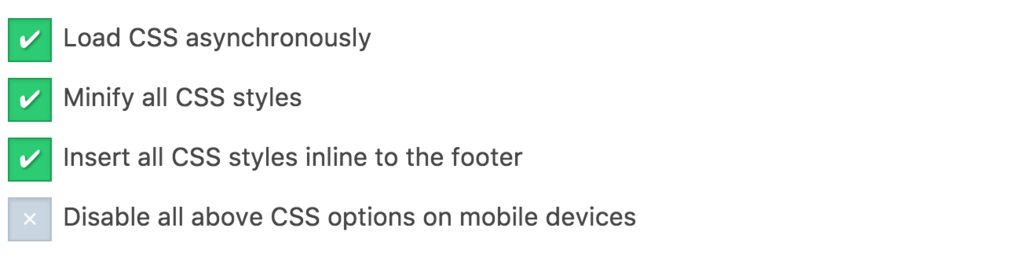
Đối với CSS render-blocking, vào menu Still need more speed?. Tại đây, bạn sẽ tìm thấy thêm thông tin để tối ưu CSS; minifying CSS, chuyển CSS styles inline sang footer và load CSS không đồng bộ.

Bạn nên trải nghiệm những tính năng tối ưu này bằng cách kích hoạt chúng để site load nhanh hơn, nhưng đổi lại có thể gặp tình trạng không móng muốn là bị Flash of unstyled content (FOUC) artifact. Lỗi này do trình duyệt mở trang web mà không có stylesheet tải lên, làm xấu trang đi. Để đảm bảo render-blocking không còn là vấn đề, hãy cứ kiểm tra lại với Google PageSpeed Insights.
Lời kết
Render-blocking là lý do chính ảnh hưởng tốc độ của Website WordPress. Trong bài hướng dẫn này, chúng tôi đã chỉ bạn cách sửa lỗi Eliminate render-blocking JavaScript and CSS in above-the-fold content. Nhưng site của bạn có thể vẫn có tình trạng render-blocks script và stylesheet vì những yếu tố này cần để hiển thị website đúng yêu cầu, chúng tôi hy vọng bài hướng dẫn này ít ra đã giúp bạn giải quyết được phần nào vấn đề.
Nếu có bất kỳ lỗi nào ở trên được sửa mà gây gãy tính năng của website, hãy chắc là lần theo code của render-block. Hãy lưu ý rằng, tốc độ chỉ là một phần, vì vậy bạn không cần đánh đổi mọi thứ, bao gồm những chức năng cốt lõi của website, cho tốc độ. Nếu vẫn còn thấy render-blocking trên cảnh bảo của google, đừng lo lắng về nó nữa vì bạn đã tối ưu hết mức.
Bạn thấy bài này hữu dụng ư? Hãy xem thêm những bài khác tại hostinger.vn/huong-dan/wordpress.










Write a Comment
You must be logged in to post a comment.