Cài đặt HTTPS cho WordPress website bằng chứng chỉ SSL (áp dụng được cho mọi loại web)
Nếu bạn đang vận hành một trang web, sẽ có nhiều người tin tưởng mà gửi thông tin cá nhân của họ cho bạn. Để đáp ứng tuyên chuẩn bảo mật hiện nay, Secure Sockets Layers (SSL hay TLS) và Hypertext Transfer Protocol Secure (HTTPS), nên được thiết lập cho bất kỳ website nào. Rất may là việc cài đặt https cho WordPress chưa bao giờ dễ dàng đến vậy. Chỉ cần sử dụng chứng chỉ SSL và buộc https chạy trên website của bạn là được. Quá trình này chỉ mất vài phút.
Trong bài này, chúng tôi sẽ hướng dẫn bạn:
- Chứng chỉ SSL là gì và khi nào nên sử dụng nó.
- HTTPS là gì, và cách thức nó hoạt động chung với SSL như thế nào.
- Cài đặt https cho WordPress bằng 2 cách.
- Sửa 2 lỗi thường gặp khi bạn cài ssl cho WordPress.
Chủ đề này rất quan trọng và chúng tôi sẽ cung cấp cho bạn đầy đủ thông tin hữu ích. Hãy bắt đầu thôi!
SSL là gì (và khi nào nên sử dụng nó)
Secure Sockets Layer (SSL) là công nghệ tạo ra kết nối an toàn giữa một website và trình duyệt. Website sử dụng SSL có một “chứng chỉ” mà dùng để giúp bạn biết thông tin truyền đưa trên mỗi lần giao dịch là an toàn.
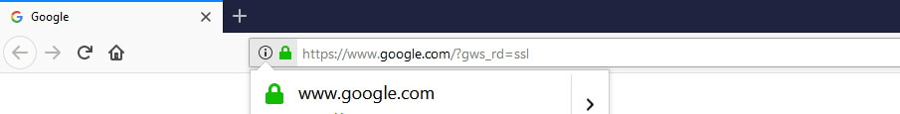
Bạn có thể nhận thấy là hầu hết các site đang sử dụng những chứng chỉ SSL bằng cách xem nó có khóa biểu tượng màu xanh trên trình duyệt hay không:

Nó hiệu quả trong trường hợp ví dụ như, bạn mua một món hàng online và bạn chỉ nên thực hiện việc này khi thấy ít nhất website có một khóa xanh hiện lên để chứng tỏ nó đang sử dụng SSL. Còn không, thì bạn không nên thực hiện bất kỳ giao dịch nhạy cảm nào vì hacker có thể đọc và thậm chí chỉnh sửa thông tin thanh toán của bạn giữa chừng.
Và nếu đó là website của bạn, thì việc cài đặt SSL còn quan trọng hơn nữa. Nó chứng tỏ rằng bạn nghiêm túc bảo vệ thông tin khách hàng, mà còn có các ích lợi sau:
- Người dùng sẽ an tâm đăng ký, gửi thông tin của họ lên vì họ biết rằng dữ liệu gửi lên an toàn hơn và không bị đánh cắp.
- Website sẽ trông đáng tin hơn.
- Khóa màu xanh hiện lên trên địa chỉ duyệt web
- Bạn còn tăng hàng được do thuật toán của Google cũng xếp ssl vào danh mục xếp hạng.
Thậm chí là, Google còn thông báo rằng Chrome sẽ hiện lên màn hình “không an toàn” cho những site không có https kể từ tháng 7 năm 2018. Cho nên giờ là thời điểm thích hợp nhất để cài đặt SSL và website của bạn nếu vẫn chưa làm.
Tại TINET.VN, chúng tôi cũng khuyến khích khách hàng sử dụng website an toàn. Vì vậy, chúng tôi có tặng SSL certificate trọn đời cho những ai mua gói web hosting hằng năm!
Giờ thì, để cài đặt https cho WordPress cũng rất đơn giản. Có nhiều loại chứng chỉ SSL cho WordPress, nhưng là người dùng cá nhân và sở hữu các việc kinh doanh vừa và nhỏ bạn không cần các chứng chỉ SSL cao cấp làm gì.
Trong bài này, chúng tôi sẽ ví dụ một loại SSL certificate để cài đặt, đó là lifetime SSL của TINET.VN. Chúng tôi sẽ hướng dẫn cài đặt SSL sau. Nhưng giờ thì, hãy tìm hiểu trước về HTTPS là gì và nó có liên quan gì đến SSL nhé!
