Hướng dẫn CodeIgniter
Giới thiệu
Trong bài hướng dẫn CodeIgniter này, chúng tôi sẽ giới thiệu có hệ thống framework này tới người đọc. Bạn sẽ học cách làm thế nào để cài đặt và cấu hình CodeIgniter trên TINET.VN shared hosting và tạo một ứng dụng cơ bản trên nó. Hơn nữa để bắt đầu tận dụng framework ứng dụng PHP, bạn sẽ cần tìm hiểu thêm về MVC và vì sao nó rất quan trọng trong phát triển web hiện đại.
CodeIgniter là gì?
Trong ngành phát triển web ngày ngay, tính hiệu quả và lập trình web mô đun đang lớn mạnh. Những ngày bạn phải đi viết lại cùng một đoạn code cho nhiều ứng dụng khác nhau, hoặc tạo kênh phối hợp để triển khai ứng dụng một cách linh động. Frameworks web hiện đại ngày nay có thể làm được tất cả điều này cho bạn.
CodeIgniter là một framworks như vậy, phù hợp với lập trình viên PHP. Một trong số những ứng dụng phổ biến nhất, CodeIgniters tăng tốc độ phát triển web nền PHP bằng cách đa dạng hóa các thư viện và các gói cài đặt. Những thư viện này được thiết kế cho những loại hình ứng dụng web khác nhau, trong khi sử dụng lại nhiều đoạn mã được dùng chung, vì vậy giảm thiểu tối đa thời gian làm việc của lập trình viên.
Dựa trên kiến trúc Model-View-Controller (MCV), CodeIgniter cũng có thể thêm layer login lên ứng dụng web của bạn. Việc này không chỉ đóng góp làm phần thiết kế ứng dụng sạch hơn mà còn hữu dụng khi xử lý các tiến trình lập trình theo hướng song song. Kết quả là, sản phẩm của bạn có tính thuận tiện cao cho việc thay đổi kinh doanh có thể xảy ra trong tương lai, vì nó sẽ giúp thay đổi nhanh hơn.
Khi đọc bài này, bạn cần có kiến thức cơ bản về PHP, cũng như có kinh nghiệm sử dụng Linux command line.
Bạn cần gì?
- SSH access tới shared hosting hoặc VPS
- Nano hoặc các text editor khác
Bước 1 – Cài đặt Codeigniter
Để cài đặt CodeIgniter, bạn cần có shared hosting của TINET.VN hoặc là LAMP (Linux, Apache, MySQL, PHP) đã hoạt động và chạy trên VPS hoặc dưới máy tính của bạn. Bạn có thể dùng bài hướng dẫn này cho bất kỳ hệ điều hành Linux nào; để cho dễ, hiện chúng tôi dùng TINET.VN shared hosting làm ví dụ.
Đầu tiên, bạn cần truy cập tài khoản qua SSH. Nếu bạn không biết, tham khảo bài hướng dẫn này
Để bắt đầu quá trình cài đặt, mở terminal, truy cập thư mụ public_html. Trong trường hợp của chúng tôi, sử dụng lệnh sau:
cd /public_html
Bây giờ, bạn sẽ cần tải bản mới nhất của CodeIgniter. Bạn có thể vào trang chủ của nó để tải về file zip. Tại thời điểm viết bài này, phiên bản mới nhất của CodeIgniter là 3.14, gõ lệnh sau để tải:
wget https://github.com/bcit-ci/CodeIgniter/archive/3.1.4.zip
unzip 3.1.4.zip
Nếu bạn muốn cài CodeIgniter trên VPS, có thể bạn sẽ không có ứng dụng ZIP. Nếu gặp lỗi với lệnh trên, bạn chỉ cần cài nó bằng lệnh sau:
sudo apt-get install zip
Bây giờ bạn đã có thể giải nén bộ cài CodeIgniter. Khi đã giải nén xong, bạn sẽ thấy thư mục có tên CodeIgniter-3.1.4 . Bạn có thể đổi tên nó cho thuận tiện nếu bạn muốn:
mv /var/www/CodeIgniter-3.1.4 /var/www/codeigniter
Bây giờ, mở trình duyệt, và truy cập đường dẫn chứa thư mục:
http://yourdomain.com/codeigniter
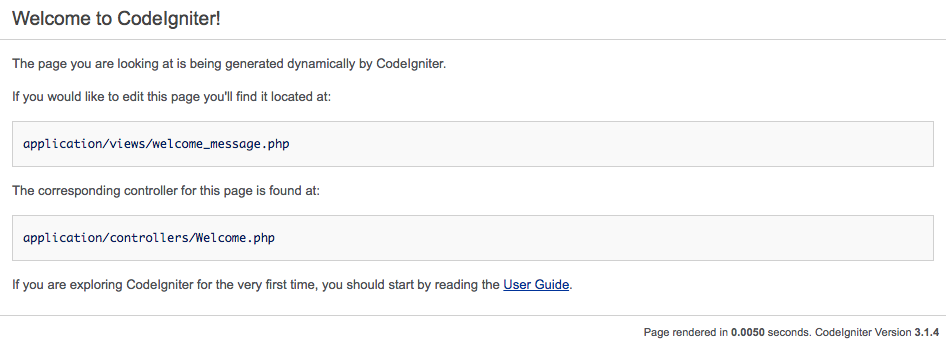
Bạn có thể thấy trang chào mừng của CodeIgniter. Như vậy là CodeIgniter đã được cài đặt thành công trên server.

