Làm thế nào để tạo portfolio website
Nếu bạn là một freelancer (người làm việc tự do), bạn sẽ cần có một website độc đáo để làm nổi bật bản thân giữa hàng loạt các đối thủ trên mạng. Nếu không có website portfolio để thể hiện các sản phẩm tốt nhất của bạn, bạn sẽ khó có thể tìm kiếm khách hàng. Giải pháp dĩ nhiên là tạo ngay một portfolio website đẹp, nổi bật.
Thông thường, quy trình tạo một portfolio website bao gồm:
Bước 1: Đăng ký tên miền cho portfolio website
Bước 2: Tìm web host đáng tin cậy
Bước 3: Chọn nền tảng để xây dựng website sản phẩm
Bước 4: Tùy chỉnh danh mục sản phẩm bằng các công cụ cần thiết
Bước 5: Tạo contact form để người khác có thể liên hệ bạn
Bước 6: Thêm đoạn mô tả ngắn về bản thân bạn
Sau khi đọc xong bài này, bạn sẽ làm được một website portfolio chuyên nghiệp, sẵn sàng tiếp cận khách hàng của bạn. Giờ, hãy bắt đầu tìm hiểu cách làm thế nào để tạo portfolio website thôi!
Bước #1: Đăng ký tên miền cho portfolio website của bạn
Thông thường, chọn tên miền là một bước cần cân nhắc rất kỹ. Tuy nhiên, với portfolio website, bạn có thể lấy ngay tên của bạn, kiểm tra tính khả dụng, xem qua các biến thể và chọn tên miền phù hợp nhất là được. Tóm lại, để đăng ký tên miền, bạn chỉ cần đi qua 3 bước đơn giản:
- Chọn tên miền liên quan đến tên của bạn.
- Sử dụng công cụ domain checker để xem thêm các biến thể của tên miền đó.
- Ưu tiên những tên miền nào đăng ký được với .com Top-Level Domains (TLDs).
Lý do chọn tên của bạn vì mục đích của danh mục sản phẩm là sản phẩm của cá nhân để người khác hoặc công ty thuê bạn cho dự án của họ. Bằng cách sử dụng tên thật, bạn đã làm bước đầu trong việc quảng bá thương hiệu của chính bản thân. Tùy vào độ phổ biến, tên của bạn sẽ có tên miền phù hợp hay không. Nhưng bạn có thể sáng tạo một chút, viết tắt họ của mình chẳng hạn.
Phương pháp này chỉ phù hợp với freelancer cá nhân. Nếu bạn làm việc trong một công ty agency, thì bạn nên chọn tên của nó sẽ tốt hơn.
Cuối cùng, bạn có thể thêm lĩnh vực bạn vào trong tên miền cũng được. Ví dụ, nếu bạn là nhiếp ảnh gia và tên là Alexander, bạn có thể đặt tên portfolio website là portraitsbyalexander.com. Lưu ý là tên miền cần phải rõ ràng, dễ đọc, và dễ nhớ. Khi bạn đã hài lòng, hãy chọn một nhà đăng ký tên miền giá rẻ nhưng uy tín để mua nó ngay trước khi người khác mua trước.
Bước #2: Tìm web host đáng tin cậy
Có nhiều loại hosting khác nhau để đặt một website portfolio. Điểm khó là cần chọn một web host uy tín, và bạn có thể sử dụng shared hosting cho loại website danh mục sản phẩm này cũng đã đủ rồi (nếu dùng web host tốt).
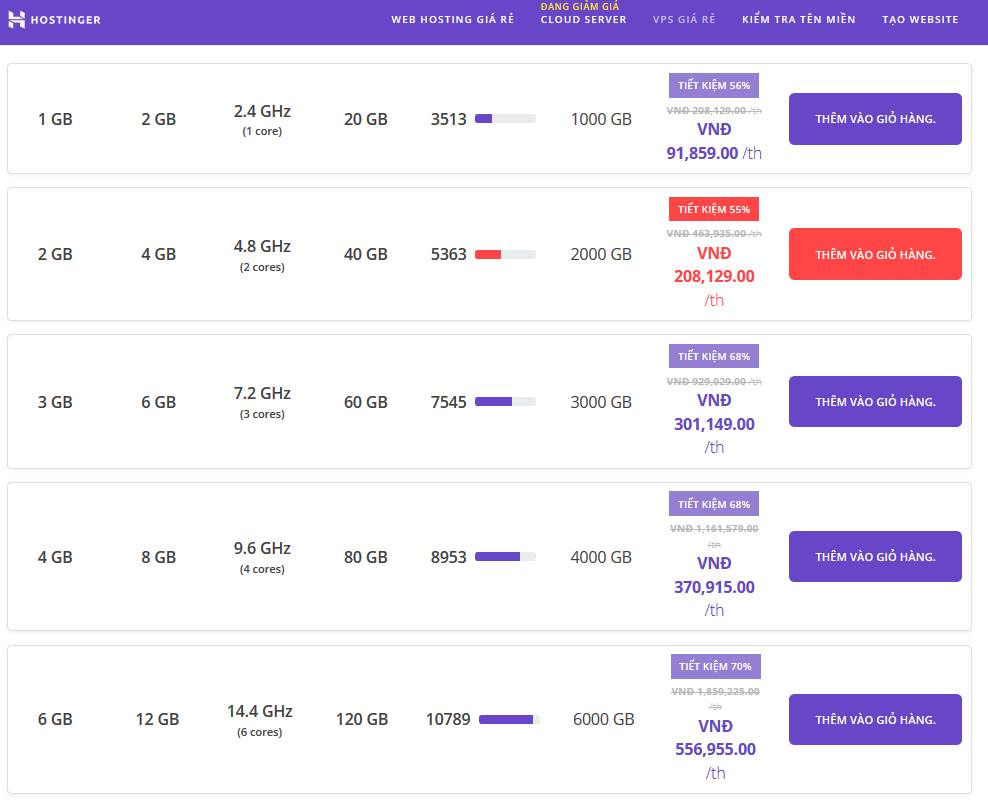
Shared hosting là loại hình web hosting chia sẽ server với nhiều thành viên khác. Phương pháp này dùng để giảm thiểu tối đa chi phí hosting. Với các nhà cung cấp web hosting nổi tiếng, việc này không làm giảm hiệu năng mà còn tăng tính bảo mật do họ có kinh nghiệm bảo vệ server hơn chính bạn. Để tham khảo, bạn có thể xem các gói hosting của chúng tôi, chi phí chỉ ít hơn 50k mỗi tháng:

Lưu ý là vì bạn đang chia sẽ tài nguyên server với người khác, có một số giới hạn nhất định. Nhưng nếu chỉ host website portfolio, bạn sẽ không gặp bất kỳ vấn đề gì do mỗi ngày sẽ không gặp tình trạng truy cập quá nhiều, và site cũng không quá nặng. Nhưng nếu như có trường hợp bạn gặt hái thành công và được hàng ngàn lượt truy cập mỗi ngày, bạn nên cân nhắc chọn gói host mạnh hơn. Ví dụ như là Virtual Private Server (VPS).
 Loại hosting bạn cần sử dụng sẽ phụ thuộc vào mức độ lớn của traffic. Nếu site của bạn phát triển lớn, bạn sẽ cần một gói cước mạnh mẽ, nhưng nếu như mới bắt đầu thì bạn chỉ cần sử dụng gói cước cơ bản là đủ, khi cần thì nâng cấp lên. Có nhiều web hosting cho bạn nâng cấp trực tiếp từ shared hosting lên cloud hosting mượt mà không làm gián đoạn website của bạn, đây cũng là yếu tố bạn nên cân nhắc khi chọn web host.
Loại hosting bạn cần sử dụng sẽ phụ thuộc vào mức độ lớn của traffic. Nếu site của bạn phát triển lớn, bạn sẽ cần một gói cước mạnh mẽ, nhưng nếu như mới bắt đầu thì bạn chỉ cần sử dụng gói cước cơ bản là đủ, khi cần thì nâng cấp lên. Có nhiều web hosting cho bạn nâng cấp trực tiếp từ shared hosting lên cloud hosting mượt mà không làm gián đoạn website của bạn, đây cũng là yếu tố bạn nên cân nhắc khi chọn web host.
Tóm lại, hosting rất quan trọng vì nó là hạ tầng của website. Vì vậy bạn cần phải cân nhắc chọn lựa để chọn được web host có hiệu năng và tính năng tốt nhất.
Bước #3: Chọn nền tảng để xây dựng website sản phẩm
Cũng may là trang web portfolio online không cần nhiều tính năng. Nên theo kinh nghiệm của chúng tôi, trang web về danh mục tốt nhất là trang web thể hiện toàn bộ công việc và sản phẩm của bạn. Bạn không cần một nền tảng phức tạp cho loại trang này.
Vì vậy, chúng tôi khuyên bạn sử dụng WordPress. Hệ quản trị nội dung đặc biệt này rất dễ tùy chỉnh và trực quan, rất hữu dụng cho những ai chưa hề biết tạo website.