HTTPS là gì (và nó hoạt động như thế nào với SSL)
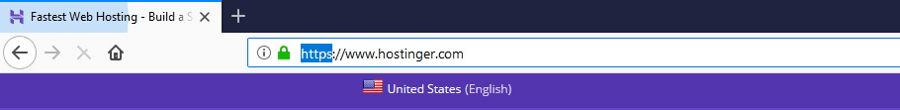
Khi bạn mua một chứng chỉ SSL và cài đặt nó lên website của bạn, bạn sẽ cần cấu hình để nó truyền tải dử liệu bằng giao thức Hypertext Transfer Protocol Secure (HTTPS). Mỗi website mà khách truy cập tới đều sử dụng HTTP hoặc HTTPS, nếu bạn để ý thấy trên đường dẫn đầy đủ URL của nó, ví dụ như tại TINET.VN:

HTTPS hoạt động cũng giống với HTTP, nhưng nó buộc sử dụng chuẩn giao tiếp an toàn hơn. Nếu bạn tải một trang web bằng https, data truyền tải giữa server và browser của bạn sẽ được mã hóa an toàn trong quá trình truyền. Để cho giao thức HTTPS hoạt động d9ược, website của bạn cần có một chứng chỉ SSL như một chìa khóa để mã hóa và giải mã dữ liệu.
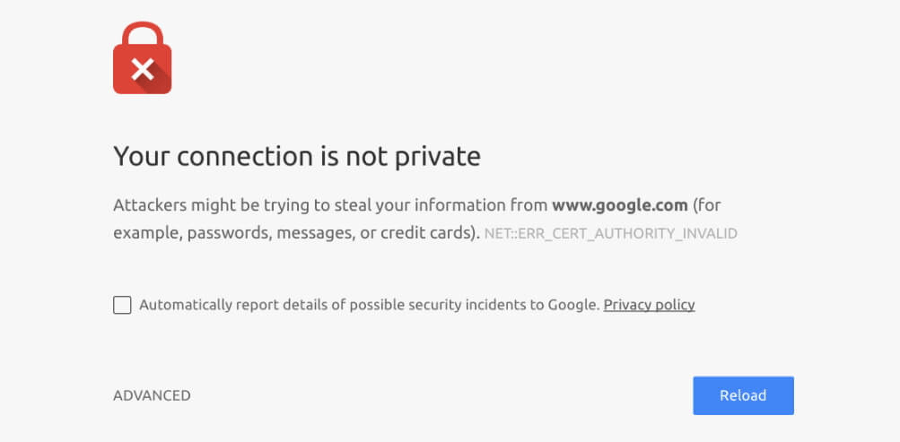
Nếu website không có SSL, mà bạn lại truy cập theo giao thức HTTPS, thì bạn sẽ thấy lỗi như hình sau:

Nói cách khác, SSL và HTTPS hoạt động đồng thời với nhau. HTTPS là giao thức truyền tải bắt buộc mã hóa dữ liệu, còn SSL certificate là công cụ để mã hóa dữ liệu đó. Nếu chỉ dùng https mà không có ssl thì dữ liệu sẽ không được mã hóa.
Vậy, điều đầu tiên cần làm là sắm ngay một chứng chỉ SSL để cài đặt vào website của bạn. Khi bạn đã có nó, bạn cần thiết lập để cho WordPress sử dụng HTTPS thay vì HTTP. Ở phần dưới, chúng tôi sẽ sử dụng SSL lifetime của TINET.VN và buộc WordPress chạy https để làm ví dụ.