Bước 2 – Cấu hình Codeigniter
Khi bạn cài xong CodeIgniter, bạn cần cấu hình database cho nó trước. Việc này là khó khăn nhất trong bài hướng dẫn CodeIgniter của chúng tôi, nhưng bạn chỉ cần làm một lần, đau đầu một lần thôi.
2.1. Cấu hình trên Shared Hosting của TINET.VN
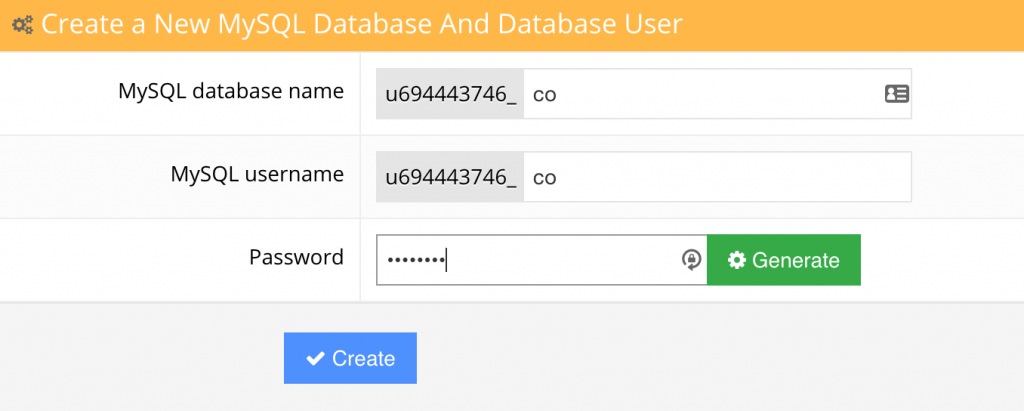
Tạo MySQL database trên Shared Hosting của TINET.VN thì rất dễ, bạn có thể tạo trong mục “MySQL database”:

Để bắt đầu cấu hình, bạn cần cung cấp cho CodeIgniter tất cả các thông tin liên quan đến MySQL database. Bạn có thể làm vậy bằng cách điều chỉnh file database.php trong thư mục cài đặt CodeIgniter. Mở file đó bằng lệnh sau:
nano /codeigniter/application/config/database.php
Nội dung của file sẽ được mở. Và bạn cần tìm các dòng chính xác như bên dưới để nhập thông tin Database bạn vừa tạo vào. Kết quả sẽ như sau:
$db['default']['hostname'] = 'mysql.hostinger.vn'; $db['default']['username'] = 'u694443746_user'; $db['default']['password'] = 'password'; $db['default']['database'] = 'u694443746_database'; $db['default']['dbdriver'] = 'mysql'; $db['default']['dbprefix'] = ''; $db['default']['pconnect'] = TRUE; $db['default']['db_debug'] = TRUE; $db['default']['cache_on'] = FALSE; $db['default']['cachedir'] = ''; $db['default']['char_set'] = 'utf8'; $db['default']['dbcollat'] = 'utf8_general_ci'; $db['default']['swap_pre'] = ''; $db['default']['autoinit'] = TRUE; $db['default']['stricton'] = FALSE;
Khi bạn đã cập nhật file với tất cả thông tin liên quan, lưu lại và đóng file. Vậy là xong, bạn đã kết nối thành công website tới database của CodeIgniter.