Khi chọn WordPress đồng nghĩa với việc bạn không phải tốn hàng tuần để tạo trang web portfolio từ con số 0. WordPress vô cùng phổ biến, có hàng loạt web host đã hỗ trợ cài đặt WordPress nhanh, chỉ mất 1 click để cài. Nếu web host không hỗ trợ cài đặt thì việc cài đặt WordPress thông thường cũng chỉ mất vài phút, nó nổi tiếng với tên gọi “5 phút cài đặt“.
Nhưng WordPress không phải là lựa chọn an toàn duy nhất. Bạn còn có một sản phẩm khác có thể cân nhắc đến, chính là Joomla!:

CMS này có thể phức tạp hơn WordPress một chút, nhưng nó dường như cũng có đầy đủ tính năng mặc định. Và cũng có nhiều tài liệu hướng dẫn để bạn tự tạo được trang portfolio. CMS này là một lựa chọn thú vị để bạn học cách tạo portfolio website và làm nhiều dự án hơn nữa.
Bước #4: Tùy chỉnh danh mục sản phẩm bằng các công cụ cần thiết
Để cho đơn giản nhất, phần sau của bài hướng dẫn này chúng tôi sẽ sử dụng WordPress làm ví dụ. Đơn giản là vì nó thân thiện hơn và có nhiều lựa chọn đặc thù để tạo được một site portfolio đẹp, chuyên nghiệp.
Sau khi cài đặt WordPress, cách tạo portfolio website chuyên nghiệp bao gồm 3 bước:
- Một theme WordPress được thiết kế riêng cho portfolio.
- Một plugin gallery giúp bạn trình bày kỹ năng và sản phẩm tốt nhất của bạn.
- Chức năng gửi liên hệ bằng contact form bằng cách tận dụng plugin.
Dĩ nhiên, có nhiều tính năng hơn bạn có thêm vào web portfolio. Nhưng, như đã nói ở trên, giá trị cốt lõi của portfolio website là danh mục sản phẩm của bạn, chứ không phải tính năng rắc rối của website. Các công ty thích biết được bạn đã có dự án nào thành công, để có cơ sở thuê bạn. Vì vậy, chúng tôi sẽ tập trung ưu tiên trình bày sản phẩm / dự án của bạn.
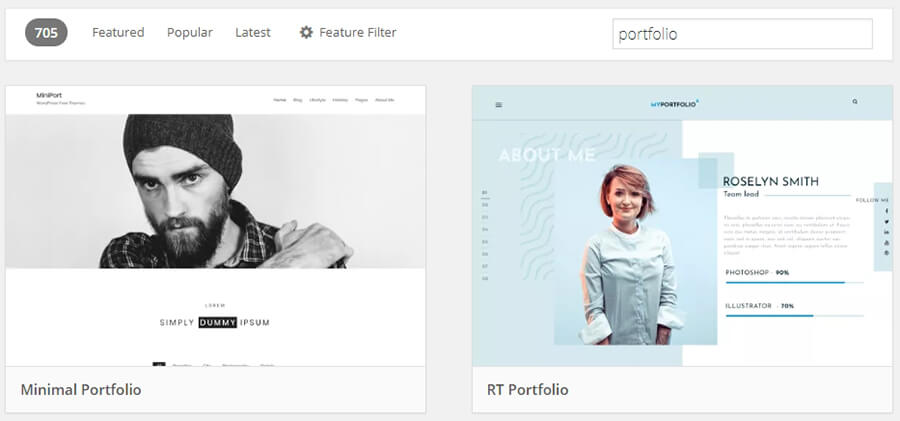
Bắt đầu chọn theme thôi. Có hàng ngàn lựa chọn, cả miễn phí lẫn cao cấp. Đối với một portfolio đơn giản, bạn chỉ cần chọn theme miễn phí là được vì có rất nhiều theme đẹp trên mạng. Để chọn theme, chúng tôi khuyên bạn dùng repository chính thức của WordPress. Bạn có thể tìm kiếm themes theo dạng portfolio tại đó.