Cài đặt HTTPS cho WordPress bằng SSL certificate
Lúc này, chúng tôi cho là bạn đã mua một chứng chỉ SSL rồi. Bạn sẽ cần làm 2 bước để cài đặt HTTPS cho WordPress:
- Một là cài SSL certificate vào website
- Hai là buộc WordPress chạy HTTPS
Quá trình này rất đơn giản, và tương tự nhau đối với các nhà cung cấp hosting, hãy thực hiện ngay thôi
Bước 1. Cài SSL certificate vào website của bạn
Sau khi đã mua SSL, nếu sử dụng dịch vụ của TINET.VN hãy làm theo các bước sau để cài SSL certificate vào website:
- Đăng nhập vào control panel của website. Ở TINET.VN, control panel của website có thể được truy cập tại địa chỉ: https://www.hostinger.vn/dang-nhap-cpanel
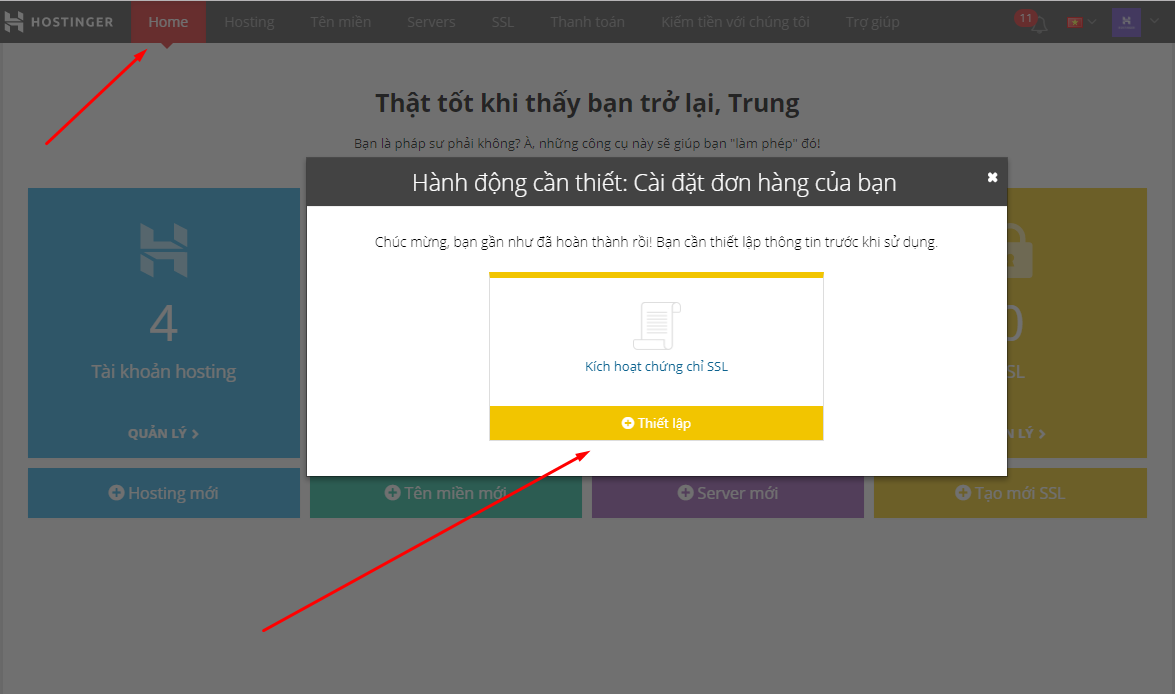
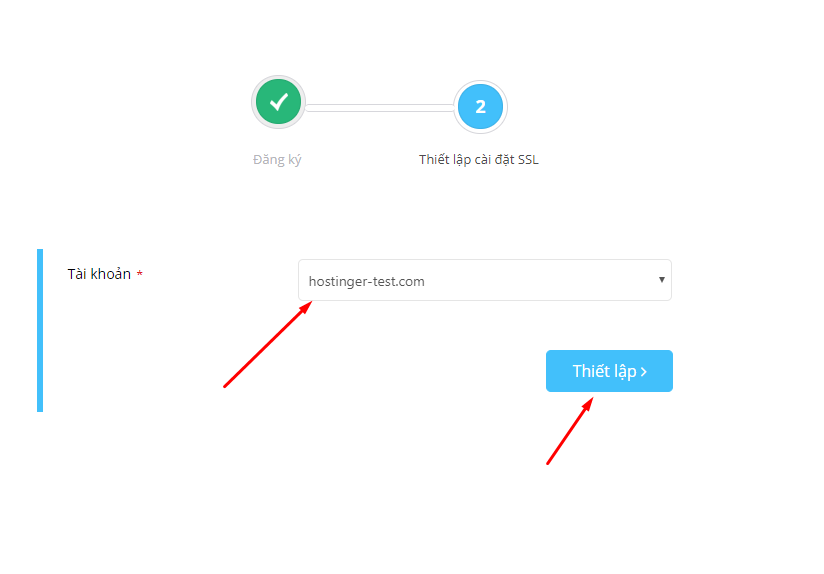
- Bấm vào nút Home để hiện ra màn hình thiết lập SSL như bên dưới:
 Click vào nút Thiết lập
Click vào nút Thiết lập - Chọn website cần cài SSL vào
 Tiếp tục nhấn nút Thiết lập là bạn đã thiết lập xong
Tiếp tục nhấn nút Thiết lập là bạn đã thiết lập xong
Vậy là xong, rất đơn giản phải không. Nhưng chưa xong đâu, vì nếu như bạn xài WordPress, khả năng lớn là website sẽ hiện một khóa màu vàng trên thanh địa chỉ chứng tỏ nội dung vẫn chưa được bảo mật. Và http vẫn đang hoạt động song song với https. Bước thứ 2 chúng ta sẽ buộc WordPress chạy https và thành công và hiện ra kháo màu xanh đẹp mắt ;).