Tiếp tục bạn cần điền tên miên trong cấu hình CodeIgniter, hãy mở file config.php bằng lệnh sau:
nano codeigniter/application/config/config.php
Bạn tìm dòng sau và sửa lại thành đúng tên miền của bạn:
$config['base_url'] = 'http://yourdomain.com';
Dòng này có nghĩa là nếu bạn có yourdomain.com làm tên miền và đang trỏ về thư mục cài đặt của CodeIgniter (lệnh cuối cùng của Bước 1), bạn sẽ sử file config.php giống như dòng trên.
2.2 Cấu hình virtual host trên VPS
Bỏ qua dòng phần này nếu bạn đang dùng shared hosting của TINET.VN
Virtual Hosts rất hữu dùng nếu bạn chạy nhiều ứng dụng cho một tên miền. Cách này dùng cho khi bạn chỉ có 1 VPS nhưng muốn chạy nhiều ứng dụng, sản phẩm, hoặc nhiều dịch vụ khác. Bạn có thể tạo virtual hosts sử dụng Apache server.
Vì tạo virtual host là nằm ngoài bài hướng dẫn này, bạn cần tùy chính một số thứ trước khi triển khai chính thức CodeIgniter.
Đầu tiên, bạn phải đảm bảo là thư mục gốc được đồng bộ với thư mục cài đặt của CodeIgniter. Bạn có thể làm vậy bằng cách mở file virtual host:
sudo nano /etc/apache2/sites-enabled/000-default
Tìm đoạn code sau, và chèn thư mục cài đặt vào Document Root:
<VirtualHost *:80> DocumentRoot /path/to/codeigniter [.......] <VirtualHost *:80>
Hãy chắc là bạn đổi /path/to thành đường dẫn thực của bạn
Bây giờ, tất cả URLs sẽ trỏ về nơi bạn cài đặt CodeIgniter.
Tiếp theo, vì CodeIgniter mặc định gán vào URL dạng:
<base_url>/index.php/<controller_name>/<controller_function>/<function_parameter_1>/>/<function_parameter_2>…
Như bạn thấy, chỉ có index.php là không phải biến trong URL. Vì lý do phát triển tốt về sau, chúng tôi sẽ loại bỏ nó, bằng cách:
nano codeigniter/application/config/config.php
Và thay dòng sau:
$config['index_page'] = 'index.php';
Bằng:
$config['index_page'] = '';
Như vậy chỉ mới xong phân nữa. Để đảm bảo bạn không gặp lỗi, bạn cần chỉnh file .htaccess để điều hướng lại.
Trước khi bắt đầu, kiểm tra mod_rewrite đã được bật chưa:
apache2ctl -M
Lệnh này sẽ liệt kê danh sách khả năng của server Apache. Nếu bạn tìm thấy mod_rewrite trong danh sách, tiếp tục với lệnh thứ 2. Nếu không, thực thi lệnh sau:
a2enmod rewrite
Và khởi động lại server của bạn:
sudo service apache2 restart
Bây giờ hãy tạo file .htaccess trong thư mục gốc của CodeIgniter:
nano codeigniter/.htaccess
Lệnh này sẽ tạo và mở file .htaccess. Dán dòng code sau vào và lưu lại sau đó thoát ra:
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule .* index.php?/$0 [PT,L]
Cuối cùng, bạn cần cho Apache biết nó cần sử dụng file .htaccess mới tạo. Để làm việc này, mở file virtual hosts lên lần nữa, đảm bảo AllowOverride đã được đặt thành All:
<Directory> Options Indexes FollowSymLinks MultiViews AllowOverride All Order allow,deny allow from all </Directory>
Bây giờ, bạn sẽ không phải nhìn thấy index.php trong URL của bạn nữa. Kết quả sẽ cho URL gọn gàng hơn.
Bước 3 – Hiểu về MVC
Để hiểu hoàn toàn vì sao CodeIgniter đáng giá với bạn, bạn cần tìm hiểu chút thông tin về MVC.