Khi đã tìm được theme thích hợp, bạn chỉ cần cài đặt và kích hoạt nó. Sau đó di tìm thêm một gallery plugin, dùng để hiển thị sản phẩm của bạn. Chúng tôi gần đây có đăng một bài cách tạo WordPress gallery, bạn có thể dùng để tham khảo để tạo ra thư viện ảnh riêng.
Trong bài viết đó, chúng tôi chỉ bạn cách vận hành plugin gallery. Một plugin chúng tôi rất thích là Photo Gallery by 10web:

Đây là lựa chọn tuyệt vời vì nó có nhiều cách tùy chỉnh giao diện thư viên. Bạn cũng có nhiều cách chỉnh hình, và thậm chí chèn hình và video trong cùng 1 thư viện. Nó miễn phí, bạn có thể thử ngay plugin này bây giờ.
Khi bạn đã có gallery chạy rồi, giờ là lúc cho khách hàng biết cách liên lạc với bạn. Phương pháp thông dụng nhất là sử dụng contact form.
Bước #5: Tạo contact form để người khác liên hệ bạn
Bạn cần sử dụng một plugin tạo contact form để giúp khách truy cập dễ dàng nhắn tin cho bạn. Mục đích chính của website portfolio là để bạn có thể khách hàng, hay mở rộng việc kinh doanh của bạn phải không!
Có nhiều plugin WordPress để tạo contact form online cho web portfolio. Sản phẩm ưa thích của chúng tôi là Contact Form 7, nó tích hợp nhiều dịch vụ của bên thứ 3 và nó còn giúp bạn chỉnh sửa và kiểm soát giao diện của mẫu thư liên hệ nữa:

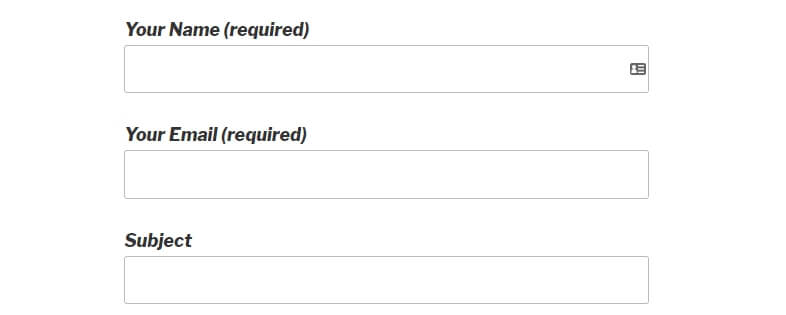
Tiến hành cài đặt plugin ngay. Sau khi cài xong bạn sẽ thấy tab Contact hiện lên trên trang WordPress dashboard. Click vào nó, bạn sẽ thấy danh sách đơn mẫu có sẵn. Mặc định sẽ có một mẫu đơn như hình dưới:

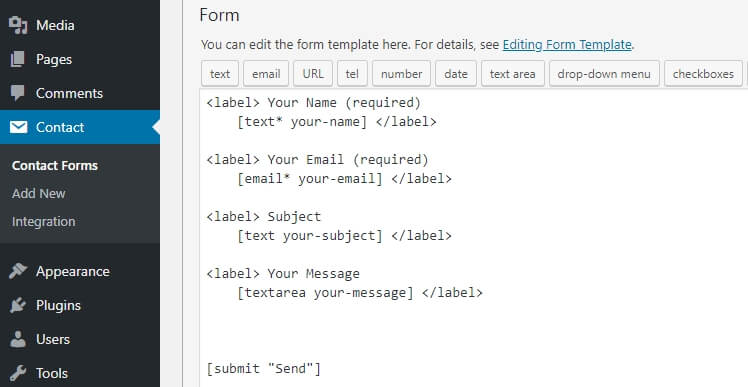
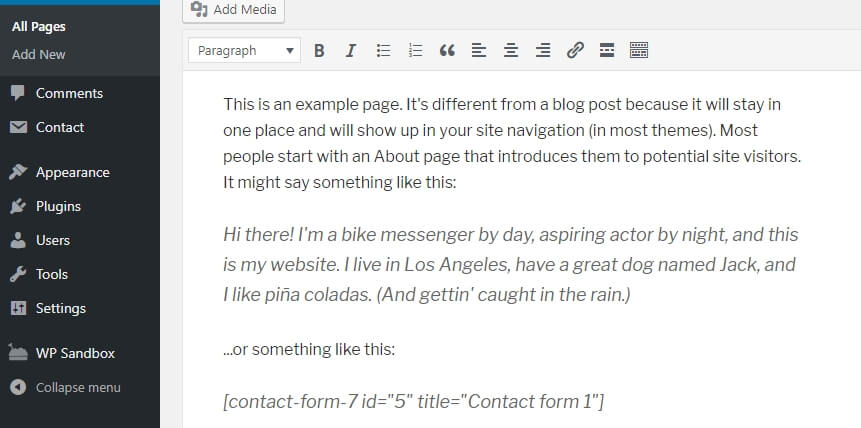
Click vào nút Edit, bạn sẽ có thể tùy chỉnh nó để bạn không phải tạo mới từ đầu một form. Đây là backend của form mẫu:

Contact Form 7 giúp bạn tạo form mẫu phức tạp bằng shortcode, bạn có thể sử dụng các nút ở trên cùng. Form trong ví dụ này chỉ chứa các trường như tên, email, tiêu đề và nội dung. Đây là một mẫu tốt và chuẩn rồi, nó chứa đầy đủ các trường cần thiết. Bạn có thể thêm hoặc xóa các trường để phù hợp với nhu cầu của bạn.
Bạn có thể chỉnh nội dung mặc định của form. Ví dụ, bạn có thể đổi nhãn Your Message thành một đoạn như “Hãy nói cho tôi biết tôi có thể giúp bạn việc gì!” hay tương tự vậy, hoặc mang tính cá nhân hơn.
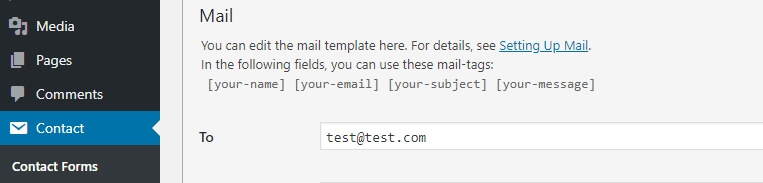
Theo kinh nghiệm của chúng tôi thì bạn có thể thêm reCAPTCHA, để chống spam vào inbox. Nhưng giờ, trước khi nhận được một email hoặc quá nhiều email. Bạn cũng không hẵn cần thêm vào reCAPTCHA. Giờ, hãy vào lại tab Mail. Tại đây bạn điền email bạn muốn nhận:

Bạn cũng có thể chỉnh tên và tiêu đề hiển thị khi email gửi tới bạn từ website này. Có một điều bạn cần lưu ý là, người dùng sẽ gửi email từ website của bạn, chứ không phải từ chính email của họ.
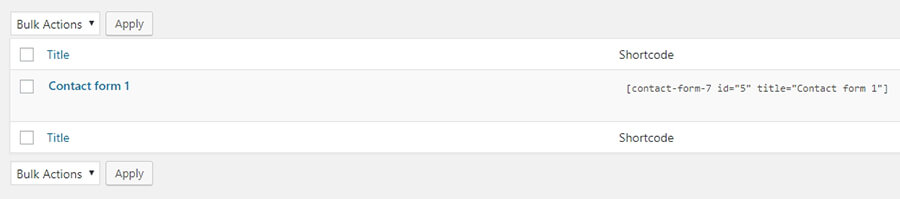
Khi bạn đã chỉnh xong contact form, lưu lại. Bạn mở tab Contact lên và sẽ thấy một form có sãn. Bạn sẽ xem mã shortcode của nó ngay trong cột Shortcode:

Copy đoạn mã đó và chuyển tới vị trí bạn muốn hiển thị contact form lên. Dán code vào trong một trang web chẳng hạn:

Lưu lại thay đổi, và xem lại code hiện lên như thế nào:

Đối với portfolio, bạn sẽ cần đặt contact form ở cuối trang. Tốt nhất là bạn cần thiết lập một trang Contact Me (Liên hệ tôi) sao cho đẹp nữa, trong đó sẽ chứa contact form, link tới trang mạng xã hội, và những phương pháp liên lạc khác của bạn.
Bước #6: Thêm đoạn mô tả ngắn về bản thân bạn
Vào lúc này, bạn đã có một thư viện ảnh, một contact form, đây là 2 yếu tố chính của một trang portfolio. Giờ, nếu bạn muốn ai đó thuê bạn, bạn cần trình bày rõ ràng về bản thân bạn.
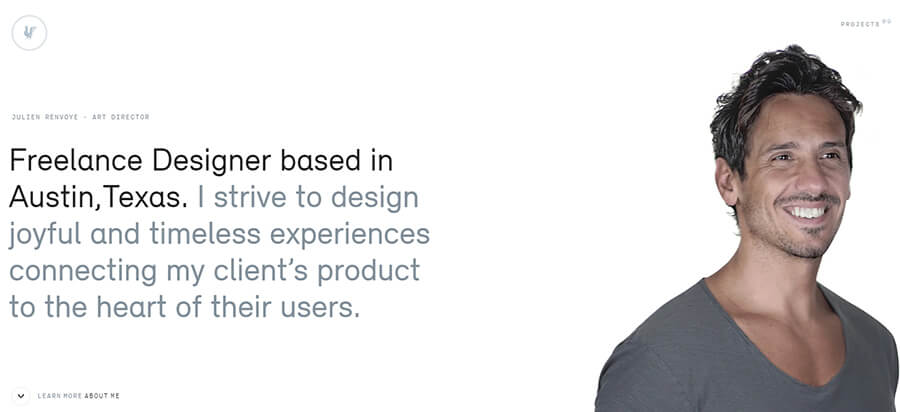
Ví dụ, hãy xem qua trang portfolio này, sẽ thể hiện ngay về thông tin chủ sở hữu website:

Một chỉ số khiến giao tiếp trên mạng khả thi là niềm tin. Để một ai đó tuyển bạn, họ cần phải có khái niệm bạn là ai trước, ngoài những công việc bạn từng làm ra.
Không có nghĩa là bạn để cả tiểu sử của bạn lên đó, thậm chí là tên thú cưng của bạn. Hãy tập trung vào những thông tin quan trọng nhất mà khách hàng của bạn cần biết là gì. Đây là danh sách những thông tin bạn nên đưa ra trong portfolio website:
- Giới thiệu ngắn bạn là ai, loại công việc của bạn là gì.
- Những điểm chính chỉ rõ dịch vụ bạn cung cấp là gì.
- Một ảnh chụp cận mặt để mọi người biết bạn trông như thế nào.
- Một vài thông tin quan trọng khác về các dự án trong quá khứ của bạn hay công việc cũ của bạn.
Chỉ như vậy là đủ để tiếp cận khách hàng tiềm năng rồi. Nếu cần chi tiết hơn, bạn nên thêm một trang Về Bản Thân, nhưng thực sự là không cần thiết. Thay vào đó, hãy tạo một trang homepage rõ ràng, gọn gàng với các thông tin chất lượng nhất.
Lời kết
Nếu bạn đang cần tuyển một ai đó, điều đầu tiên bạn kiểm tra chắc chắn sẽ là công việc cũ của họ. Trong thế giới của freelancing, các nghề làm việc tự do cũng vậy, công việc cũ rất quan trọng. Tổng hợp của các công việc trước đây của bạn vào một website, thì được gọi là portfolio website. Portfolio website sẽ bao gồm thông tin về bản thân chủ website, danh mục sản phẩm dịch vụ họ từng làm, các điểm nổi bật về tầm nhìn và khả năng của họ. Nếu bạn cần tạo một portfolio website để khách hàng biết thêm về bạn, đừng lo. Vì portfolio website rất đơn giản để thiết lập, đặc biệt là khi bạn đang dùng WordPress.
Bạn có câu hỏi nào về việc tạo một trang web portfolio không? Hãy cho chúng tôi biết ngay bên dưới nhé.










Write a Comment
You must be logged in to post a comment.