Bước 2. Cài đặt HTTPS cho WordPress (và buộc chạy HTTPS)
Ở bước này, chúng tôi sẽ chỉ bạn 3 phương pháp để cài đặt HTTPS cho WordPress.
Cách 1. Sử dụng tính năng Force HTTPS trong control panel
Cách này là cách đơn giản nhất trong 3 cách. Nhận thấy nhu cầu của mọi người cần buộc chạy HTTPS sau khi hoàn tất cài đặt SSL, cpanel của TINET.VN đã lập trình sẵn tính năng buộc chạy bằng giao thức SSL với một click đơn giản.
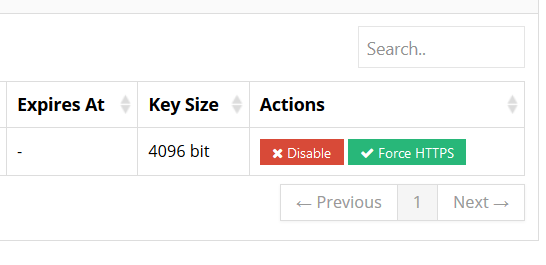
Bạn chỉ cần truy cập vào phần quản lý SSL trong trang thành viên của TINET.VN (https://www.hostinger.vn/dang-nhap-cpanel), nhấn vào nút Force HTTPS (Hoặc là Buộc chạy HTTPS)

Vậy là xong. Giờ bạn đã cài đặt https thành công cho WordPress. Nếu muốn làm theo phương thức thủ công, hoặc do control panel hiện tại của bạn không có chức năng tương tự như của TINET.VN. Hãy làm theo 2 cách còn lại:
Cách 2. Sử dụng giao diện quản lý WordPress và chuyển hướng 301
Sau khi bạn đã gán chứng chỉ SSL vào website xong, bạn cần cài đặt để WordPress sử dụng HTTPS. Bước này rất đơn giản nếu website của bạn là một website mới. Tuy nhiên, nếu bạn thêm SSL vào một website lâu năm, các bước sẽ phức tạp hơn 1 chút để có thể giữ nguyên lượng truy cập và hạng SEO.
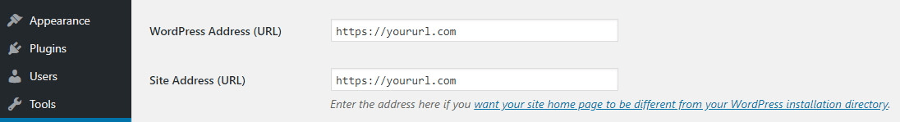
Bước đầu tiên, hãy truy cập vào dashboard để mở tab Settings › General. Ở trong này, hãy tìm 2 trường gọi là WordPress Address (URL) và Site Address (URL). Địa chỉ website của bạn sẽ hiện lên trên cả 2 trường này, và đang được đặt thành HTTP.
Giờ bạn chỉ cần chuyển HTTP prefix thành HTTPS là được, kết quả sẽ như sau:

Vậy là xong, giờ website WordPress của bạn sẽ sử dụng HTTPS. Tuy nhiên, có một số vấn đề cũ liên quan đến địa chỉ URL cũ của bạn, vốn được gắn link trên internet mà không có HTTP. Bạn cũng cần phải chuyển hướng những link HTTP cũ này thành HTTPS trên site của bạn nếu không google sẽ đánh giá link tới website của bạn là không tồn tại và site của bạn có thể bị tụt hạng vì điều đó.