MVC chủ yếu là mô hình phát triển kiến trúc web, được hiểu là trong bất kỳ ứng dụng nào, logic về kinh doanh cần phải tách riêng khỏi trình bày. Nó chi ứng dụng thành 3 phần theo chức năng: models, views, và controllers.
Models làm hầu hết các công việc – chúng chịu trách nhiệm làm việc với database, tính toán,… Nói ngắn gọn, nó là nơi logic kinh doanh của bạn được đặt. Views, mặt khác, không liên quan đến logic của ứng dụng. Chúng là lớp ngoài hiển thị của ứng dụng, khi dữ liệu từ models được nhúng khi tải trang web. Controllers là phần kết nối giữa models và views. Chúng định hướng người dùng tới modesl liên quan, và khi models hoàn tất công việc, chúng sẽ hiển thị lên phần view liên quan.
Khi CodeIgniter subscribe vào Object-Oriented Programming (OOP – lập trình hướng đối tượng), tất cả models và controllers là PHP classes mở rộng của những classes cơ bản của framework. Views cũng là PHP files, nhưng chỉ có tên thôi, vì nội dung chủ yếu của nó là HTML/CSS. Chỉ có snippets của PHP code tồn tại, để trình bày dữ liệu được cung cấp bởi models.
MVC giúp lập trình viên linh hoạt tái sử dụng tách biệt giữa thiết kế và phát triển. Bạn có thể có chế độ hiển thị chéo nhau để bạn không phải viết cùng một đoạn cho nhiều views – một ví dụ rấ tốt là thanh điều hướng trên mỗi trang web của một ứng dụng. Khi cả views và models hoàn toàn tách biệt, lập trình viên front-end có thể làm việc song song với đội ngũ lập trình viên back-end để giảm thiểu tổng thời gian phát triển dự án.
3.1 Cơ bản về Routing
Bạn đã biết CodeIgniter có cấu trúc chuỗi URL là:
<base_url>/index.php/<controller_name>/<controller_function>/<function_parameter_1>/>/<function_parameter_2>…
Trong phần trước, chúng tôi đã cho bạn biết cách xóa index.php khỏi cấu trúc. Kết quả, template sẽ biên dịch URLs thành chuỗi tương tự sau:
http://www.yourdomain.com/welcome/tester/1
Tại đây, welcome là controller class liên quan đến file controller có tên welcome.php. Trong class này, nó sẽ gọi hàm tester(), và chuyển ‘1’ làm tham số. Bất kỳ tham số có thể được dùng tương tự, cách nhau bằng dấu gạch.
Như bạn thấy, routing là lực kỳ thân thiện với người dùng trong CodeIgniter. Bạn có thể làm thử nhiều routing phức tạp hơn.
3.2 Libraries
Một tính năng quan trong của CodeIgniter là – nó khuyến khích sử dụng lại các giải pháp đã tồn tại và thực thi nhiều tác vụ phổ biến nhanh chóng. CodeIgniter cung cấp libraries và những helper functions (helpers). Lợi thế lớn của CodeIgniter là lập trình viên có thể chọn libraries nào có thể tải và tải khi nào. Nhằm mang lại kết quả nhanh chọn, ứng dụng nhẹ và nhiều tính năng, vì libraries được tải theo yêu cầu,
Tải library rất đơn giản trong CodeIgniter. Ví dụ, để lải thư viện Database, chỉ cần nhập đoạn sau vào trong model hoặc controller (khuyên dùng models):
$this->load->database();
Tất nhiên, có một số thư viện và helpers thì thông thường cần phải đặt tự tải ngay khi ứng dụng khởi động. Như Database library, vì databases là phần quan trọng của ứng dụng web hiện đại, và URL helper có thể giúp tải URLs dễ dàng. Để tự động lải thư viện Database, mở file sau:
nano application/config/autoload.php
Sau khi mở, thay dòng:
$autoload['libraries'] = array();
Bằng
$autoload['libraries'] = array('database');
Bạn có thể tự động tải thêm thư viện bằng hàm array() cách nhau bằng dấu phẩy.
Tương tự, đối với helper bạn thay dòng sau:
$autoload['helper'] = array();
Bằng:
$autoload['helper'] = array('url');
Bằng việc tìm hiểu thêm về MVC, chúng tôi chắc rằng bạn đã đánh giá cao khả năng của CodeIgniter.