Vậy, bước tiếp theo sẽ là chuyển hưởng HTTP thành HTTPS
Có nhiều cách để chuyển hướng. Tuy nhiên, chúng tôi sẽ chỉ bạn cách đơn giản và tốt nhất là sử dụng chuyển hướng 301. Chuyển hướng này sẽ nói là website của bạn đã chuyển sang một địa chỉ khác. Để thực hiện chuyển hướng, bạn hãy tìm và mở file .htaccess lên. File này điều khiển server tương tác với WordPress thế nào, và cũng điều khiển cấu trúc URL.
Để mở file .htaccess, hãy dùng công cụ như File Manger hoặc FTP client như FileZilla.
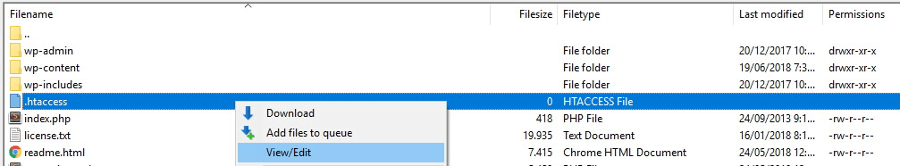
Khi kết nối xong qua FTP, chuyển tới thư mục public_html và tìm file .htaccess ở trong:

Chọn file đó và click chuột phải vào, sau đó chọn mục View/Edit. Nó sẽ mở ra bằng text editor, giúp bạn thay đổi nội dung bên trong được. Đừng chỉnh bất kỳ dòng code nào khác bên trong .htaccess trừ khi bạn biết chính xác mình đang làm gì. Chỉ cần cuộn tới cuối file, dán đoạn snippet này vào là được:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L]
</IfModule>
Đừng quên thay đổi địa chỉ URL trong code thành địa chỉ website HTTPS của bạn. Nó sẽ chuyển hướng bất kỳ kết nối nào tới port 80 thành URL mới bảo mật HTTPS. Như bạn biết, port 80 là port mặc định của kết nối HTTP, vậy nó sẽ bắt tất cả những kết nối qua port này để chuyển thành đường dẫn mới.
Sau khi thêm, lưu lại thay đổi của file .htaccess và đóng file lại. Nếu dùng FileZilla nó sẽ hỏi bạn có muốn lưu thay đổi này lên server không, dĩ nhiên hãy chọn “Có”. Giờ, khi bạn truy cập website bằng link HTTP, trình duyệt sẽ tự động chuyển hướng bạn tới bản HTTPS của website.
Cách 3. Cài đặt WordPress SSL Plugin
Nếu bạn không muốn việc trực tiếp với file WordPress, có cách dễ hơn để cài đặt HTTPS cho WordPress website của bạn. Ví dụ, bạn có thể cài plugin WordPress SSL, để thêm code giống với phương pháp ở trên.
Mặc dù cách này dễ hơn nhiều, nhưng nó cũng có rủi ro. Ví dụ, các vấn đề tương thích với các công cụ khác sẽ khiến plugin SSL này ngừng hoạt động và website của bạn sẽ không load được qua HTTPS. Bạn chỉ cần chọn plugin tốt là được.
Chúng tôi khuyên bạn dùng Really Simple SSL, vì nó dễ sử dụng. Tất cả những gì bạn cần là một chứng chỉ SSL:

Sau khi bạn cài đặt và kích hoạt plugin xong, nó sẽ scan website của bạn để tìm WordPress SSL certificate. Nếu thấy, nó sẽ cài đặt HTTPS cho WordPress của bạn. Để hoàn tất, hãy truy cập tab Settings › SSL trong dashboard và click vào nút Reload over HTTPS. Vậy là xong, website của bạn đã an toàn với HTTPS!
Nếu không thích Really Simple SSL, có những pluign khác có thể cài đặt HTTPS. Những pluign SSL khác tốt nhất là WordPress HTTPS (SSL) và Force HTTPS.
2 Lỗi thường gặp của trang HTTPS WordPress (và cách sửa lỗi)
Giờ, website của bạn chắc chắn là đã có kết nối an toàn. Tuy nhiên trong một số trường hợp, cài đặt HTTPS cho WordPress có thể bung một số lỗi vặt. Hãy tìm hiểu chúng và cách sửa lỗi như ở bên dưới.
1. Vài yếu tố không tải qua HTTPS – lỗi mix content
Sau khi cài đặt HTTPS cho WordPress, có thể bạn sẽ thấy một số tài nguyên trên site, như là hình ảnh, sẽ không tải được. Vì WordPress vẫn đang sử dụng prefix HTTP thay vì HTTPS, lỗi này được gọi là mix content error.