Bước 4 – Tạo một app đơn giản với CodeIgniter
Ok, vậy là các bước thủ tục đã xong, chúng ta có thể bước vào phần chính của bài hướng dẫn này. Tại điểm này trong bài hướng dẫn CodeIgniter, bạn đã có một bản CodeIgniter đang chạy với những điều chỉnh mà chúng tôi đã thực hiện ở Bước 2. Bạn cũng đã quen với cách sử dụng models, views, và controllers trong CodeIgniter. Trong phần này, chúng tôi sẽ sử dụng kiến thức đó để tạo ứng dụng web CodeIgniter đơn giản.
Ứng dụng này có thiết kế đơn giản: chúng tôi sử dụng một model để lấy điểm đánh giá của phim trong database của chúng tôi và hiển thị từng phim sử dụng view của chúng tôi. Controller sẽ được dùng để định hướng yêu cầu giữa model và view. Khi bạn đã có những thành phần cơ bản của CodeIgniter, bạn có thể tiếp tục và xây dựng một ứng dụng web giàu tính năng và nội dung.
Step 4.1 Các điều kiện cần
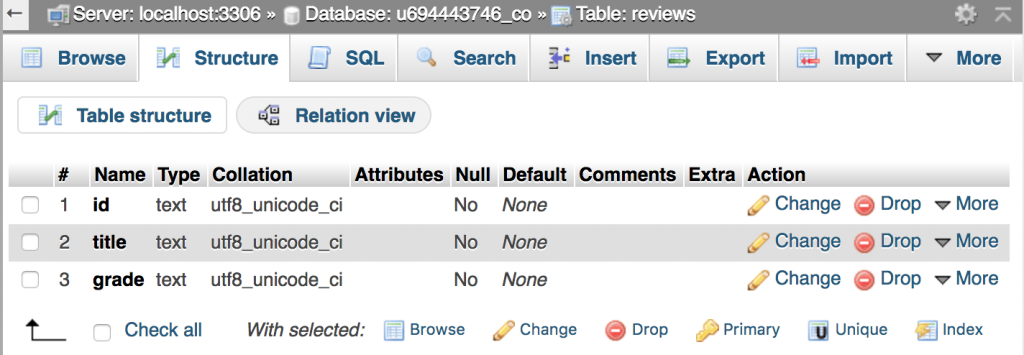
Như đã nói ở phần đầu, bạn cần có kiến thức cơ bản về MySQL trước. Ứng dụng của chúng tôi, chúng tôi sẽ tạo một bảng có tên reviews với 3 cột được đặt là id (khóa chính và tự động tăng giá trị), title, và grade.

Sau khi bạn tạo thành công bản này, nó là thành phần cơ bản của ứng dụng. CodeIgniter đã truy cập được database này do chúng ta đã làm ở Bước 2. Sau khi tạo bảng, điền các giá trị ảo vào.
Bước 4.2 Model
Sau khi có database, chúng ta tiếp tục với business logic. Để làm vậy, chúng ta sẽ tạo ra model, sẽ lấy giá trị từ database.
Models được đặt trong thư mục applications/models của CodeIgniter. Làm vậy để tránh làm rối cấu trúc thư mục. Vào thư mục này, tạo file PHP đặt tên là reviews_model.php:
nano reviews_model.php
Sau khi tạo xong, dán dòng code bên dưới vào:
<?php
class News_model extends CI_Model {
}
?>
Như bạn thấy model mới có tên là News_model mở rộng ra bằng CI_Model class được cấp bởi CodeIgniter. Hãy lưu ý là ký tự đầu của class của bạn in hoa – CodeIgniter đòi hỏi tất cả các tên class phải bắt đầu bằng chữ in hoa.
Bây giờ, để tải thư viện Database chúng tôi đã nói ở bước 3. Bạn có thể dùng phương pháp constructor của model này, sẽ tải library ngay từ đầu. Để làm vậy, dán dòng code sau vào trong class được tạo ở trên:
public function __construct() {
$this->load->database();
}
Bây giờ, database library đã hiện lên trong mỗi phương thức của class này. Tiếp theo, chúng tôi sử dụng phương pháp khác để dùng database library cho việc truy vấn database:
public function get_reviews($id) {
if($id != FALSE) {
$query = $this->db->get_where('reviews', array('id' => $id));
return $query->row_array();
}
else {
return FALSE;
}
}
Phương pháp trên chỉ đơn giản lấy ID làm tham số và trả về tất cả các cột liên quan đến ID đó. Vì vậy, phương pháp này có thể được gọi mọi lần chúng ta yêu cầu đánh giá của một phim.