Để xử lý lỗi liên quan đến ảnh, CSS và JavaScript không tải qua http, cách dễ nhất là sửa nó bằng file .htaccess. Cách này hơi thủ công nhưng nhanh hơn, và dành cho những ai không thích dùng plugin.
Truy cập vào site qua FTP client và mở file .htaccess trong thư mục public_html. Mở nó lên và tìm đoạn code bạn đã chỉnh chuyển hướng 301 ở trên, nó trông như sau:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L]
</IfModule>}
Những gì bạn cần làm là xóa đoạn snippet trên để dán một đoạn mới nhằm sửa lỗi. Thường thì không cần làm vậy. Tuy nhiên, nếu bạn phát hiện lỗi như ở trình bày ở trên, đây là đoạn code sẽ giúp bạn giải quyết vấn đề ảnh không dùng https:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
Đoạn code này làm là buộc mọi traffic phải tải qua HTTPS. Nó còn thêm các luật cho WordPress assets, để xử lý những file không hoạt động. Sau khi thêm vào xong, lưu thay đổi ở file .htaccess và tải nó lên lại server.
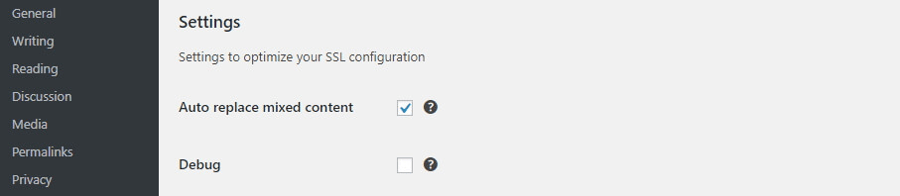
Nếu bạn đã cài đặt HTTPS cho WordPress bằng plugin, bạn không cần phải chỉnh file file .htaccess thủ công nữa. Thay vào đó, hầu hết các plugin đều có những lựa chọn khác giúp bạn. Ví dụ, Really Simple SSL có thể scan website tìm những file chưa tải qua HTTPS, để giúp bạn sửa nó. Để sử dụng tính năng này Settings › SSL tab, rồi chuyển tới trang Settings:

Tại đây bạn sẽ thấy tùy chọn gọi là Auto replace mixed content ở trên cùng. Kích hoạt nó rồi lưu lại thay đổi cho plugin. Tùy chọn này sẽ đảm bảo rằng website WordPress sẽ tải mọi file của nó qua HTTPS, không chỉ cho post và pages.
2. Chính plugin WordPress gây lỗi
Như đã nói ở trên, nếu bạn cài đặt plugin WordPress caching, browser của bạn sẽ tải bản cached qua HTTP thay vì qua HTTPS, sẽ dẫn đến lỗi. Cách dễ nhất để sửa lỗi là xóa cache WordPress.
Cách xóa cách khác nhau tùy vào plugin bạn đang sử dụng. Nhưng nó chỉ mất vài chục giây để làm. Để biết thêm chi tiết cách xóa cache, hãy truy cập vào bài hướng dẫn này để biết cách xóa cache cho WP Super Cache, W3 Total Cache, và WP Fastest Cache. Nếu dùng plugin khác, hãy xem thử trong giao diện của nó mục xóa cache hoặc tìm đọc tài liệu hướng dẫn của nó.
Sau khi bạn xóa cache xong, thử tải lại trang web của bạn để chắc rằng website đã dùng HTTPS được bình thường mà không gặp lỗi. Chứng chỉ SSL của bạn giờ đã được thiết lập thành công!
Lời kết
Đã từng có thời WordPress SSL chỉ dành cho những website doanh nghiệp, vốn xử lý các giao dịch nhạy cảm. Nhưng ngày nay, SSL certificate và HTTPS đã dần trở nên phổ biến đến mức trở thành chuẩn mực. Ngoài ra, Google còn xem trọng yếu tố này đến mức khuyến khích mọi người sử dụng nó và cảnh bảo những ai không dùng nó. May mắn là, việc triển kai SSL và cài đặt HTTPS cho WordPress website của bạn đã trở nên dễ dàng hơn bao giờ hết.
Bạn có còn câu hỏi nào về cách sử dụng HTTPS hay WordPress SSL certificate không? Hãy để lại bình luận của bạn bên dưới nhé!










Write a Comment
You must be logged in to post a comment.