Bước 4.3 Controller
Chúng ta đã làm xong lớp trích xuất data, bây giờ cần tạo đường dẫn để khi người dùng yêu cầu, view (chưa được tạo) sẽ chứa các thông tin được tải qua model.
Để tạo controller mới, vào thư mục application/controllers, tạo file có tên reviews.php. Phải nhớ: CodeIgniter controllers bắt buộc tên file là tên class được định nghĩa trong file đó.
Sau khi tạo file, mở nó lên và dán đoạn code sau vào:
<?php
class Reviews extends CI_Controller {
}
?>
Tất cả những gì bạn cần làm là đóng gói dữ liệu được trích xuất từ model và chuyển nó về view. Để làm vậy, chúng tôi sẽ tạo method được gọi là show(), sẽ kết nối data này tới cấu trúc mới tạo và mở view mà cấu trúc đó chuyển nó qua.
public function show($id) {
$this->load->model('reviews_model');
$reviews = $this->reviews_model->get_reviews($id);
$data['title'] = $reviews['title'];
$data['grade'] = $reviews['grade'];
$this->load->view('movie_review', $data);
}
Bảng $data array là bảng tổng hợp, với khóa title và grade chứa các giá trị tương ứng trong database. Bảng này được chuyển tới view có tên movie_review, và view đó sẽ được hiển thị.
Bước 4.4 View
Cuối cùng, chúng tôi phải tạo một view hiển thị các đánh giá của phim.
Truy cập vào thư mục application/views, tạo file mới có tên movie_review.php. Lưu ý là tên của file phải giống với tên bạn đã khai báo trong controller (dòng cuối cùng của method show()). Sau khi tạo file, dán dòng sau vào code:
<?php print $title; print $grade; ?>
View này chỉ đơn giản hiển thị tiêu đề và điểm của phim vừa được chuyển sang controller bằng bảng $data. Không phải nói, kết quả sẽ không được đẹp, vì chúng ta chưa cho nó bất kỳ style nào. Tất nhiên, bạn có thể thêm inline styling (không khuyến khích) hoặc sử dụng CSS stylesheet trong view.
Ứng dụng của chúng ta đã hoàn tất. Bạn có thể chạy ứng dụng này bằng cách truy cập vào đường dẫn trong trình duyệt:
http://yourdomain.com/reviews/show/1
Trình duyệt sẽ gọi controller reviews được tạo ở Bước 4.3, và gọi methoid show() với tham số 1. Tham số này được xem như là ID của bộ phim; việc này sẽ giúp trích thông tin database của bộ phim với ID = 1. Kết quả là, user sẽ thấy tiêu đề và đánh giá xếp hạng của phim đó trong database.
Kết luận
Phù, vậy là xong các bạn. Trong bài hướng dẫn CodeIgniter nâng cao này, chúng ta đã cho bạn thấy làm thế nào để cài đặt và cấu hình, cũng như dựng một ứng dụng sử dụng framework này. Chúng ta cũng có cái nhìn về MVC – cấu trúc cơ bản đằng sau CodeIgniter và vì sao nó hữu dụng với lập trình web hiện đại.
Mặc dù ứng dụng mẫu của chúng tôi cực kỳ đơn giản, chỉ có một model, view và controller và một truy cấp database riêng lẻ, chúng tôi hy vọng nó cũng đủ để bạn hình dung mục đích chính của nó, để bạn làm quen với chức năng của CodeIgniter.
Bạn cũng có thể dựng một ứng dụng linh hoạt hơn, phức tạp hơn và dễ mở rộng hơn nhờ vào CodeIgniter, nhanh hơn trước, bằng cách sử dụng thư viện của framework và helper của nó. Chúng tôi hy vọng bạn đã thấy CodeIgniter dễ dùng và mạnh mẽ thế nào, và chúc bạn may mắn trong sự nghiệp lập trình web nền tảng PHP của chúng ta.










Write a Comment
You must be logged in to post a comment.